https://mp.weixin.qq.com/s?__biz=MzkwOTE4NzkxOQ==&mid=2247550926&idx=1&sn=603428628c1544a96ade6616bcacd013&chksm=c13cc9eef64b40f80d1e151f382ca6ee9fbc19848991a9514aa05c1c27e7cca26030ec2a28ef&scene=178&cur_album_id=2097836467178864642#rd
导语:
Figma 自 2016 年发布以来,作为“来自未来的多人实时在线协作界面设计软件” 获得了许多用户的优质评级。由于2020 年疫情的原因,越来越多人在家隔离和办公。Figma 也适逢其时地一举超越了 Sketch 的地位,在 UI 设计、原型设计、头脑风暴、用户流程、设计系统、设计交付、版本管理等方面名列前茅,成为当下最流行的多平台 UI 线上协同设计软件。《Figma一站式设计交付》系列内容将会从这三个章节介绍:
- Figma 的介绍、理论和实践
- Figma 的设计系统,交互原型和审查元素
- Figma 的营地使用,实用技巧和 Figma 社区
希望大家从中有满足的收获,在日常设计中进一步提升设计效率,优化设计流程。

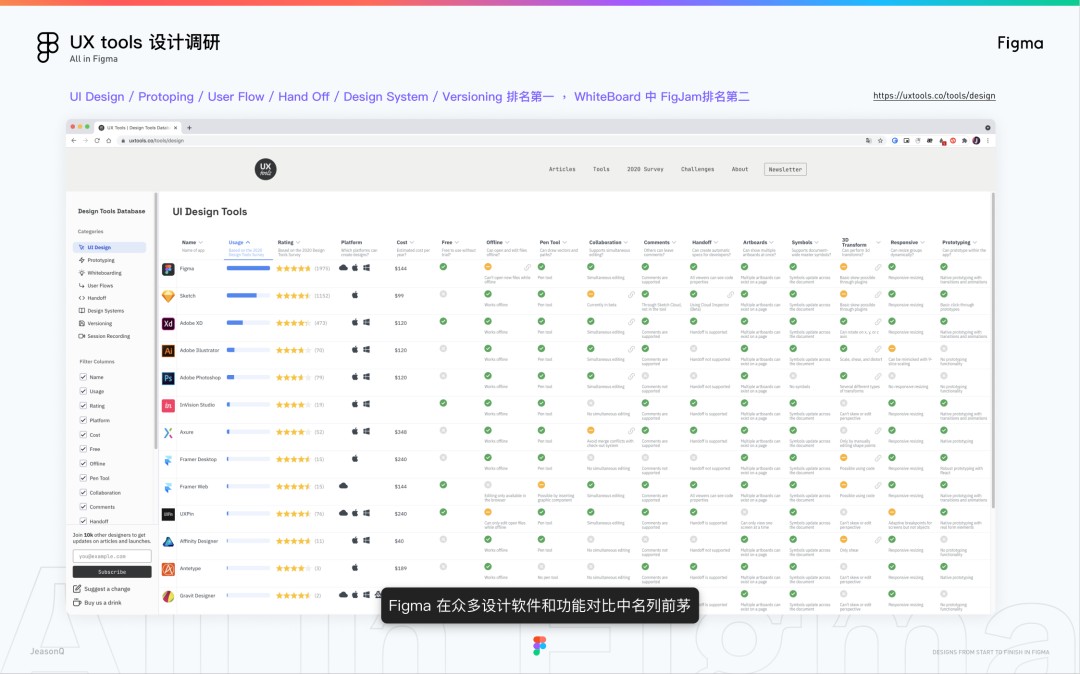
根据 UXTools 用户体验工具调查报告显示,Figma 在国外的人气有逐渐攀升的趋势 —— 用户量已经反超 Sketch,一举在 UI Design / Protoping / User Flow / Hand Off / Design System / Versioning 等方向拿下排名第一 , 而且在 WhiteBoard 中 FigJam 排名第二。

