板式四大原则
对齐、对比、重复、亲密
格式塔原则
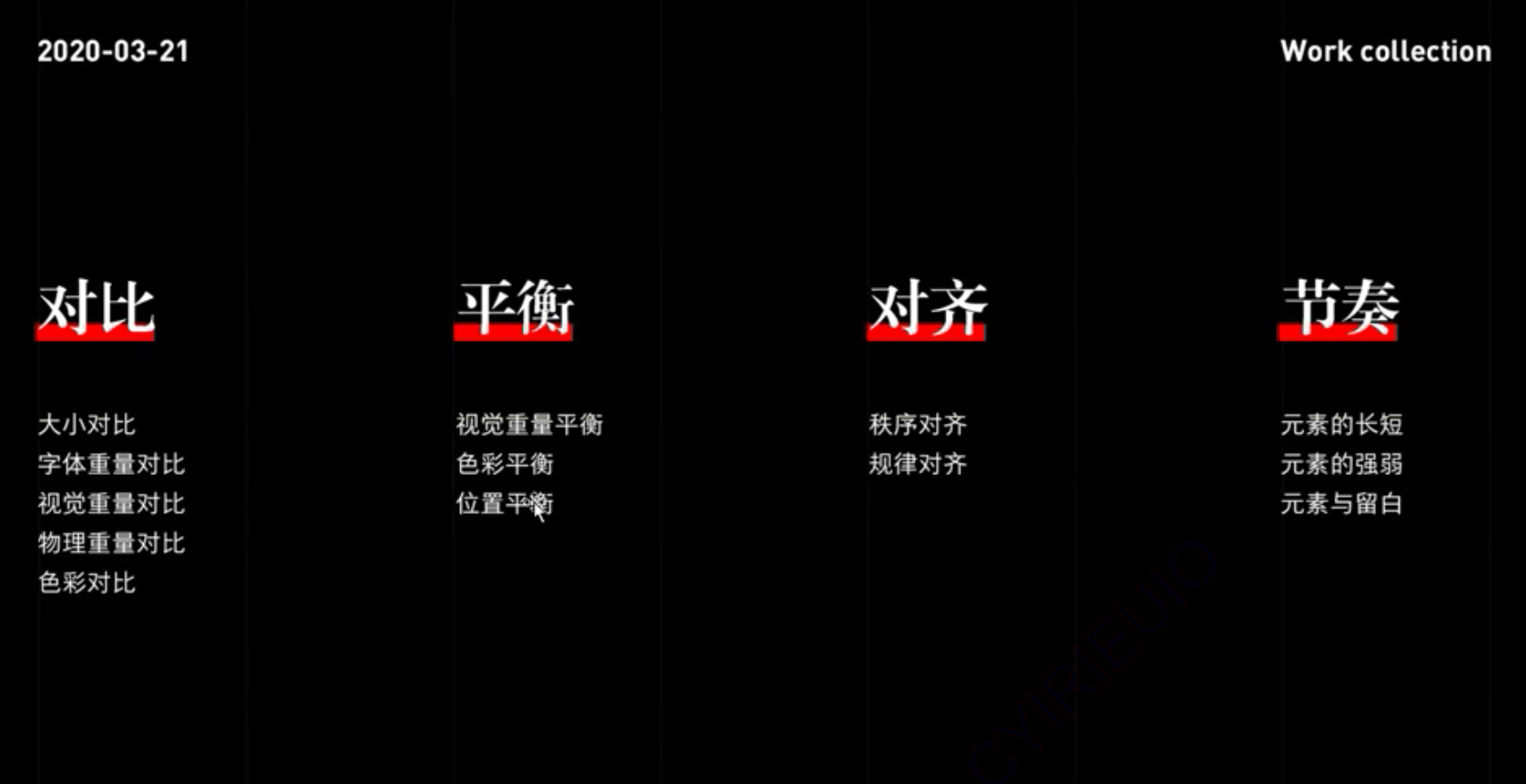
平面设计四大原则
对比:避免元素过多相似,如果元素不同,就让他们截然不同。
平衡:视觉元素在作品中重复出现,要有条理性和统一性、平衡的。
对齐:每一元素与另一元素有某种视觉联系。另外清晰、精巧、清爽。
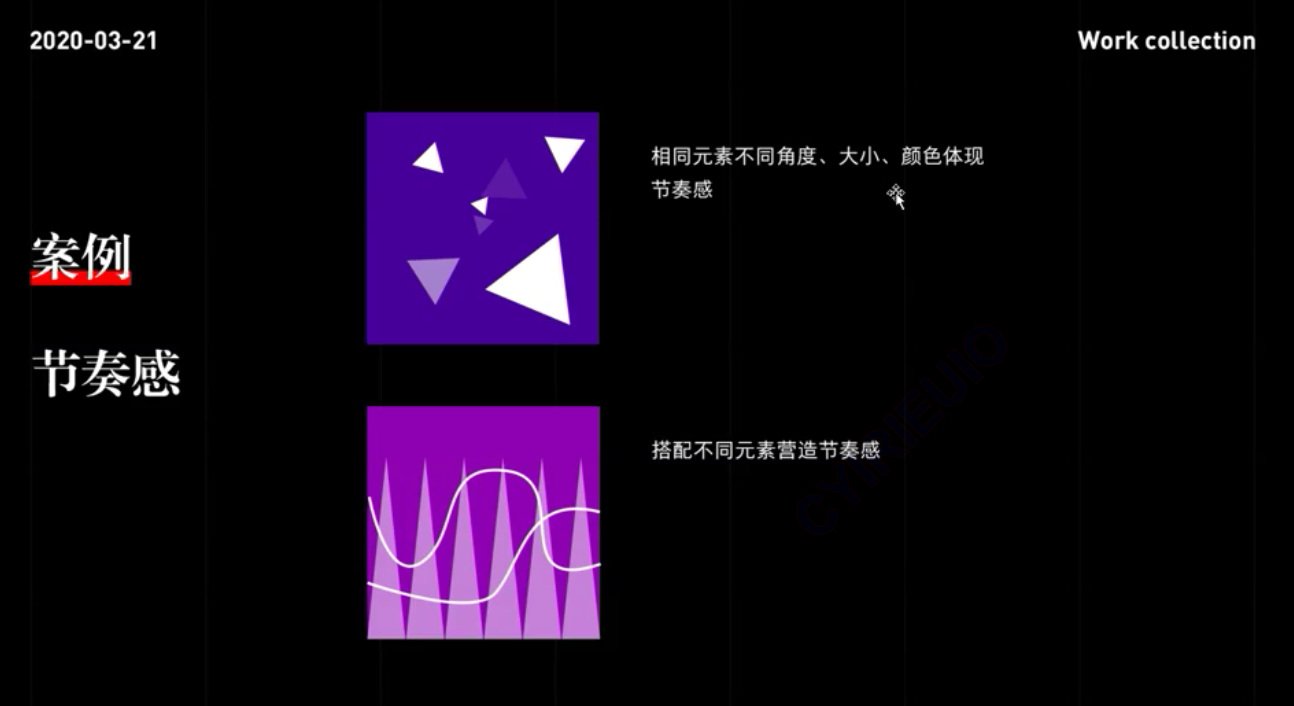
节奏:彼此相关的项目归组在一起,建立一个视觉单元。组织信息、减少混乱、结构清晰。 


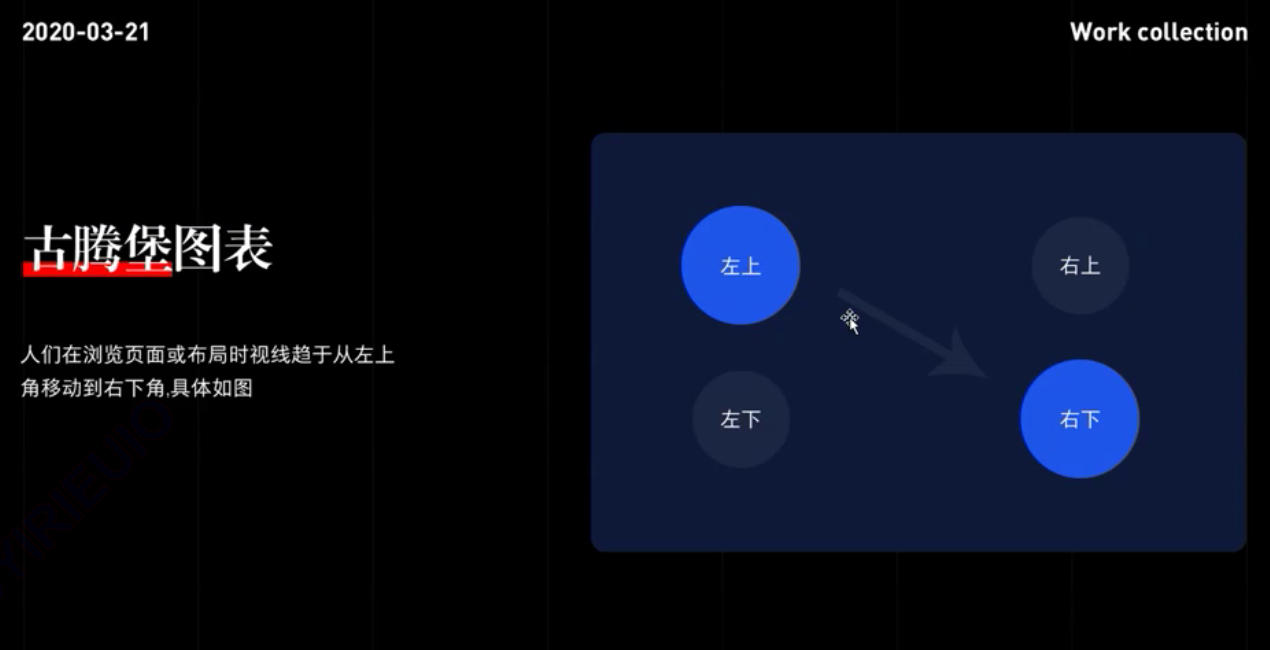
