问答题
- 盒模型包括哪些属性?
outline是否属于盒模型属性?为什么现在框架都流行设置* { box-sizing: border-box; }? - 行内级元素与块级元素有什么区别?默认的
inline-block元素为什么底部会有间隙?我们经常看到的设置左右margin为auto的块级元素为什么能居中? - CSS 布局有哪些定位方案?
- BFC 有什么特性?列举三个创建一个新 BFC 的条件?默认 table 元素本身(注意不是其子元素 tr、td 等)是使用 BFC 排版还是 TFC?
- 如何清除浮动?clear 清除浮动原理是什么?负 margin 布局原理?
- 相对定位、绝对定位和固定定位是依照什么来定位的?有没有特殊情况?z-index 的层级是怎么计算的?
flexbox有什么优势?如何利用它实现水平垂直居中?flex由哪三个属性组成,兼容性如何?- 为什么说
grids布局属于二维布局?如果要兼容不支持grids布局的老浏览器该怎么做?grid items 是怎么定位的?请说明这两组关键词的区别:min-content和max-content,auto-fill和auto-fit?请列举一些grids布局的使用场景?
选择题
1、第一题:两个图片的容器宽度小于 400px,两张图片分别为 200px。

2、第二题

3、第三题

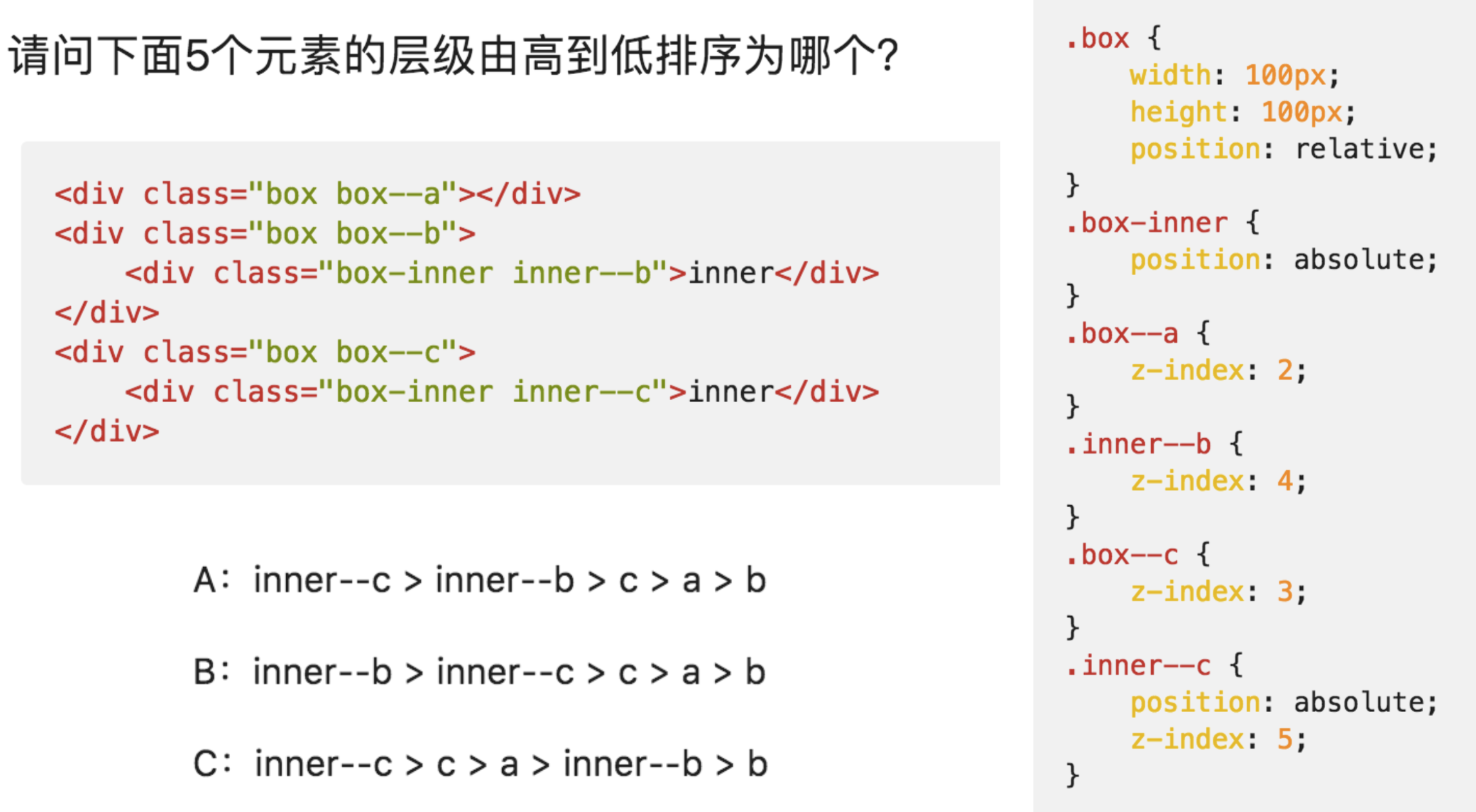
4、第四题

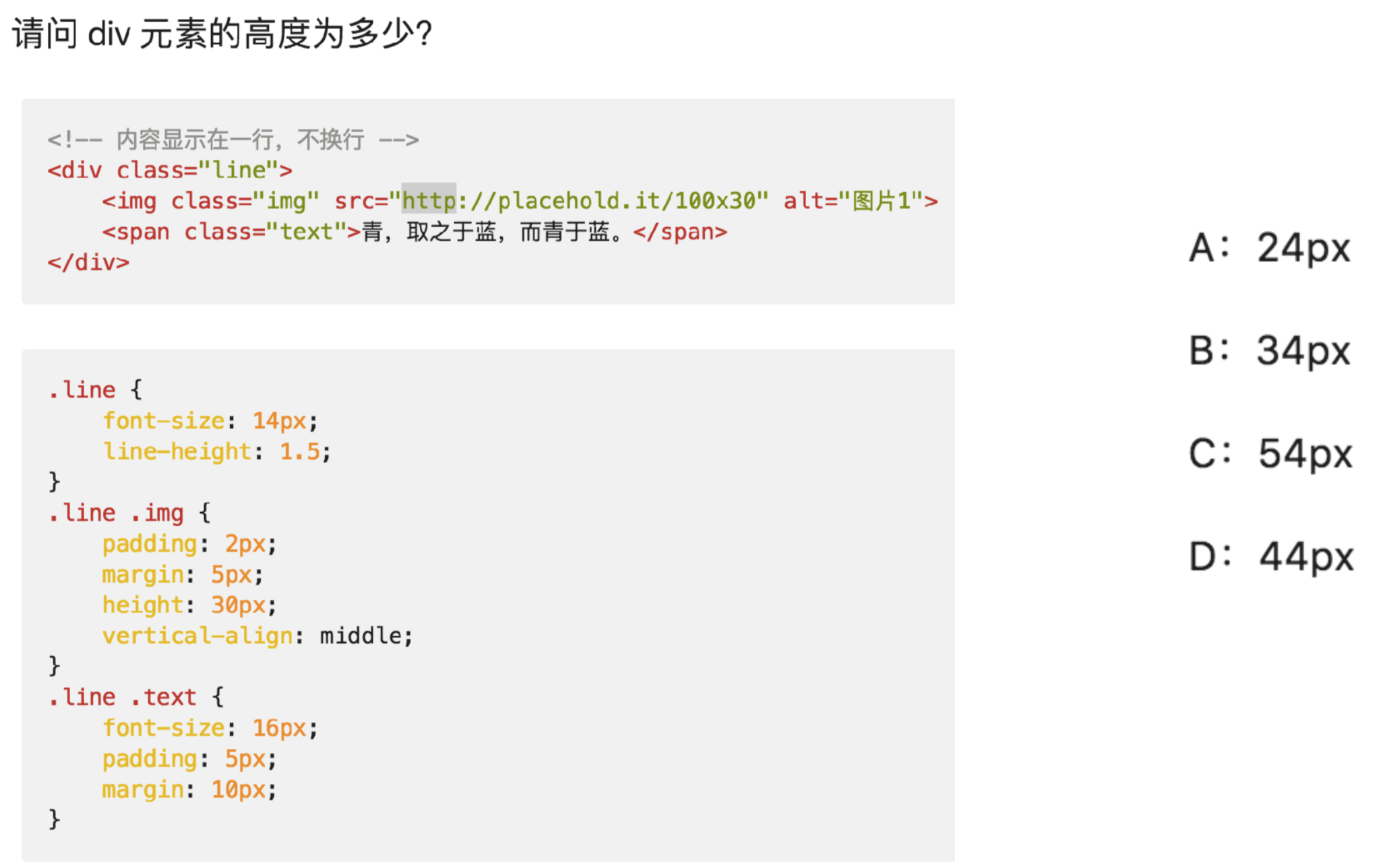
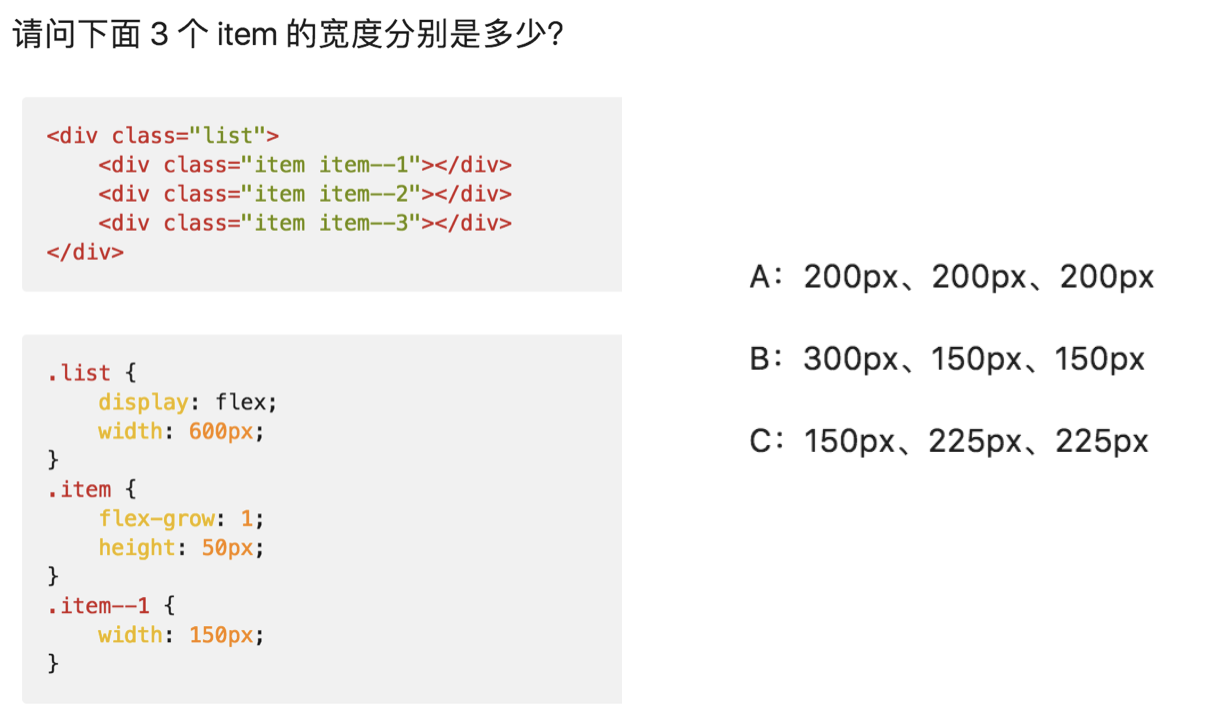
5、第五题

