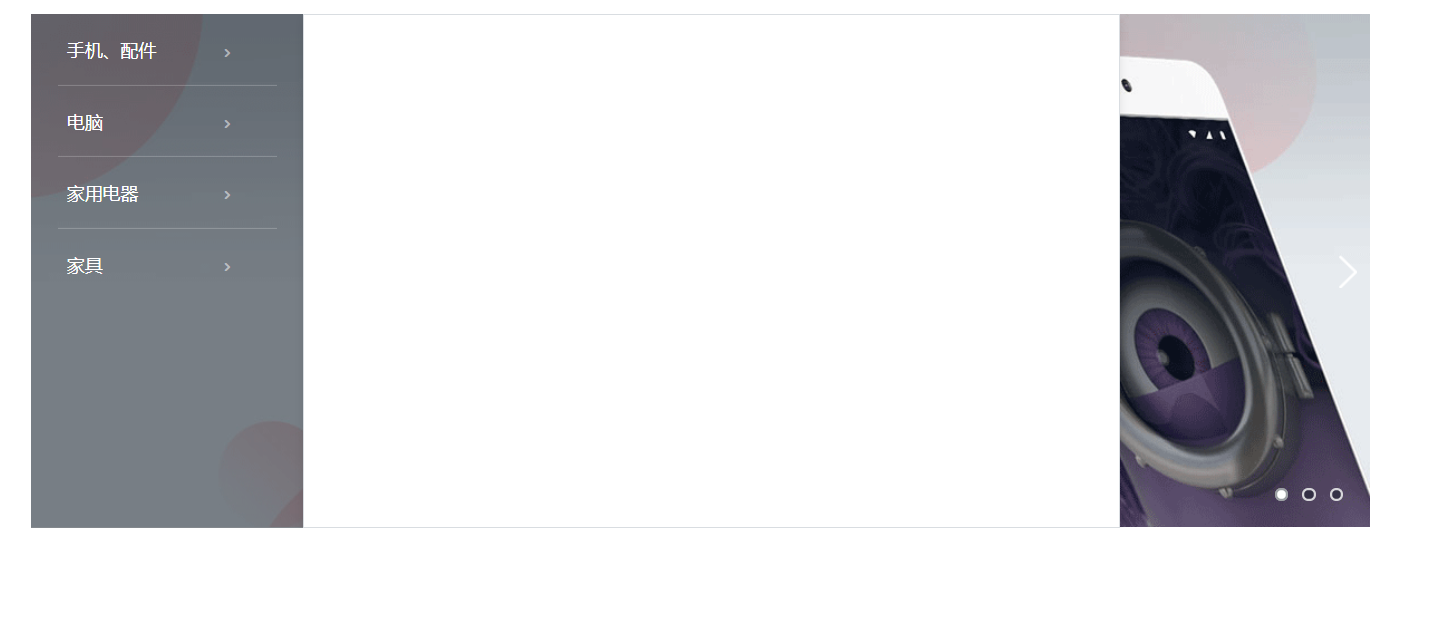
项目页面展示:




