对于排版来说,分布对齐是一项非常重要的功能。以前如果要想在 CSS 中实现这些功能,还是得一番折腾的。而面试题中页经常出现的各种水平垂直居中,考察的就是这折腾的本领了。
CSS Box Alignment Module 是 CSS3 中新增的用于对齐的模块,弥补了这方面的不足。该模块主要用于 block layout、table layout、flex layout、grid layout。(目前来说,block 和 table 都还没有实现该能力,所以只能在 flex 及 grid 中使用。)
属性
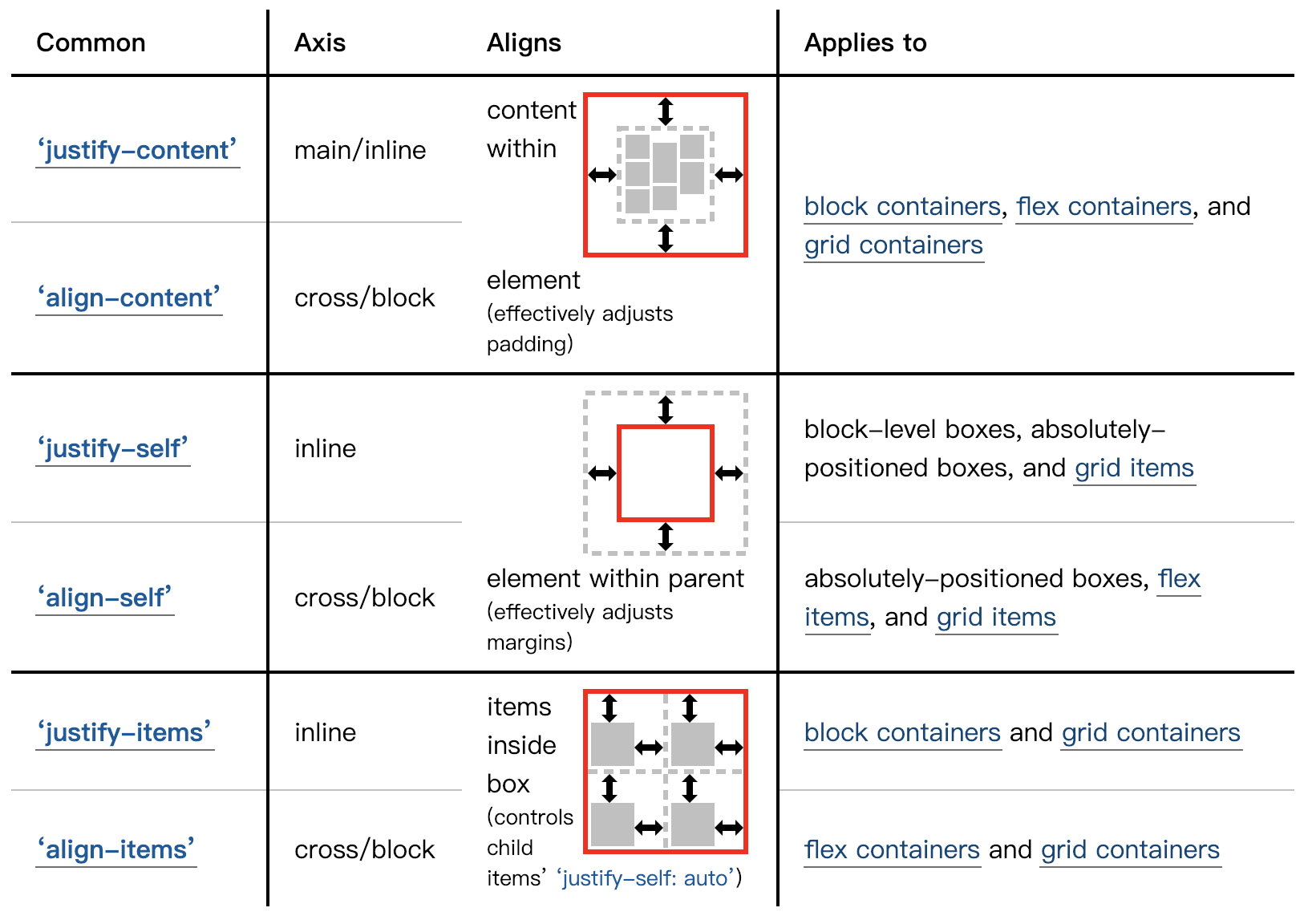
该模块主要涉及 6 个属性,如下图:

其中 justify-content、align-content、justify-items、align-items 应用于容器元素,控制其直接子元素的分布对齐;而justify-self、align-self 则是用于 item 元素,控制自己在其父容器中的分布对齐。
取值关键词
这六个属性的取值关键词大概分为三类:
- 位置对齐(positional alignment),关键词包括:center, start, end, self-start, self-end, flex-start, flex-end, left, and right。
- 基线对齐(baseline alignment),关键词包括:baseline、first-baseline、last-baseline。
- 分布对齐(distributed alignment),关键词包括:stretch, space-between, space-around, and space-evenly。
由于不同的布局,可以使用的关键词可能会有点差异,且目前浏览器还未全部实现,所以我们将在后面的 flex 和 grid 中具体探讨其对应的使用。