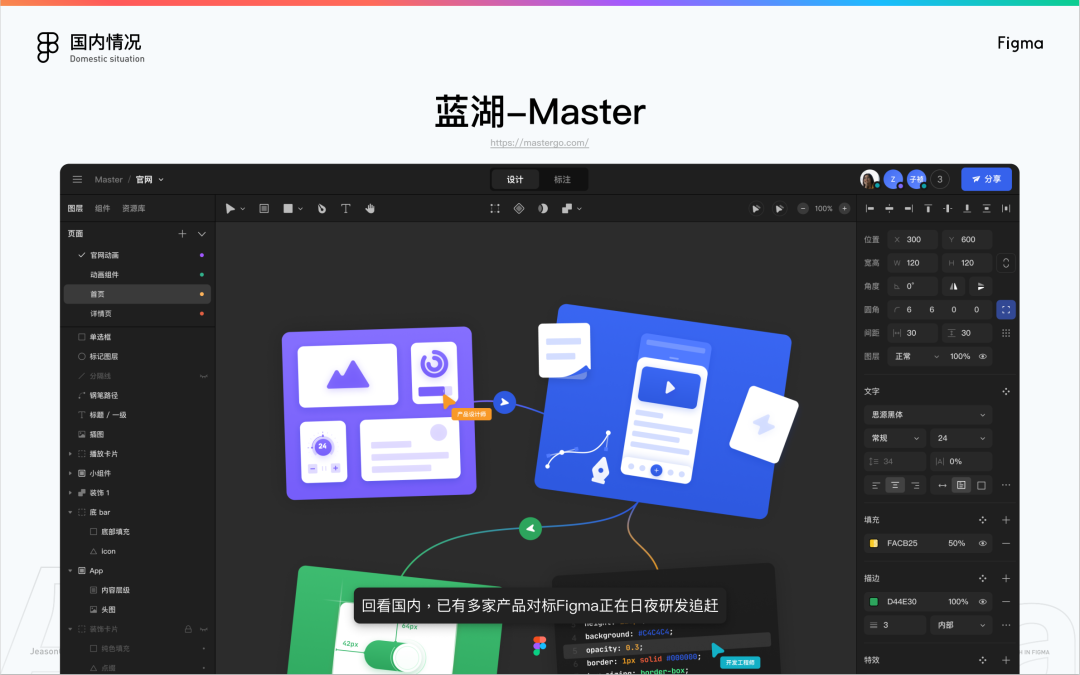
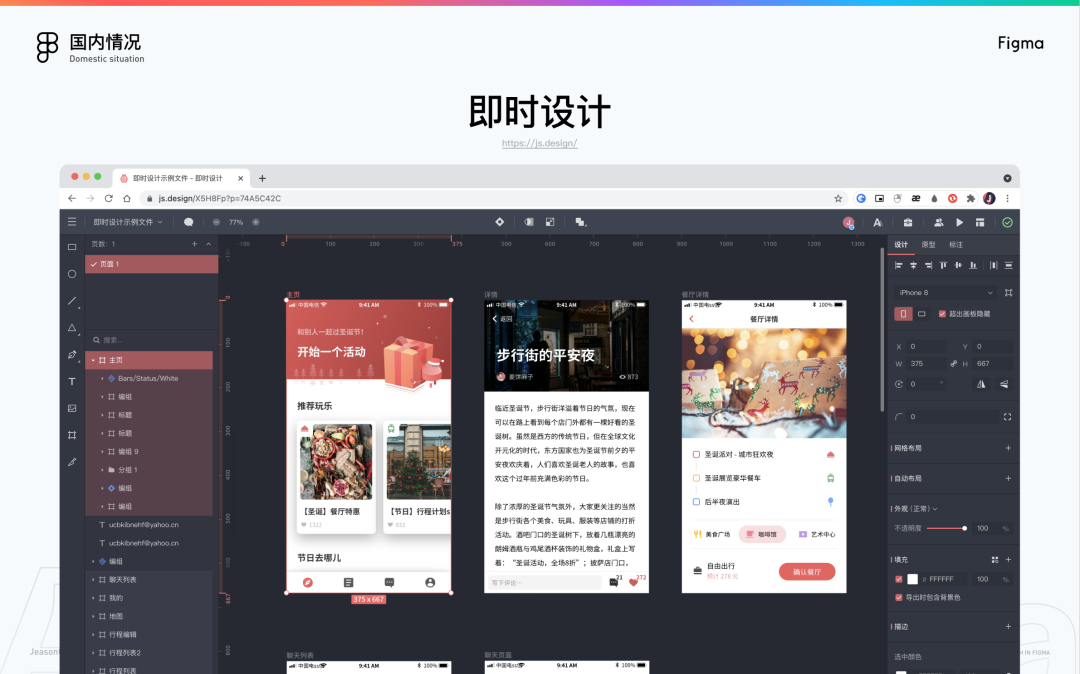
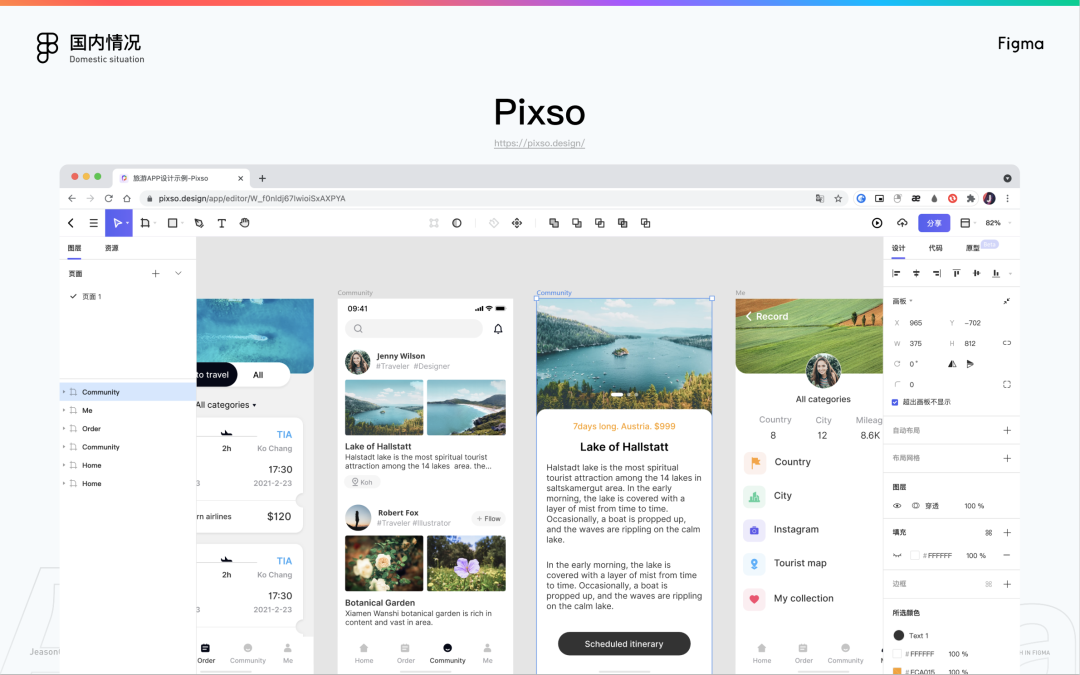
回看国内同类型产品的情况,已经有多家厂商开发了对标 Figma 的工具,如蓝湖 