通过项目页面的展示,我们可以将整个项目分成三个部分,首先是页面部分,其次是样式设置,最后是js脚本的设置。
通过观察,我们需要以下几点需求
- 构建好整个轮播图的框架
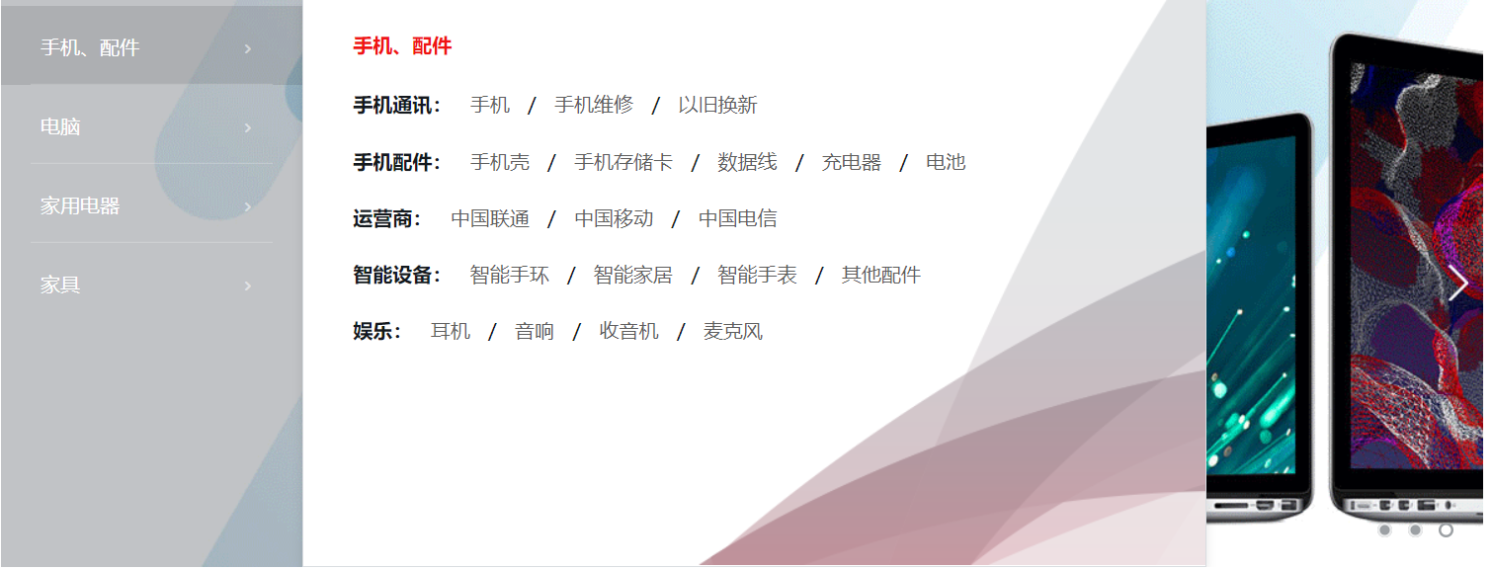
- 左边鼠标滑过有二级菜单显示
- 点击左右箭头图片切换,点击右下角圆点图片切换
- 图片自动轮播,时间自定义
逐步完成页面显示
焦点图
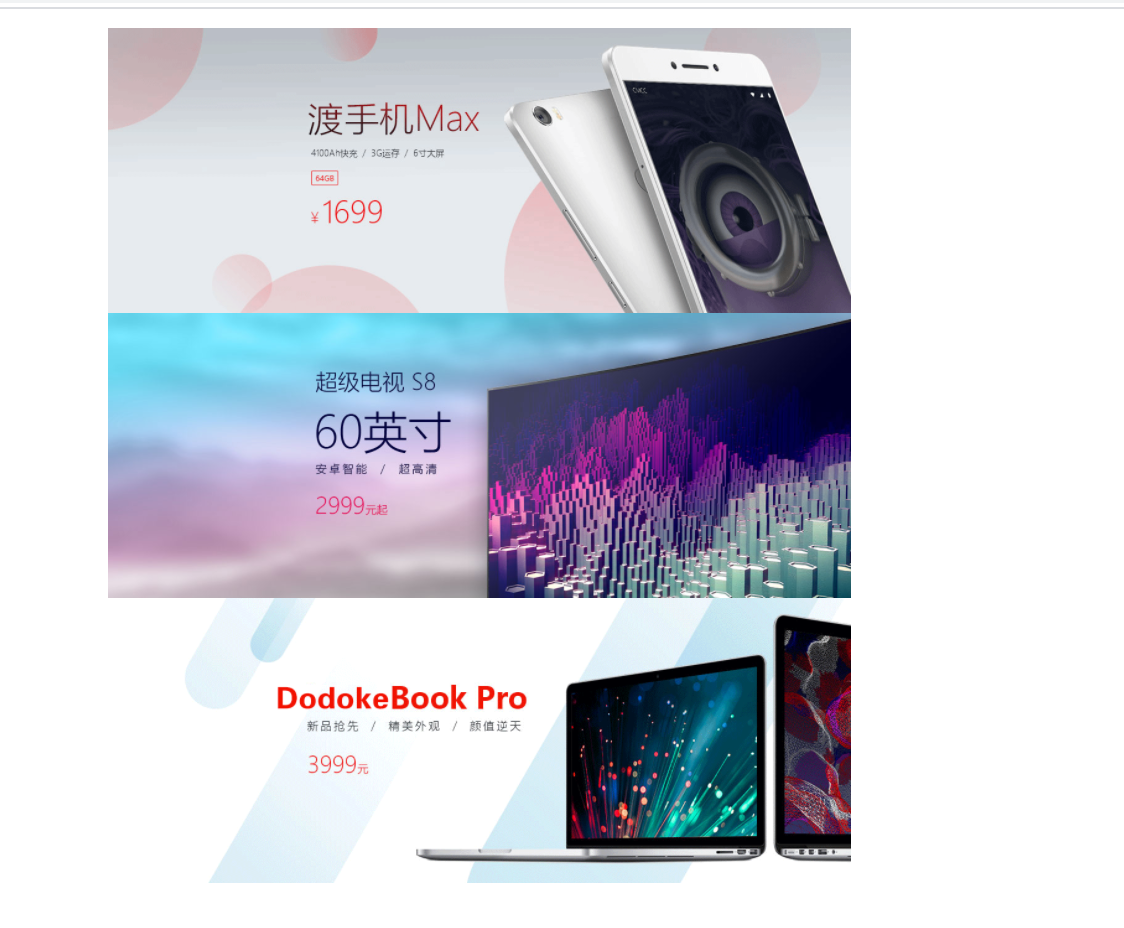
1.整体的菜单盒子
先构建一个整体的菜单盒子div,在将三张图片链接,得到页面上显示的三张图片,通过效果图,三张图片是重叠在一起的,通过轮播展现出来,样式设置上可以先将下面两张图片进行隐藏