古腾堡图表
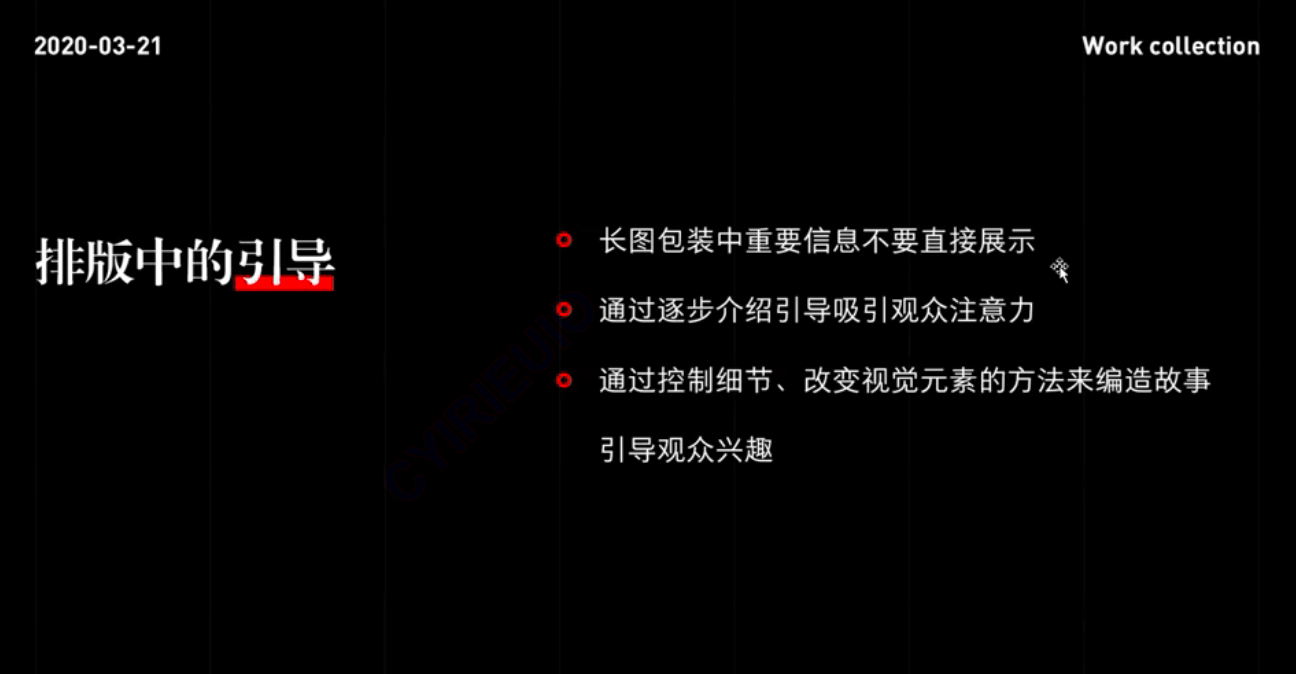
排版中的引导
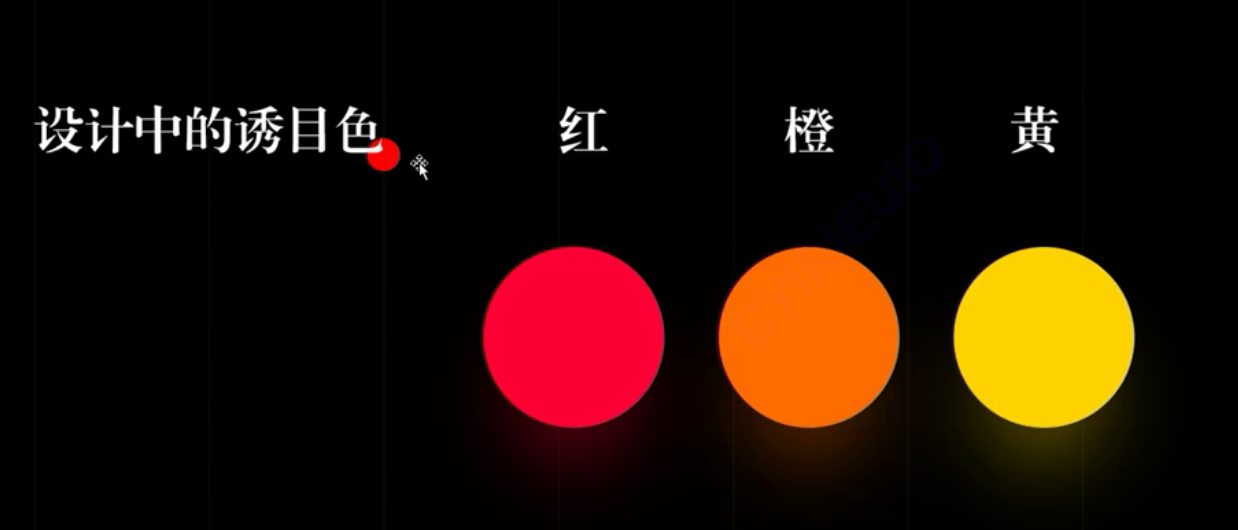
设计中的诱目色
视觉吸引法则


文字排版中的规则
行高:文字的1.5倍-2.0倍
大面积文字要用无衬线体 

右面好一些,居左物理对齐
梵雷斯托夫效应
版式布局能力
布局样式选择
功能放置的位置与模块展示样式
信息层级梳理
各板块的优先级、各信息的优先级
格式塔原理应用
对其;对比;亲密;重复;闭合;相似
版式中怎样加细节
- 每个角上加点英文、图形、数字
- 图形文字结合
- 横竖结合



