https://mp.weixin.qq.com/s/x1FDQKiLKgAhL5aIuQudxw
人物类画面是我们经常性遇到的工作内容,那么如何处理人物图片与整个版面的关系,是一大难点。
许多同学难以做出灵活的变化性,就会陷入到嫌弃图片不行,文案太少的抱怨当中。看到这里很多同学下意识的默默点了几次头。

_
那么这次教程我们将用构图来讲解,如何简单的利用构图变化,就可以让整体发生完全不同的变化。但因为构图方法实在太多,所以我们这里重点讲解几种。
**
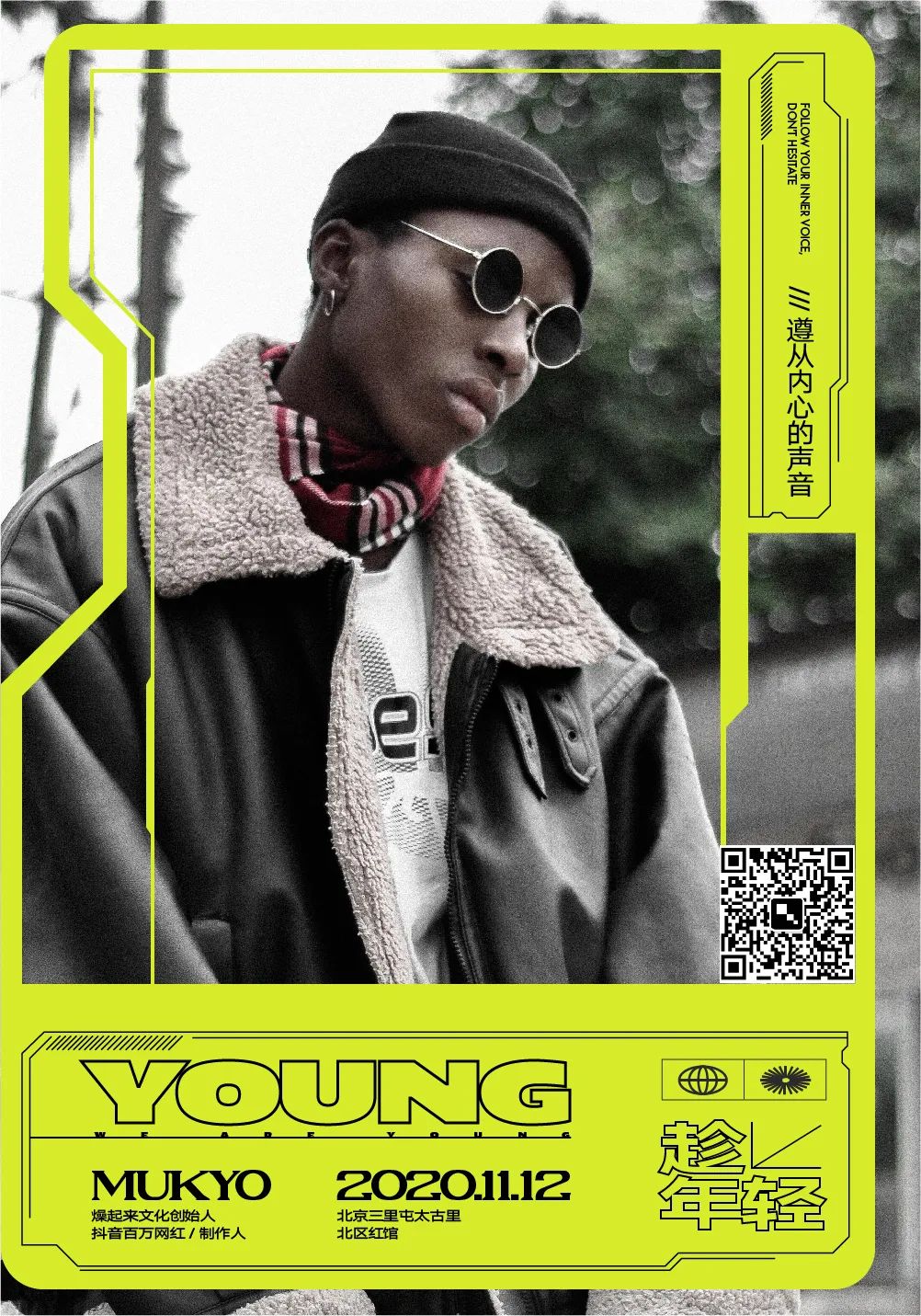
第一种构图变化。
文字沿着图片自然留出的空白进行排版。那么这里的图往往是已经去底的图片(或本身背景较为简单的图片)。
这样的构图方式最大的特点是整体紧凑不松散,人物图片与文字形成了面积关系,所以难度较低。
我们直接用案例来讲解。首先我们来看一下我拿到的这种图片。这张图片我已经用我心爱的钢笔工具抠了出来,这个人物的轮廓还是相对比较简单的,所以第一个案例我们将会用文字沿着图片自然留白处进行排版。↓

