下载 react-router-dom
yarn add react-router-dom @types/react-router-dom
import React, {Component} from 'react'import {Link,Route} from 'react-router-dom'import Home from './components/Home'import About from './components/About'import "./index.css"class App extends Component {render() {return (<div><div className="box"><div className="box_list"><div><Link to="/home"> 主页</Link></div><div><Link to="/about">关于</Link></div></div><div className="box_content"><Route path="/home" component={Home}/><Route path="/about" component={About}/></div></div></div>)}}export default App
index.jsimport React from 'react';import ReactDOM from 'react-dom';import { BrowserRouter } from 'react-router-dom';import App from './App';ReactDOM.render(// React.StrictMode检查app和app包裹的组件是否合理<BrowserRouter><App /></BrowserRouter>,document.getElementById('root'));
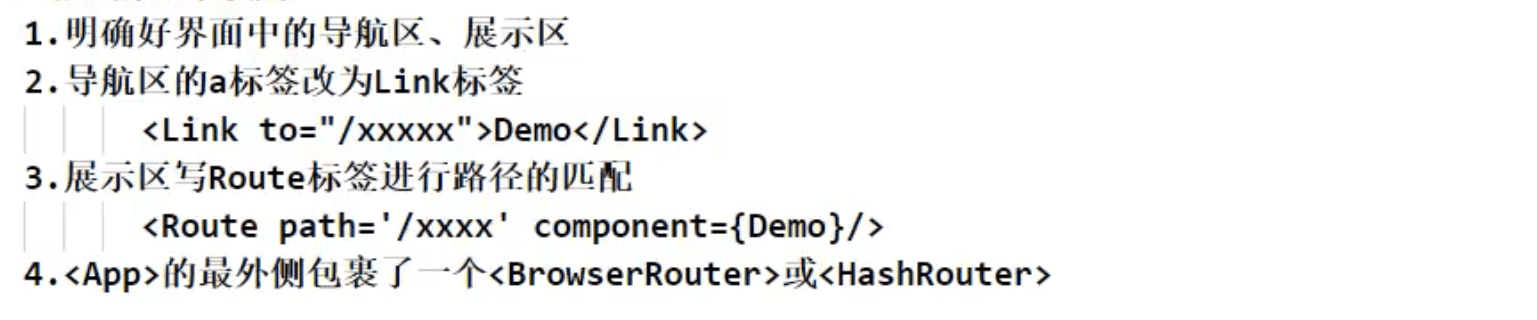
需要使用BrowserRouter对根组件进行包裹,用link标签进行导航,使用route标签进行占坑。