可以对默认配置进行修改
安装craco
yarn add @craco/craco
安装craco-less
yarn add craco-less
修改package.json得配置,将**react-scriptsg改成craco**
"scripts": {"start": "craco start","build": "craco build","test": "craco test","eject": "react-scripts eject"},
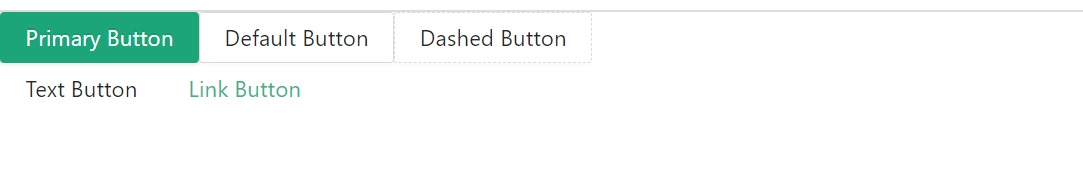
修改主题颜色
新建craco.config.js
const CracoLessPlugin = require('craco-less');module.exports = {plugins: [{plugin: CracoLessPlugin,options: {lessLoaderOptions: {lessOptions: {modifyVars: { '@primary-color': '#1DA57A' },javascriptEnabled: true,},},},},],};
使用
import 'antd/dist/antd.less'import { Button } from 'antd';function App() {return (<div className="App"><Button type="primary">Primary Button</Button><Button>Default Button</Button><Button type="dashed">Dashed Button</Button><br /><Button type="text">Text Button</Button><Button type="link">Link Button</Button></div>);}export default App;
起别名
const CracoLessPlugin = require('craco-less');//自带模块const path=require("path")const resolve=dir=>path.resolve(__dirname,dir)module.exports = {plugins: [{plugin: CracoLessPlugin,options: {lessLoaderOptions: {lessOptions: {modifyVars: { '@primary-color': '#1DA57A' },javascriptEnabled: true,},},},},],//起别名webpack:{alias:{//使用@代替根目录"@":resolve("src"),//使用component代替src/components'components':resolve('src/components')}}};