概述
对于常见的内容结构,大概有三种类型:上下结构,左右结构,层级结构。
上下结构
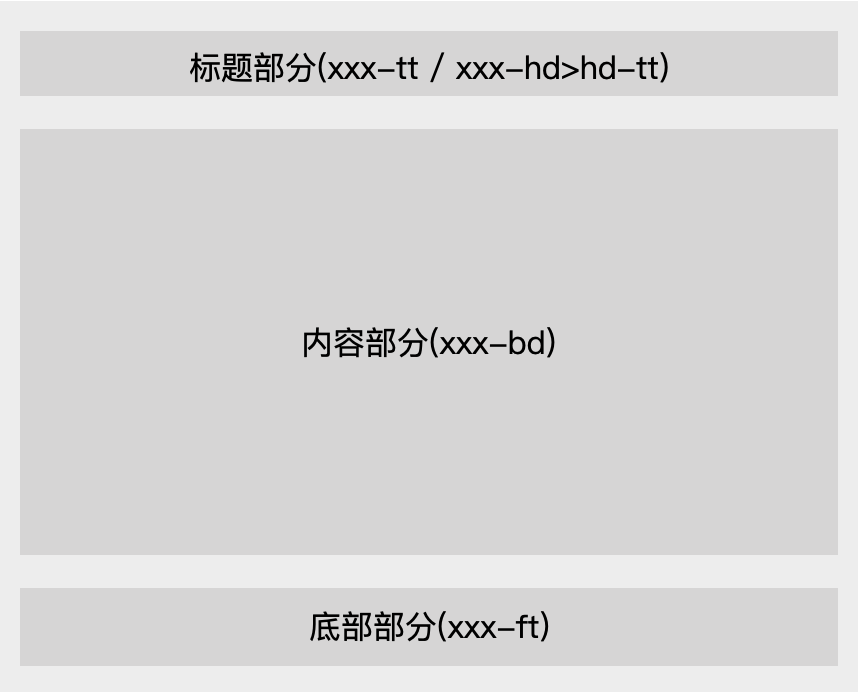
上下的结构的内容一般都可以分为:头部部分(header),内容部分(body)及底部部分(footer)。大概就可以表示为如下图:
(图中的 tt 表示 title,hd 表示 header,bd 表示 body,ft 表示 footer)
根据前面的 class 命名关键词,上图的 xxx,我们可以用 section、block、box/card/modal 等关键词来替换,这样就形成典型的上下结构。
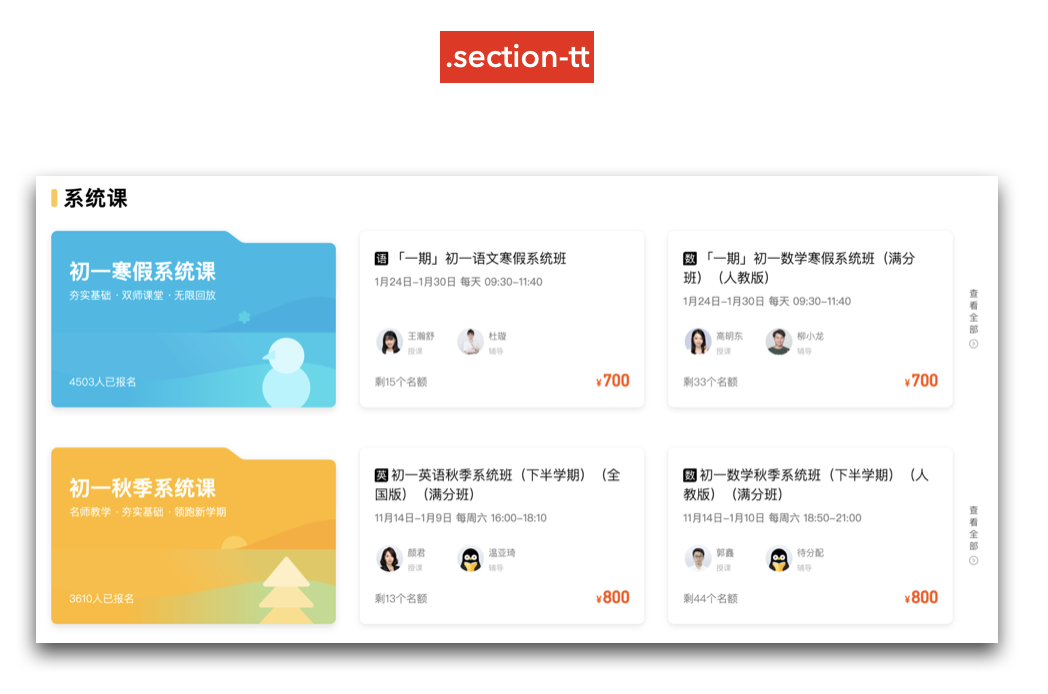
对于头部部分来说,如果只有标题的话,可以直接用 xxx-tt 来表示,如下图:

