pages
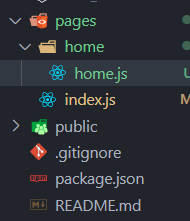
page文件下放路由组件,现在要作一个更深的页面,比如把有关博客的界面都放在这样的路径下http://localhost:3000/home/home,其实只要在pages文件夹下再建立一个新的文件夹home,然后进入home文件夹,新建一个home.js文件,就可以实现了,切记这里的home文件夹下不能用index.js
//pages/home/homeexport default ()=>{return (<div>这是路由文件</div>)}
components
制作组件也同样方便,比如要建立一个jspang组件,直接在components目录下建立一个文件ws.js,然后写入下面代码:
export default ({children})=><button>{children}</button>
组件写完后需要先引入,比如我们在Index页面里进行引入:
import ws from '../components/jspang'
使用就非常简单了,直接写入标签就可以。
<ws>按钮</ws>