隐藏之后的效果:

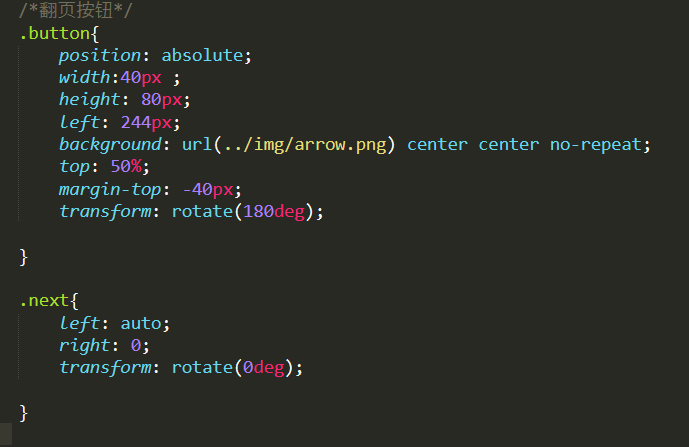
背景图片完成之后,我们可以将图片两侧轮播翻页按钮完成
通过项目效果图的展示,最左侧是有一个主菜单空间的,设置按钮时须将这部分空间留下,左侧按钮距离左侧留下多少距离即为主菜单宽度,一侧按钮完成后,另一侧按钮可以通过旋转方式得到。

