1.DOCTYPE声明: <!DOCTYPE HTML>
1、必须是HTML文档的第一行
2、不是HTML标签
html:5按下tab键 或者 !+ctrl+e —-> 生成html5的标准形式
2.DTD:可定义合法的XML文档构建模块,它使用一系列的合法的元素定义文档的结构
在HTML中:DTD规定了标记语言的规则,这样浏览器才能正确呈现其内容
HTML5:不再基于SGML,所以不需要再次引用DTD
H4 <!DOCTYPE html PUBLIC “-//W3C//DTD……> —约束 — javaweb — xml —约束 — javaweb — xml
H5 <!DOCTYPE html>
H5标准的定义结构:
3.结构标签
- article — 标记定义一篇文章

- header — 标记定义一个页面或者一个区域的头部
- nav — 标记定义导航链接

- section — 标记定义一个区域 — 用处比较大,因为网页中到处都是一个一个的区域

- aside — 标记定义页面内容的侧边栏

- hgroup — 标记定义一个文件中的一个区块的相关信息

- figure — 标记定义一组媒体内容以及他们的标题 — 包裹视频、音频表示一种语义
- figcaption — 标签定义figure元素的标题

- footer — 标记定义一个页面或者一个区域的底部

- dialog — 标记定义一个对话框(会话框)类似微信

- header/section/aside/article/footer这五个大标签不要嵌套里面,他们作为大标签存在于外面的
- header/section/footer — 这三个级别最大 aside/article/figure/hgroup/nav相对于前面的三个标签作为内层
- 以上前面三个和后面的五个不能相互嵌套
- div/figcaption这两个是一个级别的

4.多媒体标签
- video — 标记定义一个视频
视频属性:
Autoplay 自动播放
Controls 显示控件
Height 设置播放器的高度
Weight 设置播放器的宽度
Loop 循环播放 值:-1 loop
Src 资源路径
Preload 预备播放 但是如果出现了autoplay 自动忽略
audio — 标记定义一个音频
音频属性:
Autoplay 自动播放
Controls 控件播放
Loop -1 loop 无限循环
Src 资源路径
source — 标记定义媒体资源
embed 定义外部的可交互的内容或者插件 比如flash
定义和使用说明:定义了一个容器,用来嵌入外部应用或者互动程序!
可以插入flash动画也可以插入image图片
5.状态标签
Meter 状态标签(实时状态显示) 气温,气压 定义度量衡 磁盘使用情况 查询结果
Meter属性:
High 界定为高的范围
Low 低的范围
Max 范围内的最大值
Min 最小值
Optimum 最优值
Value 实际值
Progress 状态标签 任务过程:安装,下载
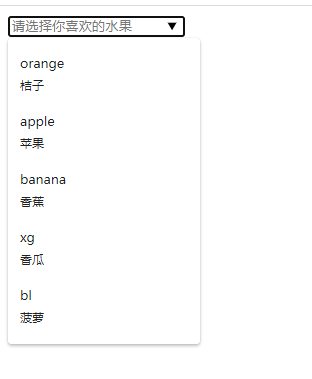
6.列表标签 下拉列表 select
1、datalist 为input标签定义一个下拉列表 配合option使用

2、details 定义一个元素的详细内容,配合summary
open,点开页面即可看到内容

7.注释标签
1、ruby标签 — 定义注释和音标
2、rt标签 — 定义对ruby的注释内容文本
3、rp标签 — 告诉那些不支持ruby标签的浏览器如何去显示— rp标签不要放在rt标签之内

mark — 标记定义有标记的文本(黄色选中状态)

