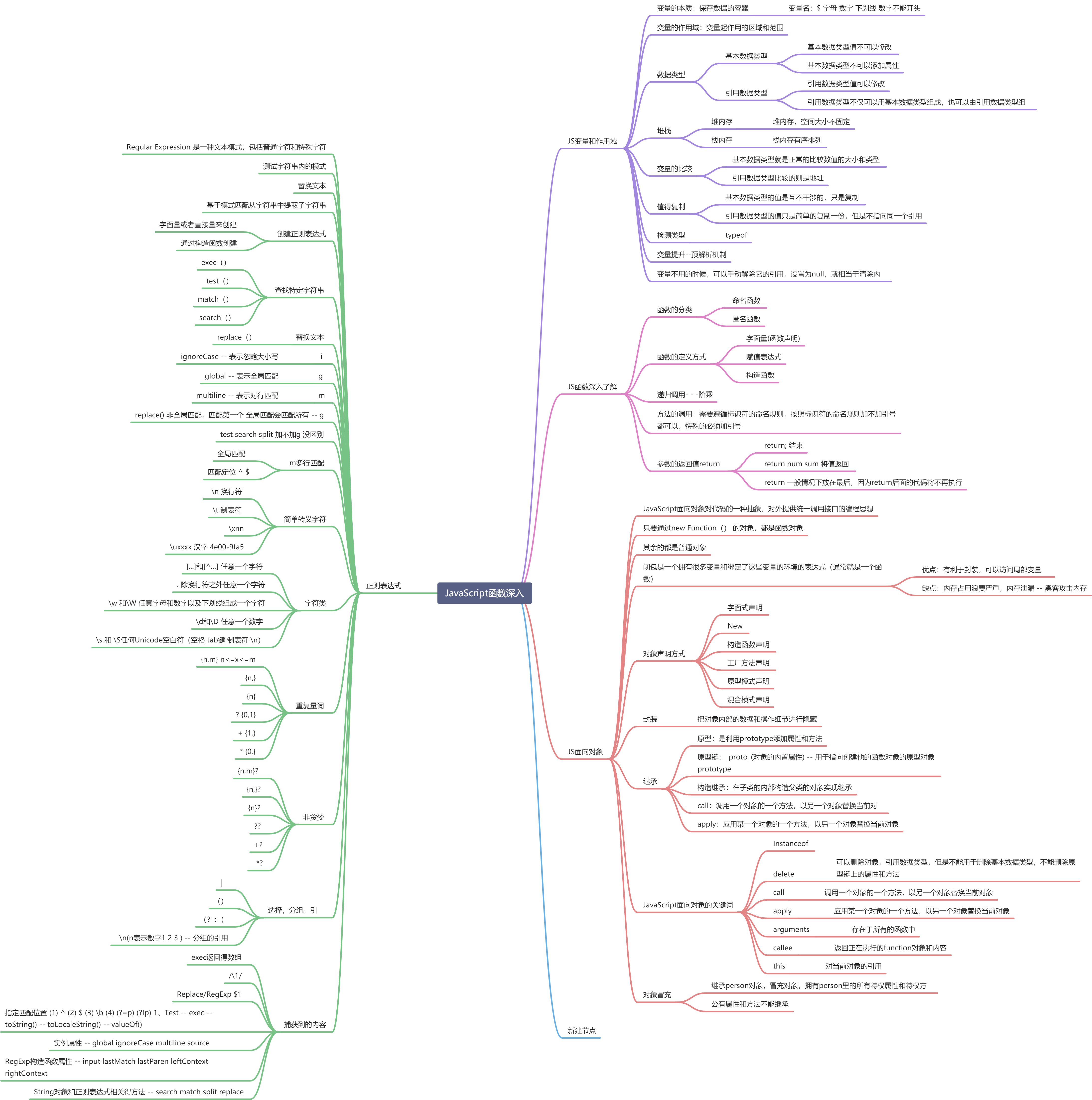
JavaScript变量和作用域
变量:
变量的本质:保存数据的容器;
数据:数字 4 / 字符串 ‘str’ / boolean true / 对象 {} / 数组 []
变量还分为一次变量和多次变量
一次:哪里需要写哪里
多次:保存数据的容器
标识符:
- 变量、函数、属性的名字,或者函数的参数。
标识符的命名规则
- 由字母、数字、下划线(_)或者美元($)组成
- 不能以数字开头
- 不能使用关键字,保留字作为标识符
变量名:$ 字母 数字 下划线 数字不能开头
1num @123 num123
num NUM 严格区分大小写
关键字: if for var
保留字:go class
数据类型和堆栈
数据类型分为两类:基本数据类型和引用数据类型
