1.组件挂载
1.1.componentDidMount
组件挂载页面完毕之后调用,并且只调用一次,一般在这个钩子中可以开启定时器,发送网络请求,订阅消息,例如一些开机动画。
1.2.componentWillUnmount
组件将要卸载时候被调用,这个钩子主要做收尾的工作,关闭定时器,取消订阅消息。
案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script src="../js/prop-types.js"></script><script type="text/babel">class Input extends React.Component {state = {opacity: 1}handleClick = () => {ReactDOM.unmountComponentAtNode(document.getElementById("app"))}componentDidMount() {let { opacity } = this.statethis.timer = setInterval(() => {opacity -= 0.1if (this.state.opacity <= 0) opacity = 1this.setState({ opacity })}, 200)}componentWillUnmount() {clearInterval(this.timer)}render() {return (<div><h1 style={{ opacity: this.state.opacity }}>点击消失固定</h1><button onClick={this.handleClick}>确定</button></div>)}}ReactDOM.render(<Input />, document.getElementById("app"))</script></body></html>
1.3.render
初始化渲染状态更新之后
1.4.componentWillMount
组件将要挂载,在render函数之前执行
2.setState执行
2.1shouldComponentUpdate
控制组件更新的阀门,如果该函数的返回值时false,则不往下执行生命周期钩子,render函数也无法执行,默认不写是true
2.2componentWillUpdate
2.3componentDidUpdate
2.4.componentWillUnmount
组件将要卸载时候被调用
案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script src="../js/prop-types.js"></script><script type="text/babel">class Son extends React.Component {constructor(props) {console.log("constructor-son")super(props)this.state = {count: 0}}handleClick = () => {ReactDOM.unmountComponentAtNode(document.getElementById("app"))}add = () => {let { count } = this.statecount += 1this.setState({count})}//组件是否允许被更改shouldComponentUpdate(){console.log(this)console.log("shouldComponentUpdate-son")return true}//组件将要更新componentWillUpdate(){console.log("componentWillUpdate-son")}//组件更新完毕componentDidUpdate(){console.log("componentDidUpdate-son")}render() {console.log("render-son")let { count } = this.statereturn (<div><h1 >这个数字是:{count}</h1><button onClick={this.handleClick}>确定</button><button onClick={this.add}>点击加一</button></div>)}}ReactDOM.render(<Son/>, document.getElementById("app"))</script></body></html></body></html>
3.forceUpdate
强制更新操作,不更改任何状态下的数据,强制更新一下
调用:this.forceUpdate()
3.1componentWillUpdate
3.2 render
3.3componentDidUpdate
3.4.componentWillUnmount
组件将要卸载时候被调用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script src="../js/prop-types.js"></script><script type="text/babel">class Son extends React.Component {constructor(props) {console.log("constructor-son")super(props)this.state = {count: 0}}//不改变数据状态,强制更新页面force=()=>{this.forceUpdate()}//组件是否允许被更改shouldComponentUpdate(){console.log(this)console.log("shouldComponentUpdate-son")return false}//组件将要更新componentWillUpdate(){console.log("componentWillUpdate-son")}//组件更新完毕componentDidUpdate(){console.log("componentDidUpdate-son")}render() {console.log("render-son")let { count } = this.statereturn (<div><h1 >这个数字是:{count}</h1><button onClick={this.force}>强制更新</button></div>)}}ReactDOM.render(<Son/>, document.getElementById("app"))</script></body></html></body></html>
4.父组件render
4.1 componentWillReceiveProps
子组件将要接受父组件传递的props时调用,这个函数第一次页面渲染不进行调用
一般在接受props的组件中调用,这个钩子执行完,接下来会进行状态改变生命钩子的操作。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script src="../js/prop-types.js"></script><script type="text/babel">class Son extends React.Component {//定义标签类型static propTypes = {color: PropTypes.string.isRequired}//指定默认的标签属性值static defaultProps = {color: "white"}//子组件将要接受父组件传递的props时调用componentWillReceiveProps(props) {console.log(" componentWillReceiveProps-son", props)}//组件是否允许被更改shouldComponentUpdate() {console.log("shouldComponentUpdate-son")return true}//组件将要更新componentWillUpdate() {console.log("componentWillUpdate-son")}//初始化渲染状态更新之后render() {return (<div><h1>我是子组件,要改变的颜色是:{this.props.color}</h1></div>)}//组件更新完毕componentDidUpdate() {console.log("componentDidUpdate-son")}}class Father extends React.Component {state = {color: "blue"}changeColor = () => {if (this.state.color == "blue") {this.setState({color: "red"})}else {this.setState({color: "blue"})}}render() {return (<div><h1> 我是父组件,改变颜色</h1> <Son color={this.state.color} /><button onClick={this.changeColor}>修改颜色</button></div>)}}ReactDOM.render(<Father />, document.getElementById("app"))</script></body></html></body></html>
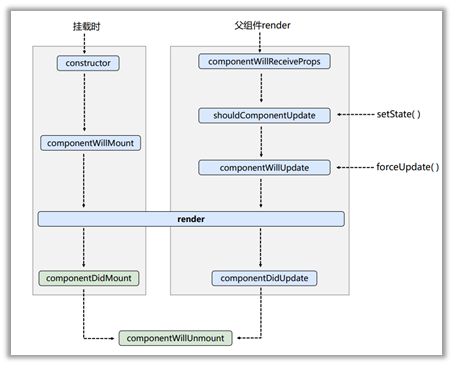
5.总结