MasterGo、即时设计(联合优设推广,优化做得比较好)、Pixso 等。
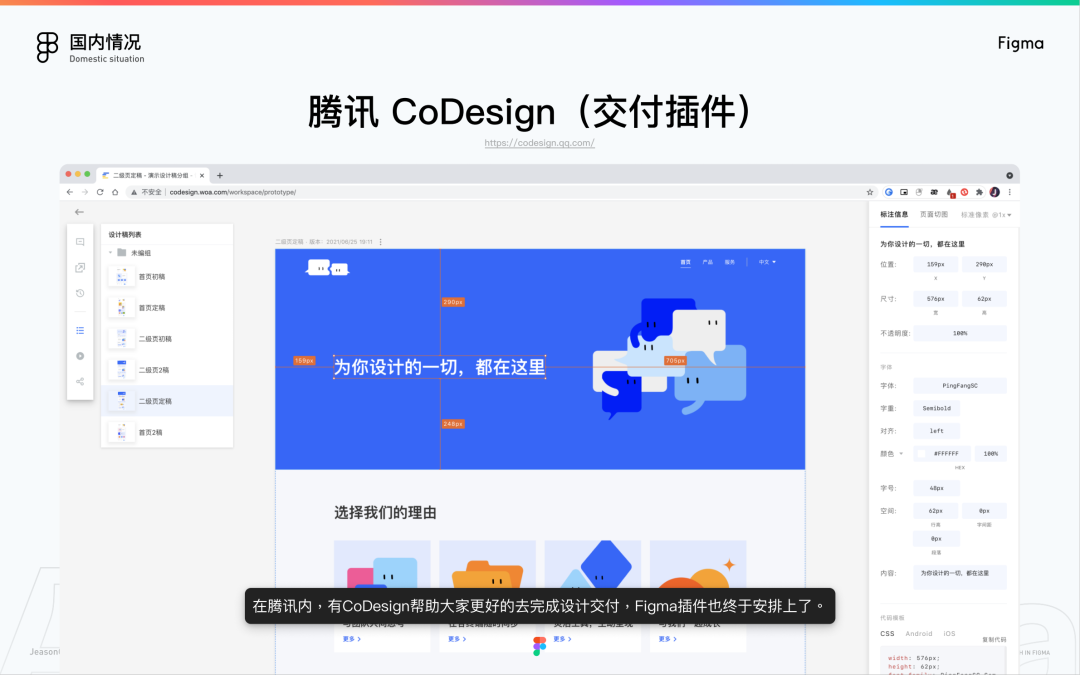
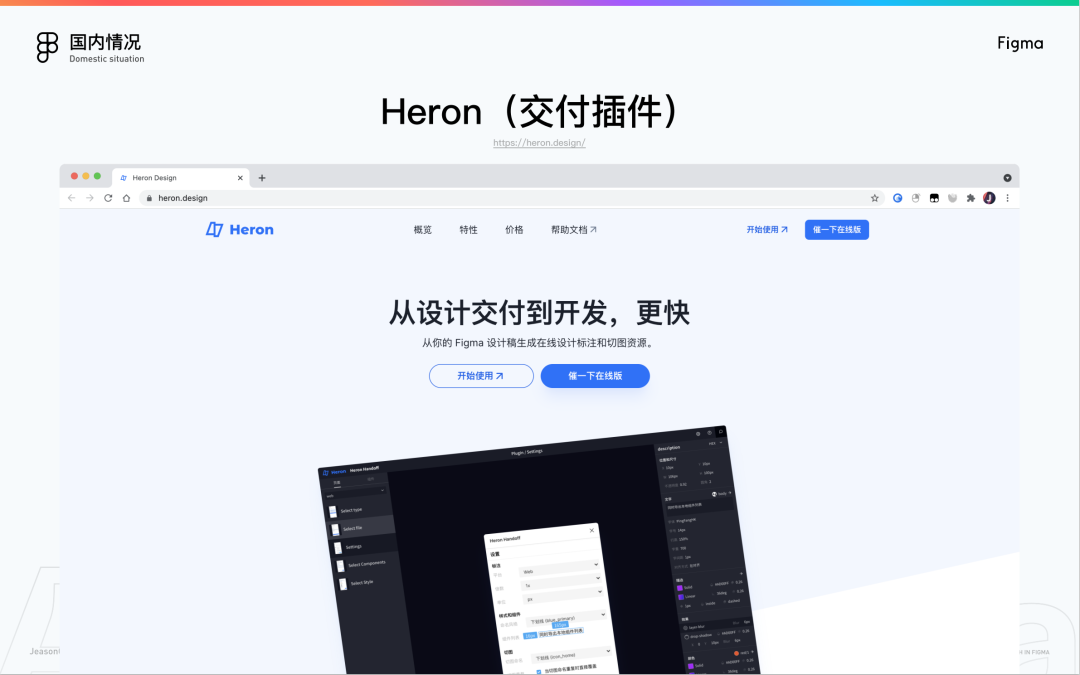
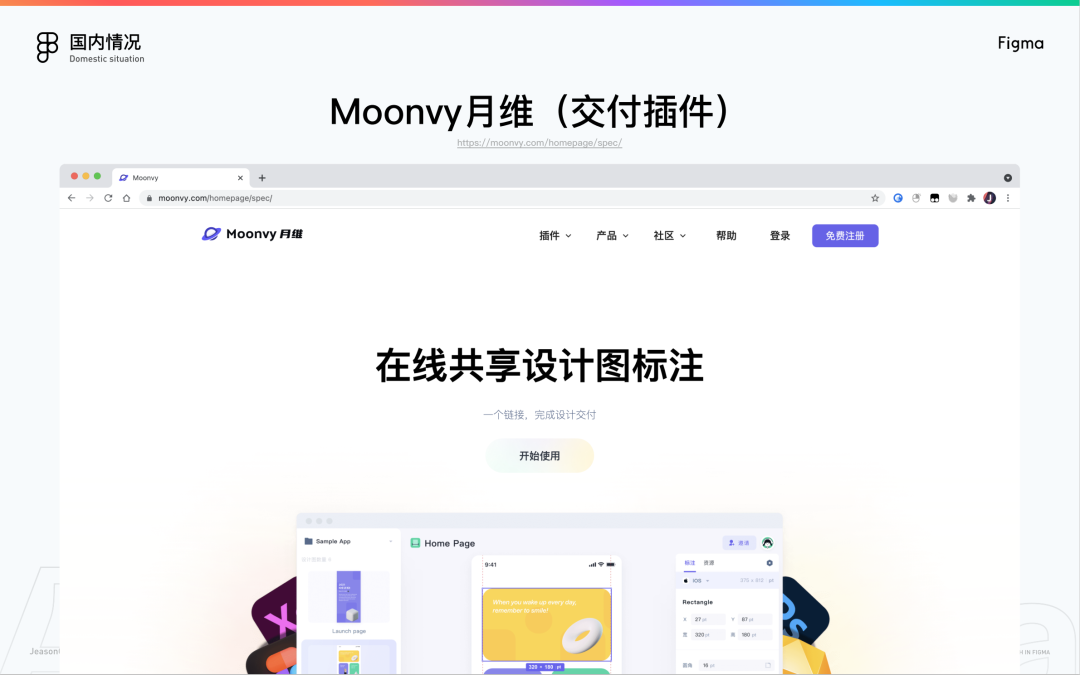
