一、构造函数
构造函数:构造函数也是一个函数,但是其内部实现和调用方式和普普通函数不同
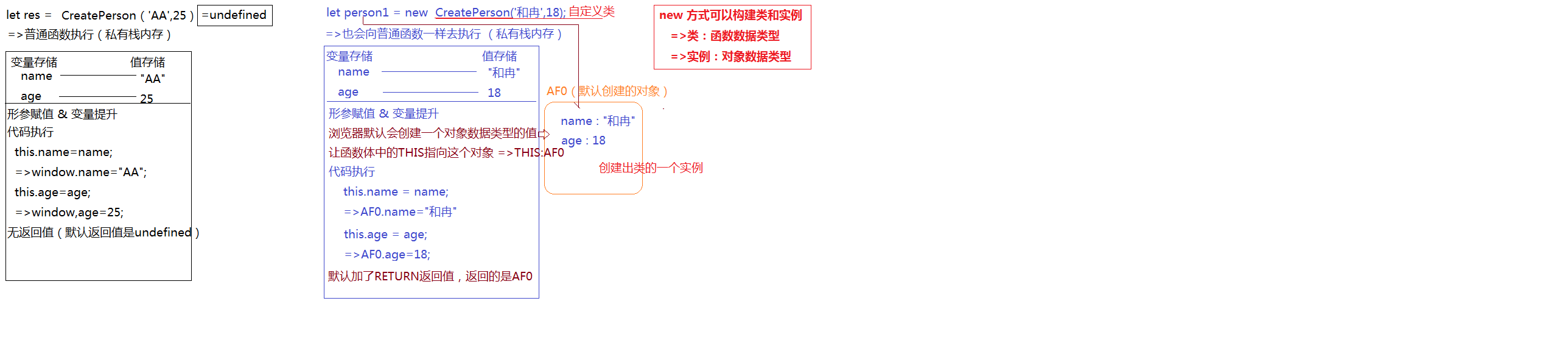
1.构造函数只能用 new 来调用(用 new 调用,这个函数才叫构造函数) 2.构造函数不需要手动创建实例对象,在通过 new 调用构造函数时,构造函数会隐式创建一个属于这个类的实例对象,并且把构造函数种的 this 指向这个实例对象,后续的加工都在 this 上加工就可以了 3.构造函数不需要手动返回实例对象,构造函数在执行后会隐式的返回实例对象
function Teacher(name, age, subject, from) {this.name = name;this.age = age;this.subject = subject;this.from = from;this.teach = function () {console.log(`${this.name} 老师教 ${this.subject}`);}}let t1 = teacher('马宾', 18, 'JS', '珠峰'); // 工厂函数创建let t2 = new Teacher('姜文', 19, '架构', '珠峰');let t3 = new Teacher('马宾', 18, 'JS', '珠峰');console.log(t1); // 得到一个普通对象,没有类的概念console.log(t2); // 得到一个带有 Teacher 类型的实例对象
以上就是构造函数
构造函数模式:
- 1.像上面这种,把创建对象的细节封装到构造函数中。通过 this.xxx = xxx 向实例对象上添加属性。用这种方式创建对象称为构造函数模式。此时构造函数就叫做类,函数名叫类名(一般情况下类名首字母大写,如果有多个单词,使用驼峰命名法)
- 通过 new 的方式调用构造函数,可以返回一个属于当前类的实例对象。这个实例对象里面的属性成为【私有属性】
- instanceof 运算符:检测一个实例是否属于某个类型,如果属于这个类型就返回 ture ,如果不属于就返回false

// console.log([] instanceof Array); // true// console.log(/\d/ instanceof RegExp); // true//// console.log(t2 instanceof Teacher); // true// console.log(t2 instanceof Object); // true// console.log([] instanceof Object); // trueconsole.log(/\d+/ instanceof Object); // true
object 是 js 中的基类(基础类型),其他的类都有 Objece 的属性和特点。所以用 instanceof 检测实例是否是object 实例时,都会返回 true。
let ary2 = new Array(1, 2, 4);let ary3 = new Array(1, 3, 5);t2.teach();t3.teach();console.log(ary2.push === ary3.push);console.log(t2.teach === t3.teach);
构造函数虽然解决了工厂函数没有类型的问题,但是相比较 Array 内置类,我们自定义的类 Teacher 没有办法让共有的属性和方法共有,而是每个实例都自己有一份。例如 t2 和 t3 都是老师类的实例,而只要是老师就应该会teach(教学),说明 teach 是老师类共有的属性
二、 创建数据类型的方式
创建引用数据类型:通过实例的方式创建引用数据类型和字面量创建的没有区别
实例创建方式:
let ary = new Array(1, 2, 3, 4);let obj = new Object();let date = new Date();let reg = new RegExp('\\d');
基本数据类型:使用实例方式创建基本数据类型,会的到一个对象,而对象不是基本数据类型 的值,所以基本数据类型只能用字面量的方式创建
字面量的方式(字面的意思) 创建引用数据类型:{ } 就是对象,[ ] 就是数组, /\d/ 就是正则;用字面量创建的引用数据类型和实例的方式创建的数据类型没有区别
// 字面量创建基本数据类型:var num = 10;var str3 = 'javascript';var boo = true;var empty = null;var notDefined = undefined;var symbol = Symbol('abc');

