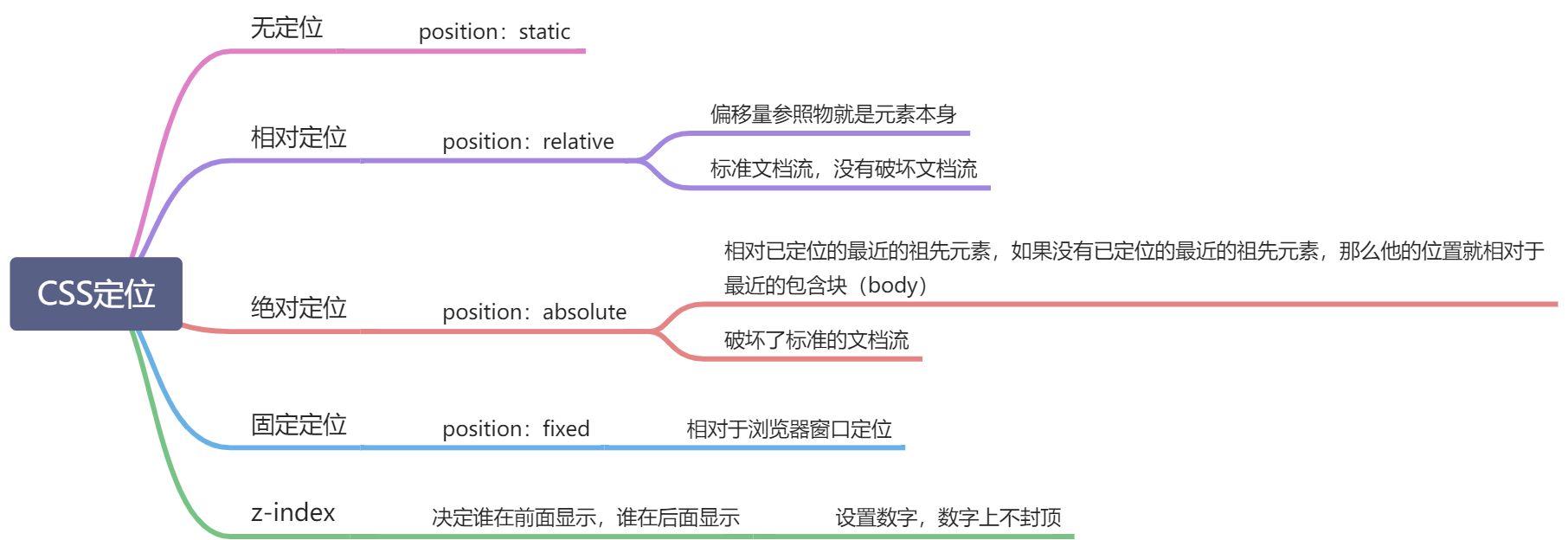
 定位:
定位:
具体分类
position:
1、relative — 相对定位
2、absolute — 绝对定位
3、static — 无定位 — 默认
4、fixed — 固定定位
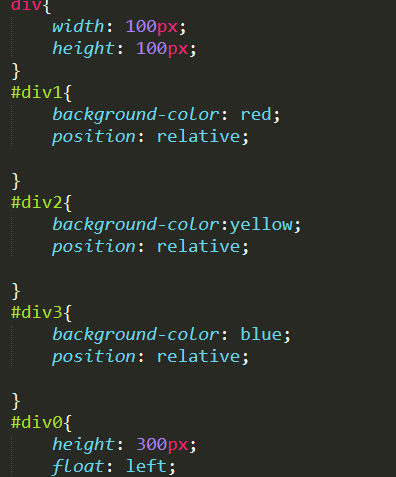
相对定位
1、相对定位的偏移参考元素是元素本身,不会使元素脱离文档流,元素的初始位置占据的空间会被保留。
2、position:relative
相对定位的偏移是自己之前的位置作为参照进行的一个偏移
相对定位不作为元素单独显示出来,而是作为父容器去包含其他元素而使用
子绝父相 — (子元素设置绝对定位,父元素设置相对定位)
3、还是标准文档流,没有破坏文档流
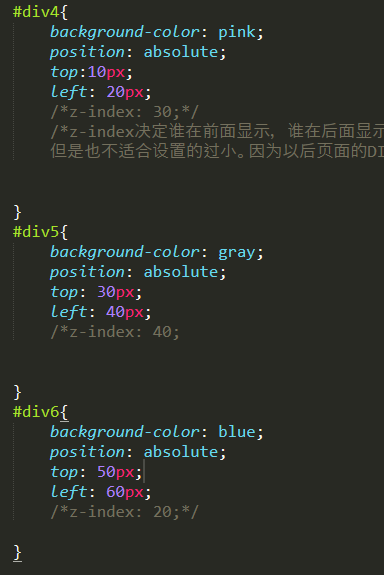
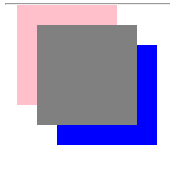
绝对定位eg:

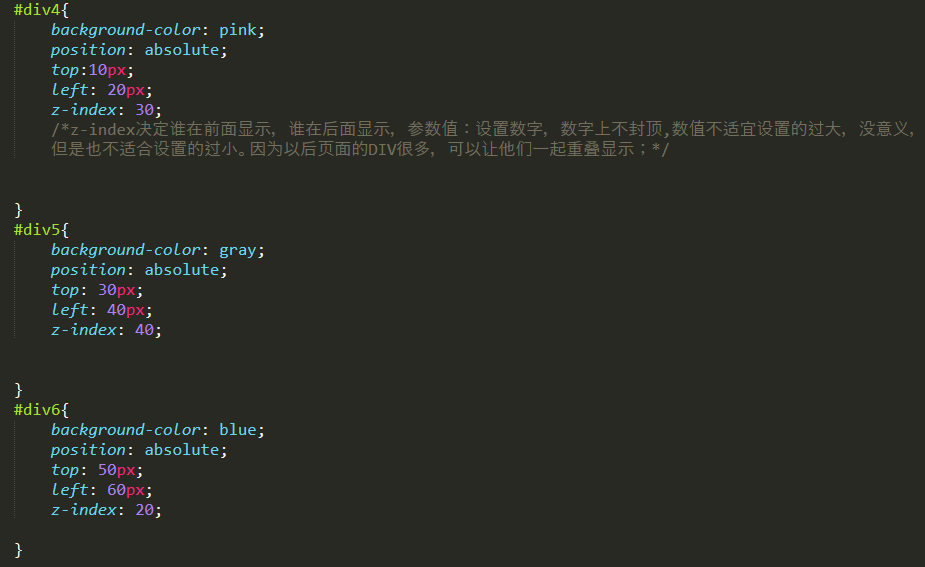
z-index的使用
z-index决定谁在前面显示,谁在后面显示,参数值:设置数字,数字上不封顶。数值不适宜设置的过大,没意义,但是也不适合设置的过小。因为以后页面的DIV很多,可以让他们一起重叠显示;


绝对定位
1、绝对定位相对于已定位的最近的祖先元素,如果没有已定位的最近的祖先元素,那么他的位置就像对于最初的包含块(body)
2、position:absolute
3、破坏了标准的文档流
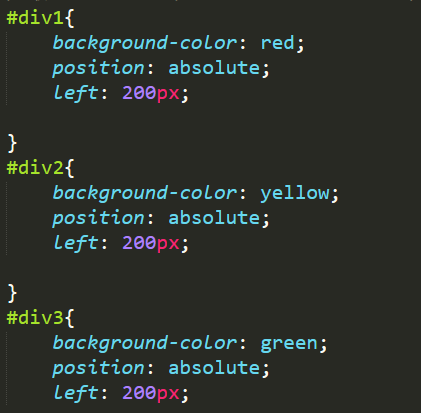
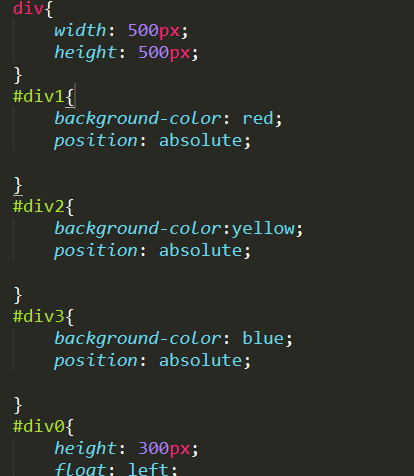
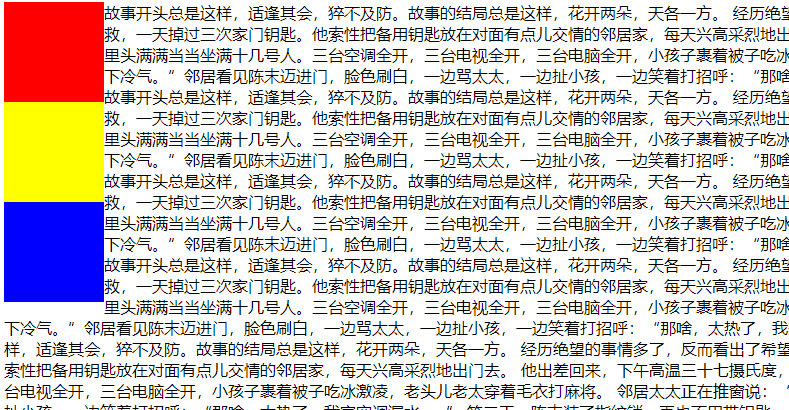
eg:
绝对定位
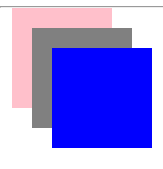
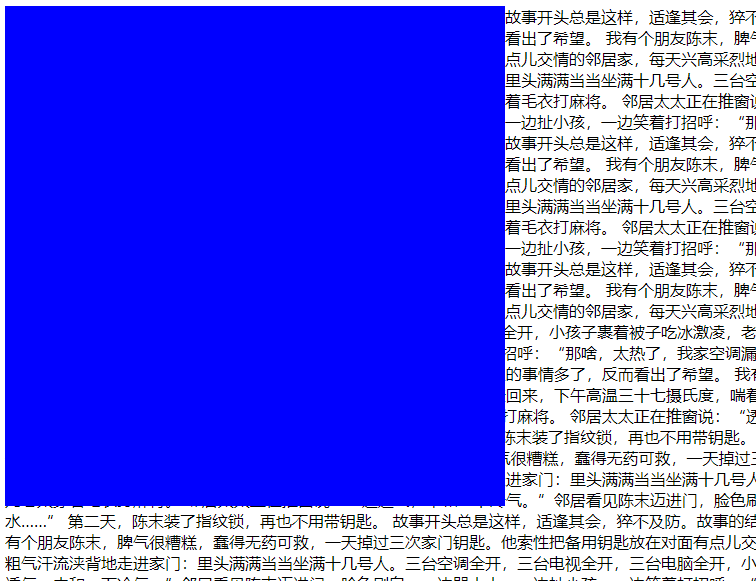
效果:
绝对定位破坏了标准的文档流,所以最后呈现出来的只有绿色,网页呈现效果是根据代码顺序运行的,相当于三个位面,绿色覆盖在了最上方,绝对定位相对于已定位的最近的祖先元素进行偏移,如果没有已定位的最近的祖先元素一般以body为参照物进行偏移。
浮动和绝对定位,绝对定位破坏了标准文档流,和文字不在同一个平面,会覆盖文本,浮动是包裹 浮动和相对定位一般相互配合,两个平级配合使用,可以缩减文字和图片之间的距离
绝对定位和浮动