我在想文案题目的时候发现需要一个英文名,以我贫乏的英文词汇量,在托尼和杰克之间纠结了很久的时间。
实在没有办法了,就在公司问问其它同事有没有英文名让我用用,没想到这群土渣都没英文名,最终木西大哥以一种非常傲慢的姿态走到了我的旁边,说:我有。你大概明白我当时的心情,此处难以用文字详尽描述。

明确构图方式后,第一步我们还是要将文字排出来,这里我使用了中西文混排的方式。一种中文,三种西文,文字排版上已经呈现了一定的变化性。↓

将图片放进去,看看整体的一个组合效果。↓

接下来我们换种适配题目的颜色,并且添加一点装饰的线条色块进去。那么就得到下图。
注意这里的人物,我做了裁切处理,这样做主要还是让画面底部的轮廓更加简单一些,不然在底部轮廓就会显得有些复杂了。↓


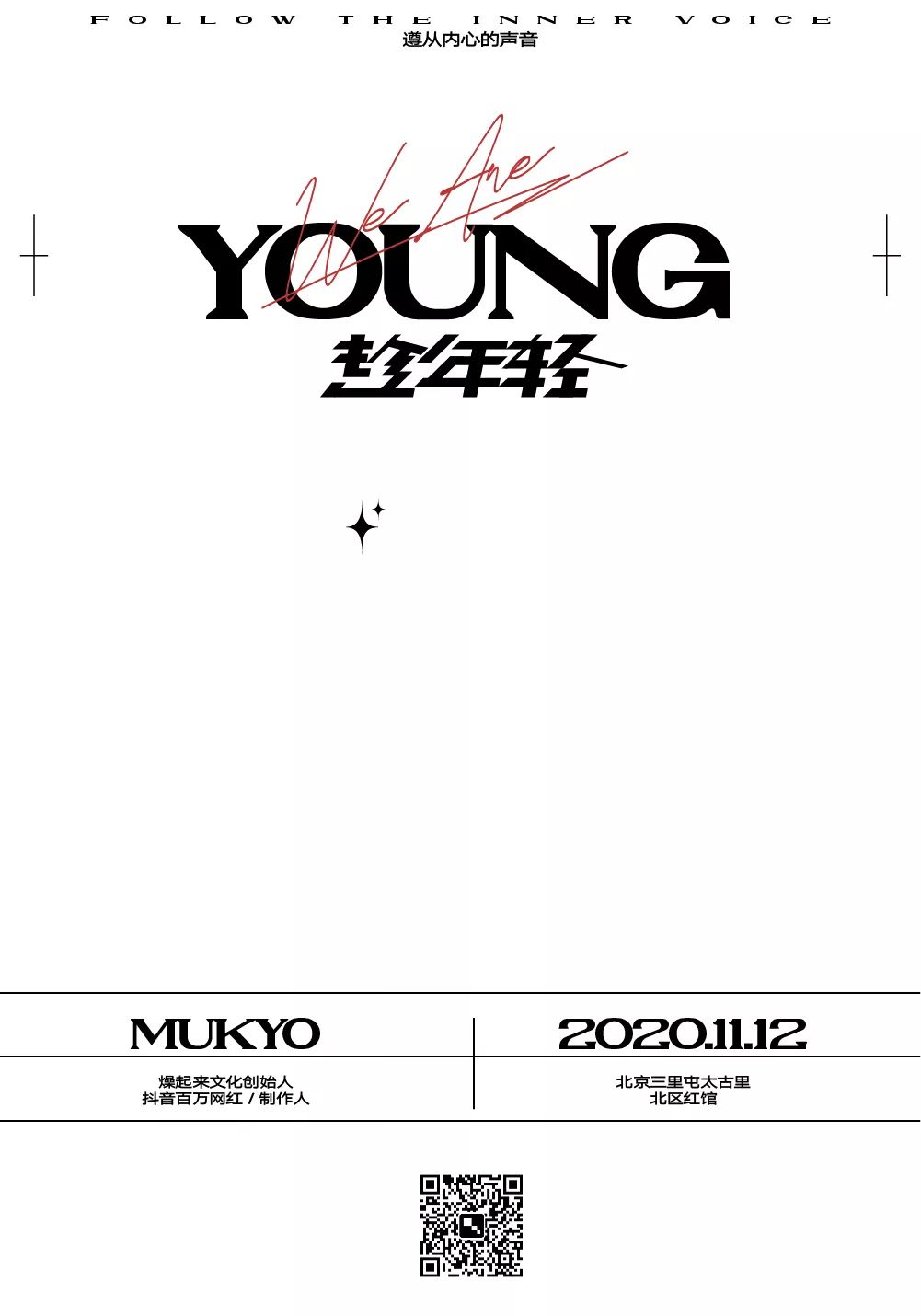
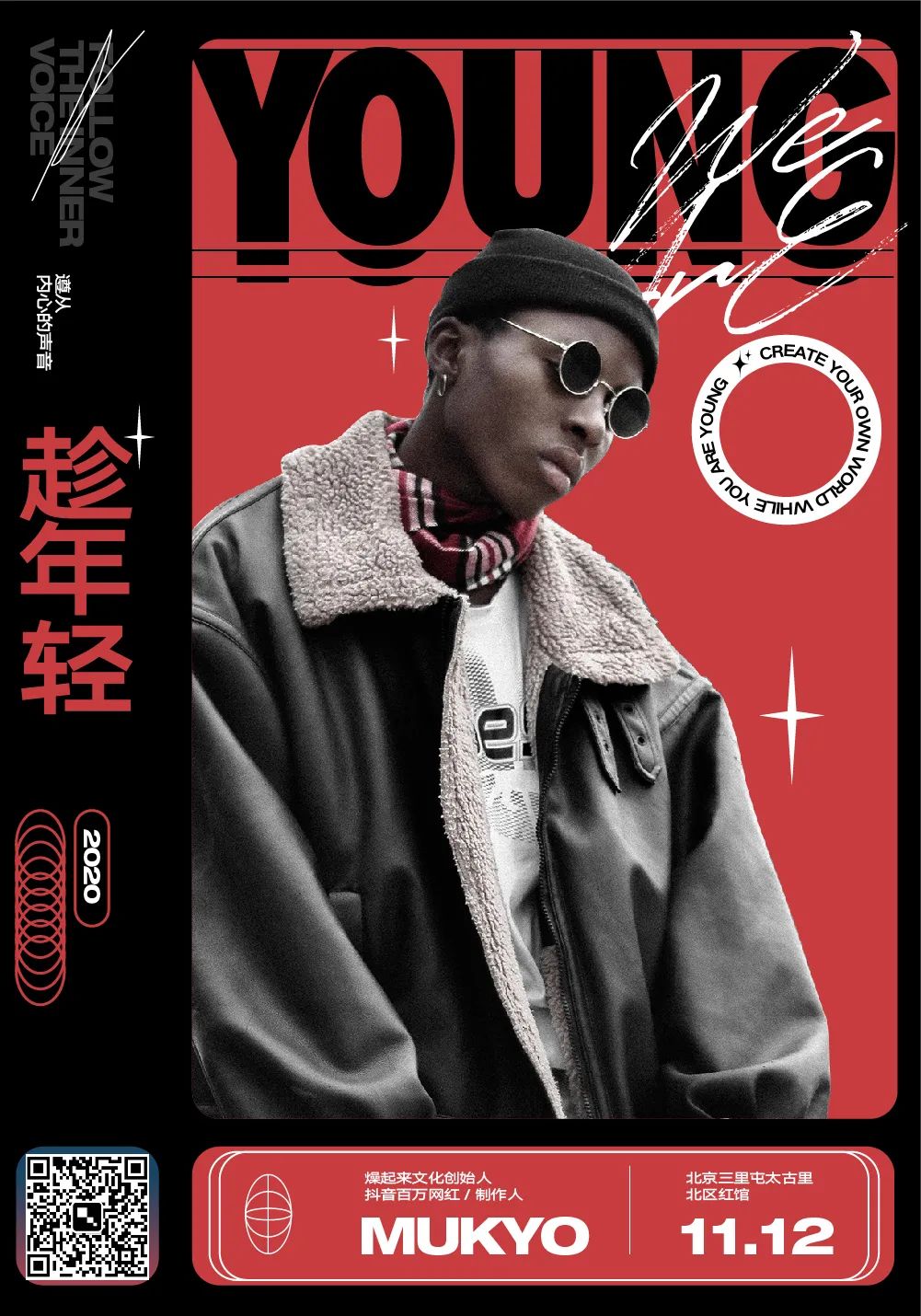
接下来我们看第二个案例示范,这个案例中我们要说的仍然是一种非常常见的构图方式,即居中式构图。
居中式构图虽然常见,但是对于图片本身有一定的要求,那就是图片本身左右需要在视觉上趋于平衡,左右失衡的图片单纯的使用居中构图是有一定的难度的。
我们还是同样的,先将文字以居中的方式进行排列。这一步并不复杂,视觉上对称即可。↓