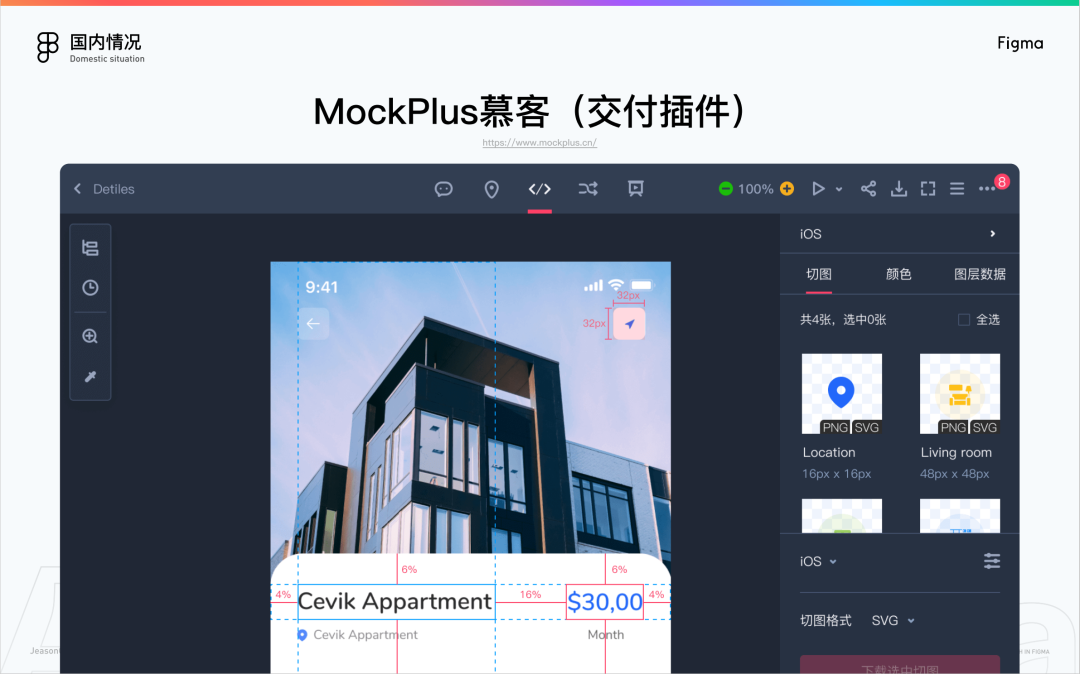
另一侧是 Figma 交付类插件工具,腾讯推出了 CoDesign 设计协作平台,覆盖了产品经理、设计师、工程师协作需求,助力团队提升协作效率、有效管理和使用设计资产,帮助大家更好的去完成设计交付。和 CoDesign 类似的产品还有 Moonvy 与 Heron 等。







