前言:浅谈前端发展史
第一阶段:C / S (client server) -> B / S (browser server)网页制作
技术栈:PhotoShop、HTML、CSS
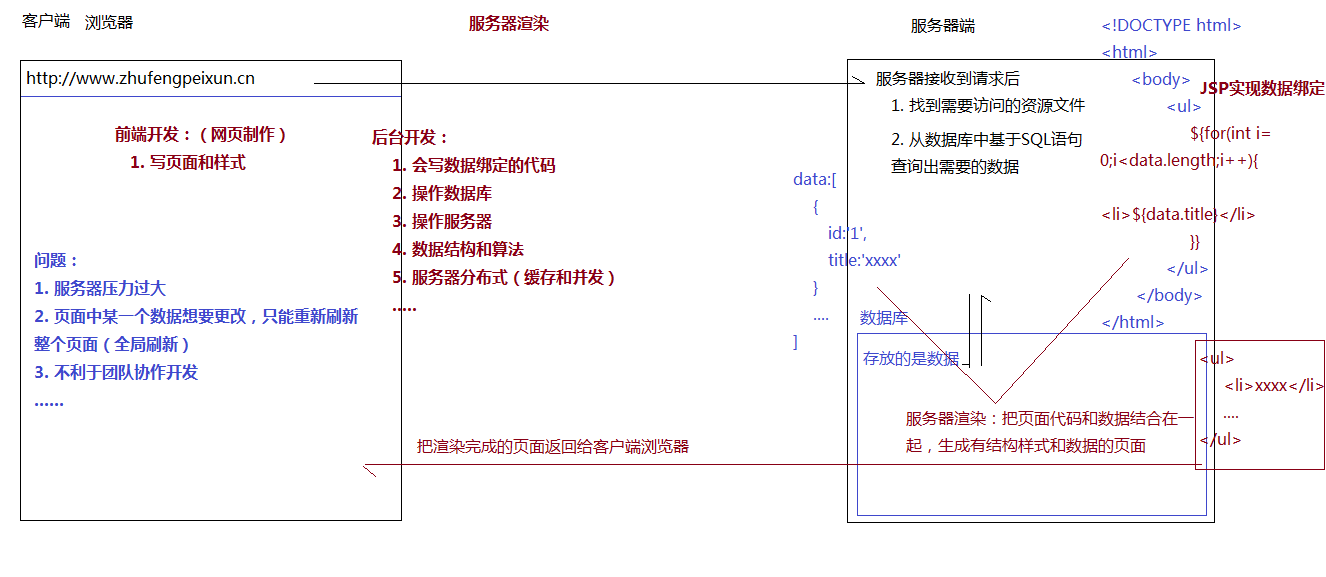
第二阶段:从静态到动态,从后端到前端 前端开发工程师
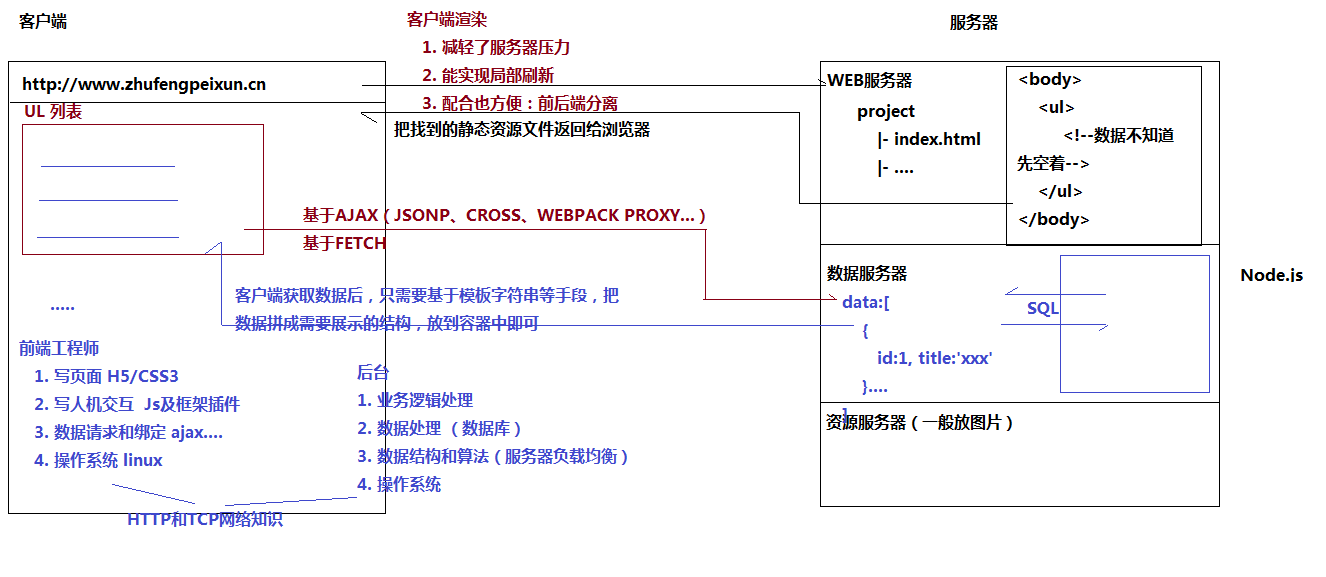
前后端分离:
后端:完成数据的分析和业务逻辑的编写(包含 API 接口编写)
前端:网页制作、JS 交互效果、数据的交互和绑定
技术栈:JavaScript 、 Ajax(跨域技术)、jQuery …
第三阶段:从前端到全端(从 PC 端到移动端)
技术栈:H5、CSS3、响应式布局开发,Zepto、Hybrid(混合 app 开发)微信小程序…
第四阶段:从全端到全栈
全栈开发:前后端都可以开发(严格意义讲,一种语言完成前段后开发)
技术栈:NODE(基于 js 编程语言开发服务器端程序)、Express / Koa…
一、浏览器相关
1. 常用的浏览器及其内核
webkit 内核:谷歌 chrome、Safari、opera、国产浏览器、手机浏览器 Gecko:火狐 Firefox Presto:Opera Trident:IE、IE EDGE(开始采用双内核:其中包含 chrome 迷你)
2. 谷歌浏览器的控制台
Elements:查看结构样式,可以修改这些内容 Console:查看输出结果和报错信息,是 JS 调试的利器 Sources:查看项目源码 Network:查看当前网站所有资源的请求信息(包括和服务器传输的 HTTP 报文信息)、加载时间等(根据加载时间进行项目优化) Application:查看当前网站的数据存储和资源文件(可以盗图)
二、JS做客户端语言
按照相关的 JS 语法,去操作页面中的元素,有时还要操作浏览器里面的一些功能 ECMAScript3/5/6…:JS 的语法规范(变量、数据类型、操作语句等等) DOM(document object model):文档对象模型,提供一些 JS 的属性和方法,用来操作页面中的 DOM 元素 BOM(browser object model):浏览器对象模型,提供一些 JS 的属性和方法,用来操作浏览器的
1. js命名规范
- 严格区分大小写
- 使用字母数字下划线、$,数字不能作为开头
- 使用驼峰命名法:首字母小写,其余每一个有意义单词的首字母都要大写(命名尽可能语义化,使用英文单词)
- 不能使用关键字和保留字
2. JS中的变量 variable
变量:可变的量,在编程语言中,变量其实就是一个名字,用来存储和代表不同值的东西
3. js中的常用数据类型
基本数据类型
- 数字 number
常规数字和 NaN
- 字符串 string
所有用单引号、双引号、反引号(撇)包起来的都是字符串
- 布尔 boolean
true / false
- 空对象指针 null
- 未定义 undefined
- 唯一值 symbol()
引用数据类型
- 对象数据类型 object
- {} 普通对象
[] 数组对象
/(\d|([1-9]\d+))(.\d+)?$/ 正则对象