这里的标题文字我用了一个叠压的排版关系,这种手法容易创造一点形式感上的变化,让文字排版显得没有那么的枯燥。↓

这个方案中我尝试了红色,那么想做一点小复古的感觉,所以顺便也将图片调整为黑色色调。↓

因为人物本身的颜色对比比较好,所以这里调整为黑色色调在质感上也是比较舒服的,我们看一下加了红色之后的最终效果。↓


第三种构图方式是一个需要处理和思考的过程。因为这里的人物图片的重心不是单独存在的,那么我们如果想在整体做一点变化性,那么势必要跟其他的元素做一个结合,那么才能在构图上处于一个平衡的方式。
首先这里的文字排版我做了一个相对较大胆的排版,没有采用常规的秩序性排版,局部采用一个小角度的倾斜,让它在阅读通畅的情况下,有一点灵活性和变化性。↓

然后这里我特意加了一个网格,想在整体的平衡性做点特殊的变化,图片放在右边的时候,左边能有一些元素控制画面平衡,这是一个最初的想法。↓

接下来我用渐变映射给图片做了一个色调处理。↓

将图片与文字做整体排版处理,因为画面中黄色与黑色较多,略显沉闷,所以我加了一个白色进来提亮整体色调,打破这种沉闷感。↓

我们再回过头去看这种海报的时候就会发现网格的作用是非常重要的,它的确起到了一个平衡画面的作用。
所以,如果想在构图上做出更大的突破,单独去处理图片的位置是不行的,我们需要在版面的逻辑中寻找新的组合搭配方式。

第四种构图方式我打算整体用一些大小不同的矩形块的排列节奏,那么这种方法虽然简单,但在变化性上显得较为单调,所以尤其需要出奇制胜。

首先来看文字排版,这里的文字排版我处理了两个有趣的部分,这种方法可以大大增加画面的趣味性。
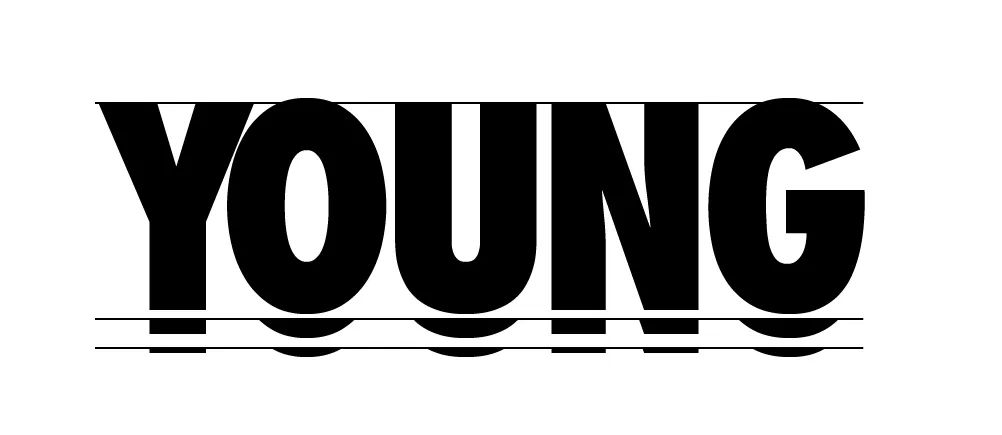
第一种,英文重复及切割,那么我在这里增加了线条,有一种春心,不,水波荡漾的感觉。↓

