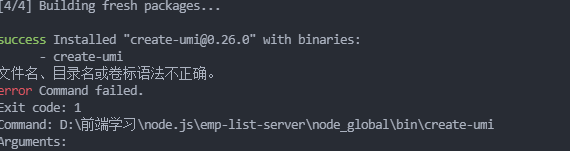
1.创建项目
yarn create umi

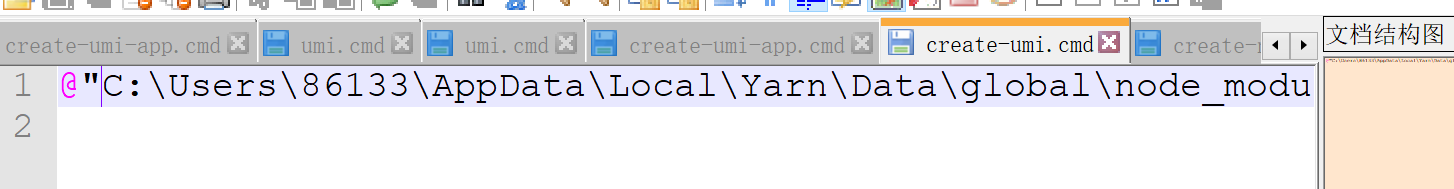
解决,找到当前安装目录下的md文件删除c前面的部分
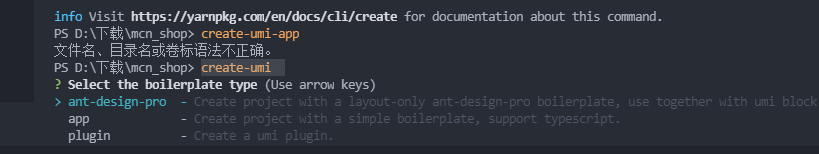
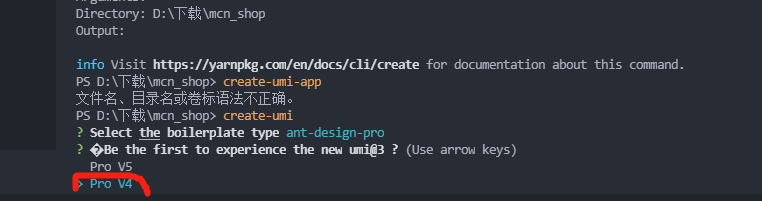
create-umi


选择完成后 安装依赖 有点慢
yarn或者yarn install
2.如何新建一个页面
2.1新增路由
//config/route.tsexport default [{path: '/',component: '../layouts/BlankLayout',routes: [{path: '/user',component: '../layouts/UserLayout',routes: [{name: 'login',path: '/user/login',component: './User/login',},],},{path: '/',component: '../layouts/SecurityLayout',routes: [{path: '/',component: '../layouts/BasicLayout',authority: ['admin', 'user'],routes: [{path: '/',redirect: '/welcome',},//这里是新增得路由页面{path:"/new",icon:"PieChartOutlined",name:'new',component:'./News'},{path: '/welcome',name: 'welcome',icon: 'smile',component: './Welcome',},{path: '/admin',name: 'admin',icon: 'crown',component: './Admin',authority: ['admin'],routes: [{path: '/admin/sub-page',name: 'sub-page',icon: 'smile',component: './Welcome',authority: ['admin'],},],},{name: 'list.table-list',icon: 'table',path: '/list',component: './TableList',},{component: './404',},],},{component: './404',},],},],},{component: './404',},];
2.2配置国际化
//locales/zh-CN/menu.tsexport default {'menu.welcome': '欢迎','menu.more-blocks': '更多区块','menu.home': '首页','menu.admin': '管理页','menu.admin.sub-page': '二级管理页','menu.login': '登录','menu.register': '注册','menu.register.result': '注册结果','menu.dashboard': 'Dashboard','menu.dashboard.analysis': '分析页','menu.dashboard.monitor': '监控页','menu.dashboard.workplace': '工作台','menu.exception.403': '403','menu.exception.404': '404','menu.exception.500': '500','menu.form': '表单页','menu.form.basic-form': '基础表单','menu.form.step-form': '分步表单','menu.form.step-form.info': '分步表单(填写转账信息)','menu.form.step-form.confirm': '分步表单(确认转账信息)','menu.form.step-form.result': '分步表单(完成)','menu.form.advanced-form': '高级表单','menu.list': '列表页','menu.list.table-list': '查询表格','menu.list.basic-list': '标准列表','menu.list.card-list': '卡片列表','menu.list.search-list': '搜索列表','menu.list.search-list.articles': '搜索列表(文章)','menu.list.search-list.projects': '搜索列表(项目)','menu.list.search-list.applications': '搜索列表(应用)','menu.profile': '详情页','menu.profile.basic': '基础详情页','menu.profile.advanced': '高级详情页','menu.result': '结果页','menu.result.success': '成功页','menu.result.fail': '失败页','menu.exception': '异常页','menu.exception.not-permission': '403','menu.exception.not-find': '404','menu.exception.server-error': '500','menu.exception.trigger': '触发错误','menu.account': '个人页','menu.account.center': '个人中心','menu.account.settings': '个人设置','menu.account.trigger': '触发报错','menu.account.logout': '退出登录','menu.editor': '图形编辑器','menu.editor.flow': '流程编辑器','menu.editor.mind': '脑图编辑器','menu.editor.koni': '拓扑编辑器',//这里是新增得页面国际化'menu.new':'新的页面'};
2.3配置导航头部