- Math 数学函数对象
日期对象
…
- 函数数据类型 function
bigint
补充: Infinity 无穷大 -Infinity 无穷小
因为 JS 中的 Number 类型只能安全地表示-9007199254740991 (-(2^53-1)) 和9007199254740991(2^53-1)之间的整数, 任何超出此范围的整数值都可能失去精度。
所以有了 bigint;语法:在数字后面加个 n
4. js中的关键字和保留字
常用的关键字和保留字
- 关键字:break、continue、 if、 else、for、 var / let / const / function / class / import / export、 instanceof / typeof、 this、 return、 switch、 case、 do、 while、 delete、 new、…
- 保留字:boolean、 float、 int、 double、 long、 char、
debugger、 …
5. js中创建变量方式
- var / let 创建变量
- const 创建常量
- function 创建函数
- class 创建类
- import 模块导入
三、数据类型转换
基本数据类型:number、Boolean、string、null、undefined; 引用数据类型:数组、对象、正则、日期、定时器
1. number数字类型
包含:常规数字、NaN
NaN
not a number:不是一个数,但它也属于数字类型
NaN 和任何值(包括自己)都不相等:NaN!=NaN,所以我们不能用相等的方式判断是否为有效数字
isNaN
检测一个值是否为非有效数字,如果不是有效数字返回 TRUE,反之是有效数字返回 FALSE
在使用 isNaN 进行检测的时候,首先会验证检测的值是否为数字类型,如果不是,先基于 Number() 这个方法,把值转换为数字类型,然后再检测
2. 把其它类型值转换为数字类型
- Number([val])
- parseInt / parseFloat([val],[进制]):也是转换为数字的方法,对于字符串来说,它是从左到右依次查找有效数字字符,直到遇到非有效数字字符,停止查找(不管后面是否还有数字,都不再找了),把找到的当做数字返回
let str = '12.5px';console.log(Number(str)); // NaNconsole.log(parseInt(str)); // 12console.log(parseFloat(str)); // 12.5console.log(parseFloat('width:12.5px')); // NaN
- == 进行比较的时候,可能要出现把其它类型值转换为数字
- 空字符串会变为数字0
- null -> 0 ubdefined -> NaN
- 把引用数据类型转换为数字,是先把他基于 toString 方法转换为字符串,然后在转换为数字
- 把字符串转换为数字,只要字符串中包含任意一个非有效数字字符(第一个点除外)结果都是 NaN,空字符串会变为数字零
3. string字符串数据类型
所有用单引号、双引号、反引号(撇 ES6模板字符串)包起来的都是字符串