基本数据类型: 4 ‘str’ true undefined null
引用数据类型: []数组 {}对象
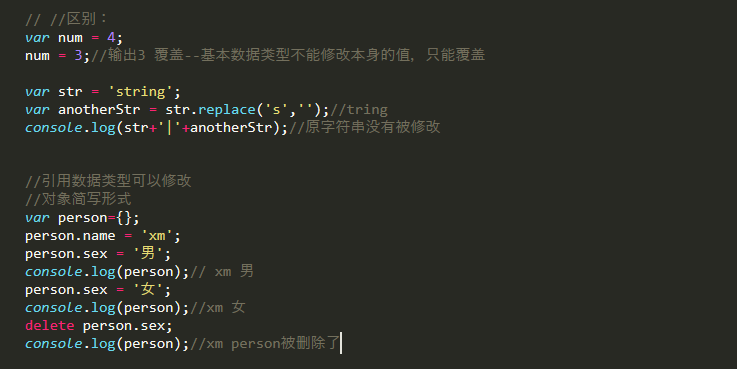
两者区别:
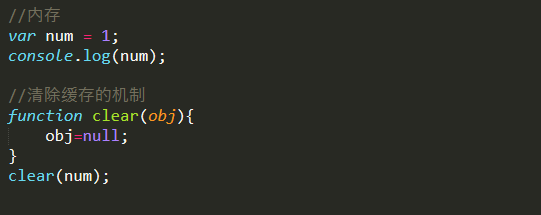
1、基本数据类型值不可以修改
2、引用数据类型值可以修改
引用数据类型不仅可以用基本数据类型组成,也可以由引用数据类型组成;
基本数据类型不可以添加属性
堆内存和栈内存
数据具体保存在堆栈中
数据开始保存硬盘— 运行丢在内存中 —操作起来比较快
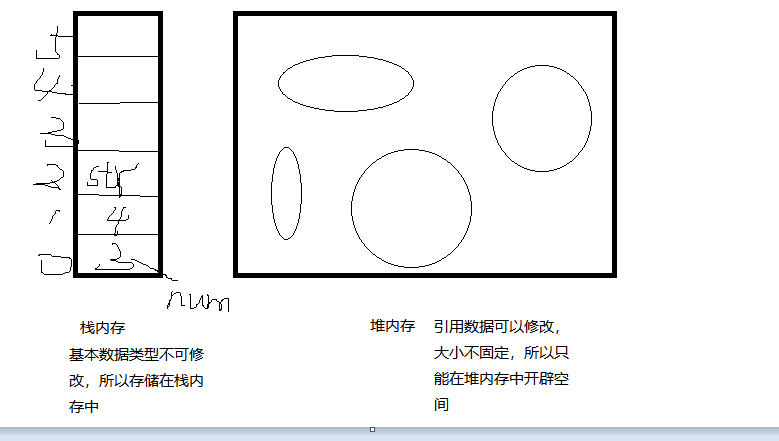
堆内存和栈内存区别:
栈内存有序排列,分成一个一个房间,存储变量,大小固定的,不能扩建 —基本数据类型(不能修改)
堆内存,空间大小不固定—引用数据类型(可以修改)
