1.虚拟dom
程序员自己用js对象来模拟页面上的dom和dom嵌套
虚拟dom可以实现页面的高效更新,比较新旧两棵dom树,得出变化得部分需要更新,实现局部更新,避免重复得创建dom树
2.diff算法

其实传统diff算法就是对每个节点一一对比,循环遍历所有的子节点,然后判断子节点的更新状态。通过循环递归对节点进行依次对比,算法时间复杂度达到 O(n^3) ,n是树的节点数,这个有多可怕呢?——如果要展示1000个节点,得执行上亿次比较。即便是CPU快能执行30亿条命令,也很难在一秒内计算出差异。
3.react中对diff算法得优化
3.1tree diff
传统得diff算法从上到下一层一层往下比较,避免递归
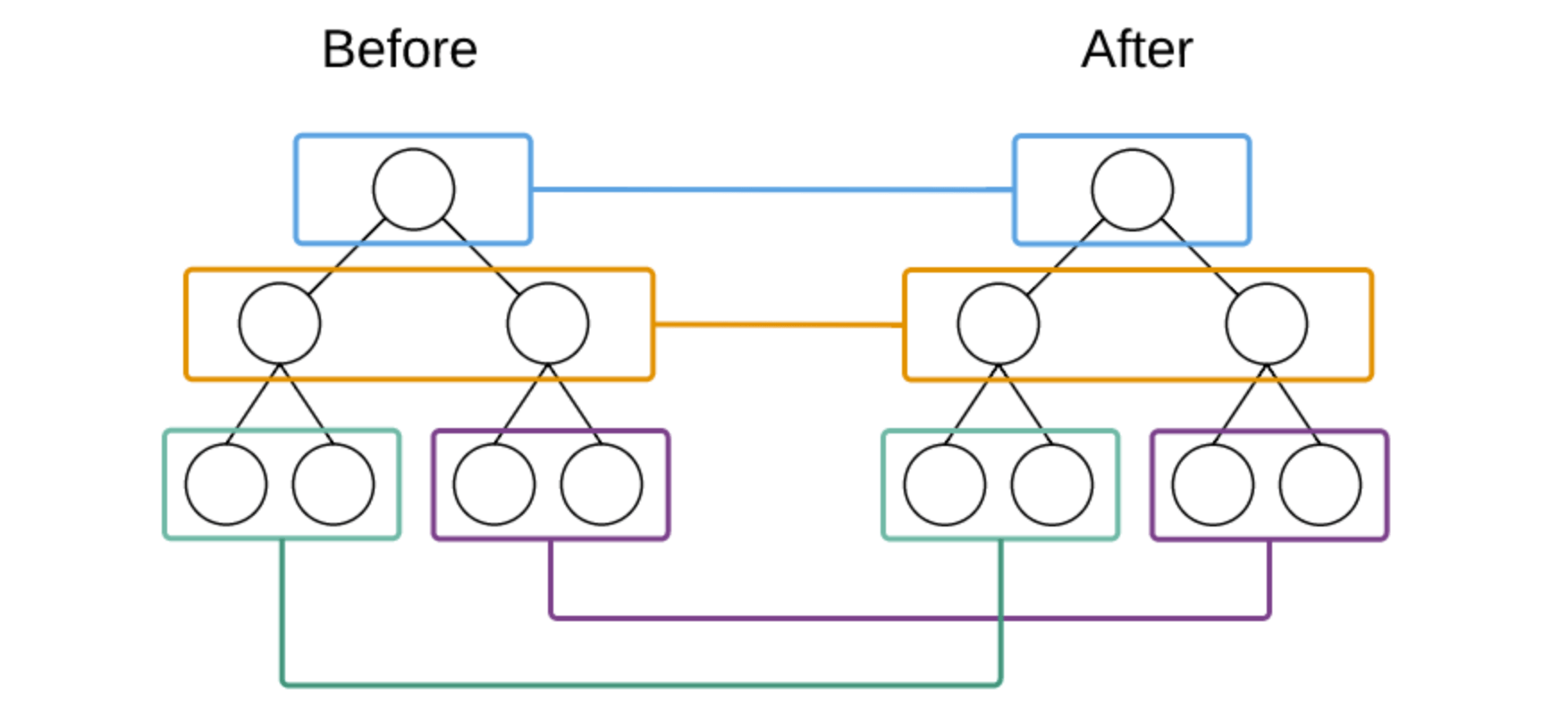
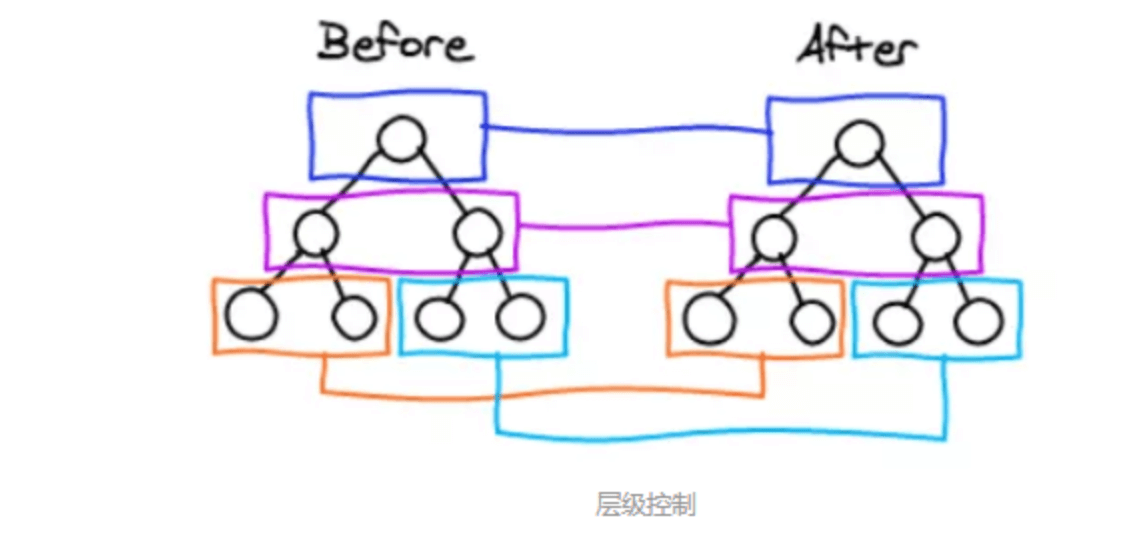
(1)React通过updateDepth对Virtual DOM树进行层级控制。(2)对树分层比较,两棵树只对同一层次节点进行比较。如果该节点不存在时,则该节点及其子节点会被完全删除,不会再进一步比较。(3)只需遍历一次就能完成整棵DOM树的比较。

那么问题来了,如果DOM节点出现了跨层级操作,diff会咋办呢?答:diff只简单考虑同层级的节点位置变换,如果是跨层级的话,只有创建节点和删除节点的操作。
3.2component diff
React应用是基于组件构建的,对于组件的比较优化侧重于以下几点:
- 同一类型组件遵从tree diff比较v-dom树
- 不同类型组件,先将该组件归类为dirty component,替换下整个组件下的所有子节点
- 同一类型组件Virtual Dom没有变化,React允许开发者使用shouldComponentUpdate()来判断该组件是否进行diff,运用得当可以节省diff计算时间,提升性能