//src/pages/News/index.tsximport React, { FC, useRef } from 'react';import { PlusOutlined, EllipsisOutlined } from '@ant-design/icons';import { Button, Tag, Space, Menu, Dropdown } from 'antd';import type { ProColumns, ActionType } from '@ant-design/pro-table';import ProTable, { TableDropdown } from '@ant-design/pro-table';import request from 'umi-request';import { PageHeaderWrapper } from '@ant-design/pro-layout';type GithubIssueItem = {url: string;id: number;number: number;title: string;labels: {name: string;color: string;}[];state: string;comments: number;created_at: string;updated_at: string;closed_at?: string;};const columns: ProColumns<GithubIssueItem>[] = [{dataIndex: 'index',valueType: 'indexBorder',width: 48,},{title: '标题',dataIndex: 'title',copyable: true,ellipsis: true,tip: '标题过长会自动收缩',formItemProps: {rules: [{required: true,message: '此项为必填项',},],},},{title: '状态',dataIndex: 'state',filters: true,onFilter: true,valueType: 'select',valueEnum: {all: { text: '全部', status: 'Default' },open: {text: '未解决',status: 'Error',},closed: {text: '已解决',status: 'Success',disabled: true,},processing: {text: '解决中',status: 'Processing',},},},{title: '标签',dataIndex: 'labels',search: false,renderFormItem: (_, { defaultRender }) => {return defaultRender(_);},render: (_, record) => (<Space>{record.labels.map(({ name, color }) => (<Tag color={color} key={name}>{name}</Tag>))}</Space>),},{title: '创建时间',key: 'showTime',dataIndex: 'created_at',valueType: 'date',sorter: true,hideInSearch: true,},{title: '创建时间',dataIndex: 'created_at',valueType: 'dateRange',hideInTable: true,search: {transform: (value) => {return {startTime: value[0],endTime: value[1],};},},},{title: '操作',valueType: 'option',render: (text, record, _, action) => [<akey="editable"onClick={() => {action?.startEditable?.(record.id);}}>编辑</a>,<a href={record.url} target="_blank" rel="noopener noreferrer" key="view">查看</a>,<TableDropdownkey="actionGroup"onSelect={() => action?.reload()}menus={[{ key: 'copy', name: '复制' },{ key: 'delete', name: '删除' },]}/>,],},];const menu = (<Menu><Menu.Item key="1">1st item</Menu.Item><Menu.Item key="2">2nd item</Menu.Item><Menu.Item key="3">3rd item</Menu.Item></Menu>);const New: FC = () => {const actionRef = useRef<ActionType>();return (<PageHeaderWrapper><ProTable<GithubIssueItem>columns={columns}actionRef={actionRef}request={async (params = {}, sort, filter) => {console.log(sort, filter);return request<{data: GithubIssueItem[];}>('https://proapi.azurewebsites.net/github/issues', {params,});}}editable={{type: 'multiple',}}rowKey="id"search={{labelWidth: 'auto',}}form={{// 由于配置了 transform,提交的参与与定义的不同这里需要转化一下syncToUrl: (values, type) => {if (type === 'get') {return {...values,created_at: [values.startTime, values.endTime],};}return values;},}}pagination={{pageSize: 5,}}dateFormatter="string"headerTitle="高级表格"toolBarRender={() => [<Button key="button" icon={<PlusOutlined />} type="primary">新建</Button>,<Dropdown key="menu" overlay={menu}><Button><EllipsisOutlined /></Button></Dropdown>,]}/></PageHeaderWrapper>);};export default New;

