一、变量提升
1. 作用域
作用域分为全局作用域和私有作用域
全局作用域:当浏览器打开页面时,会形成一个供代码执行的运行环境,这个环境叫全局作用域,全局作用域一个页面只有一个,同时也会形成两个虚拟的内存,一个是栈内存,一个是堆内存
- 在全局作用域形成以后,在这个全局作用域会默认提供最大的 winidow 对象 ,当调用 window 下的方法时,window 可以省略
window.Number("20px")// 等价于Number("20px")
私有作用域: 是给函数体中的代码提供代码的运行环境的
私有作用域是在全局作用域下形成创建的;在全局作用域中包含私有的作用域
全局作用域不能访问私有作用域下的私有变量,但是私有作用域能够访问全局作用下变量
如果私有作用域存在该私有变量,那么就不再向外获取
栈内存 堆内存
- 提供代码的运行环境
- 存储基本数据类型 存储引用数据类型值
2. 变量
全局变量:在全局作用域下定义的变量叫全局变量,同时会默认给 window 新增一个属性名,属性名是变量名,属性值是变量所存储的值。如 b = 1 也是在给 window 新增键值对
在函数私有作用域中定义的变量,不会给 window 新增键值对,函数里可以访问函数外面的变量
函数执行会形成私有的作用域,会保护里面的私有变量不受外界的干扰
在全局作用域下定义的函数,也会给 window 新增键值对;属性名是函数名,属性值是函数的堆内存地址
function bar() {c = 100; // 在函数里面,也会给 window 新增键值对;function foo() { // 在函数体中函数不会给 window 新增键值对,函数外面不能调用此函数;}foo();}bar();
let 声明的变量和 const 声明的常量,都不能给 window 新增键值对
私有变量的几种情况
- 在函数体中被 var 过,这就是私有变量
- 在函数体中被 function 的也是私有变量
- 形参也是私有变量
- 在函数体中,被 var,被 let,被 const 都是私有的
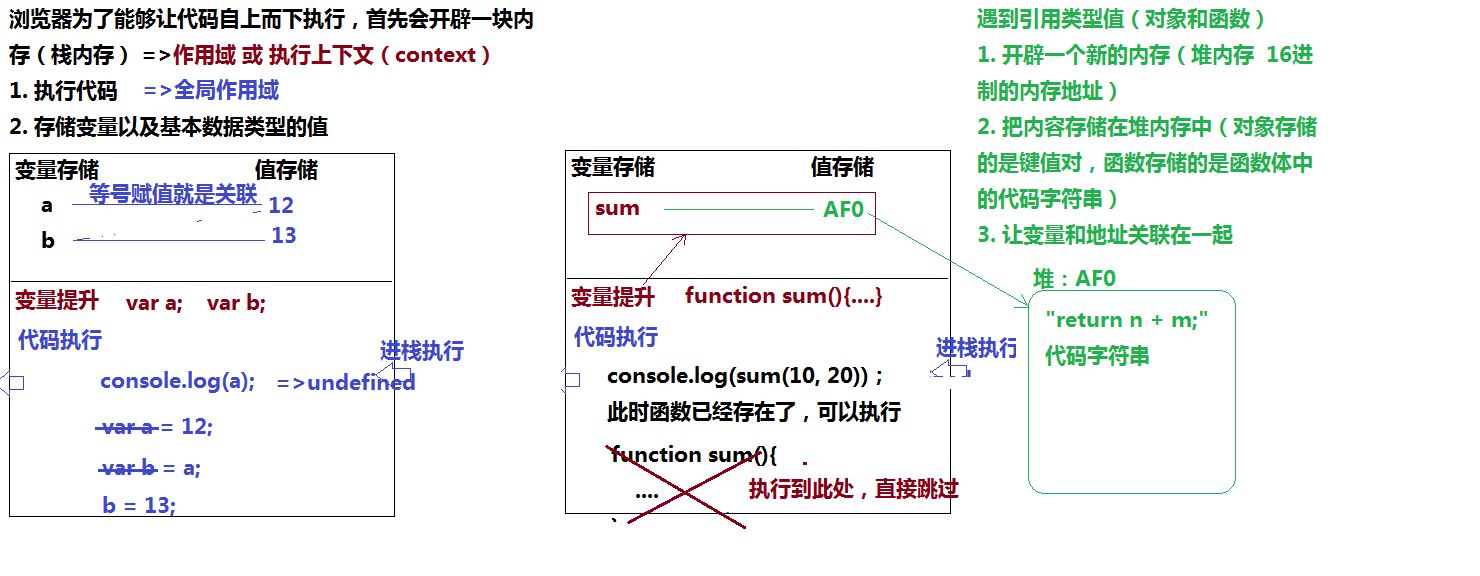
当浏览器开辟出供代码执行的栈内存后,代码并没有自上往下立即执行,而是继续做了一些事情: debugger; 断点,让代码执行停止到这一行
- 把所有带 var 和带 function 关键字进行提前的声明和定义 => 变量提升
带 var 的只是提前声明(declare)“var a ” 如果只声明没有赋值,默认值是 undefined 带 function 的不仅声明,并且还定义了(defined)“a = 13”定义其实就是赋值,准确来说就是让变量和某个值进行关联。

二、带 var 和不带 var 的区别:
在全局作用域下的区别:
- 不带 var 的,相当于给全局对象 window 设置了一个属性 a
window.a = 13; - 栈内存变量存储空间
带 var 的:是在全局作用域下声明了一个变量 b(全局变量),但是在全局下声明的变量也同样相当于给 window 增加了一个对应的属性(只有全局作用域具备这个特点)
三、let / const 和 var 的区别
- let 和 const 不存在变量提升体制
- 创建变量的六种方式中,var / function 有变量提升,而 let / const / class / import 都不存在这个机制
- var 允许重复声明,而 let 是不允许的
- 在相同的作用域中(或执行上下文)如果使用 var / function 关键词声明变量或者重复声明,是不会有影响的(声明第一次之后,之后遇到就再也不重复声明了)
- 但是使用 let / const 就不行,浏览器会校验当前作用域是否已经存在这个变量了,如果已经存在了,则再次基于 let 等重新声明就会报错
- 在浏览器开辟栈内存供代码自上而下执行之前,不仅有变量提升的操作,还有很多其他的操作, => 词法解析(词法检测);就是检测当前即将要执行的代码是否会出现语法错误,如果出现错误,代码不会再执行(第一行都不会再执行)