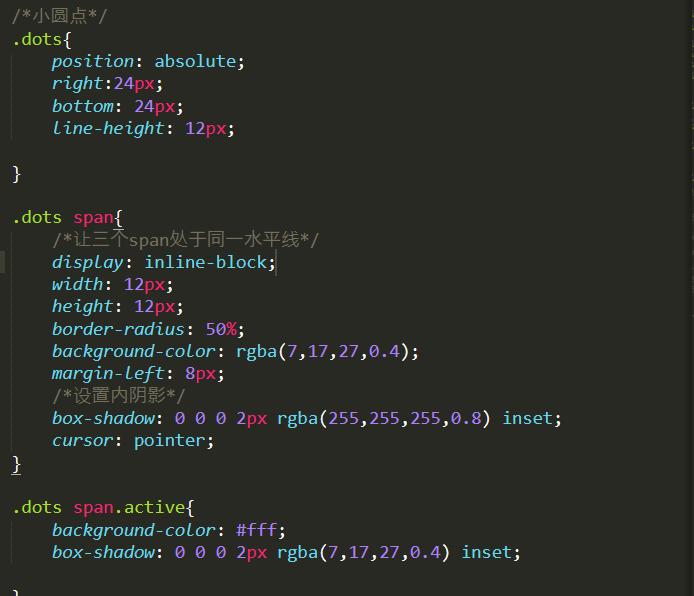
背景图片中除了翻页按钮之外,右下角还有三个小圆点。
三个小圆点可以通过span标签来实现,先是将其削成圆形,然后根据项目展示效果,将小圆点设置阴影背景颜色和透明效果即可得到所要。

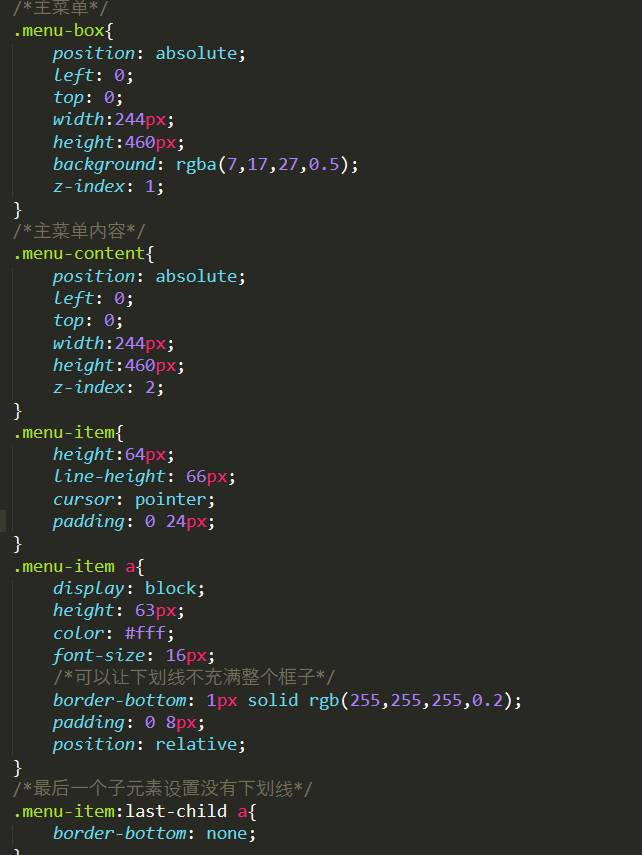
接下来设置主菜单
根据预留下不来的宽度和背景图片的宽度设置好主菜单的大小
大小设置完成之后编辑主菜单的内容,内容编辑完之后根据项目展示图来设置内容里面的样式


