前面说到了,其实默认的 HTML 元素都会有默认的 display 取值,不同的 display 取值就会生成不同的盒子。
而 display 取值为 none | contents 就不会生成盒子。盒子都没有了,当然布局定位什么的也没了,同时盒模型相关的属性设置也是无效的。
none 和 contents 的区别
虽说表面上看两者都是不生成盒子,但是其实还是有区别的,其区别如下:
none取值表示该元素及其子元素都不会生成盒子。contents取值则表示该元素不会生成盒子,但是其子元素会生成盒子。
效果对比
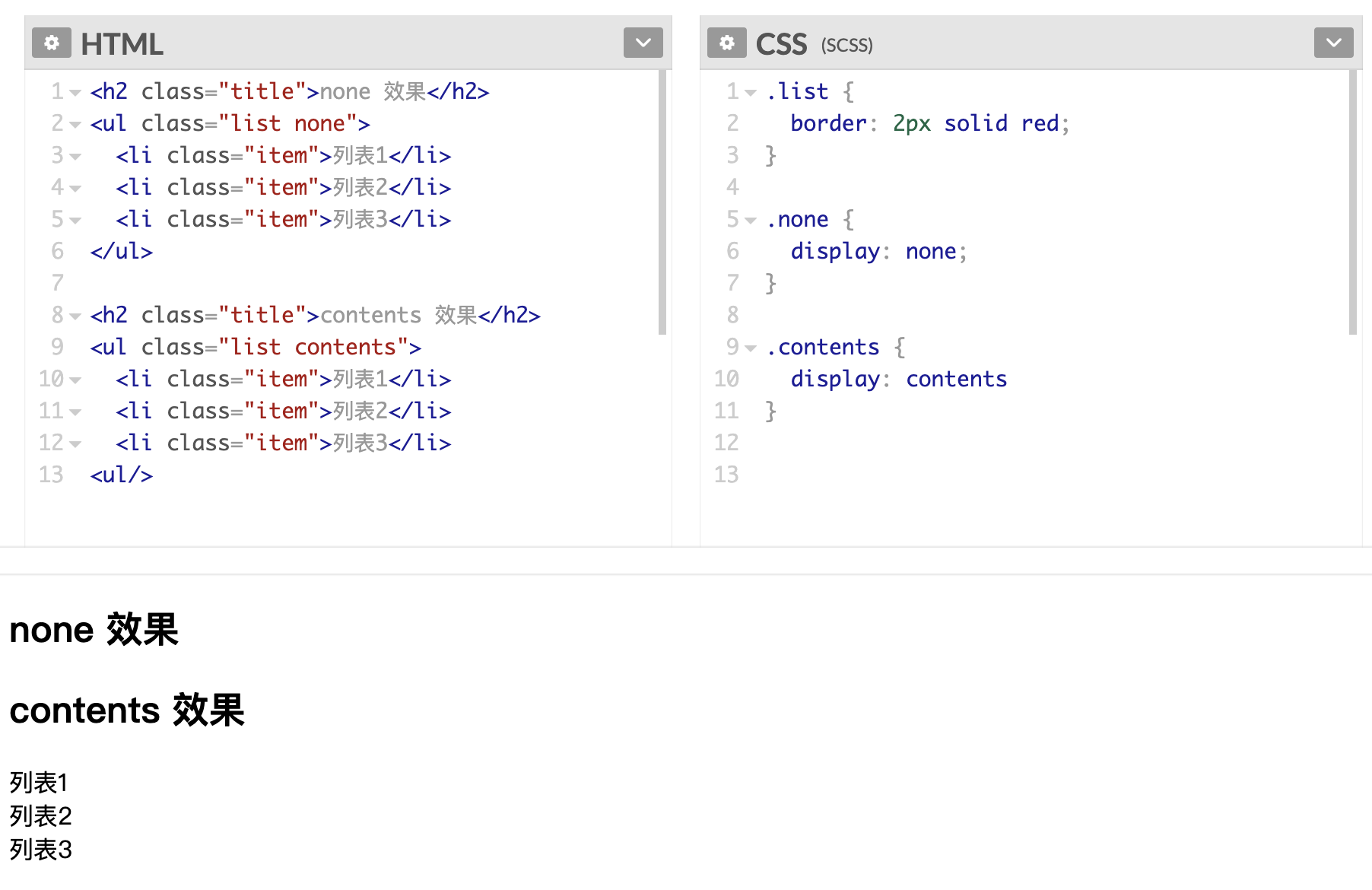
为了查看对比效果,搞了个简单的 demo:none vs contents,简单截图如下图:
一句话总结就是:如果为某个元素设置了 display 为 contents ,那就当没有写这个 HTML 元素,相当于减少了一层父元素嵌套。
至于什么时候可以用,等你看到 HTML 结构层层嵌套,然后头大无比的时候,就可以考虑使用了。

