一、css3动画
能用 css3 解决的问题绝对不用 js,能用 js 解决的问题绝对不用 flash,如果有,就让设计师换需求
1. css3中的变形属性
transform :改变元素的样式 优势:开启了硬件加速,比传统的样式改变性能流畅一些 特点:基于 transform 变形的元素,相当于脱离了文档流,对其余元素的位置不会产生影响
- scale(N) 缩放
- translate(x, y) 位移 translate3d(x, y, z) /translateX / translateY / translateZ
- rotate(Ndeg) 旋转n度 rotateX / rotateY
- skew(Ndeg) 倾斜N度
- matrix 矩阵变形 matrix3d
2. css3中的过渡动画
transition :过渡动画
- 给元素设置过渡效果,当元素的样式在某种情况下发生改变了,不是立即改变,而是按照指定的效果慢慢的去改变,从而实现动画效果
- transition-druation:动画运行的时间 ms / s
- transition-timing-function: 运行的方式,linear 默认值“匀速运动”、ease、ease-in、ease-out、ease-in-out、cubic-bezier…
- transition-delay: 设置延迟时间,默认值0s“立即执行”
3. css3中的帧动画
animation:帧动画
- 制作运动的轨迹(每一帧元素的样式)
@keyframes 动画名{0%或者from{ 第一帧的样式 }...50%{ 中间某帧的样式 }...100%或者to{ 最后一帧的样式 }}
播放动画(按照轨迹运动)animation
animation-name:动画名
- animation-duration:播放的时间
- animation-timing-function:运动方式,默认ease
- animation-delay:延迟时间,默认0s
animation-iteration-count:播放次数,默认1,infinite无限次播放
控制运动状态
forwards:animation动画,元素运动完,默认会返回第一帧所在的位置,如果设置了这个属性,则运动完停留在最后一帧的位置
- backwards:在动画设置延迟时间的情况下,我们让元素在第一帧位置等待运行
- both:同时具备以上两个特点
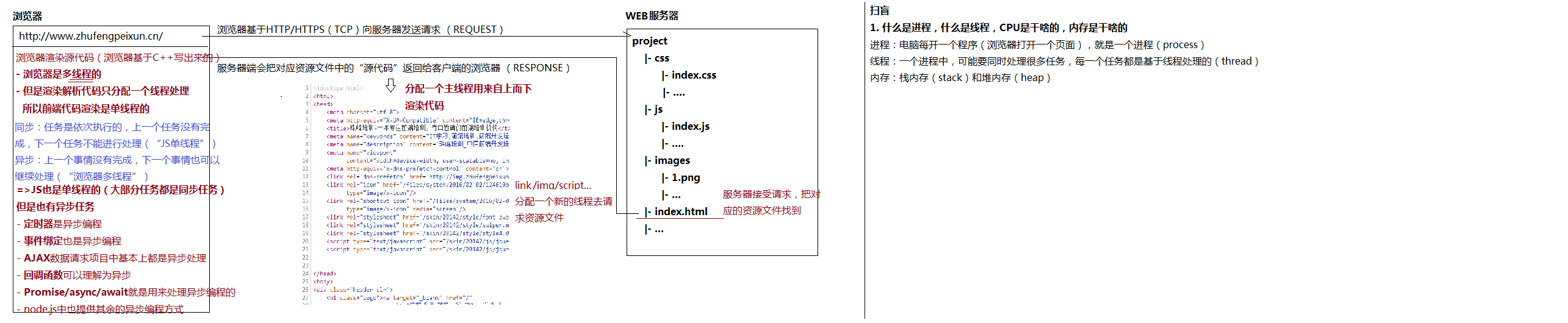
二、浏览器渲染机制
浏览器渲染原理
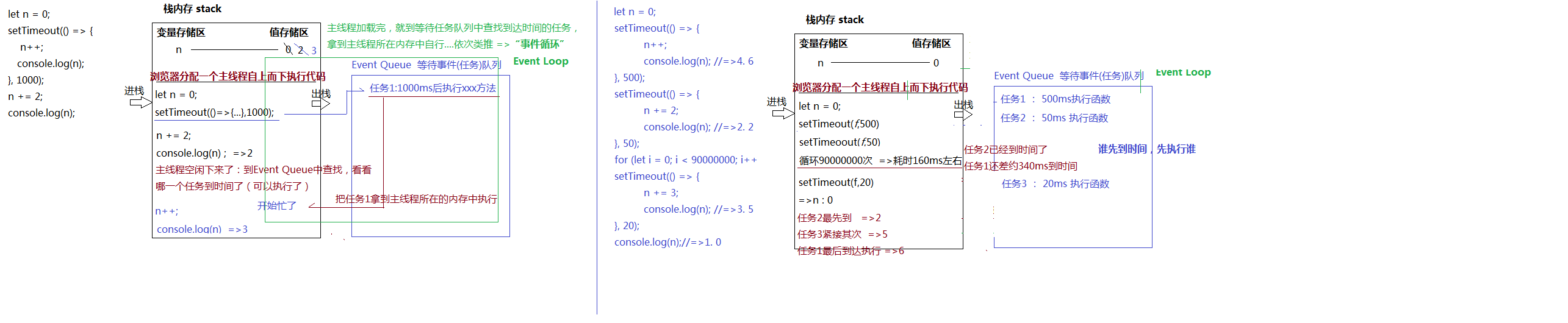
浏览器渲染原理-js异步编程