国内类 Figma 工具
Figma 于 2016 年发布首个版本,19 年推出品牌宣传视频,20 年的疫情让这类云协作的产品迅速崛起。接下来先看看 Figma 的官方宣传视频:
,时长01:35
Figma 官方视频
通过视频我们大概能了解到一些 Figma 的特色 :
- 避免文件传回传
- 团队多人协作
- 云设计协作交互视觉
- 直接交付给开发
- 及时的评论反馈
总的来说 Figma 也实在是有太多优点了:

- 多终端多人实时协作
- 从 Sketch 过渡无缝 UI 设计不卡顿
- 独特的适量网格
- 类 CssBox 盒子的 AutoLayout
- 原型交付
- 设计系统组件库灵活高效
- 版本历史管理
- 实时讨论、实时分享,无需担心插件版本


Figma 既作为一个涵盖了如此多功能的工具,同时也是一个设计 + 社区的综合体。(社区在后面续篇有介绍)
比起用具象数据来传达产品效率的高低,亲身体验后才会真正知道它的厉害之处。Figma 在整个过程中是怎么提升设计效率的,接下来我们从五个方面来看看。

1. 提效统一的设计流程
**
在使用 Figma 之前:
- 产品策划团队一般用 Tapd、在线文档、原型图 等工具描述需求;
- 交互团队用 XD、Sketch 等梳理设计交互图;
- 视觉团队用 PS、Sketch 等完成设计,用效果图、Codesign 等交付给产品策划审阅,定稿;
- 最终以 Codesign 等交付工具来交付开发。

在使用 Figma 之后,团队工作地情况就可以完全不同了:
从交互设计到视觉设计,最后到策划审核和设计交付都可以在 Figma 上一站式完成。多人实时协作发挥了巨大的作用,团队行动更加敏捷了。

在许多团队里,可能是交互用一个工具,视觉用一个工具,各司其事不碍事。
如组件和设计规范等工作,团队可能觉得组件是统一依赖视觉设计同学就好,因为交互稿不需要符合规范。
交互设计同学也不用组件,更何况组件、规范的概念对交互设计同学来说也不是重点内容。
但其实两者是可以相互作用,到后期交互可以直接套用视觉组件后直接搭建页面,效率也是有所提升。

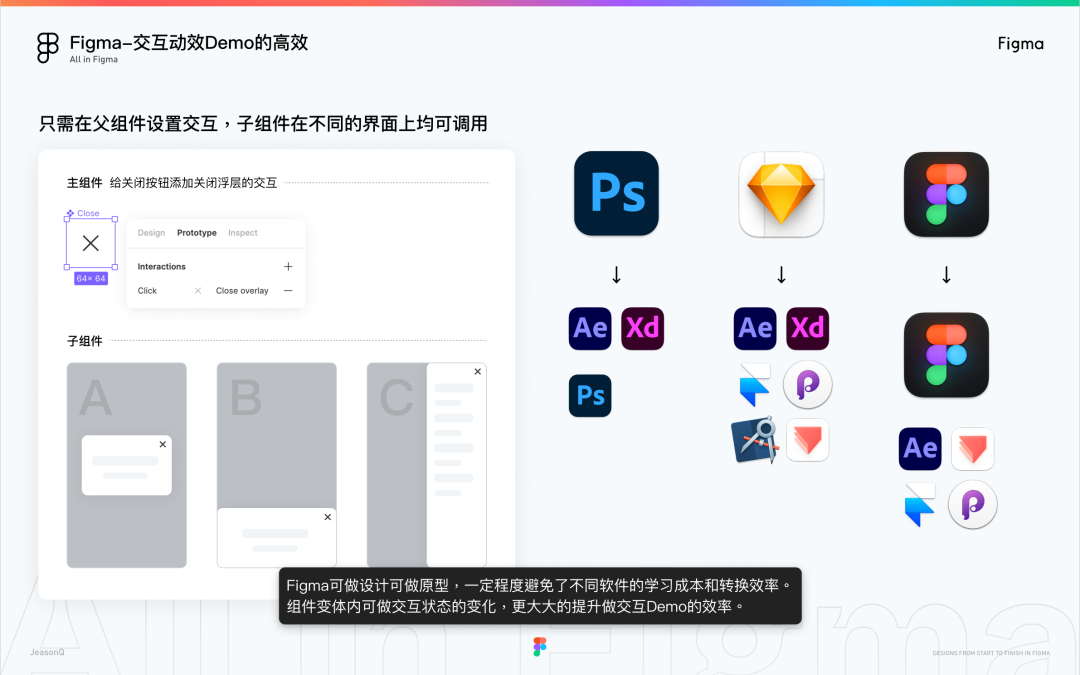
2. 高效的交互动效Demo
在使用 Figma 之前,设计师可能是从 Photoshop 转向到 After Effect、XD 等软件里制作动效。
如果是 Sketch 流,则会有更多的选择,可以导入 Principle、Flinto、Protopie、Framer 等工具。(Protopie 和 Framer 在动效设计上都是一个不错的选择)


