一、什么是AJAX
async javascript and xml 异步的 js 和 xml,此处的异步指的是:局部刷新(对应的是全局刷新)
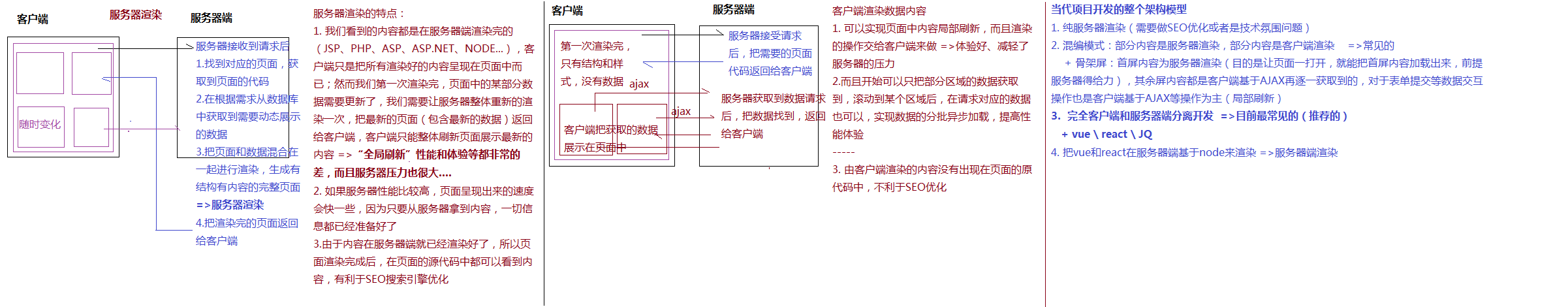
1. 服务器端如何渲染
当服务器接收到请求后:
- 找到对应的页面,获取到页面的代码
- 根据需求从数据库中获取到需要动态展示的数据
- 把页面和数据混合在一起进行渲染,生成有结构有内容的完整页面
- 把渲染完的页面返回给客户端
2. 客户端如何渲染
当服务器接收到请求后,把需要的页面代码返回给客户端,而第一次渲染完只有结构和样式没有数据,服务器获取到数据请求后,把数据找到,返回给客户端,然后客户端把获取的数据展示在页面中,这就是异步的 js 区域页面局部刷新。
3. 服务器渲染的的特点
- 我们看到的内容都是在服务器端渲染的(JSP / PHP / ASP / ASP.NET / NODE…)客户端只是把所有渲染好的内容呈现在页面中而已,然而我们第一次渲染完,页面中的某部分数据需要更新了,我们需要让服务器整体重新的渲染一次(包含最新的数据),把最新的页面返回给客户端,客户端只能整体刷新页面展示最新的内容 -> 全局刷新性能和体验等都非常的差,而且服务器压力也很大
- 如果服务器性能比较高,页面呈现出来的速度会快一些,因为只要从服务器拿到内容,一切信息都已经准备好了
- 由于内容在服务器端就已经渲染好了,所以页面渲染完成后,在页面的源代码中都可以看到内容,有利于 SEO 搜索引擎优化
4. 客户端渲染数据内容特点
- 可以实现页面中内容局部刷新,而且渲染的操作交给客户端来做 -> 体验好,减轻了服务器的压力
- 而且开始可以只把部分区域的数据获取到,滚动到某个区域后,再请求对应的数据也可以,实现数据的分批异步加载,提高性能体验
- 由于客户端渲染的内容没有出现在页面的源代码中, 不利于 SEO 优化。
二、当代项目开发的整个架构模型
- 纯服务器渲染(需要做 SEO 优化或者是技术氛围问题)-> 不推荐
- 混编模式:部分内容是服务器渲染,部分内容是客户端渲染 -> 常见的
- 骨架屏:首屏内容都是服务器渲染的,目的是让页面一打开就能把首屏内容加载出来。其余屏都是 AJAX 逐一获取的,对于表单提交等数据交互操作也是客户端为主(局部刷新)
- 完全客户端和服务器端分离开发 -> 目前最常见的(推荐)
- Vue / react / jQuery
- 把 Vue 和 react 在服务器端基于 node 来渲染 -> 服务器端渲染

三、什么是xml
XML:可扩展的标记语言,用自己定义的标签来储存数据的(在很早以前,我们基于 Ajax 和服务器我们基于 AJAX 和服务器进行交互的数据格式一般都已 XML 格式为主,因为它能清晰展示出对应的数据和结构层级;但是到后面,流行了一种新的数据格式 JSON,它不仅比 XML 更清晰展示数据的结构,而且同样的数据存储,JSON 更加轻量,也方便解析和相关的操作,所以现在前后端的数据交互都已 JSON 格式为主)
四、Ajax的基础操作
- 创建 Ajax 实例
let xhr = XMLHttpRequest;
但是 ie 低版本浏览器中用的是 new ActiveXObject() 高程3中 js 惰性编程思想,关于 xhr 的兼容处理
- 打开 url (配置发送请求的信息)
xhr.open('GET','/json/xxx.json','true')
第一个参数:HTTP 请求方式
第二个参数:URL 请求地址 (api 接口地址)
第三个参数:ASYNC:设置同步或者异步,默认true 是同步,false 是异步