- 所谓重复声明,是不管之前通过什么方法,只要当前栈内存中存在了这个变量,我们使用 let,const 再重复声明这个变量,就是语法错误
- let 能解决 typeof 检测时出现暂时性死区问题(let 比 var 更严谨)
四、闭包作用域
- 创建函数
函数执行形成私有作用域,在私有作用域中变量不受外界影响,我们称这种机制为闭包。其中最经典的情形是不销毁的栈内存,例如一个函数执行 return 一个函数。
- 开辟一个堆内存
- 把函数体中的代码当作字符串存储进去
- 把堆内存的地址赋值给函数名 / 变量名
- 函数在那创建,那么它执行时所需要查找的上级作用域就是谁
- 函数执行
- 开辟一个栈内存
- 形参赋值 && 变量提升
- 代码执行(把所属堆内存中的代码字符串拿出来一行行执行)
- 遇到一个变量,首先看它是否为私有变量(形参和在私有作用域中声明的变量是私有变量),是私有的就操作自己的变量即可,不是私有的则向上级作用域中查找…一直找到全局作用域为止, =》作用域链查找机制
- 私有变量和外界的变量没有必然关系,可以理解为被私有栈内存保护起来了,这种机制其实就是闭包的保护机制
- 关于堆栈内存释放问题(以谷歌 webkit 内核为例子)
函数执行就会形成栈内存(从内存中分配一块空间),如果内部都不销毁释放,很容易就会导致栈内存溢出(内存爆满,电脑就卡死了),堆栈内存的释放问题是学习 JS 的核心知识之一
- 堆内存释放问题
// 创建一个引用类型值,就会产生一个堆内存// 如果当前创建的堆内存不被其他东西所占用了,(浏览器会在空闲的时候,查找每一个内存的引用状况,不被占用的都会给回收释放掉)则会释放let obj = {name : 'zhufeng'};let oop = obj;// 此时 obj 和 oop 都占用着对象的堆内存,想要释放堆内存,需要手动解除变量和值的关联(null:空对象指针)obj = null;oop = null;
- 栈内存释放
// 打开浏览器会形成的全局作用域是栈内存// 手动执行函数形成的私有作用域是栈内存// 基于 ES6 中的 let / const 形成的块作用域也是栈内存/*全局栈内存:页面关掉的时候才会销毁私有栈内存:1. 一般情况下,函数只要执行完成,形成的私有栈内存就会被销毁释放掉(排除出现无极限递归,出现死循环的模式)2. 但是一旦栈内存中的某个东西(一般都是堆地址)被私有作用域以外的事物给占用了,则当前私有栈内存不能立即被释放销毁(特点:私有作用域中的私有变量等信息也保留下来了) => 市面上认为的闭包:函数执行形成不能被释放的私有栈内存,这样的才是闭包function fn(){// ...}fn(); // 函数执行形成栈内存,执行完成栈内存销毁function X(){return function(){// ...}}let f=X(); // f 占用了 X 执行形成的栈内存中的一个东西(返回小函数对应的堆),则X执行形成的栈内存不能被释放了*/
五、关于条件判断中的变量提升
不作为重点内容
- 在老版本浏览器中,确实不论条件是否成立,函数也是提前声明或者定义的,但是新版本浏览器中,为了兼容 es6 严谨的语法规范,条件中的函数在变量提升阶段只能提前声明,不能提前定义
if ([]) {// 只要进到当前 if 条件中,会立即对 fn 进行赋值;// 支持 es6 的浏览器,会把这个 if 的大阔号解析成一个块级作用域;}
特殊情况
变量提升的特殊情况
等号的右边不进行变量提升,变量提升只发生在等号的左边
return下面的代码要进行变量提升;return 后面的代码是不进行变量提升的
如果函数的属性值时一个自执行函数,那么当代码以键值对存储的时候(当代码执行到这一行时,自执行函数就会运行),并且把自执行函数的执行结果赋值给属性名
如果变量名重名,不再进行重复声明,但是要重新赋值
自执行函数
// 当代码执行到这一行时,先开辟一个空间地址,然后再执行;var fn = function(){};(function(){})();
- 给 window 新增键值对是发生在变量提升的阶段