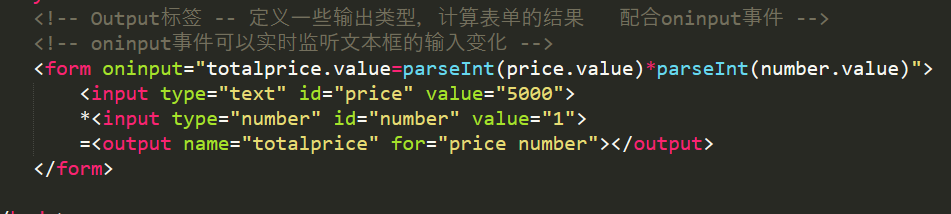
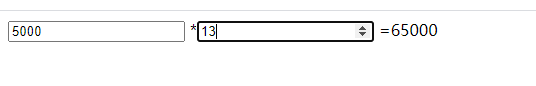
output标签 — 定义一些输出类型,计算表单的结果 配合oninput事件

type range 表示范围 0~100
type number 表示数值型
8.删除的标签:
1、纯表现的元素:Basefont big center font s strike tt u
2、对可用性产生负面影响的元素:frame framest noframes
3、产生混肴的标签:acronym applet isindex dir
9.重新定义的签, (显示不变,只是表达的含义上进行)
1、b 粗体 代表内联标签 没有传递重要的意思
2、i 斜体 代表内联标签 没有传递重要的意思
3、dd 可以和details figure 一起使用 dialog有可以用 定义包含文本
4、dt 可以和details figure 一起使用 dialog有可以用 汇总细节
5、hr 不仅表示水平线 还可以表示主题结束
6、menu 重新定义用户界面的菜单,配合conmand或者menuitem使用
7、samll 小字体 打印注释 法律条款
8、strong 表示重要性 而不是强调符号
属性变化
input属性变化
input新增的标签 — email、url、tel、number
电子邮件input类型:
统一资源定位符
电话号码 input
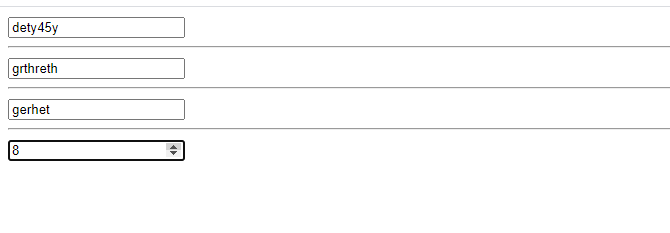
数字number类型 — 英文字母以及一些特殊符号不能输入

以上四个在pc端页面显示不是很清晰,外观看上去都差不多,但是在手机端会有很大差距
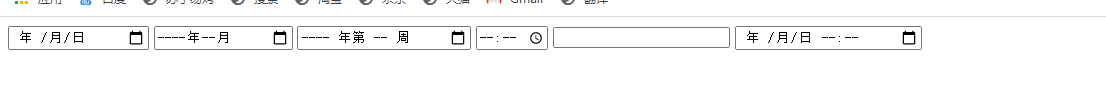
date pickers input类型
date — 年月日
month — 年月
week — 年周
time — 时间(小时和分钟)
datetime — 时间 年月日时分 (UTC时间)
datetime-local — 年月日时间(时分) (本地时间)

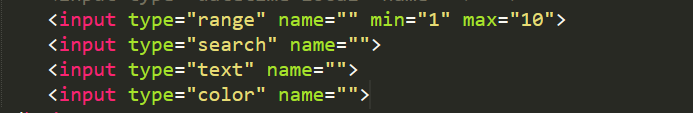
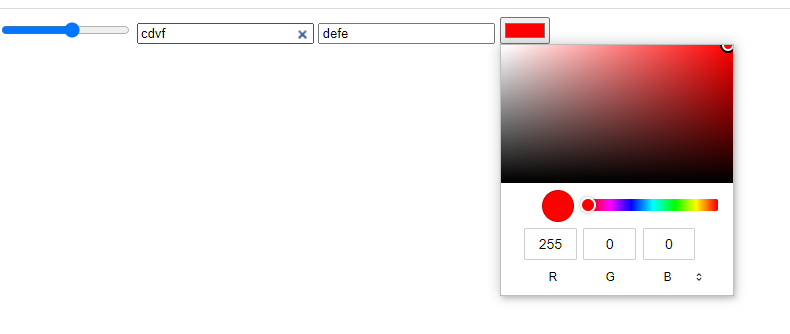
Input新增类型 — range,search,color
range范围input类型 — 默认值 0到100
可以通过”min”和”max”设置最大最小值
search搜索input类型
color颜色input类型

