 HTML表格 — 2.docx
HTML表格 — 2.docx
表格梳理知识点.docx
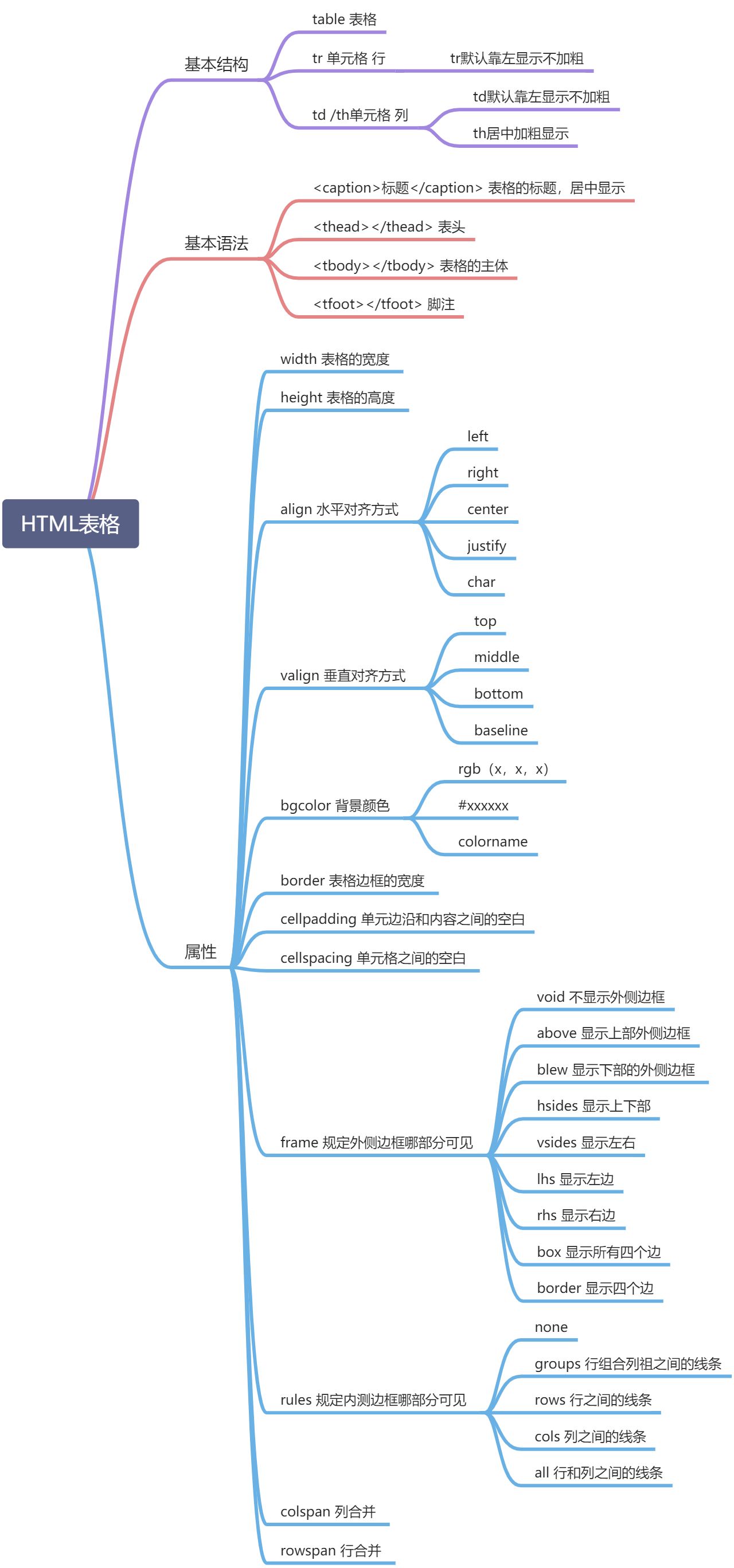
table — 表格
tr — 行
td — 单元格 — 列
基本语法:
带结构表格 — 表格划分三个部分
thead — 表格的头(放表格的表头)
tbody — 表格的主体(放数据的本体)
tfoot — 表格的脚(放表格的脚注)
以上三个标签不会影响我们的表格的布局
table表格的属性:
width px / % 规定表格的宽度
align left center right 表格相对周围元素的对齐方式
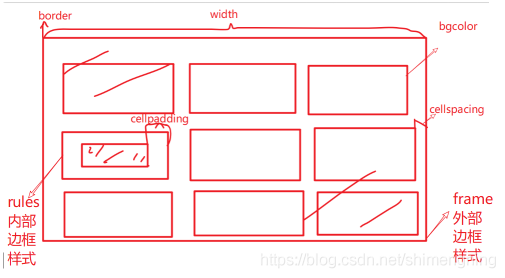
border px 规定表格边框的宽度
bgcolor rgb(x,x,x) #xxxxxx colorname 表格的背景颜色
cellpadding px /% 单元边沿和内容之间的空白
cellspacing px /% 单元格之间的空白
frame 属性值 规定外侧边框的哪个部分是可见的
rules 属性值 规定内测边框的哪个部分是可见的
frame外部边框样式
frame
void 不显示外侧边框
above 显示上部外侧边框
below 显示下部的外侧边框
hsides 显示上下部
vsides 显示左右
lhs 显示左边
rhs 显示右边
box 显示所有四个边
border 显示四个边
rules属性值
tr标签的属性设置
align left center right justify char 行内容的水平对齐方式
valign top middle bottom baseline 行内容的垂直对齐方式
bgcolor rgb(x,x,x) #xxxxxx colorname 行的背景颜色
1. colorname 规定颜色的名称 比如;red yellow blue green pink
2. #xxxxxx / #xxx 16进制表示方式:#0~f的值
3. rgb(x,x,x) 规定rgb代码的字体颜色 0~255 (拓展:rgba) — 对于颜色设置不支持
颜色的三原色:红绿蓝
颜色代码表
https://www.sioe.cn/yingyong/yanse-rgb-16/
td和th属性设置
align left center right justify char 单元格内容的水平对齐方式
valign top middle bottom baseline 单元格内容的垂直对齐方式
bgcolor rgb(x,x,x) #xxxxxx colorname 单元格的背景颜色
width px % 单元格的宽度
height % px 单元格的高度
colspan — 列合并
rowspan — 行合并

