SFUI font?
SF官方字体网站
苹果SF Pro字体族的Display和Text字体有什么区别?
字体小于 20pt 时用SF Text,大于等于 20pt 时用SF Display。 可读性会更好。
更棒的是由于 SF 属于动态字体,Text 和 Display 两种字体族是系统动态匹配的,也就是说你不用费心去自己手动调节,系统自动根据字体的大小匹配这两种显示模式。(但是这里应该是指 iOS 开发实现时的情况,自己做幻灯片的时候使用的话貌似还是要自己去选择其一的。)
px-像素-是位图的基本单位,屏幕最小单位,pixel,也称为像素。
Pt-磅,专用的印刷单位_字体大小及间距。文字经常会使用此单位,当ppi=72时,pt与px的换算单位为:1pt=1px;当ppi=144时,1pt=2px。使用Retina屏(视网膜屏)。
dp:和iOS的pt一样,安卓为了设计而创造的独立单位,1dp=(ppi/160)px。
ppi:每英寸的屏幕对角线上拥有的像素点数。
sp-可缩放独立像素-谷歌官方推荐文字使用该单位,非文字使用dp。
分辨率:指一款屏幕的像素点数。
设计经验(2倍图下):
文字层级 字号对比大小 4px、6px
图标粗细 3px较为合适
充实UI领域的经验性数值,加快基础执行力,
规范字体大小有两个好处:
- 设计会更一致,更优雅。
- 它将加快设计过程,让你更有效率。
文字规范
字体包、大小、粗细、颜色、呼吸感
颜色有深有浅、可读性高
字体提炼、重点说明
优秀的数字字体:DIN、Dosis、Lato
文字细节:字号、字重、颜色
灰色系常规颜色
文字色彩偏向:文字品质会更加高一些、可调出更细腻的颜色
有色字体:用来表示可点击(朋友圈昵称)
字号:标题#3、正文#6、副文#9、辅助说明字段
标题32px、正文28px、副文24px(2倍视图)
字体大小
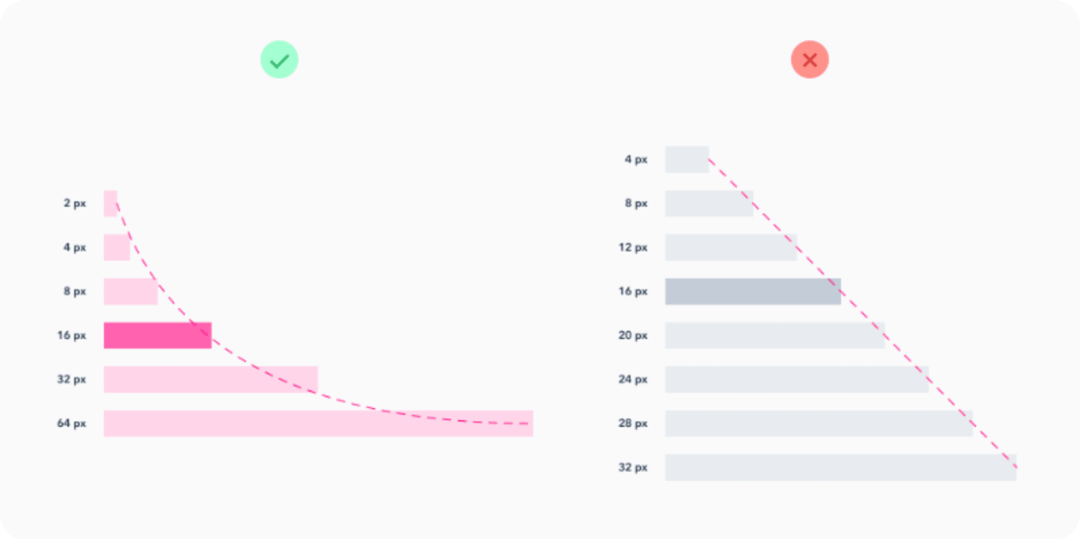
定义字体大小时,请确保不要以相同的增量增加大小。当放大文本时,它应该是非线性的。这意味着创建的文本越大,增量应该越大。
(两个元素之间的尺寸差别一定要明显,很接近的话就会给人感觉是出问题了。)它通常基于一个几何级数。这是一个非常有用的图表,显示字体比例:
字体比例:12、14、16、18、20、24、30、36、48、60和72像素。 
文字呼吸感
文字的字号越小,字间距与行高应该越大,文字的字号越大,字间距与行高应该越小。
常规行间距为字号的:1.2-1.5倍
行高为字号的: 1.35 - 1.3倍,文字过多例如阅读产品建议:1.8-2.5倍。
删格系统最小单位:8px
顶部状态栏高度:24px
