文本平时也不用多关注,但是真要涉及到一些间距或对齐,估计就只有被折腾的份了,如以下几种场景:
- 设计师给的从图片到文字的距离,跟我们开发要留白的距离总是有点差异。
- 图片与文本垂直居中对齐,有些时候根本就对不齐。
- button 按钮的文字垂直居中有点诡异,明明 IOS 是垂直居中的,到了安卓就往上偏了。
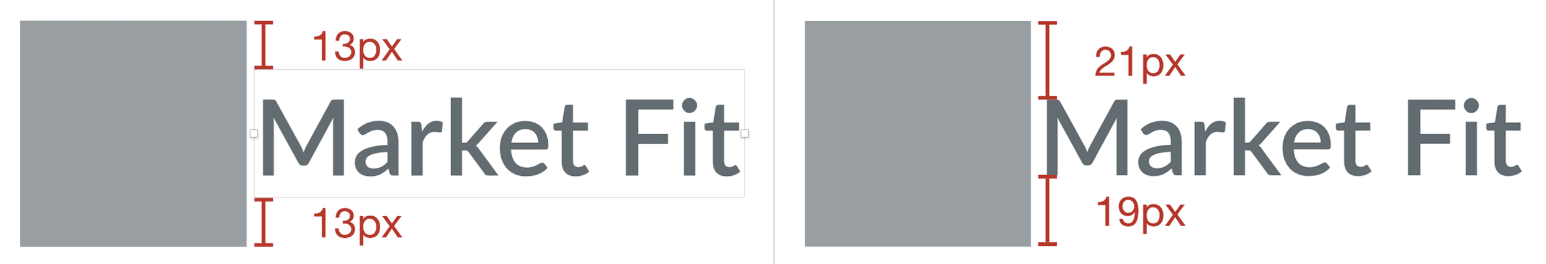
以图文垂直居中对齐为例,如下图:

设计师一看肯定会抱怨说怎么没有垂直居中对齐。这一切的罪魁祸首就是 line-height 了,但是不同字体,不同大小的的文字,甚至于不同浏览器的字体渲染引擎不一样,都会导致文本不一定垂直居中于 line-height ,这就导致垂直居中对齐简直是一门玄学。
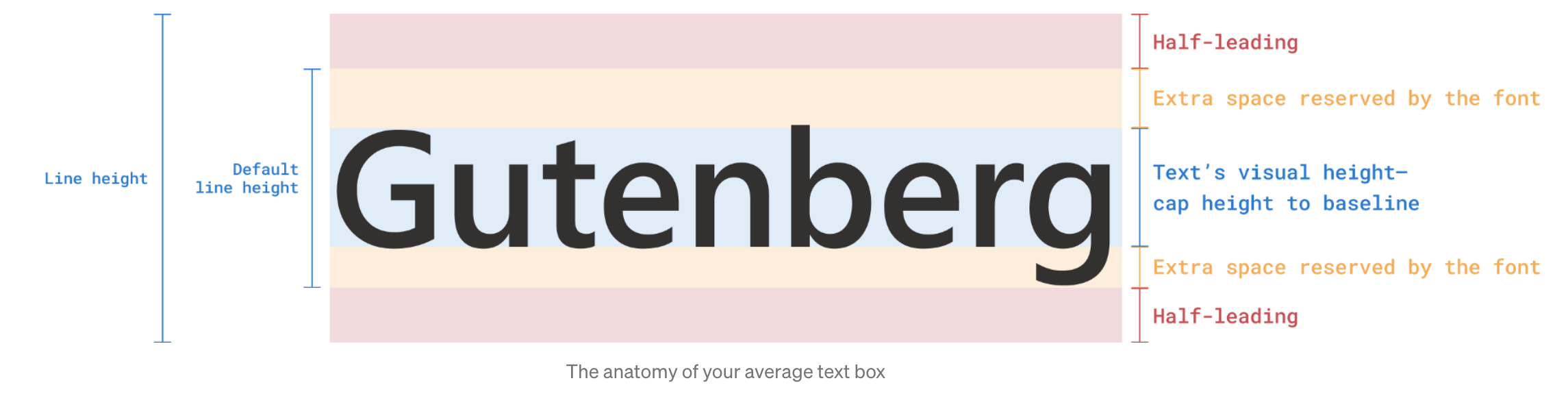
line-height 高度
真实的 line-height 高度如下构成,那多出来的上下 half-leading + extra space 就是垂直方向怎么也对不齐的根源所在。

所以如果把这两个(half-leading + extra space)都砍掉的话,是不是就可以和垂直对齐愉快的说拜拜了。
于是就有了新的 CSS 属性,用来收拾这两个妖孽的:
leading-trim可以用来控制上下 half leading 的空隙,取值为normal | start | end | bothtext-edge可以用来控制上下的字体的 extra space,取值为leading | [ text | cap | ex | ideographic | ideographic-ink ] [ text | alphabetic | ideographic | ideographic-ink ]?(具体可参考:Inline Box Edge Metrics: the text-edge property),一般我们要的就是cap alphabetic组成的高度范围,如下图:

这样我们得到解决方案就两条 CSS 设置(暂时还没有浏览器支持,可以自己在 caniuse 中查看支持情况):
p {leading-trim: both;text-edge: cap alphabetic;}

