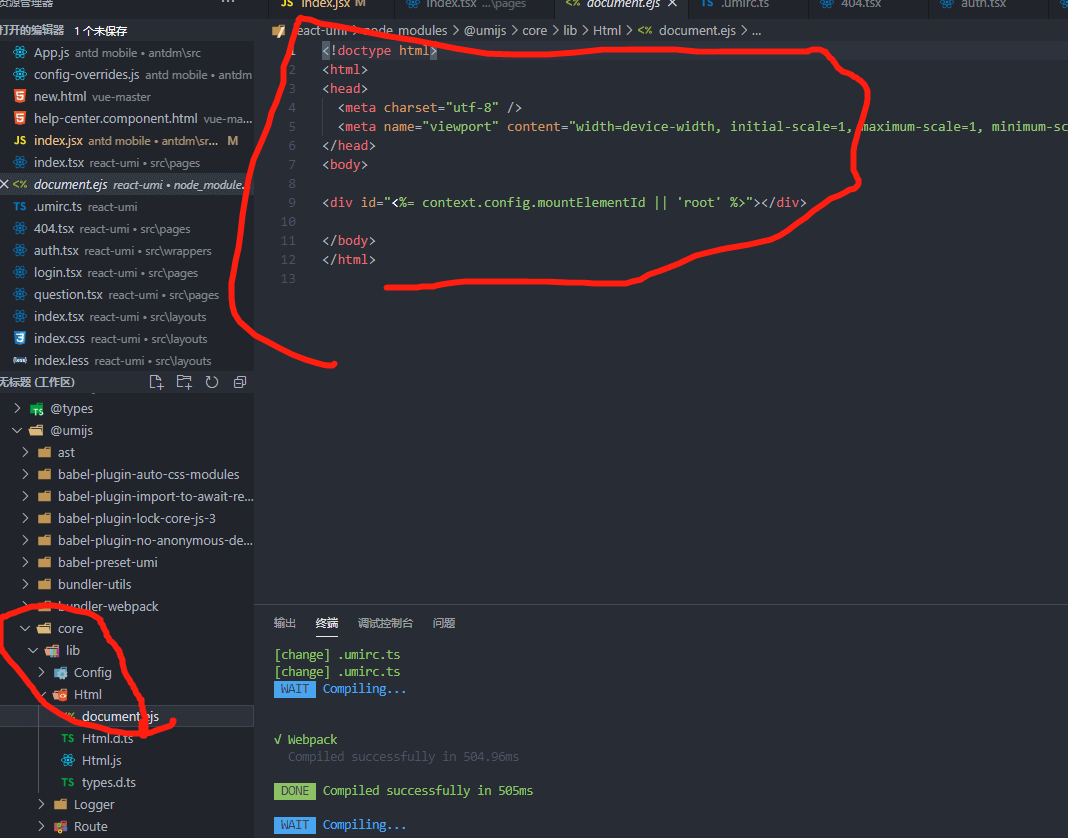
umi的html文件在nodemoudle中,因此如果需要修改html则需要修改配置
默认模板
1.修改配置
. 新建src/pages/document.ejs,umi 约定如果这个文件存在,会作为默认模板,比如
<html><head><meta charset="utf-8" /><title>Your App</title></head><body><h1>自定义模板</h1><div id="root"></div></body></html>
模板里可通过 context 来获取到 umi 提供的变量,context 包含:
- route,路由信息,需要打包出多个静态 HTML 时(即配置了 exportStatic 时)有效
- config,用户配置信息
2.案例
<html><head><meta charset="utf-8" /><title>Your App</title></head><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.0.0-beta3/css/bootstrap.min.css"><body><h1>自定义模板</h1><button class="btn btn-success">bosdd</button><div id="root"></div></body></html>

