上一节登堂入室把 grid layout 深入挖掘了下,这节将一起见证它的神奇魅力。在小试牛刀中,已经介绍了 WIN UI 的实战,接下来再奉献几个实例。最后你会发现虽然它有那么多属性,但是往往要完成一个效果,只需要其中的几个就可以了。
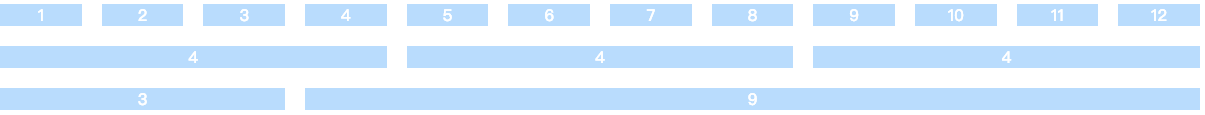
960 网格系统
效果图如下:

核心代码如下:
.grid {display: grid;/* 划分为 12 个等分的格子 */grid-template-columns: repeat(12, 1fr);/* items 之间的间距为 20px */grid-gap: 20px;}.span-3 {/* 跨 3 栏 */grid-column: span 3;}.span-4 {/* 跨 4 栏 */grid-column: span 4;}.span-9 {/* 跨 9 栏 */grid-column: span 9;}
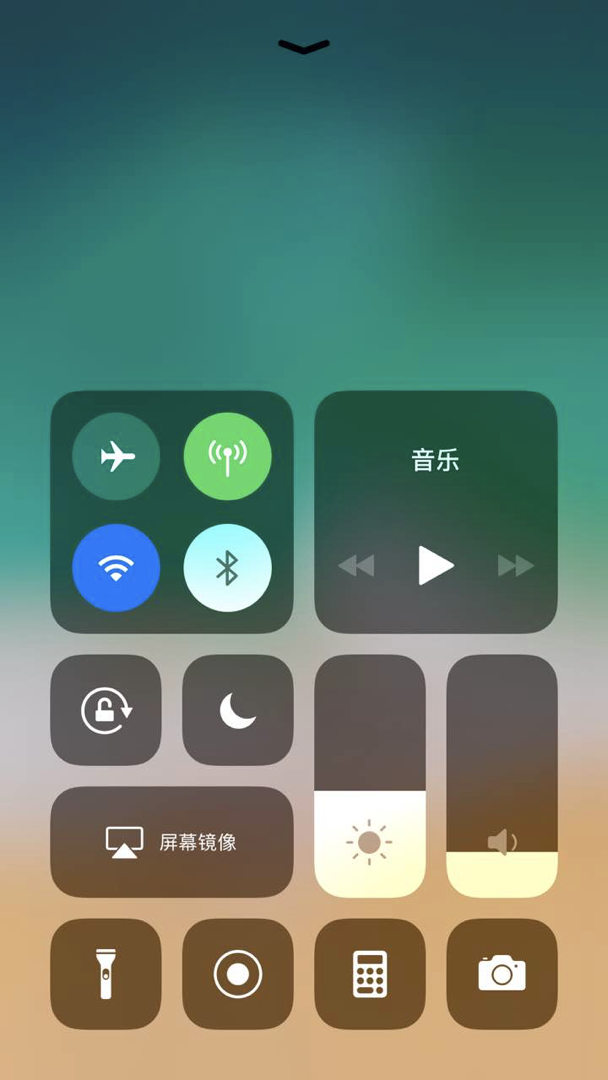
IOS 12 dashboard
效果图如下:

查看 demo(打开 chrome 调试工具,使用 iPhone 模拟器)。
核心代码如下:
.grid {
display: grid;
padding: 20px;
grid-template-columns: repeat(4, 1fr); /* 重复 4 个等分的 columns */
/* 根据宽度计算高度,40px 为 container 的左右 padding,30px 为 4 个 columns 的间距总和 */
grid-auto-rows: calc((100vw - 40px - 30px) / 4);
grid-gap: 10px; /* items 之间的间距 */
}
/* 1 和 7 跨两列 */
.item:nth-of-type(1),
.item:nth-of-type(7){
grid-column: 1 / 3;
}
.item:nth-of-type(2) {
/* row-start / row-end */
grid-row: 1 / 3;
/* column-start / column-end */
grid-column: 3 / 5;
}
.item:nth-of-type(5) {
grid-column: 3;
grid-row: 3 / span 2; /* span n 跨多少行/列 */
}
.item:nth-of-type(6) {
grid-column: 4;
grid-row: 3 / span 2;
}
九宫格
如下图:

核心代码如下:
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: calc((100vw - 2px)/3);
grid-gap: 1px;
}
当视窗宽度过大时,九宫格就不怎么好看了,这时可以再改进一下。代码如下:
.grid--auto-fill {
/* 尽可能多的生成 cell,cell 的宽度最小为 100px
* 如果 container 的剩余宽度小于 100px 则平分到每个 cell,如果超过 100px,先尽可能多生成 cell
*/
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
/* rows 的高度由内容撑开 */
grid-auto-rows: auto;
}
/* 通过 padding-top: 100% 的形式设置 item 的高度等于宽度 */
.grid--auto-fill .item {
display: flex;
}
.grid--auto-fill .item::before {
content: '';
width: 1px;
height: 0;
padding-top: 100%;
}
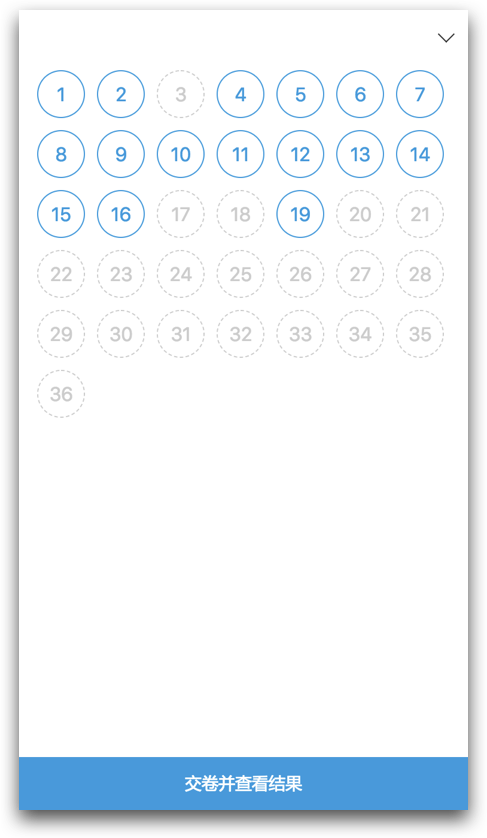
响应式列表
效果图如下:

查看 demo(可改变视窗宽度查看响应式效果)。
要求如下:
- 屏幕大小不确定
- 每行尽可能多的显示答题号
- item 左右间距相等
核心代码如下:
.anchor-list {
display: grid;
/* 尽可能多的生成 cell */
grid-template-columns: repeat(auto-fill, 40px);
/* 当出现剩余宽度时,items 使用 space-evenly 分布 */
justify-content: space-evenly;
grid-gap: 10px;
padding: 10px;
}
.anchor-list .anchor-item {
width: 40px;
height: 40px;
line-height: 38px;
color: #ccc;
border: 1px solid currentColor;
background: #fff;
border-radius: 50%;
text-align: center;
font-size: 16px;
}

