
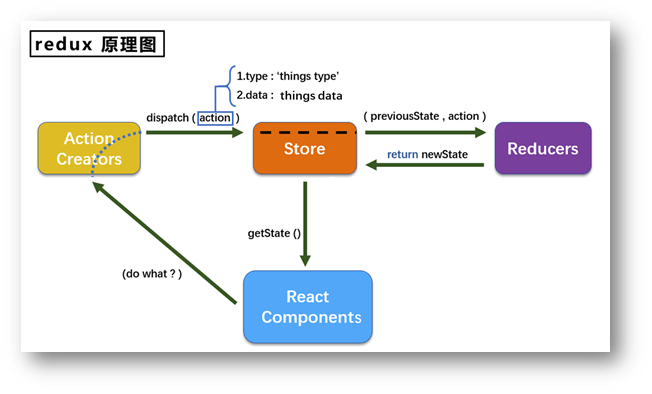
1.React components是我们自己定义的组件 2.React components会把需要做的事告诉Action Creators需要做什么 3.Action Creators会创建一个动作对象action 4.action中包含两个属性:type:动作类型,data:操作的数据 5.Action Creators将action派发(dispatch)进入Store中,dispatch可以将动作action对象传递下去,所以必须要有 6.进入Store,Store是核心仓库,负责全局掌控,本身不处理事件,就是一个指挥者 7.Store将需要处理的action对象给Reducers,同时将之前状态的动作对象也传递给Reducers 8.Reducer结合之前的action与当前的action进行事件处理,并将新的状态结果返回给Store,上图的return newState 9.Store将新的状态结果通过getState()传递给React components,改变组件当前状态
Reducers可以加工状态也可以初始化状态(只做一次,就是第一次),当Reducer初始化状态时,有action对象,previousState为undefined,传递的action中的type就是初始化,data是初始化的数据