在使用 Figma 之后,可以在做完视觉设计后直接做高保真的交互 Demo。这样从一定程度上减少了不同软件的学习成本,提升了图层元素、效果、源文件等的转换效率。
此外,Figma 的组件变体还支持做交互状态的变化,大大地提升了做交互 Demo 的效率。

例如,给父组件 Close 添加一个点击事件响应关闭浮层的操作,无论你是居中的弹窗,还是底部画出的,乃至是右侧画出的,只要在界面的浮层中使用到 Close 的组件都可以响应关闭浮层的交互动效。
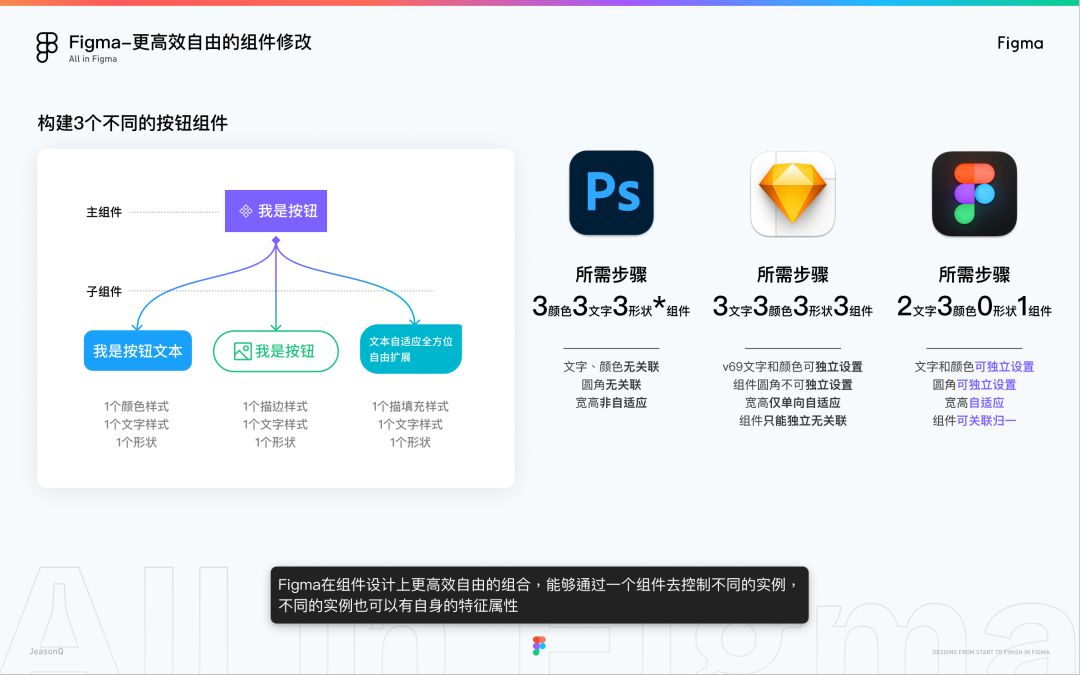
3. 自由的组件修改
例如用这三个工具来构建三个不同的按钮组件:

Photoshop 没有组件的概念,只好分开创建 3 个按钮(3 种颜色、3 个文本、3 个形状)并且三个按钮之间的文字、颜色无规范关联、圆角独立设置,宽高非自适应。
Sketch 虽然有组件的概念,但是也逃不过创建 3 个按钮组件(3 种颜色、3 个文本、3 个形状),并且要在 v69 版本后的文字和颜色才可以独立设置。三个按钮组件的圆角在设定后子组件后不可独立修改,配合 Smart Layout 做单向的自适应拉伸,3 个组件为独立不关联的组件,互不影响。

在 Figma 中,得益于原子化的样式:只需要建立 2 种文本样式,3 个颜色、0 个形状,通过建立 1 个基础组件就可以把三个按钮关联归一。
其中文字和背景边框等样式可以独立设置,按钮的形状可以直接交给圆角独立设置,配合 Auto Layout 可以做到完美的宽高自适应。