相对定位和浮动

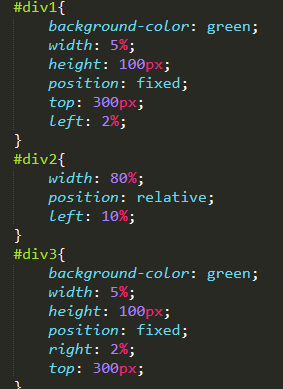
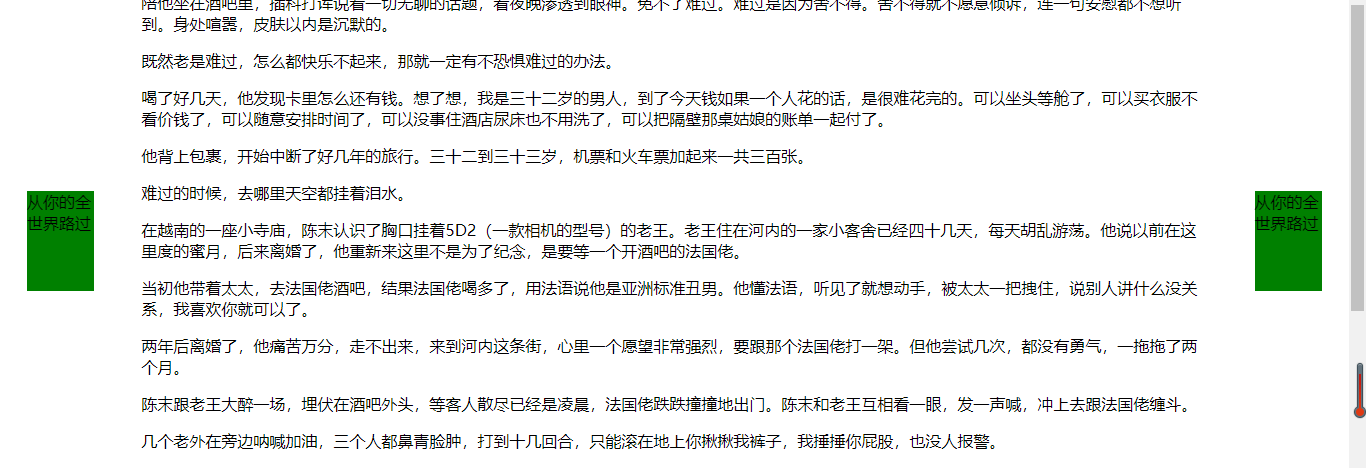
固定定位
概念:相对于浏览器窗口定位
Position:fixed
eg:

border-radius: 30px/40px;
将方块削成圆形,圆滑棱角的属性 水平半径/垂直半径