变量的比较和值得复制
基本数据类型就是正常的比较数值的大小和类型
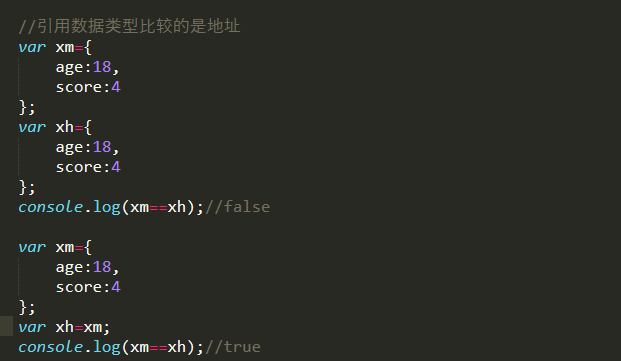
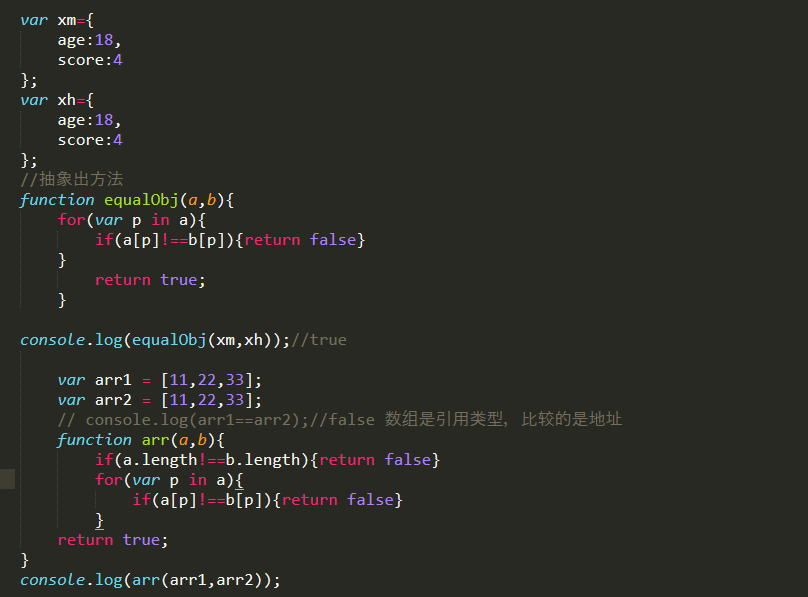
引用数据类型比较的则是地址
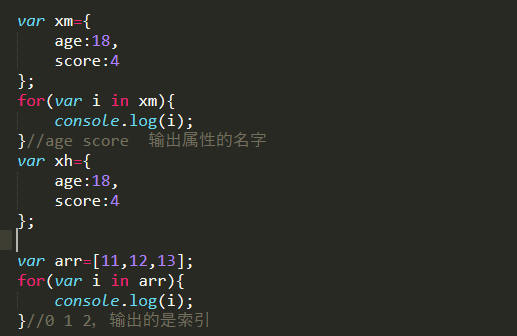
抽象出方法:for(var i in arr),其中数组输出的是索引,而对象输出的则是属性名

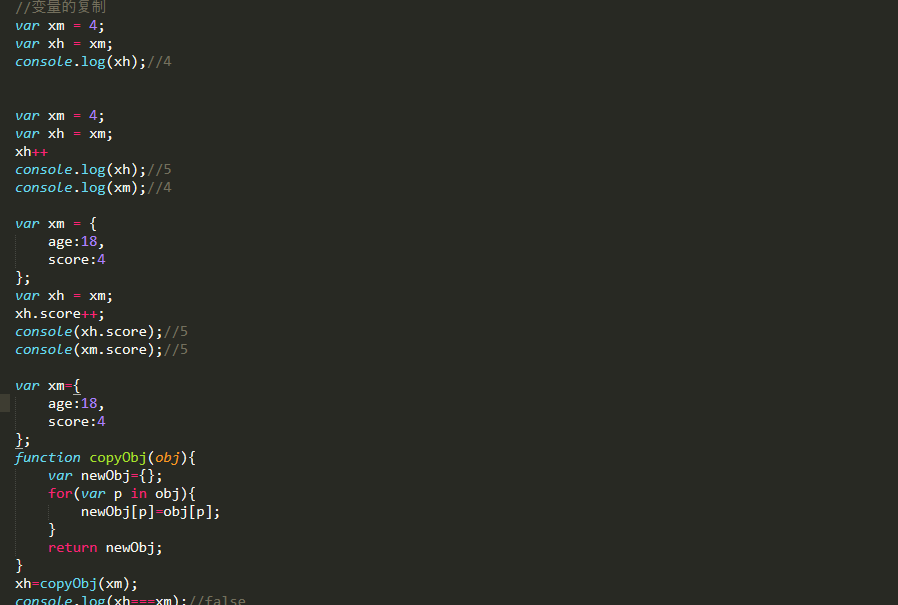
变量的复制
基本数据类型的值是互不干涉的,只是复制
引用数据类型的值只是简单的复制一份,但是不指向同一个引用
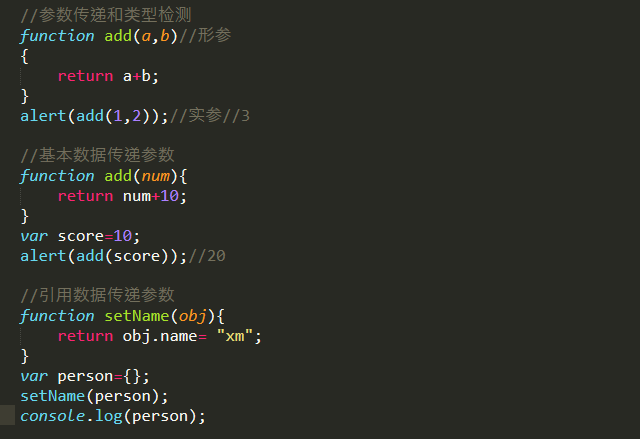
参数传递和类型检测