在它的基础上,可以使用手写字点缀。↓

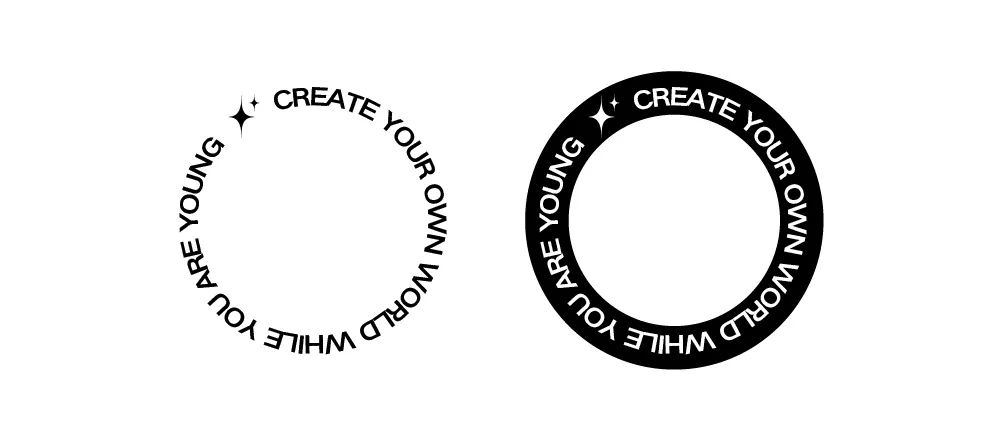
第二种,文字路径圆形环绕,主要是起到点缀画面的作用。↓

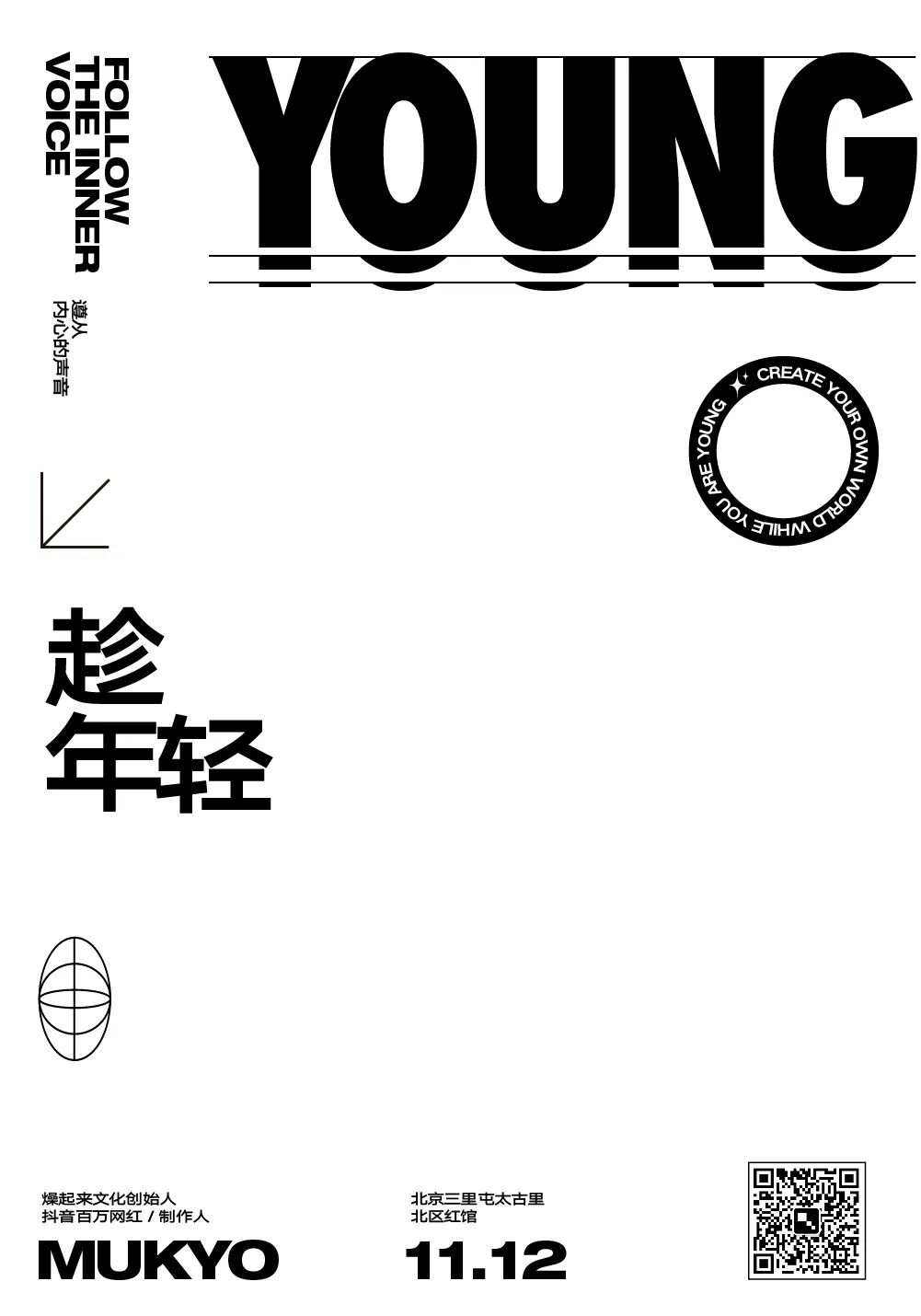
我们来看一下最终的文字整体的排版效果。
前面说了,这次的构图只能整体会偏于秩序规整的感觉,所以我在文字这里处理的两处趣味性的效果有很大的必要性。↓

然后我们看一下整体的搭配效果。文字配合做了一些调整。↓

那么目前来看,还是略显呆板,所以我决定在颜色上做点有趣的变化性,用一下渐变色。↓

最后,添加一层质感。
我这里是在ps中将整体复制一层,滤镜—便条纸,那么就会得到一层纹理,然后选择明度模式,调整透明度即可,我们就得到了一层肌理质感效果。如下图。↓


