一、什么是 node
node 不是后台语言,它是一个工具或者环境,解析 js 的工具或者环境,而说它是后台语言,主要的原因是:我们一般会把 node 安装在服务器上,在服务器端写一些 js 代码,通过 node 执行这些代码,实现服务器要做的一些功能。所以我们可以说 js 是全栈语言,全栈是什么?
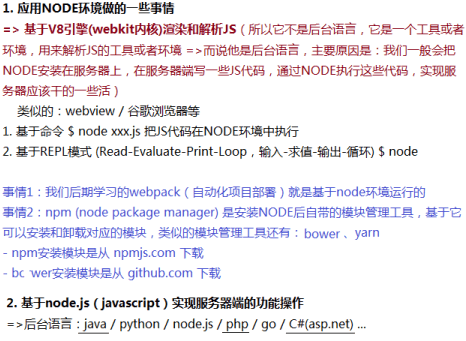
应用 node 环境做的一些事情,基于 v8 引擎渲染和解析 js ,类似于 webview / 谷歌浏览器等
怎么执行?
基于命令: $ node xxx.js 把 js 代码在 node 环境中执行
基于 repel 模式:(Read-Evaluate-Print-Loop, 输入-求值-输出-循环)$ node
我们后期学习的 webpack (自动化项目部署)就是基于 node 环境运行的
npm (Node Package Manager)是安装 node 自带的模块管理工具,基于它可以安装和卸载对应的模块,类似的模块管理工具:borwer、yarn
- nmp 安装模块是从 npmjs.com 下载
- borwer 安装模块是从 github.com 下载

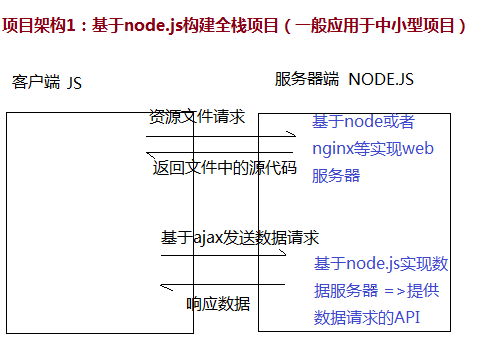
项目架构1
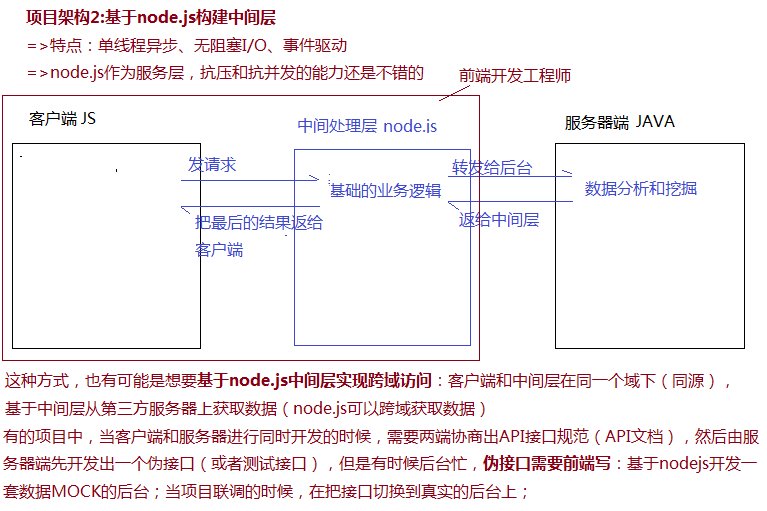
项目架构2
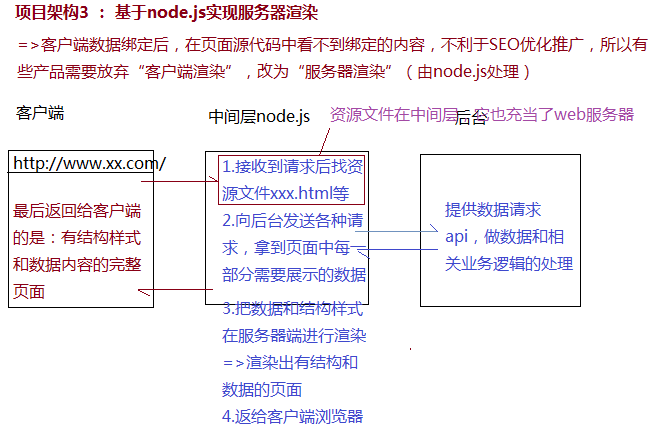
项目架构3

二、 i / o
I:input 输入,O:output 输出,I/O 一般指对文件的读写操作
- JS 在客户端浏览器中运行,能否对客户端本地的文件进行读写操作?