4. 把其它类型值转换为字符串
- [val].toString()
- 字符串拼接
+ 加号为字符串拼接 其他都是运算
js 在不同类型值之间运算时一般会转为数字类型的运算
5. boolean布尔数据类型
只有两个值 true / false 分别代表1和0
6. 把其它类型值转换为布尔类型
只有 0、NaN、’’、null、undefined 五个值转换为FALSE,其余都转换为TRUE(而且没有任何的特殊情况)
- Boolean([val])
! / !! !先转为布尔值 然后取反
// !! 取反再取反,只相当于转换为布尔值
条件判断中,条件如果为 false 条件不成立。
7. null / undefined
null 和 undefined 都代表的是没有
- null:意料之中(一般都是开始不知道值,我们手动先设置为 null,后期再给予赋值操作)
let num = null; //=>let num = 0; 一般最好用 null 作为初始的空值,因为零不是空值,他在栈内存中有自己的存储空间(占了位置)...num = 12;
- undefined:意料之外(不是我能决定的)
let num; //=>创建一个变量没有赋值,默认值是 undefined...num = 12;
8. object对象数据类型-普通对象
{[key]:[value],…} 任何一个对象都是由零到多组键值对(属性名:属性值)组成的(并且属性名不能重复)
let person = {name: '易烊千玺',age: 40,height: '185CM',weight: '80KG',1: 100};// 删除属性// 真删除:把属性彻底干掉delete person[1];// 假删除:属性还在,值为空person.weight = null;console.log(person);// 设置属性名属性值// 属性名不能重复,如果属性名已经存在,不属于新增属于修改属性值person.GF = '园园';person.name = '李易峰';console.log(person['GF']);console.log(person['name']);// 获取属性名对应的属性值// 对象.属性名// 对象[属性名] 属性名是数字或者字符串格式的// 如果当前属性名不存在,默认的属性值是undefined// 如果属性名是数字,则不能使用点的方式获取属性值console.log(person.name);console.log(person['age']);console.log(person.sex); // undefinedconsole.log(person[1]);// console.log(person.1); // SyntaxError:语法错误
数组是特殊的对象数据类型
let ary = [12, '哈哈', true, 13];
- 我们中括号中设置的是属性值,它的属性名是默认生成的数字,从零开始递增,而且这个数字代表每一项的位置,我们把其成为“索引” =>从零开始,连续递增,代表每一项位置的数字属性名
- 天生默认一个属性名 length ,存储数组的长度,第一项索引为0,最后一项索引为 length-1