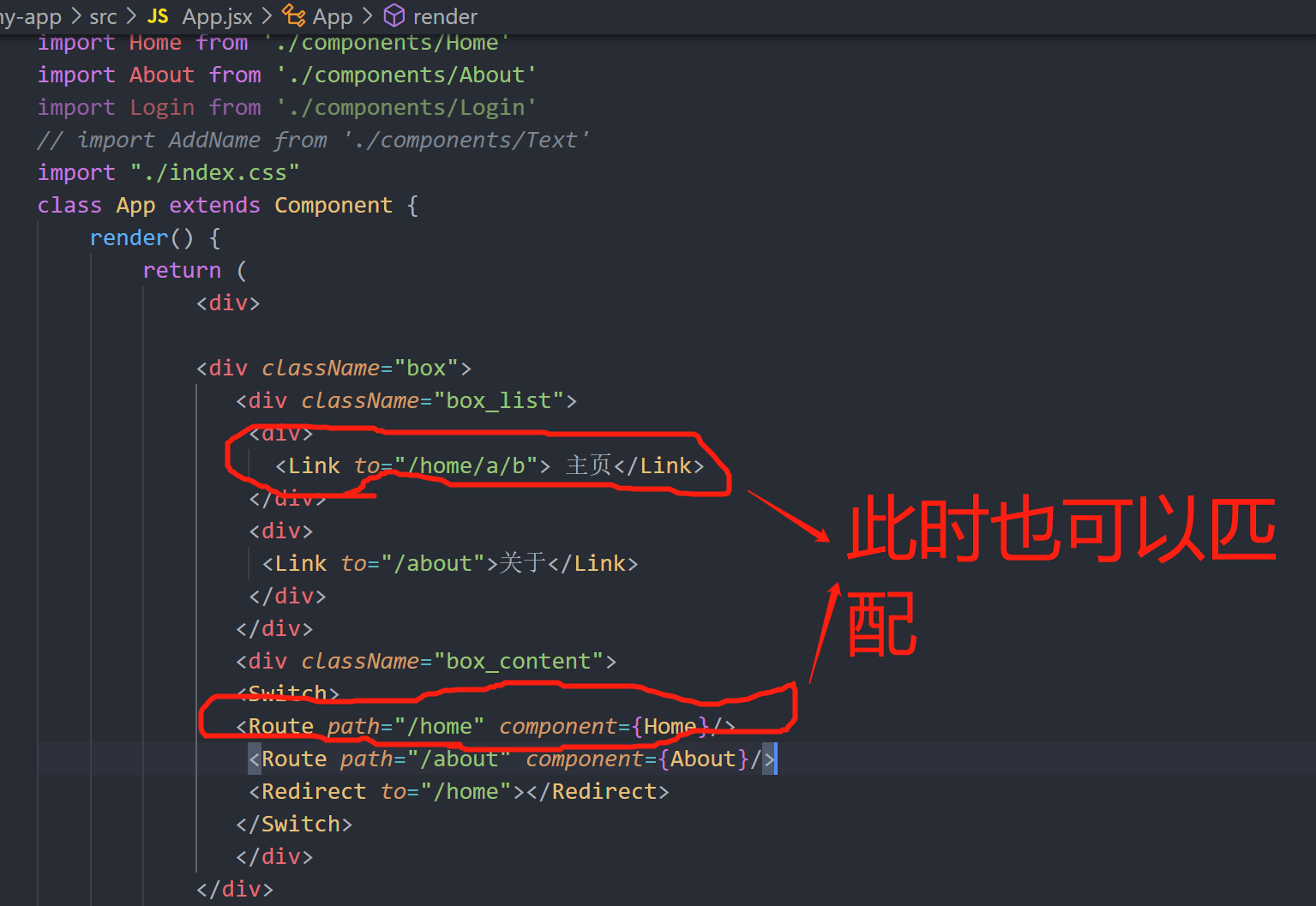
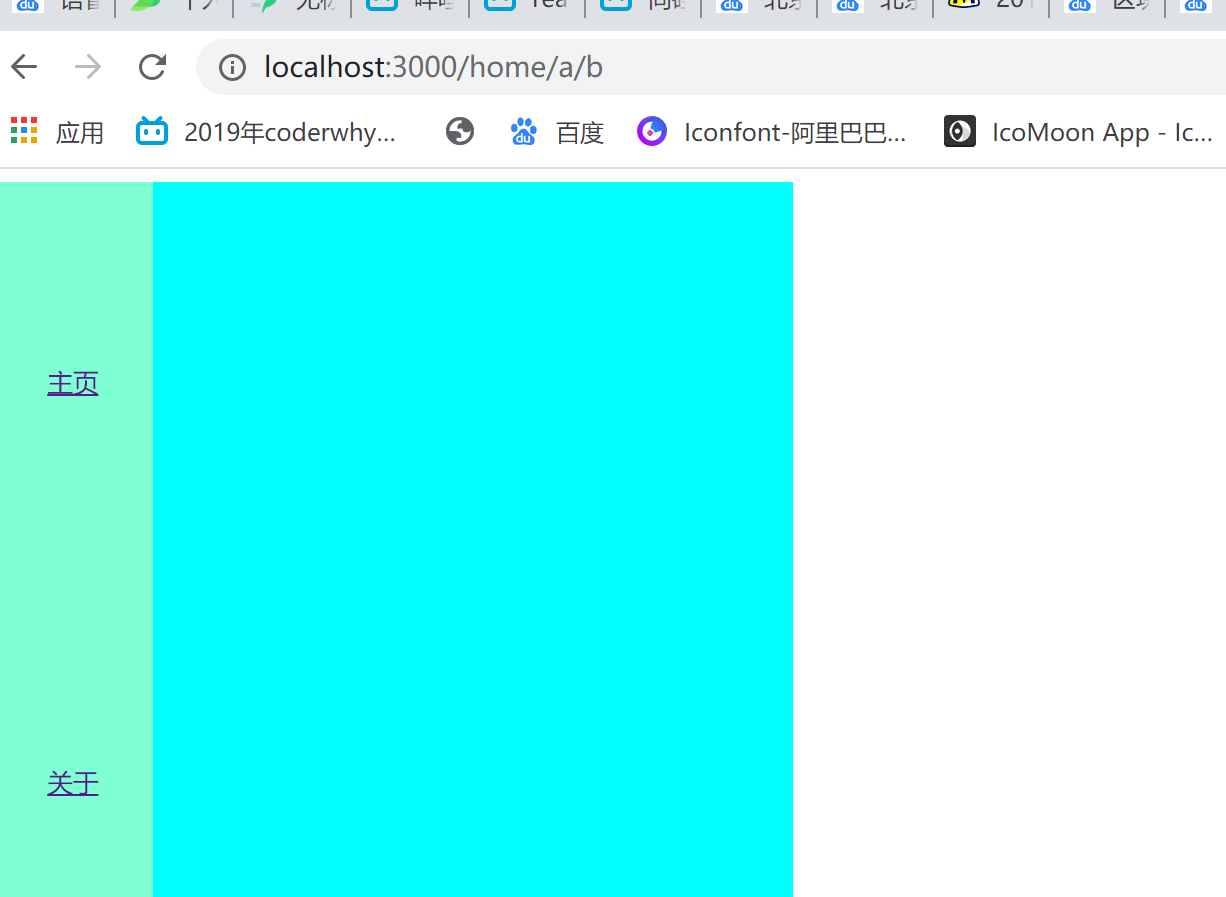
1.模糊匹配
一般条件下,路由是模糊匹配的// import axios from 'axios'import React, {Component} from 'react'import {Link,Route,Switch,Redirect} from 'react-router-dom'import Home from './components/Home'import About from './components/About'import Login from './components/Login'// import AddName from './components/Text'import "./index.css"class App extends Component {render() {return (<div><div className="box"><div className="box_list"><div><Link to="/home/a/b"> 主页</Link></div><div><Link to="/about">关于</Link></div></div><div className="box_content"><Switch><Route path="/home" component={Home}/><Route path="/about" component={About}/><Route path="/about" component={Login}/></Switch></div></div></div>)}}export default App// import axios from 'axios'import React, {Component} from 'react'import {Link,Route,Switch,Redirect} from 'react-router-dom'import Home from './components/Home'import About from './components/About'import Login from './components/Login'// import AddName from './components/Text'import "./index.css"class App extends Component {render() {return (<div><div className="box"><div className="box_list"><div><Link to="/home"> 主页</Link></div><div><Link to="/about">关于</Link></div></div><div className="box_content"><Switch><Route path="/home" component={Home}/><Route path="/about" component={About}/><Route path="/about" component={Login}/><Redirect to="/home"></Redirect></Switch></div></div></div>)}}export default App
2.精准匹配
精准匹配就是在route组件上加上一个exact属性
// import axios from 'axios'import React, {Component} from 'react'import {Link,Route,Switch,Redirect} from 'react-router-dom'import Home from './components/Home'import About from './components/About'import Login from './components/Login'// import AddName from './components/Text'import "./index.css"class App extends Component {render() {return (<div><div className="box"><div className="box_list"><div><Link to="/home/a/b"> 主页</Link></div><div><Link to="/about">关于</Link></div></div><div className="box_content"><Switch><Route path="/home" component={Home} exact/><Route path="/about" component={About}/>{/* <Redirect to="/home"></Redirect> */}</Switch></div></div></div>)}}export default App