这里例子难免使有的同学会觉得有点极端了,真正创建按钮的组件还是应该创建成 3 个独立的组件。
只是我们能从这个极端例子中看见 Figma 强大的高效自由组合功能:通过建立一个基础组件,图标+文本+背景,即可完成基本需求。

在 Fimga 子组件中,可以自由的设定字体字号、填充颜色、边框颜色、效果样式、圆角样式等,根据决策需要显示或隐藏图标。
一个基础组件控制不同的实例,不同的实例又可以保持高度自由的子特征属性。

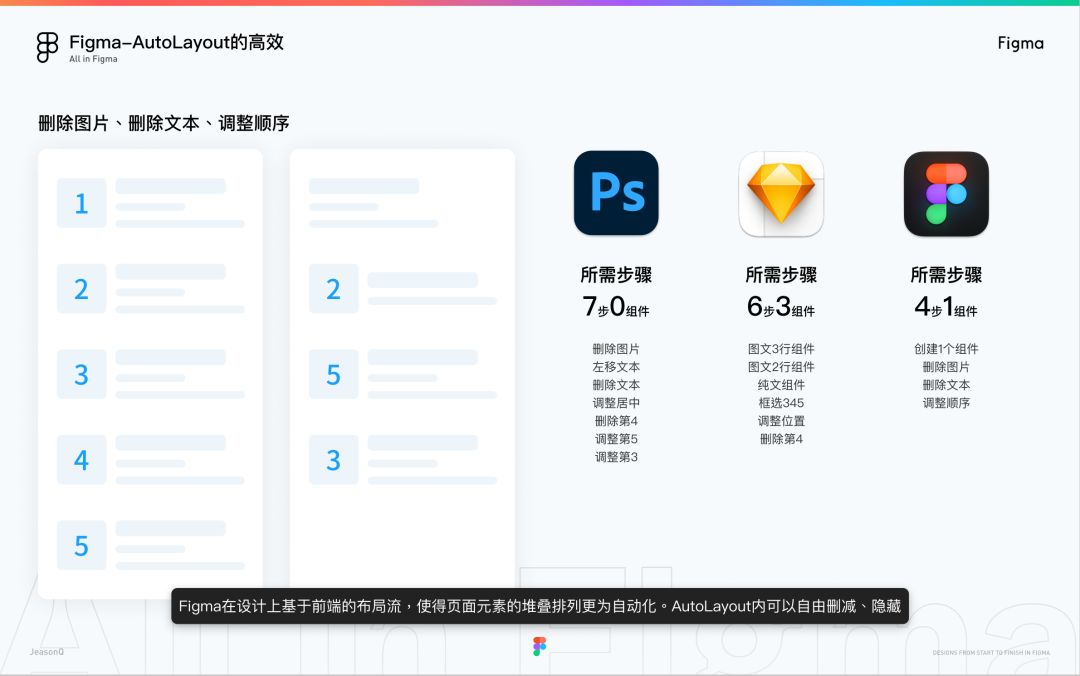
4. Auto Layout的智能布局
列表设计是 UI 界面中常见的一种,常常在调整的时候会牵连很多调整操作。例如在这个例子中,有:
- 删除第一个列表项中的图片,文字要自动左对齐
- 删除第二个列表项中 3 行文本,文字需要实现基于图片居中对齐
- 删除第四个列表项,并把第五个列表项提前至第三个列表项

Photoshop 没有组件的概念,就需要按照一般步骤来设计列表:首先删除图片,左移文本,删除 第 2 行的文本,调整居中;删除第 4 行,调整第 5 行到第 3 行,调整第 3 行 到下面;主体操作就有 7 步之多。
在 Sketch 中:分别创建图文 3 行、图文 2 行、纯文组件;框选 345 行,调整位置,调整第 4 行;整体也有 6 步左右,和 3 个组件。
在 Figma 中:配合 Auto Layout 只需要创建 1 个组件,然后对子组件进行删除图片,删除文本,调整顺序即可。
主体操作大概只有 4 步 1 组件。有了 Auto Layout 的加持,组件可以自由的删除(隐藏)元素,而后会有自动布局的效果(自动跟随、对齐)。

Figma 在设计上是基于前端的布局流,使得页面元素的堆叠排列更为自动化,配合 Auto Layout 可以在组件内外自由删减隐藏元素并且自动布局。

5. Atomic Design 原子设计
在化学中,所有的物体都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成了宇宙万物。2013 年前端工程师 Brad Forst 提出的原子设计方法论作为指导。

原子设计方法的本质,就是首先将页面拆解为最小元素(原子),这些原子元素可以组合排序演变成分子,分子再通过多维度的组合成为组织,再到模板,最终生成页面。
原子 Atoms:
在界面中以「元素」的形式存在,例如文字、颜色、图标、效果样式等。
分子 Molecules:
原子、分子排列组合构成了组织,在界面中多以「组件」的形式存在,例如按钮、导航、标签、弹窗等。
组织 Organisms:
原子、分子、组织排列组合构成了模板,在界面中多以「模块」的形式存在,例如:列表组、卡片组、入口组等。
模板 Templates:
原子、分子、组织排列组合构成了模板,在界面中也称为「原型图」,例如资讯原型,列表原型,详情原型等。
页面 Pages:
将实际内容(图片、文章等)放置在特定模板内,就成了高保真视觉稿。