编程题
1、使用负 margin 布局,实现一个三栏布局,如下图:

要求如下:
- 整个三栏默认全屏,最小宽度为 1000px;
- 左右边栏宽度分为为 200px 和 300px;
- 中间内容栏宽度为剩余的宽度。
Demo 效果(可改变视窗宽度查看效果,但是在没有做完之前请不要查看答案)
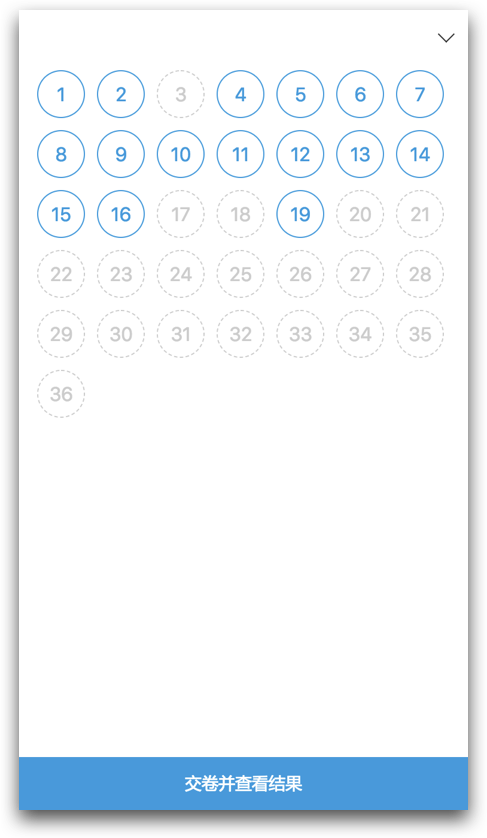
2、实现一个响应式答题卡的效果如下(只实现题号列表部分):

要求如下:
- 屏幕大小不确定
- 每行尽可能多的显示答题号
- item 左右间距相等
Demo 效果(可改变视窗宽度查看响应式效果,但是在没有做完之前请不要查看答案)。
参考答案
问答题答案请到相关文章中寻找。编程题 demo 查看下代码就是答案。
选择题答案如下:
1、A。img 元素不属于块级元素,使用的是 IFC,相邻的 margin 不合并。
2、D。inline-block 撑开的高度包括 margin、border、padding,而 inline 元素撑开高度只计算 line-height。
3、B。请参考浮动元素的 clear 的清除区域计算规则。
4、B。计算出来的 z-index 层级顺序为 4 > 3.5 > 3 > 2 > auto。
5、B。如果写成 flex: 1,则为 A。因其缩写为 flex: 1 1 0,flex-basis 为 0,覆盖了第一个 item 的宽度。