表单新增的属性:
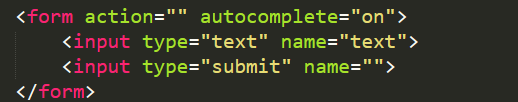
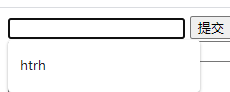
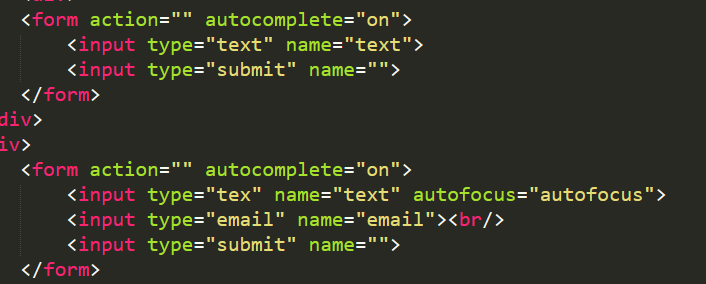
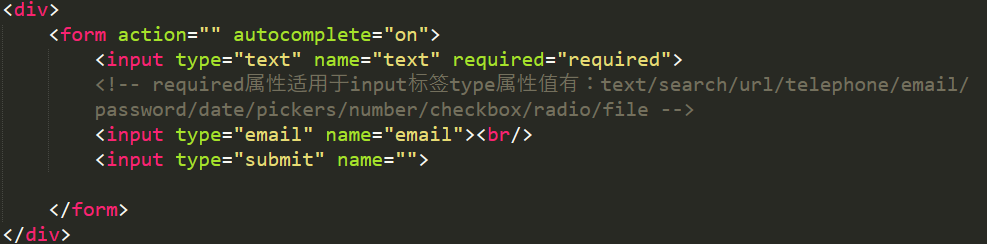
autocomplete 属性
form或者input域自动完成的功能


autofocus属性 — 用户友好体验
规定在页面加载时候,域自动获得焦点

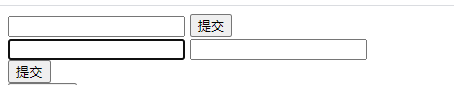
可以看到我们打开页面时,会自动聚焦
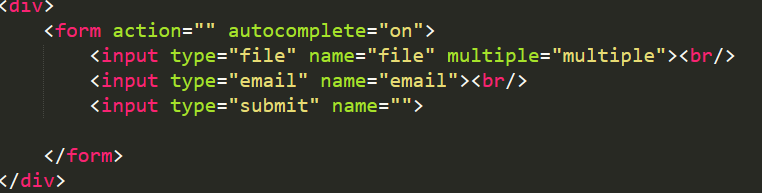
multiple属性 — 规定在输入域中可以选择多个值
适用于:input类型的email和file
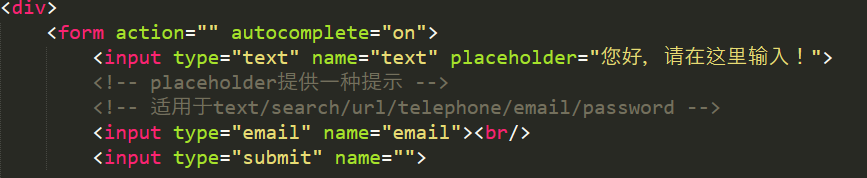
placeholder属性 — 提示功能,描述的是输入域所期待的值

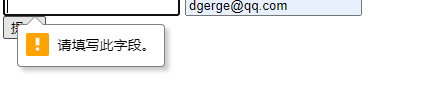
required属性 — 规定在提交之前填写输入域(不能为空) — 后期使用JavaScript验证 — 此时可以减少程序员的压力
不适用于隐藏域

