默认根元素(html 元素)会创建一个 BFC,除此以外,下面的任何一个条件都可以创建一个新的 BFC。
- 浮动元素 (元素的 float 不是 none)
- 绝对定位元素 (元素具有 position 为 absolute 或 fixed)
- 内联块 (元素具有 display: inline-block)
- 表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
- 表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
- 具有overflow 且值不是 visible 的块元素,
- display: flow-root
- column-span: all 应当总是会创建一个新的格式化上下文,即便具有 column-span: all 的元素并不被包裹在一个多列容器中。
- flex item 和 grid item
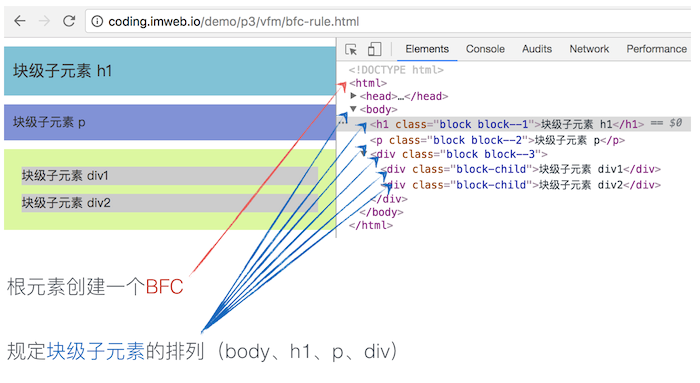
BFC 规定的是其块级子元素的排列方式,而不是创建 BFC 的元素本身。如下图:

在一个 BFC 中,其块级盒子元素将会按照如下规则进行渲染:
- 块级盒会在垂直方向,一个接一个地放置,每个盒子水平占满整个容器空间;
- 块级盒的垂直方向距离由上下 margin 决定,同属于一个 BFC 中的两个或以上块级盒的相接的 margin 会发生重叠;
- BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此;
- 计算 BFC 的高度时,浮动元素也参与计算。
具体渲染效果可参看详细实例 DEMO 讲解:块格式化上下文

