居中处理
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>JS盒子模型属性</title> <style> * { margin: 0; padding: 0; } html, body { height: 100%; } .box { box-sizing: border-box; padding: 15px; width: 300px; height: 300px; border: 10px solid lightblue; background: lightcyan; font-size: 18px; line-height: 30px; } /* 居中:定位 */ /* .box { position: absolute; top: 50%; left: 50%; margin-left: -150px; margin-top: -150px; } */ /* .box { position: absolute; top: 50%; left: 50%; /!* 基于CSS3变形属性中的位移,在不知道宽高的情况下也能实现效果 *!/ transform: translate(-50%, -50%); } */ /* .box { position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; } */ /* FLEX :http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html*/ /* body { display: flex; /!* 设置元素在FLEX容器主轴和交叉轴方向上的对齐方式:CENTER居中对齐 *!/ justify-content: center; align-items: center; } */ </style></head><body> <div id="box" class="box"> 夫君子之行,静以修身,俭以养德,非淡泊无以明志,非宁静无以致远。夫学须静也,才须学也,非学无以广才,非志无以成学。淫漫则不能励精,险躁则不能冶性,年与时驰,意与日去,遂成枯落,多不接世,悲守穷庐,将复何及~~ </div> <script> // JS实现居中:(一屏幕的宽度-盒子的宽度)/2 === LEFT let winW = document.documentElement.clientWidth, winH = document.documentElement.clientHeight, box = document.getElementById('box'); box.style.position = 'absolute'; box.style.left = (winW - 300) / 2 + 'px'; box.style.top = (winH - 300) / 2 + 'px'; </script></body></html>
回到顶部
let time = 2000;// let timerId = null; 一般我们不用全局变量记录定时器id,一般使用自定义属性的方式来记录定时器的ID;btn.onclick = function () { // 1. 计算速度 let winScrollTop = win('scrollTop'); // 点击时页面滚动条卷去的高度 if (winScrollTop <= 0) return; // 如果卷去的高度为小于等于0,不开启动画 let speed = winScrollTop / time; // 计算速度 let curT = 0; // curT记录经过的时间 if (this.timerId) { // 如果timerId不是null就说明之前已经有动画了,在开启新的动画之前把原来的动画清除掉 clearInterval(this.timerId); } this.timerId = setInterval(() => { curT += 16; // 让时间累加 if (curT >= time) { // 当到大于等于time时,应该滚动到底了 clearInterval(this.timerId); curT = time; } let change = 16 * speed; // 在curT时间内走过的路程 winScrollTop -= change; // 经过curT时间后,页面滚动条的位置 win('scrollTop', winScrollTop); // 设置回去 }, 16);};

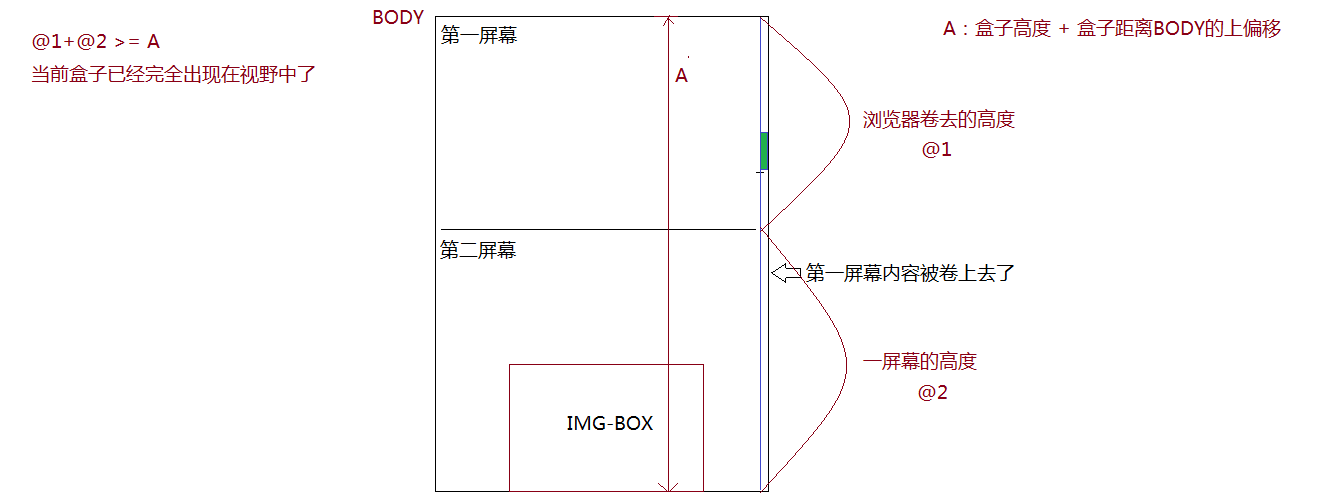
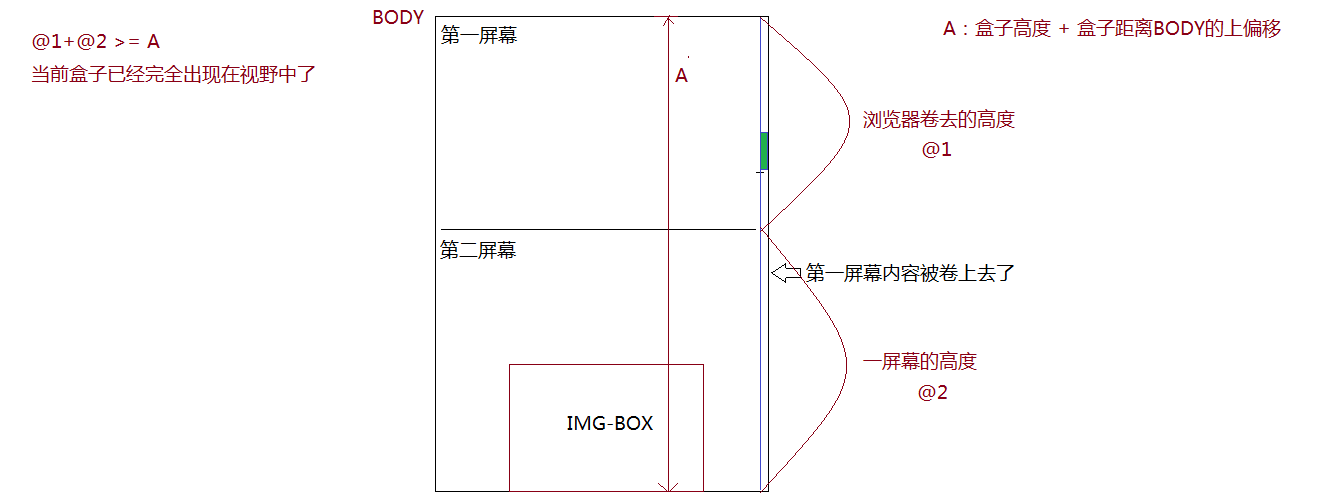
图片懒加载