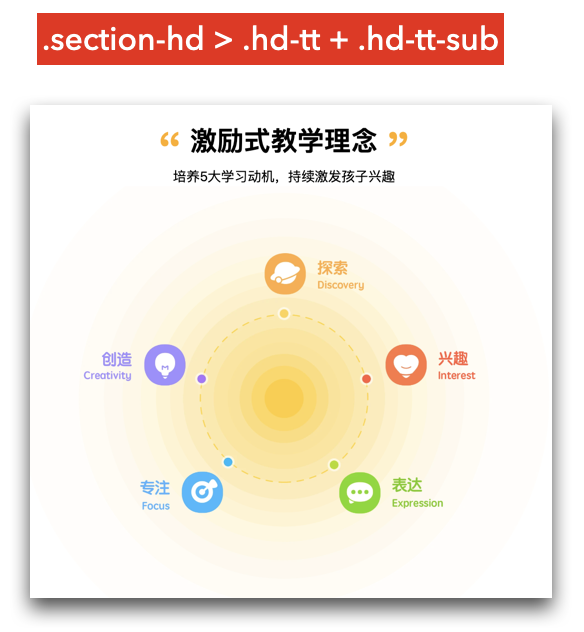
而如果头部除了标题之外,还有副标题,更多等内容,那就可以使用 xxx-hd 作为父级结构,如下图:
而对于底部部门则根据实际情况可有可无。
左右结构
对应上下结构,典型的左右结构大概可以抽象如下图:
一般来说,最左边都是图片部分内容,而中间一般为主体内容,最右侧为一些附加内容。所以对于左右结构的一般很少用left,middle和right来表示。
根据内容的特点,我们分为两种类型:列表项内容和独立内容
列表项内容
对于列表项内容的左右结构来说,可以使用 xxx-tem 来表示。如下图:

其结构可以设计为:
<!-- 第一种, 层级明显 -->.teacher-list > .teacher-item > .item-avatar + .item-bd > .bd-tt + .bd-des<!-- 第二种,更具语义 -->.teacher-list > .teacher-item > .item-avatar + .item-bd > .item-tt + .item-des
独立内容
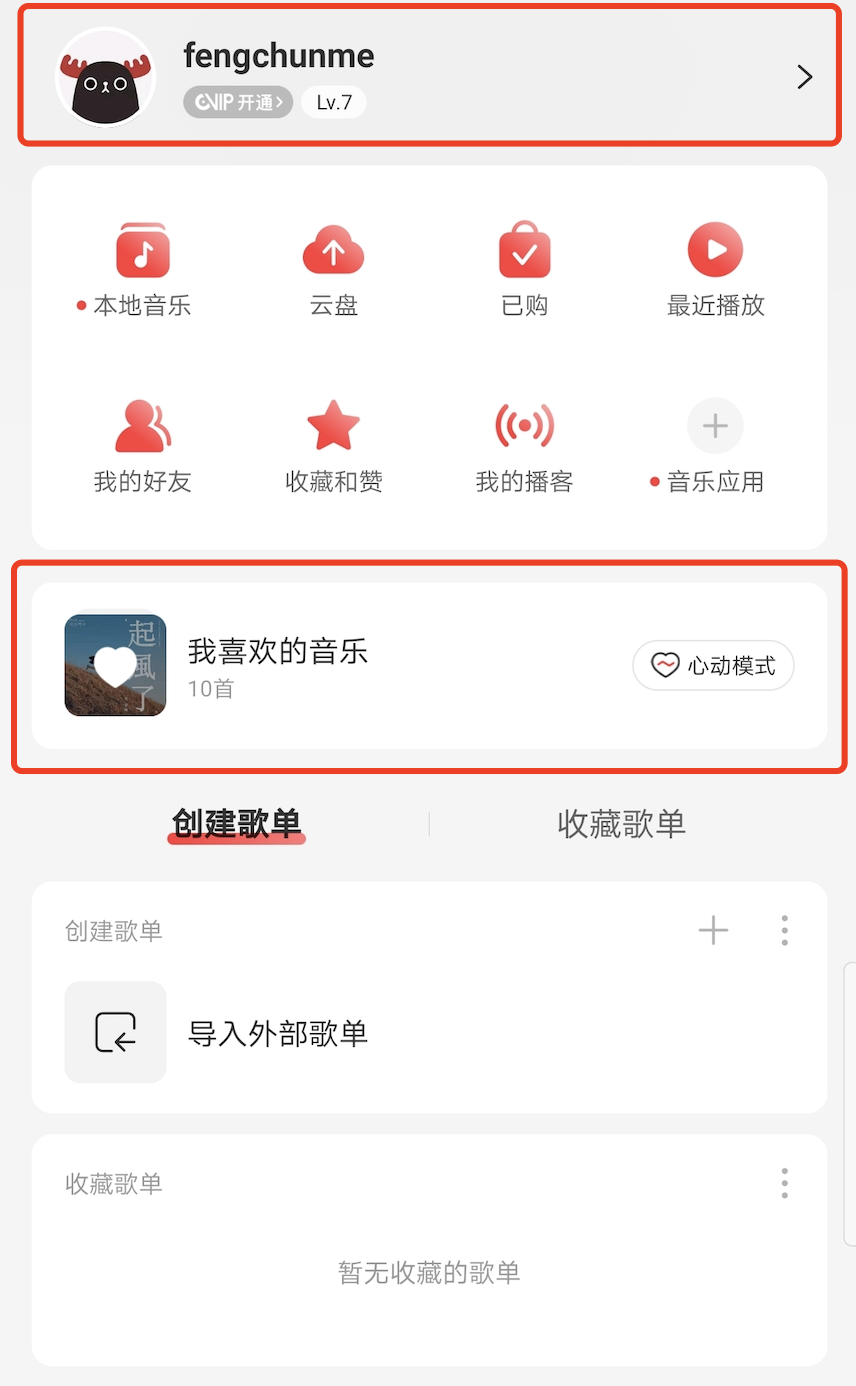
如果上下兄弟元素不属于同类数据,就可以认为是独立内容,对于独立内容的左右结构来说,可以使用内容本身的关键词来表示,如某个独立的用户区域,可以使用 user-xxx ,如下图网易云音乐某版本的我的页面:

两个红色框标记的都属于左右结构的独立内容,其结构可设计为:
<!-- 用户信息 -->
.section-user > .user-avatar + .user-bd + .right-arrow
<!-- 我喜欢的音乐 -->
.section-mylove > .mylove-icon + .mylove-bd + .btn-love-mode
层级结构
对于层级类的,一般通过关键词 class 来表示,如 popover, fixed, modal, overlay 等,一看知道是有层级的。如下图:

列表结构
除了上面所说的三种典型的结构,还有一个无处不在的列表结构,所以掌握好列表结构的设计套路尤为重要。
首先,所有的列表项都可以使用 .xxx-list > .xxx-item 这种结构来表示,如下图的各种列表:
- 常见竖向和横向列表类

<!-- 老师列表 -->
.teacher-list > .teacher-item > .item-avatar + .item-bd > .item-tt + .item-des
<!-- 科技特色列表 -->
.tech-list > .tech-item > .item-icon + .item-tt + .item-des
- 自动换行类列表项

.advance-list > .advance-item > .item-img
- 错乱定位类列表项

.feature-list > .feature-item > .item-dot + .item-img
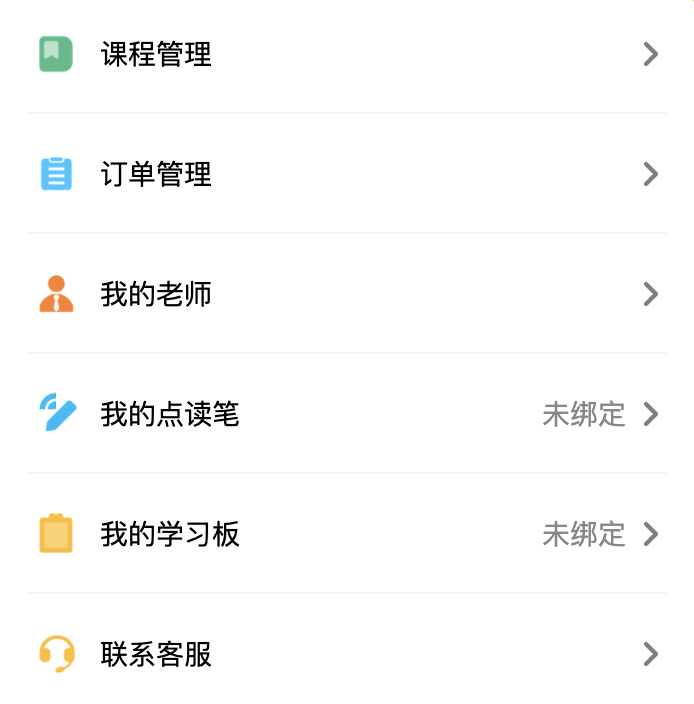
- 菜单类列表项

.nav-list > .nav-item > .item-icon + .item-tt + .item-append + .item-arrow