底部导航栏高度:48px
用户头像尺寸:64px
Heavy特粗
Bold粗体
Medium适中
Regular标准、常规
Light细体
中文字体
阿里巴巴普惠体
小米兰亭
OPPO Sans
汉仪旗黑
冬青黑体
思源黑体
台北黑体(繁体中文)

英文字体
DIN、Moon、Montserrat、Futura、BEBAS、Gotham
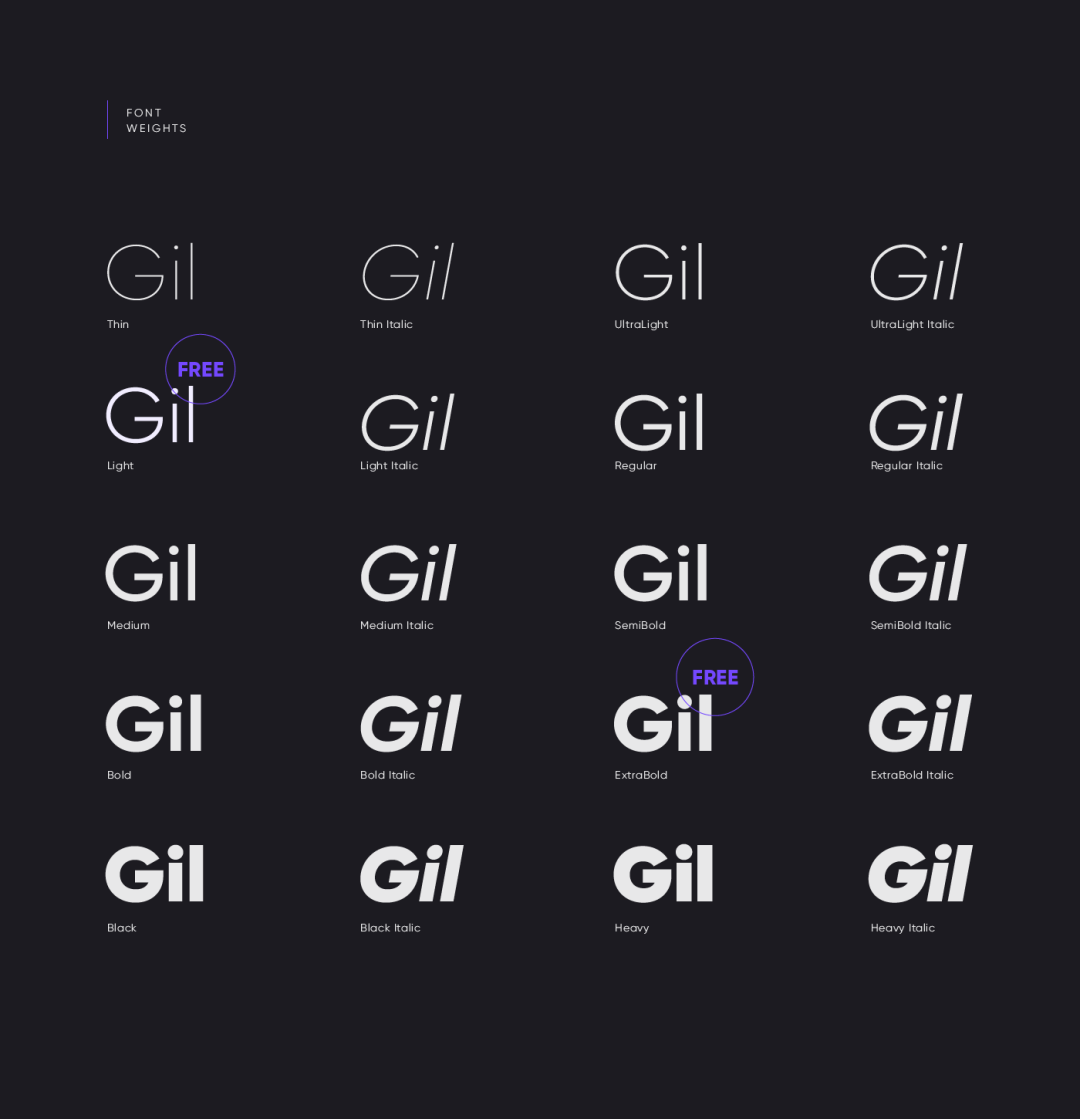
Gilroy
具有几何感的现代无衬线字体。原始Qanelas字体家族的哥哥。它有20个砝码,10个立柱和相应的斜体字。Light&ExtraBold砝码是免费的,因此您可以充分利用它们。
非常适合图形设计和任何显示用途。它可以轻松地用于网络,标牌,公司以及社论设计 
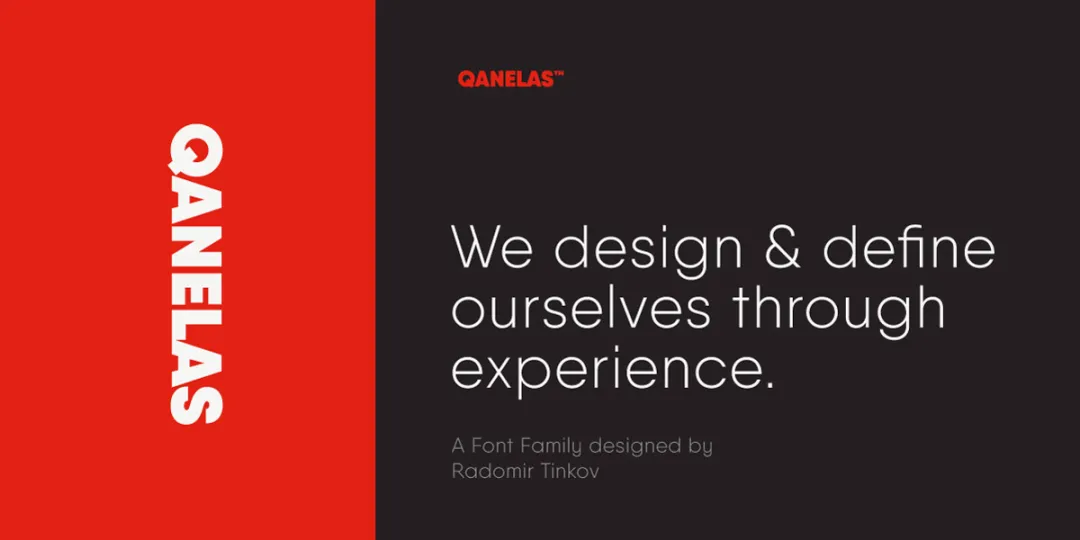
Qanelas
具有几何感的现代无衬线字体。原始Qanelas更友好版本。它有20个砝码,10个立柱和相应的斜体字。
Career
装饰和美丽的的家族,它具有独特而现代的衬线外观。
非常适合华丽的徽标和标题,布局和内容,或大或小的比例,如果您想尝试优雅的外观,则在所有大写字母中都具有很宽的间距,看起来很漂亮,或者以大写字母和小写字母本身很漂亮完全永恒。