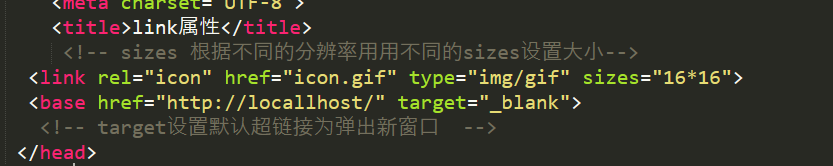
其他标签 :
1、链接标签属性 sizes:根据不同分辨率引用不同的sizes
2、targe属性 base一般写在head标签中
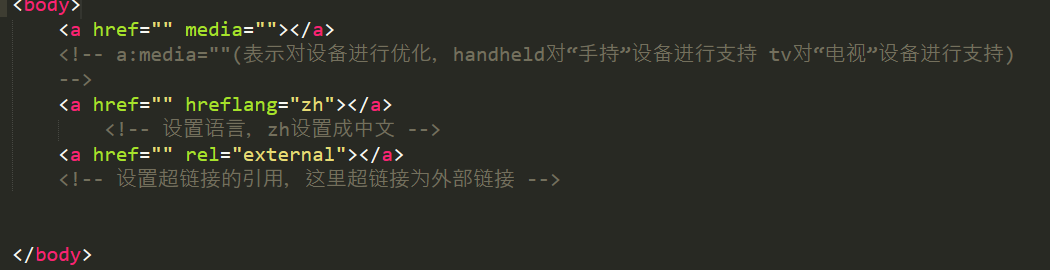
3、超链接
1、media=”” handheld:手持端 tv:电视设备 后台根据media的值可以判断事手持端还是pc端还是tv端
2、hreflang=”” zh:设置的语言事中文 en:英文
3、rel=”external” (设置超链接的引用,这里的链接为外部链接)
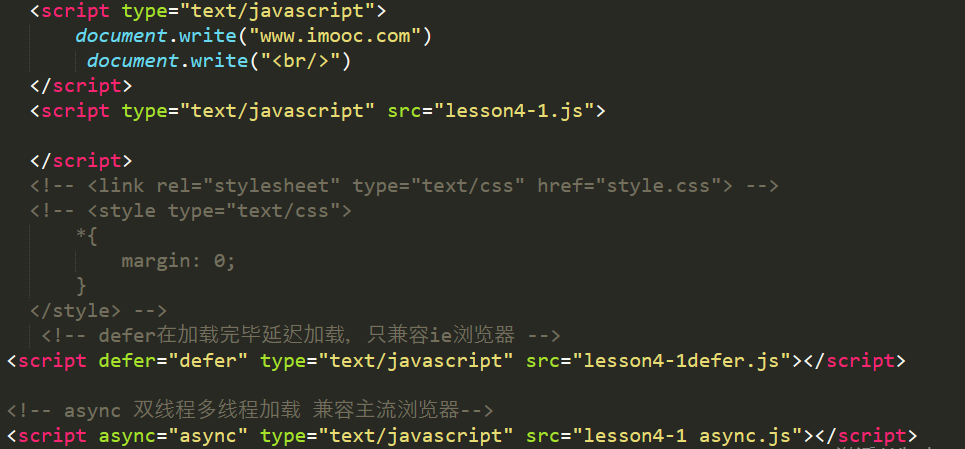
4、script标签
1、用于定义客户端的文本 JavaScript
2、包裹脚本 src属性指向外部脚本文件
用于图像的制作以及表单验证 动态内容的改变
其他的属性:
1、defer:规定当前页面已完成加载后,才会执行的脚本
2、async:规定一旦脚本可用,则会异步执行
演示顺序:先执行defer 后发现async几乎和其余内容同时执行
标签属性:
ul 无序列表
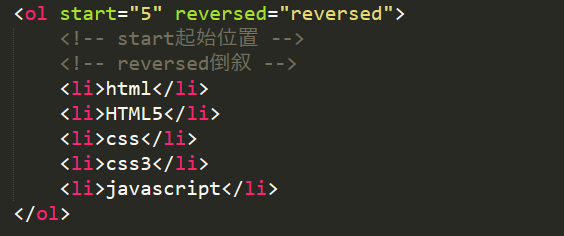
ol有序列表
ol里面的有序列表 — 其他属性
start — 起始值
reversed — 倒序排列

html和style属性
Html:manifest=”cache.manifest” (定义页面离线应用文件)

