简单来说,视窗大小就是浏览器中可视区域的大小,如下图:

当然视窗大小并不是恒定不变的,我们可以通过拖动改变浏览器大小来改变视窗的大小。
如果网页内容超过视窗大小,则默认将会出现滚动条,用于查看超出部分的内容,至于具体超出部分是否可见其实是通过 CSS 的 overflow 属性来控制的。
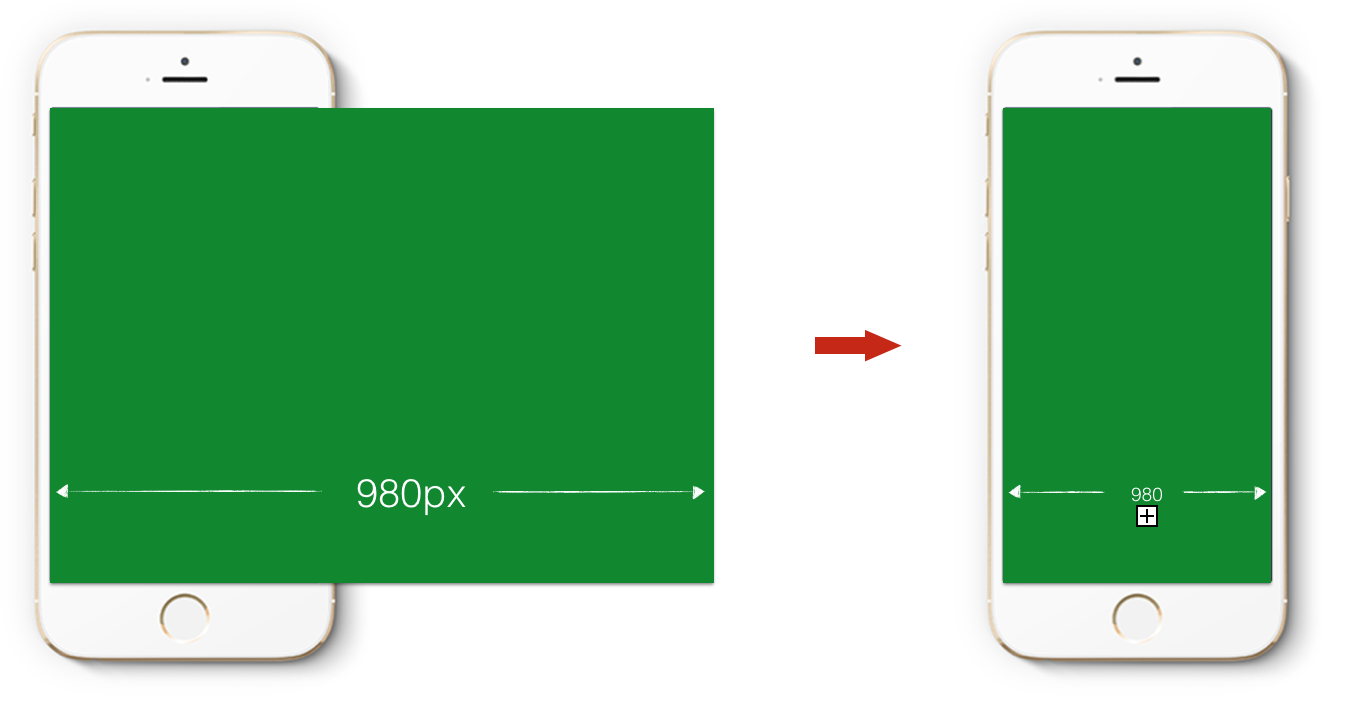
在智能机未出现以前,可以这么说:视窗大小就是浏览器中可视区域的大小。但是当智能机的出现,为了让用户能够方便访问 PC 的站点(一开始并没有专门为智能机开发网页),所以设置了默认的视窗大小为 980px,然后又整体缩放到可视区域大小,如下图:

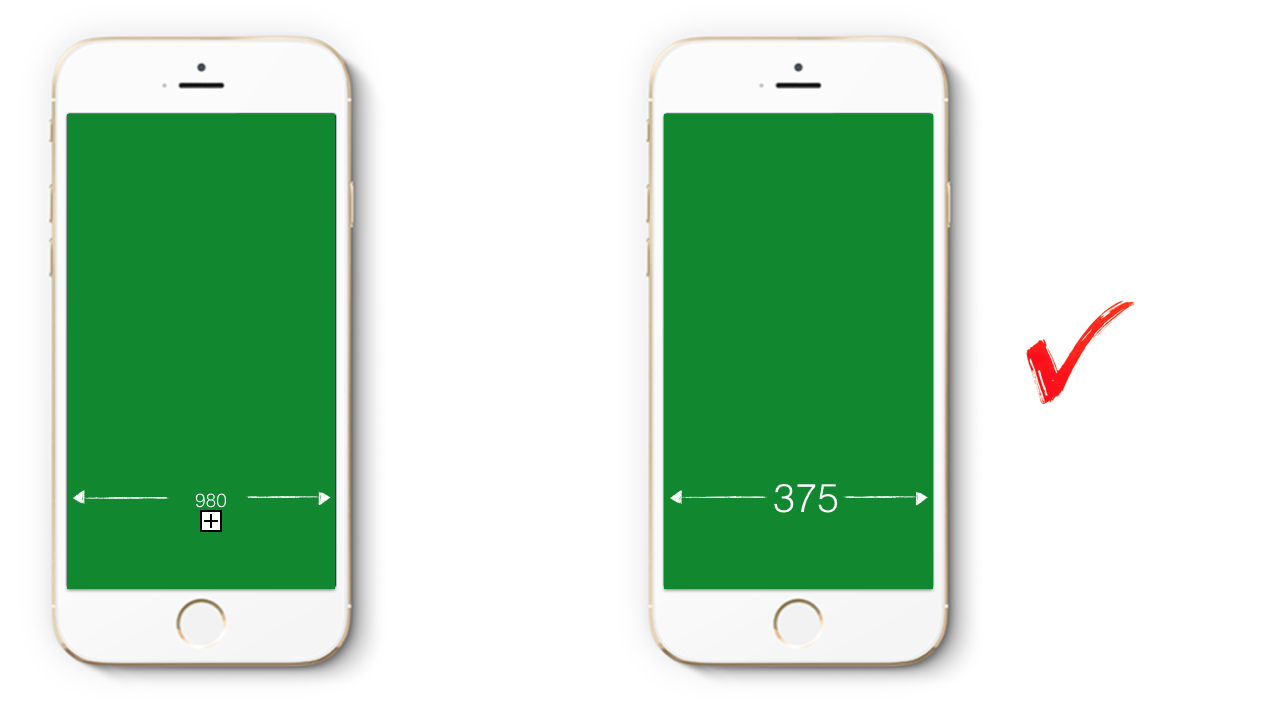
当然这种一锤子的缩放体验其实是非常糟糕的,要查看信息的话,得去放大拖动等。不过能访问总比不能访问好,但是随着智能机的席卷,能访问已经升级到要求更好的用户体验了。很显然如果视窗大小跟可视区域大小相等,不需要缩放那体验应该是很好的,如下图:

于是,为了追求更好的用户体验,我们需要设置 viewport 的宽度为设备宽度,默认不缩放。代码如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
而为了兼容 iPhone X 的刘海屏,IOS 又定制了一条 viewport-fit=cover,所以如果要兼容 iPhone X 的刘海屏的话,我们得这样写:
<meta name="viewport" content="width=device-width,initial-scale=1,viewport-fit=cover">
关于 viewport 更深入的了解,可参考:移动前端开发之viewport的深入理解