延展思路
构图
1 什么是构图
构图指的是作品中艺术形象的结构配置方法,是视觉艺术中常用的技巧和术语。
2 构图心理学
波根多夫错觉是一种视错觉。例如,一条直线以某个角度消失于一个实体表面后,随即又出现在该实体的另一侧,看上去会有些“错位”。
菲克错觉(Fick Illusion)
垂直线段与水平线段等长时,垂直线段看起来比水平线段长,这种视错觉称为菲克错觉。缪勒-莱尔错觉(Maller-Lyer Illusion)
末端加上向外的两条斜线的线段比末端加上向内的两条斜线的线段看起来长一些,但其实两条线段等长,这种视错觉称为缪勒-莱尔错觉。艾宾浩斯错觉(Ebbinghaus Illusion)
下图中,看起来靠左侧中间的圆比靠右侧中间的圆小—些,但实际上这两个圆的大小相同,这种视错觉称为艾宾浩斯错觉。同时对比错觉
把两个同色的物体分别放在不同对比度的背景色上,会使这两个物体呈现出不同的颜色,这就是同时对比错觉。芒克白错觉
芒克白错觉相当细微,却迷人无比。如下图所示,左侧的紫色块看起来比右边的明度要高一些。但是合并之后,两侧的色块明度是完全一致的。
水彩错觉
轮廓线亮度与对比度的组合不同时,色彩的扩散效果看起来不同,这就是水彩错觉。
◆ 3 构图的技巧
稳定性
对称平衡可以说在视觉上形成稳定性,这种形态在视觉上有自然、安定、均匀、协调、整齐、典雅、庄重的朴素美感,很符合人们的视觉习惯。
