1.基本使用
全称: JavaScript XML
react定义的一种类似于XML的JS扩展语法: XML+JS
作用: 用来创建react虚拟DOM(元素)对象
var ele = <h1>Hello JSX!</h1>
注意1: 它不是字符串, 也不是HTML/XML标签
注意2: 它最终产生的就是一个JS对象
标签名任意: HTML标签或其它标签 标签属性任意: HTML标签属性或其它
**基本语法规则:**
遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元 素, 其它标签需要特别解析 遇到以 { 开头的代码,以JS语法解析: 标签中的js代码必须用{ }包含
babel.js**的作用:**
浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行只要用了JSX,都要加上type="text/babel", 声明需要babel来处理
2.虚拟dom
语法**: ReactDOM.render(virtualDOM, containerDOM)
作用: **将虚拟DOM元素渲染到页面中的真实容器DOM中显示
参数说明
参数一: 纯js或jsx创建的虚拟dom对象 参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
3.创建虚拟dom
方式一:纯js方式
<script type="text/javascript">const txt1="hello world";const txt2="hello"// 创建一个虚拟domconst vDom1=React.createElement('h1',{id:txt2.toLowerCase()},txt1.toUpperCase())// 渲染虚拟domReactDOM.render(vDom1,document.getElementById("test1"))</script>
方式二:jsx方式
<script type="text/babel">const txt3="hello world";const txt4="hello"//创建一个虚拟domconst vDom2=<h1 id={txt4.toUpperCase()}>{txt3.toLowerCase()}</h1>//渲染虚拟domReactDOM.render(vDom2,document.getElementById("test2"))</script>
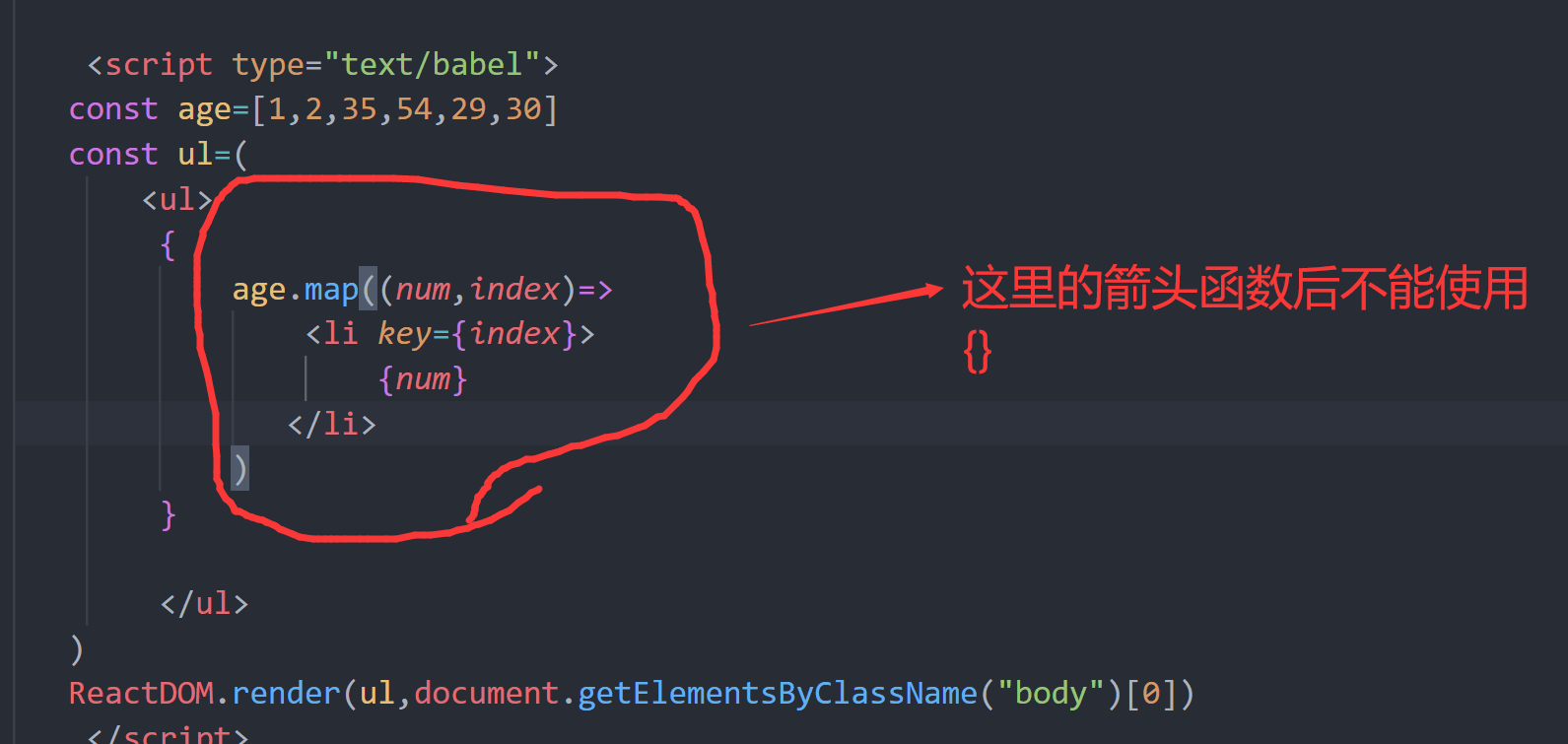
4.案例
如何将一个数据数组转化为一个标签数组
<div id="list"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script type="text/babel">const names=["jquery","node","html5","vue","react"]const ul=(<ul>{names.map((item,index)=>{return <li key={index}>{item}</li>})}</ul>)ReactDOM.render(ul,document.getElementById("list"))</script>