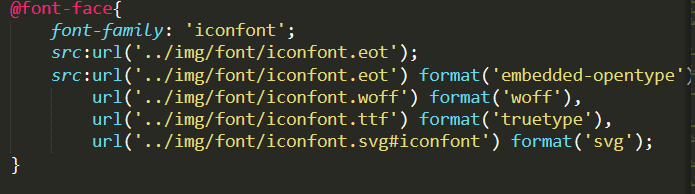
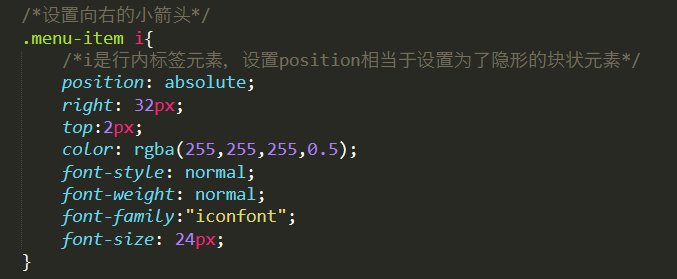
内容样式设置完成之后我们就可以设置每一行后面的向右小箭头了

先是这样一个效果,想要得到向右的小箭头就需要进行css样式设置,我们需要借助css3里面的font-face进行


主菜单页面部分完成,之后就是子菜单的设置
子菜单大小设置完成之后填充子菜单的内容

依次将子菜单内容填充完成,由于设置了定位,页面上所呈现的只有一个子菜单内容
刷新页面就能出现子菜单内容,所以我们可以将其设置为隐藏。
至此,所有的页面内容和css样式全部完成
css样式完成之后就是js脚本的编写
DOM2级事件:可以给某一个元素得同一个行为绑定多个 不同得方法
DOM0级事件:只能给一个元素得某一个行为绑定一次方法,第二次绑定得话会把前面得覆盖掉;
监听方法:
addEventListener() 和 removeEventListener() — 非ie浏览器 chrome firefox opera safari le9以上
1、addEventListener()可以为元素添加多个事件处理程序,触发时候按照添加的顺序依次机型调用;
2、removeEventListener()移除事件处理程序(不能移除匿名添加的函数)
addEventListener() 和 removeEventListener()
1、第一个参数:事件名;
2、第二个参数:事件处理程序函数;
3、第三个参数:布尔值; true表示在捕获阶段调用 false表示在冒泡阶段调用
IE浏览器 — le6~8版本
1、attachEvent() 和 detachEvent()
2、attachEvent()可以为元素添加多个事件处理程序,触发的时候按照添加顺序依次执行
3、detachEvent()移除事件处理程序(不能移除匿名添加的函数)
4、attachEvent() 和 detachEvent()
第一个参数:一个事件名
第二个参数:事件处理程序函数
1.从效果图看出,点击下一张按钮出现下一张图片,点击上一张按钮出现上一张图片,点击上一张图其实就是让一个变量进行递增,点击下一张图就是让变量递减,可以先声明一个全局变量,显示当前图片的索引值默认为0,然后通过索引将图片和点击事件联系起来。因为一个元素有多个方法,所以我们可以采用DOM2级事件,因为DOM0级事件只能给一个元素得某一个行为绑定一次方法,第二次绑定得话会把前面得覆盖掉;而DOM2级事件可以给某一个元素得同一个行为绑定多个 不同得方法。
2.上下切换图片完成之后,就是小圆点的切换,上下切换图片,小圆点也会随之改变,css样式中设置了小圆点的背景颜色,随着图片的切换,小圆点也会在相应的图片上改变颜色,切换过后的小圆点的颜色变为默认,我们乐意遍历所有的图片,将图片隐藏起来,将小圆点上的类清除掉。通过小圆点的索引将其和点击事件结合起来,使之点击小圆点也能完成图片切换这一效果。
3.小圆点切换图片和上下切换图片完成之后就是轮播的问题,我们需要借助:定时器。
轮播有开启和关闭之分,当将鼠标放到图片上时,轮播停止,移开之后,轮播继续
小圆点高亮也随着轮播切换改变
4.子菜单的显示
鼠标滑到主菜单每一行时,显示出其对应的一个子菜单
鼠标划出主菜单、子菜单和整体盒子时,子菜单隐藏
滑到主菜单每一行时,有一个背景颜色