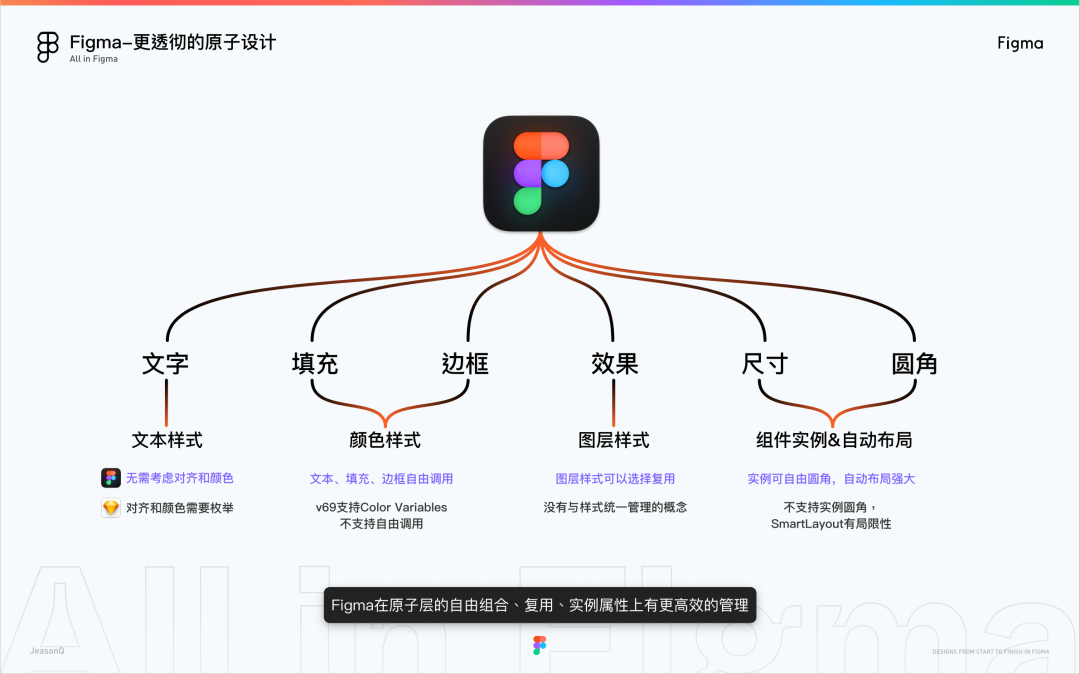
Figma 与 Sketch 的对比:
文本样式:
Figma 无需考虑文本对齐和颜色的组合,此外行高支持百分比设定;
Sketch 则需要枚举对齐、颜色各异的情况,过于冗余。
填充和边框样式:
Figma 可以在文本、填充、边框中自由调用颜色样式;
Sketch 则需要在 v69 支持 Color Variables 后才能通过颜色变量统一管理。
效果样式:
Figma 可以创建图层样式进行复用统一管理;
Sketch 没有样式统一管理的概念,只能靠复制、粘贴样式。
尺寸圆角:
Figma 可以独立的设置组件的圆角,通过自动布局的强大功能可以做自适应、兼容性高的组件;
Sketch 中组件只能严格遵守父组件的设定,并且只有组件才能使用 Smart Layout 属性,对常用的响应式、兼容性上有一定的局限性。
**

Figma 因为有更透彻实践原子设计体系,在一定程度上高效地自由组合,避免样式、组件冗余。


Figma 如此便利,怎样从现在的工具中转过去?

Photoshop:
Figma 不能直接识别并导入 PSD 格式,但是对一些矢量路径图层是可以通过右键复制 SVG 代码,粘贴到 Figma 上。
Photoshop 本身就很臃肿,做 APP UI 设计只是其功能的冰山一角,对整体的 APP 设计考虑来说是很欠缺的,尤其是组件、字体样式和颜色样式的维护。但是对于非扁平类的游戏 UI 设计工具来说,Photoshop 还是个主力军。
Adobe XD:
虽然 XD 的设计理念稍微比 Sketch 更接近 Figma,但是 XD 也不能直接导入进 Figma 里。
常规渠道是先由 XD 保存 SVG,再导入 Figma;但是转 SVG 是相当大的折损,相当于把文字转曲,把组件关系断开,意义并不大。也可以选择使用 XDtoSketch 这种第三方付费转换工具,能很好地完成整个转换操作。
Sketch:
Figma 只支持导入 Sketch 文件。Figma 会自动识别和转换 Sketch 图片、文字、矢量组件等,但是涉及到样式、样式关联、组件关联等就会丢失,需要在导入后重新关联和整理组件。
由于 Figma 的设计系统理念比 Sketch 先进,所以在有些组件和样式的设计使用上,可以做一些减法优化。