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>图片延迟加载</title> <style> * { margin: 0; padding: 0; } img { border: none; } img[src=""] { display: none; } .imgBox { box-sizing: border-box; margin: 800px auto; width: 300px; height: 245px; background: #CCC; } .imgBox img { display: none; width: 100%; height: 100%; } </style></head><body> <!-- 图片延迟加载 “图片懒加载” 1.结构中,我们用一个盒子包裹着图片(在图片不展示的时候,可以占据着这个位置,并且设置默认的背景图或 者背景颜色) 2.最开始,IMG的SRC中不设置任何的图片地址,把图片的真实地址设置给自定义属性DATA-SRC/TRUE-IMG(最开始不展示图片:可以让图片隐藏) 3.当浏览器窗口完全展示到图片位置的时候,我们再去加载真实图片,并且让其显示出来(第一屏幕中的图片一 般都会延迟加载,来等待其它资源先加载完) --> <div class="imgBox"> <img src="" alt="" trueImg="images/IE3.jpg"> </div> <!-- IMPORT JS --> <script> /* * offset:获取当前元素距离 BODY 的左/上偏移(不论其父参照物是谁) * @params * curEle:current element当前要操作的元素 * @return * [object]包含上/左偏移的信息 => {top:xxx,left:xxx} */ function offset(curEle) { let par = curEle.offsetParent, l = curEle.offsetLeft, t = curEle.offsetTop; while (par && par.tagName !== "BODY") { if (!/MSIE 8\.0/.test(navigator.userAgent)) { l += par.clientLeft; t += par.clientTop; } l += par.offsetLeft; t += par.offsetTop; par = par.offsetParent; } return { top: t, left: l }; } /* * 图片完全显示出来的条件 * A:盒子底边距离 BODY(页面最顶端)的距离:盒子的高度+盒子距 BODY 的上偏移 * B:浏览器底边距离 BODY 的距离:一屏幕的高度 + 卷去的高度 * A <= B:盒子就完全出现在用户的视野中 * 让图片显示 * 获取图片 TRUE-IMG 属性的值,赋值给 SRC 属性,当图片能正常加载出来后,让图片显示即可 */ let imgBox = document.querySelector('.imgBox'), _img = imgBox.querySelector('img'); // 显示图片 // curImg:要显示的图片 function lazyImg(curImg) { // 给 SRC 赋值真实的图片地址 let trueImg = curImg.getAttribute("trueImg"); curImg.src = trueImg; // 校验图片是否能够正常加载出来:IMG.ONLOAD 事件用来监听图片是否能加载 curImg.onload = function () { curImg.style.display = 'block'; }; // 设置自定义属性:isLoad 存储当前图片已经加载过了 curImg.isLoad = true; } // 监听页面滚动事件(不论基于什么方式,只要页面滚动了,则触发事件) window.onscroll = function () { // 已经加载过就不要在重复加载了 if (_img.isLoad) return; let HTML = document.documentElement, B = HTML.clientHeight + HTML.scrollTop, A = imgBox.offsetHeight + offset(imgBox).top; // 当前案例中,获取距离 BODY 的上偏移完全可以 imgBox.offsetTop,因为父参照物就是 BODY if (A <= B) { // 符合图片显示的条件了 lazyImg(_img); } }; </script></body></html>