html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>选项卡</title> <link rel="stylesheet" href="tab.css"></head><body> <div id="tabBox"> <ul id="navBox"> <li class="active">编程</li> <li>读书</li> <li>运动</li> </ul> <div class="active">编程使我快乐</div> <div>读书使我幸福</div> <div>运动使我健康</div> </div> <script src="选项卡.js"></script></body></html>
css
*{ margin: 0; padding: 0;}ul{ list-style: none;}#tabBox{ box-sizing: border-box; width:500px; margin: 20px auto;}#navBox{ /* 把容器设置为 flex 弹性容器,那么容器中的子元素默认在容器主轴水平靠左排列 */ display: flex; position: relative; top: 1px;}#navBox li{ box-sizing: border-box; line-height: 35px; padding:0 10px; border: 1px solid #00b38a; margin-right: 10px;}#tabBox>div{ display: none; box-sizing: border-box; padding: 10px; height: 150px; border:1px solid #999;}#tabBox>div.active{ display: block;}#navBox li.active{ border-bottom-color: #fff;}
js
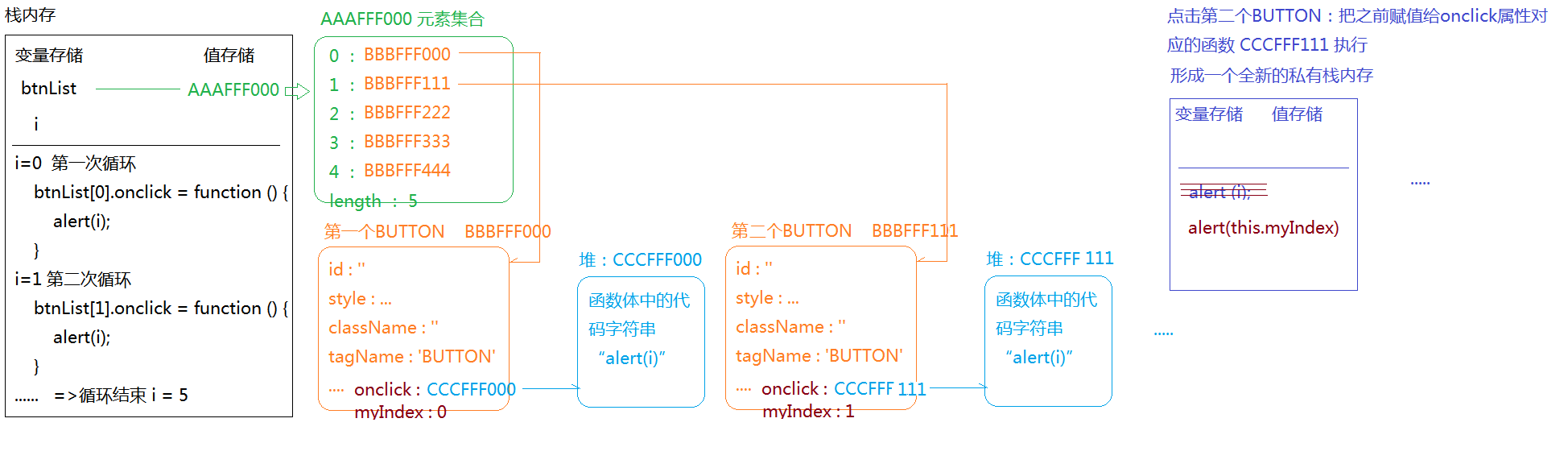
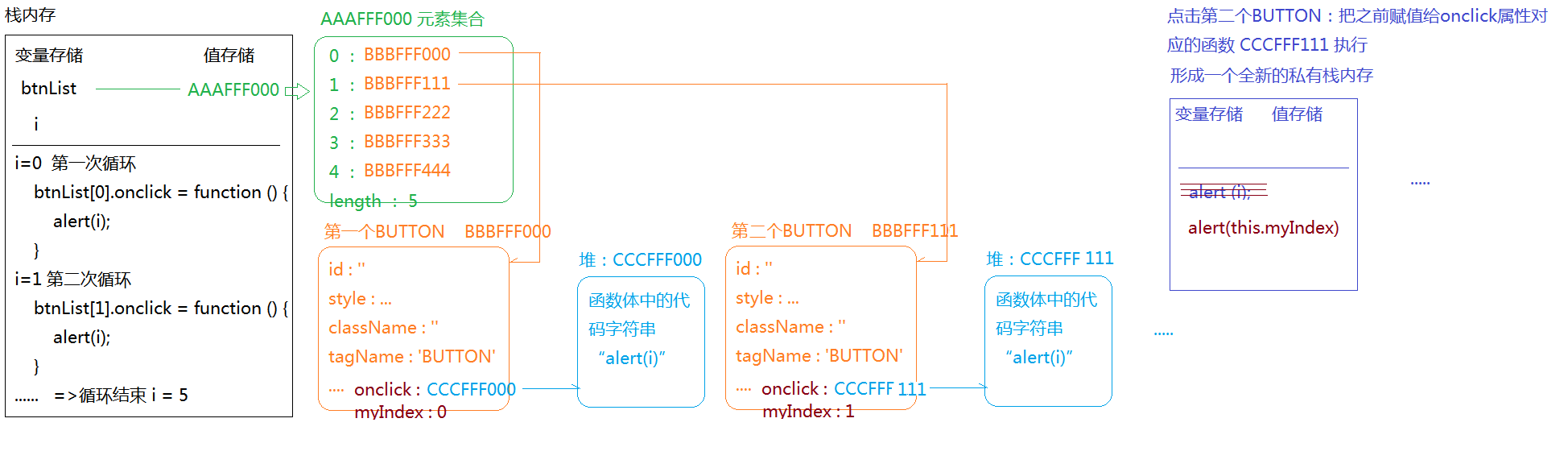
// 获取元素 let tabBox = document.getElementById('tabBox'); let tabList = tabBox.getElementsByTagName('div'); let navBox = document.getElementById('navBox'); let navList = navBox.getElementsByTagName('li'); // 循环绑定事件 for (let i = 0; i < navList.length; i++) { navList.onclick = function () { changeTab(i); } } // 封装一个方法实现业务逻辑 function changeTab(clickIndex) { for (let i = 0; i < navList.length; i++) { navList[i].className = ''; tabList[i].className = ''; } navlist[clickIndex].className = 'active'; tabList[clickIndex].className = 'active'; }// 通过自定义属性/*========== 解决办法一:自定义属性解决办法 =========*/// 循环三个 LI,给每一个 LI 都绑定点击事件for (var i = 0; i < navList.length; i++) { // navList[i] : 当前循环下我们要操作的那个 LI(I变量存储的值是我们需要获取指定元素的索引) // 在循环给每个 LI 绑定点击事件的时候,我们给每一个LI(元素对象)设置一个自定义属性 MY-INDEX,属性值存储的是当前 LI 的索引 navList[i].myIndex = i; navList[i].onclick = function () { // 我想用的是点击这个 LI 的索引,但是I不是 // THIS 是当前点击的这个元素 LI;THIS.MY-INDEX 获取的就是之前绑定在元素自定义属性上的索引值; changeTab(this.myIndex); }}// 闭包解决方案for (var i = 0; i < navList.length; i++) { navList[i].onclick = (function (i) { return function () { changeTab(i); } })(i);};