接下来我们看最后一个案例示范,最后这个案例我们将使用未抠图之前的图片,也就是场景图,那么我们会利用一些巧妙的色块去进行处理,让图文和文字有一个巧妙的融合关系。
实际上这种构图关系,就不只是去考虑图片本身的位置处理了,更多的反而是考虑图片与色块的结合关系,常见的我们会用一些几何图形去进行融合,如圆形,矩形等等。
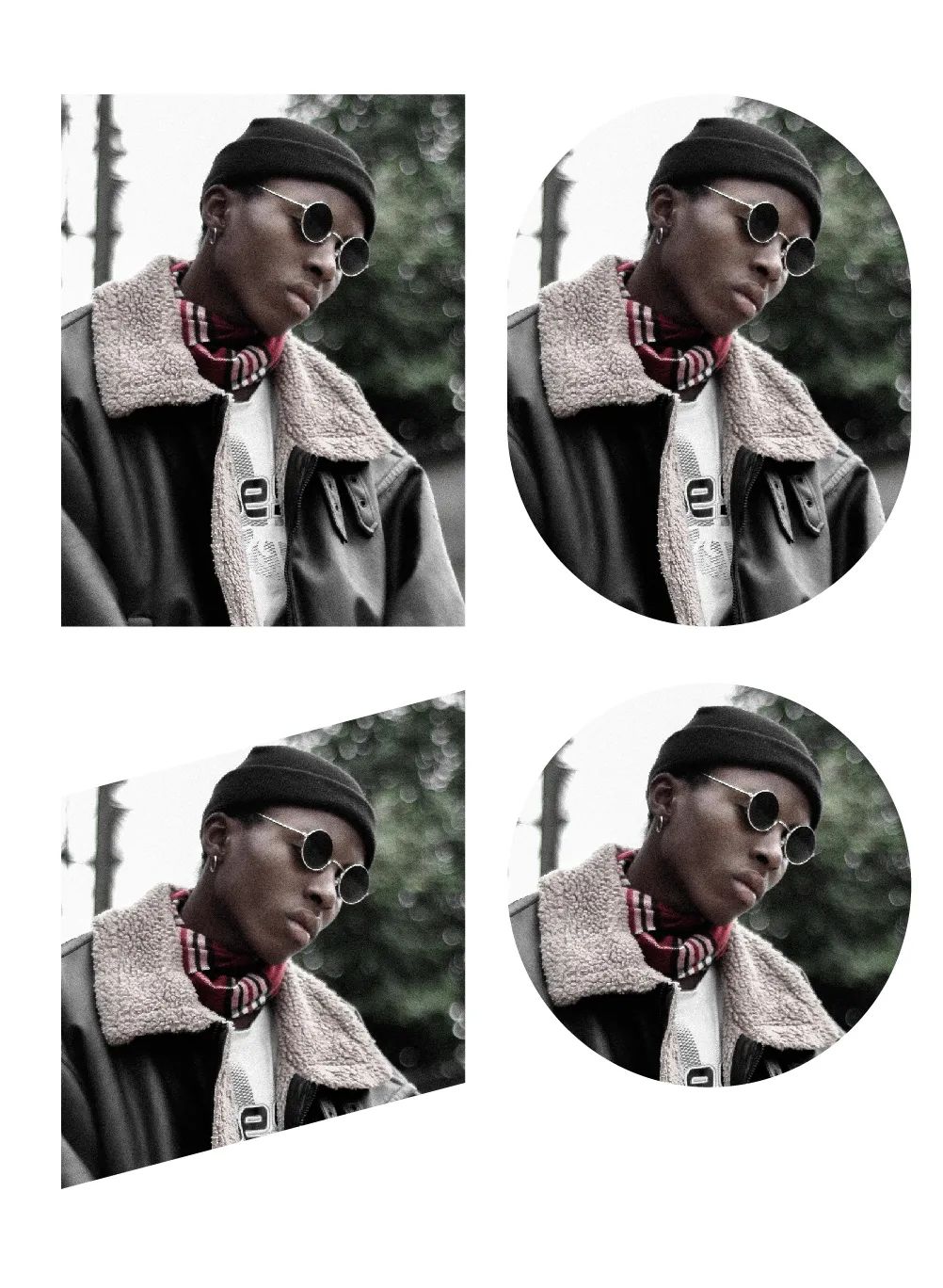
这是我们常规的一些用几何图形处理图片的方式。↓

那么这次我们采用不规则的形状,最终还是看看如何去处理整体关系了。
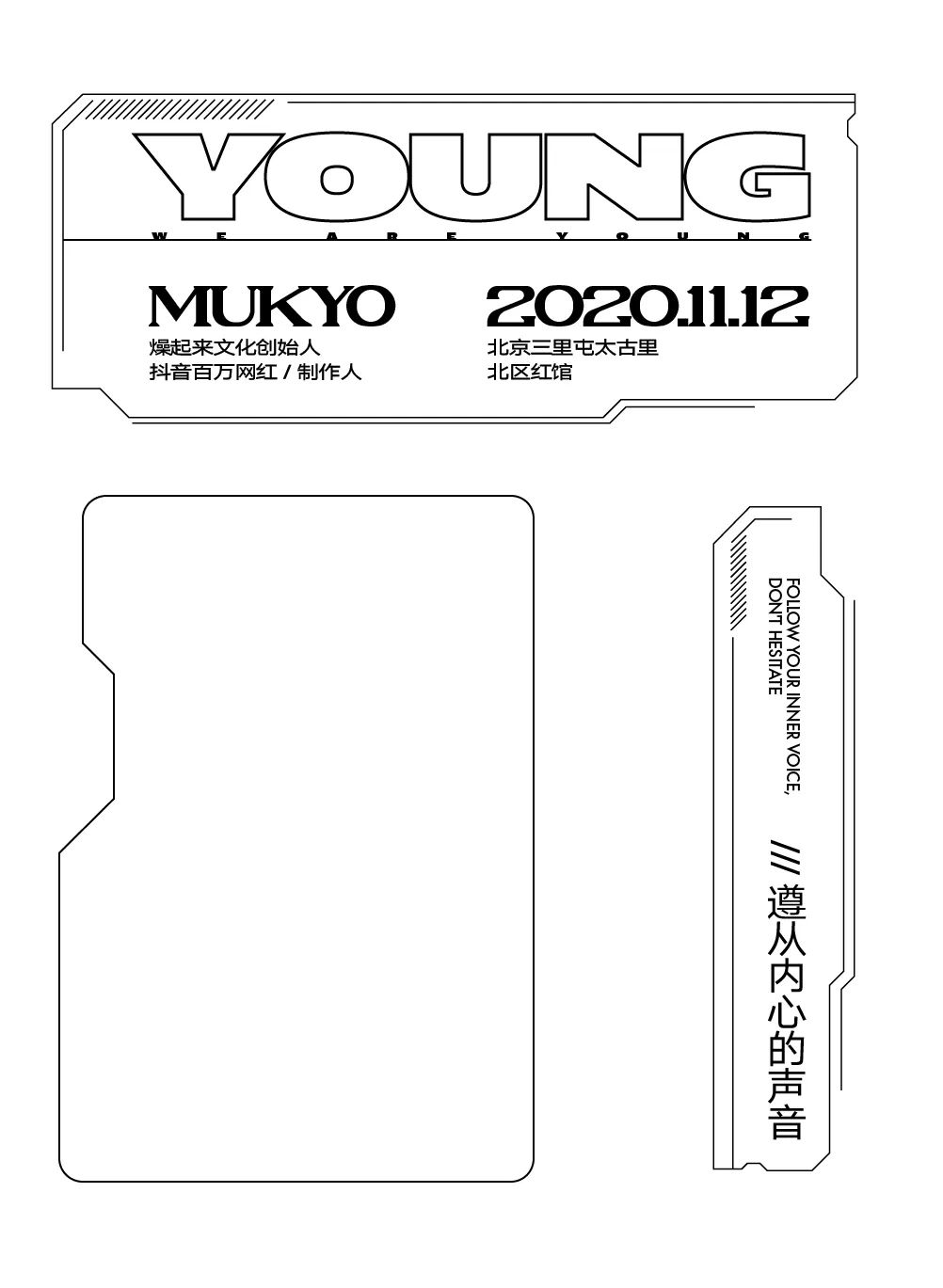
我们先在文字排版在形状上进行尝试。↓