第四个参数:USER-NAME:传递给服务器的用户名
第五个参数:USER-PASS:传递给服务器的密码
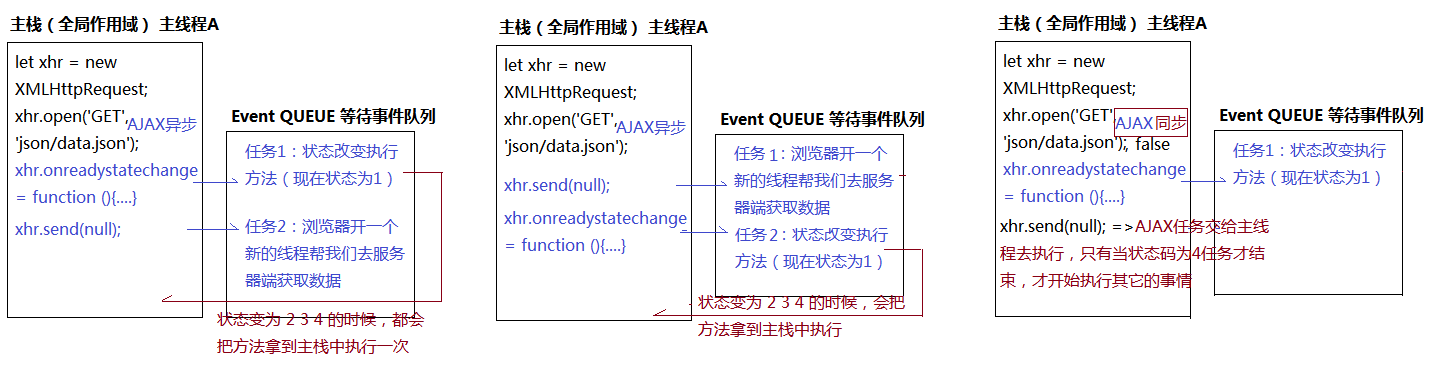
- 监听 Ajax 状态,在状态为/^\d&/的时候,获取服务器响应的内容
xhr.onredaystatechange = function () {if (xhr.readyState === 4 && /^(2|3)\d{2}&/.test(xhr.status)) {let result = xhr.responseText;}}
- 发送请求
xhr.send(null);
send 中放的是请求主体内容
Ajax 任务发送请求到服务器,从服务器获取到相应的内容,从 send 后开始,到 xhr.readystate === 4 的时候算任务结束
五、HTTP的请求方式
不论是 GET 和 POST 都可以吧信息传递给服务器,也能从服务器获取到结果,只不过是谁多谁少的问题
真实项目中用对应的请求方式,会使请求变得更加明确(语义化),不遵循这些方式也可以,最起码浏览器在语法上是允许的:但是这些是开发者们相互约定俗成的规范
本质区别:GET 系列传递给服务器信息的方式一般采用问号传参,而 POST 系列传递给服务器信息的方式一般采用设置请求主体
- GET 传递给服务器的内容比 POST 少,因为 URL 有最长大小限制(IE 浏览器一般限制 2kb ,谷歌浏览器一般限制为 4 ~ 8kb,超过长度的部分自动被浏览器截取了)
xhr.open('GET', '/list ? name = zhufeng & year = 10 & xxx = xxx...')xhr.send('....') // 请求主体中传递的内容理论上没有大小限制,但是真实项目中,为了保证传输的速度,我们会自己限制一些
- GET 会产生缓存(缓存不是自己可控制的):因为请求的地址(尤其是问好传递的信息一样),浏览器有时候会认为你要和上次请求的数据一样,拿的是上一次信息,这种缓存我们不期望有,我们期望的缓存是自己可控制的;所以真实项目中,如果一个地址,GET 请求多次,我们要去除这个缓存
// 解决办法设置随机数xhr.open('GET', '/list ? name = zhufeng &_ = '+Math.random());...xhr.open('GET', '/list ? name = zhufeng &_ = '+Math.random());// 向服务器传递数据的方式:通过向接口末尾添加问号传参的方式传递,如: aside.json?name=mabinpwd=123456// 由于浏览器的 url 地址是有长度限制的,IE 的 url 一般不超过 2k,谷歌的一般在 8k,超过的部分会自动被截掉,所以 get 请求传递的数据很小
- GET 相比较 POST 来说不安全,GET 是基于问号传参传递给服务器内容,有一种技术叫做 URL 劫持,这样别人可以获取或者篡改传递的信息,而 POST 基于请求主体传递信息,不容易被劫持
GET系列请求:一般用于从服务器获取信息,给的少拿得多
- GET
- DELETE 一般应用于告诉服务器,从服务器上删除点东西
- HEAD 只想要获取响应头内容,告诉服务器响应主体内容不要了
- OPTIONS 试探性请求,发个请求给服务器,看看服务器能不能收到,能不能返回
- PUT 修改某些内容
- PATH 对 PUT 的补充,用于修改某些内容
GET 请求的参数 在控制台的 headers 最下面 QueryStringParameters
POST系列请求:一般用于给服务器推送信息,给的多拿得少