强点优先
在构图时要注意强点优先。第一幅图使用的是最常见的法线——黄金分割线,其中①②③④是强点。第二幅画面中明暗交接处是天然强点;对于画面中的人,人脸是天然强点;在人脸中,人的眼睛是天然强点。第三幅图同理。
均势
均势就是通过物理力学规律给画面支撑,保持视觉重心的平衡。在构图时,注意调整设计中积极元素与消极元素之间的关系,确保设计中的区域不存在偏差,每一种元素彼此相连,组成一个无缝衔接的整体。
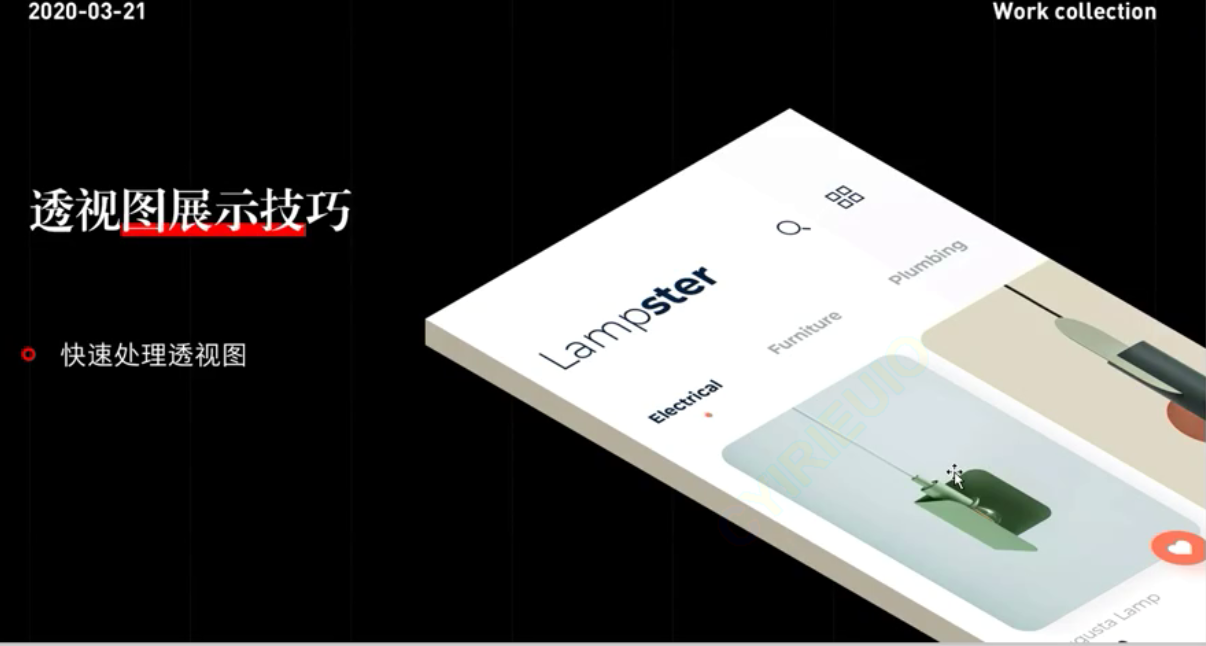
透视图展示技巧

图片修改删格图层-option+上复制厚度 
在ppt里、导出