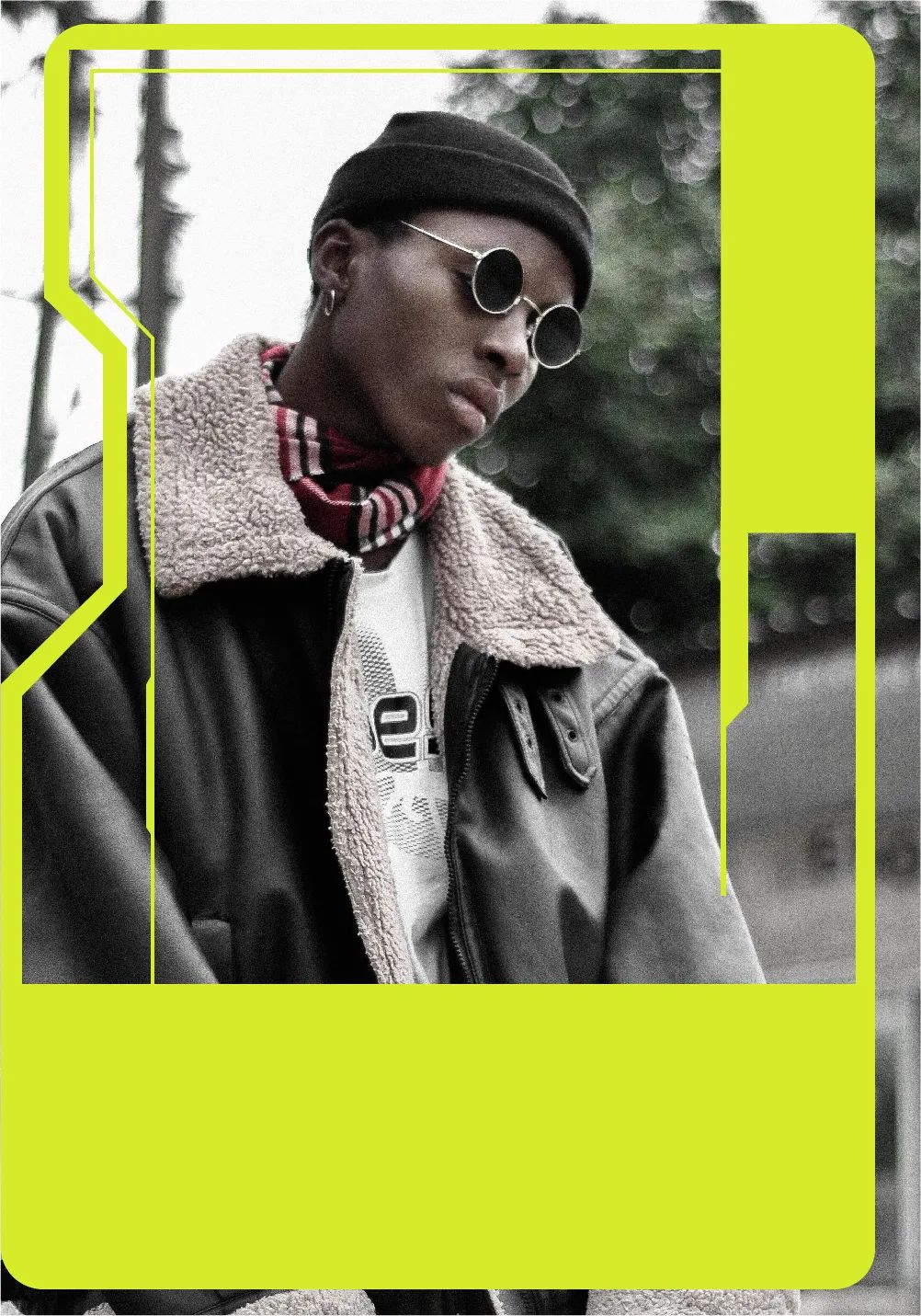
有了明确的思路之后,我们将这种形状沿用到图片处理中。得到下图。↓

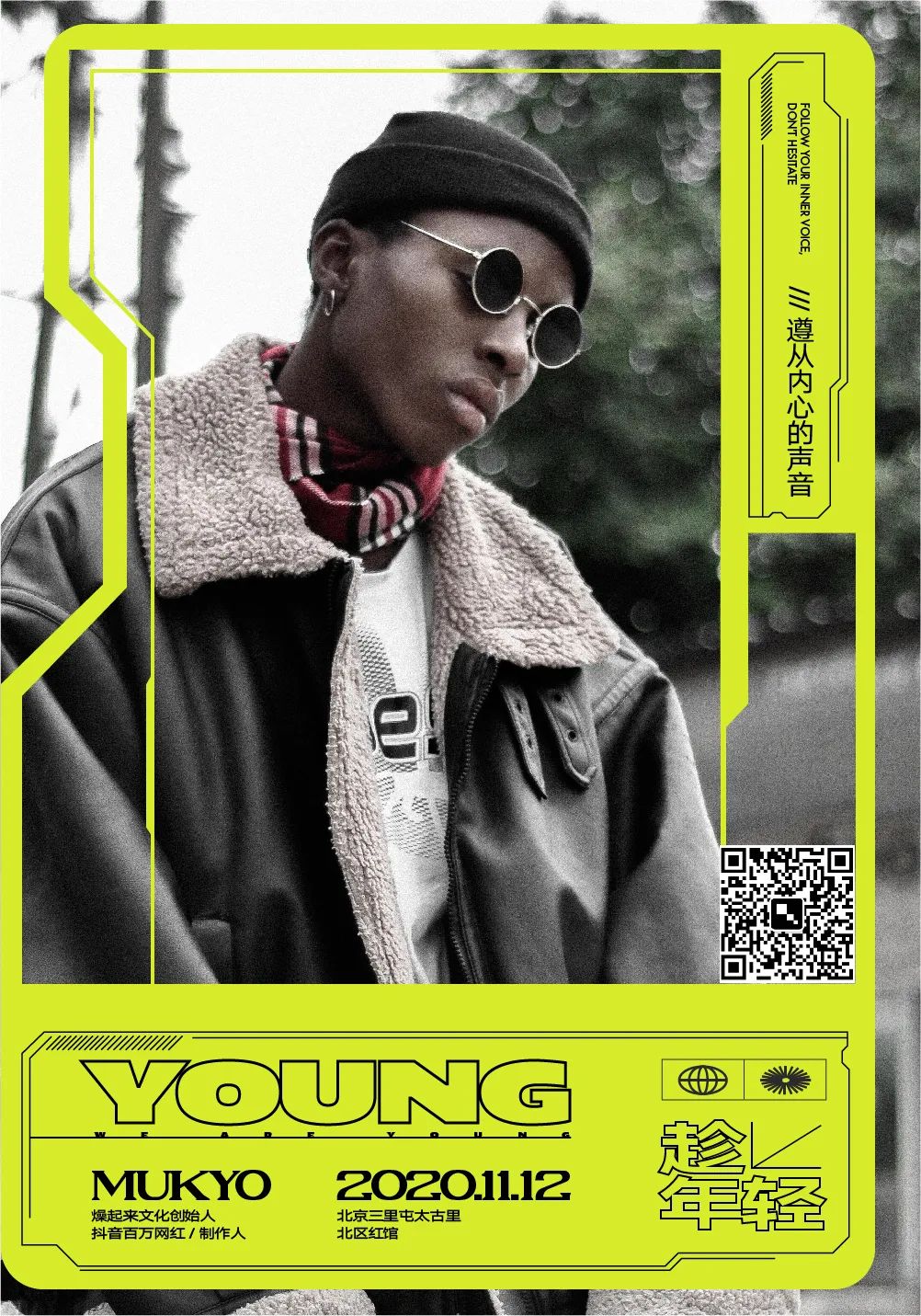
跟文字的结合排版处理,下图为最终的完整排版效果。↓

好了,那么这次的教程就到这里,要了狗命了,祝后会遥遥无期。

最后,五副海报集中展示。