- POST
- PUT 和 DELETE 对应,一般是想让服务器把我传递的信息存储到服务器上(一般应用于文件和大型数据内容)
客户端怎么把信息传递给服务器? - 问号传参:xhr.open(‘GET’,’getdata ? xxx = xxx & xxx = xxx’)
- 设置请求头 :xhr.setRequestHeader([key],[value])
- 设置请求主体:xhr.send(请求主体信息)
POST 请求的参数在 headers 最下面的 RequestPayload
服务器怎么把信息返回给客户端?
- 通过响应头
- 通过响应主体(大部分信息都是基于响应主体返回)
1. 请求时间
xhr.timeout = 10 设置 AJAX 的等待时间,超过这个事件算 AJAX 的延迟
xhr.ontimeout = function () {} 超过请求时间做的事
xhr.abort() 手动中断 AJAX 请求
xhr.withCredentials = true 在跨域请求中允许携带证书(携带 COOKIE)
2. AJAX状态码
xhr.redayState获取状态码
0: UNSEND 未发送,创建一个 xhr,初始状态是0 1: OPENED 已经打开,执行了 xhr.open 2: HEADERS_RECEIVED 响应头信息已经返回给客户端,发送请求后,服务器会依次返回响应头和响应主体的信息 3: LOADING 等待服务器返回响应内容 4: DONE 响应主体信息已经返回给客户端
六、 jQuery中AJAX的应用
$.ajax() 基于原生 js 的 ajax 四步进行封装
- $.ajax([URL],[OPTIONS])
- $.ajax([OPTIONS]) URL在配置项中(推荐)
- $.get/post/getJSON/getScript()
1. 配置项信息
url:请求的 API 接口地址
method:HTTP 请求方式,默认 GET
data:传递给服务器的信息,默认 null(可以是字符串,可以是对象,而且如果 GET 系列请求,JQ 会自动把信息拼接到 URL 的末尾,基于问号传参传递给服务器;如果是 POST 请求,JQ 会基于请求主体,把信息传递给服务器)
dataType:预设服务器返回的结果格式(服务器返回的一般都是 JSON 格式的字符串,如果我们设置了 DATA-TYPE,JQ 会根据设置的类型,把服务器返回的结果处理为对应的格式),支持的内容text / json / xml / html / script / jsonp(跨域) =>不影响服务器返回的结果,只是把服务器返回的结果进行二次处理
async:是否为异步操作,默认是 TRUE,代表异步操作
cache:缓存处理,只对 GET 系列请求有作用,默认是 TRUE 不处理缓存,当我们设置 FALSE 后,JQ 帮我们在 URL的末尾设置一个随机数
contentType:设置传递给服务器内容的格式类型 默认是”application/x-www-form-urlencoded”
客户端传递给服务器信息的格式(类型一般都是字符串),常用的:
form-data 表单数据:JSON 格式 ‘{“name”:”xxx”,”lx”:1}’
x-www-form-urlencoded:name=xxx&lx=1
raw:纯文本格式
headers:设置请求头信息,他是一个对象
timeout:设置超时的时间
success:回调函数,当数据请求成功执行,方法中的参数就是从服务器获取的结果
error:回调函数,数据请求失败执行,方法中的参数是错误信息
2. AJAX同步异步