答案:不能,因为要保证客户端的信息安全
input:type = ‘file’ 文件上传这种除外,但是这种也需要用户手动选择后才可以
- JS 在服务器端运行(基于 NODE 运行),能否对服务器端的文件进行操作?
答案:可以的
NODE 赋予了 JS 进行 I/O 操作的能力(内置模块:fs)
三、window & global
在客户端浏览器中运行 JS,JS 全局对象是:window(提供了很多内置的属性和方法)
在 NODE 中运行 JS,全局对象是:global
- process :node 中进程管理的属性
- process.nextTick()
- process.env NODE 全局环境变量
- Buffer
- setImmediate 立即执行(类似于setTimeout(func, 0))
- 在REPL命令中输出的 this 是 global,但是在 xxx.js 中输出的 this 是当前模块本身
四、复习NPM
- 模块管理(安装和卸载)
安装在全局环境下和安装在当前项目中
- 全装在全局:$ npm install xxx —global ($ npm i -g xxx)
- 安装在本地项目中:$ npm i xxx
把模块设置为开发依赖(开发中):$ npm i xxx —save-dev
把模块设置为生产依赖(部署到服务器):$ npm i xxx —save
- 安装在全局和本地的区别
安装在全局后对任何项目都有作用(也有可能导致版本冲突),但是只能基于命令的方式管理,不能基于CommonJS 中的 require 导入使用(通俗说:就是不能导入到文件中基于代码来处理)
- $ npm root -g 查看全局安装到的目录- 之所以可以使用命令操作,是因为在全局目录下生成了一个 xxx.cmd 的文件
安装在本地默认不能基于命令管理,但是可以导入到文件中基于代码操作,只对当前项目有用
在本地安装模块之前,最好先:$ npm init -y,生成 package.json 模块配置文件,把安装的模块生成配置清单,存放在 package.json 中,后期别人需要部署项目的时候,只需要执行 $ npm i 就可以把所有的依赖项重新安装一遍 “跑环境”
- $ npm i 是把开发和生产依赖都安装一遍- $ npm i --production 只安装生产依赖的模块
在 package.json 中,可以基于 scripts 选项配置本地可执行的脚本命令 $npm run xxx
"scripts": {// AAA 是命令,值是要做的事情"AAA": "node xxx.js"}
在配置可执行脚本命令的时候,基于process的环境变量区分开发还是生产环境
"scripts": {// set NODE_EVN=dev 设置全局环境变量(MAC下用 export NODE_EVN=dev)"serve": "set NODE_EVN=dev&&node test1.js","build": "set NODE_EVN=pro&&node test1.js"}
yarn
yarn 包管理器
yarn 等效于 npm install 按照 package.json 安装依赖
yarn add 依赖包名 —save 安装生产依赖
yarn add 依赖包名 —dev 安装开发依赖
yarn remove 依赖包 卸载依赖包 等效于 npm uninstall 依赖包
五、CommonJS模块管理机制
AMD:require.js CMD:sea.js CommonJS:node.js ES6 Module 这些模块化思想,规定了在JS中我们的模块该如何的创建、如何的导入以及如何导出
1. 内置模块
NODE中自带的
- http/https 创建和管理服务的模块
- fs 给予 JS 进行 I / O 操作的
- url 解析 URL 地址的
- path 管理路径的
- …
2. 第三方模块
基于npm安装,别人写好供我们用的
- mime
- qs
- express
- express-session
- body-parser
- …
通过 npm 在没有依赖包的目录中安装的步骤
- npm init -y
npm 生成一个 package.json 文件,这个 package.json 是用来记录当前项目中的依赖包的 - 安装项目依赖(根据项目需求安装依赖)
生产依赖:在项目运行时需要的包,如 jQuery
开发依赖:指在开发过程中有用的依赖包(大多数都是工具性的包,比如 gulp、webpack 等打包工具) 安装依赖包的命令:npm install 依赖包名称 参数
npm install 参数:
3.1无参数,安装到 node_modules 中,默认当做生产依赖
3.2-g 全局安装,全局安装后在命令行里面可以使用
3.3-save 安装生产依赖,把依赖包下载 node_modules 下,并且把这个包的信息添加到 package.json 下的 dependencies 中-save-dev 安装开发依赖,把依赖包下载到 node_modules 下,并且把这个包的信息添加到 package.json 下的 devDependencies
package.json
dependencies 记录当前项目所需要产生的依赖包;
devDependencies 记录当前项目所需要的的开发依赖
node_modules:安装依赖的时候会自动生成这样一个文件夹;所有通过 npm 或者 yarn 安装的依赖都会放在这个里面
package.json 记录当前项目所需的依赖包和版本
node_modules 文件夹不会来回传递,如果上线不会吧 node_modules 传到服务器上
因为 package.json 文件记录了所有的依赖包,我们只需在 package.json 所在的项目目录执行 npm install
npm install 根据 package.json 中记录的开发依赖和生产依赖去安装对应的依赖包
清除 npm 缓存:npm cache clean —force
3. 自定义模块:自己写的模块
六、NODE中的模块管理
在 NODE 环境下,我们每创建一个 JS,都相当于创建了一个新的模块;模块中的方法也都是模块的私有方法,不同模块之间的同名方法不会有任何的冲突
module.exports 就是 NODE 天生自带的用来导出模块中方法的方式
module.exports = {// 这些属性方法就是需要暴露给外面调取使用的xxx:xxx};
require 是 NODE 天生提供的用来导入模块的方法 ```javascript //语法: let [模块名] = require([模块的地址]);
// 例如: // 1. 可以省略 .js 后缀名 // 2. 如果是调取自己定义的模块,则需要加 /(根目录) ./(当前目录) ../(上级目录) 这三个中的某一个 // 3.不加上述地址,则先找第三方模块(安装在自己本地的),如果没有安装,则找NODE中的内置模块,如果再没有,则报错 let A = require(‘./A’); let qs = require(‘qs’);
4. require 导入模块是同步的(没导入完成,后面的事情是不处理的);每一次导入模块都是把导入的模块中的 JS代码从上到下执行一遍(只执行一遍)<a name="6fvgq"></a>#### 一个小应用需求:创建 A / B / C 三个模块- A 中有一个 sum 方法实现任意数求和- B 中有一个办法 avg 是求平均数:去掉最大和最小值,剩余值求和(调取 A 中的 sum 方法,实现求和)- C 中调取 B 中的 avg ,传递:98 95 85 67 25,实现求一堆数中的平均数A:```javascriptlet sum = (...arg) => eval(arg.join('+'));module.exports = {sum};
B:
let A = require('./A');let avg = (...arg) => {arg = arg.sort((a, b) => a - b).slice(1, arg.length - 1);return (A.sum(...arg) / arg.length).toFixed(2);};module.exports = {avg};
C:
let {avg} = require('./B');console.log(avg(98, 95, 85, 67, 25));