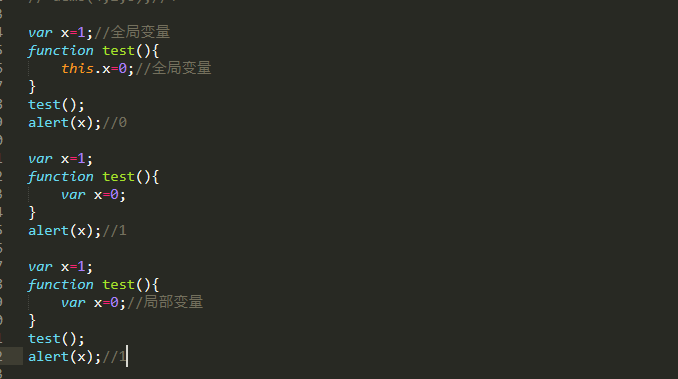
变量的作用域:(变量起作用的区域和范围)
作用:起作用
域:区域,范围
变量的生命周期
访问到变量
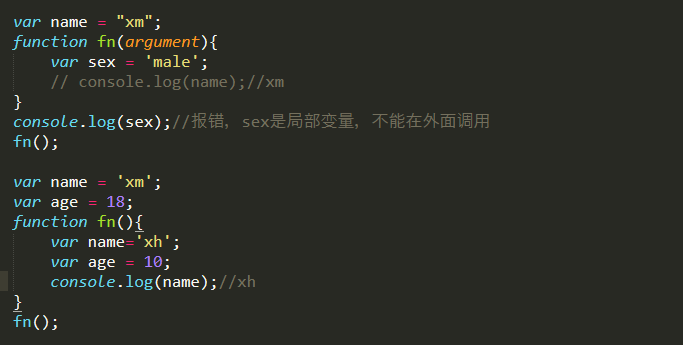
作用域:
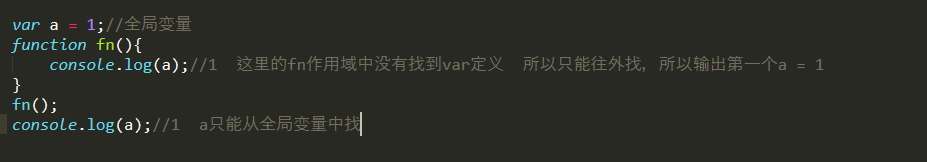
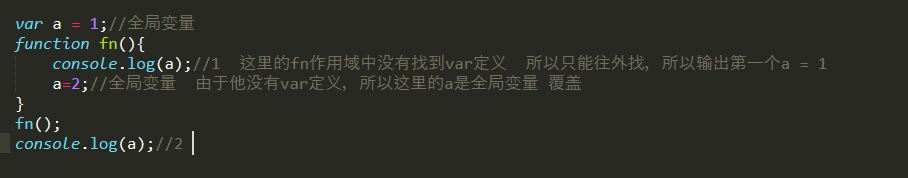
全局作用域
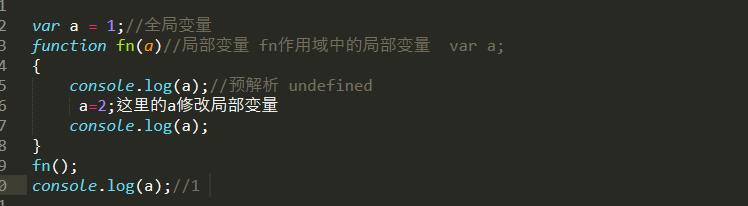
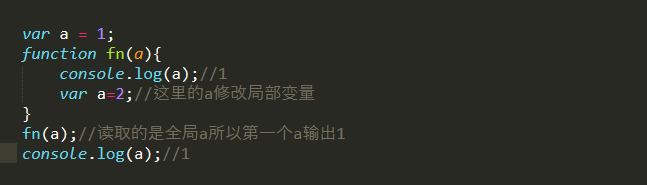
局部作用域(函数作用域 ,函数变量的访问)

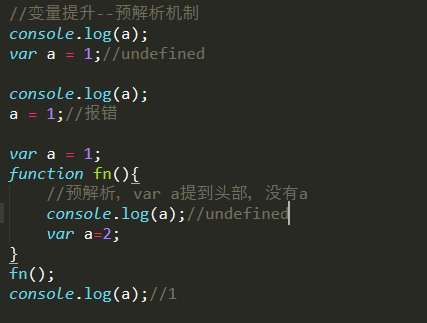
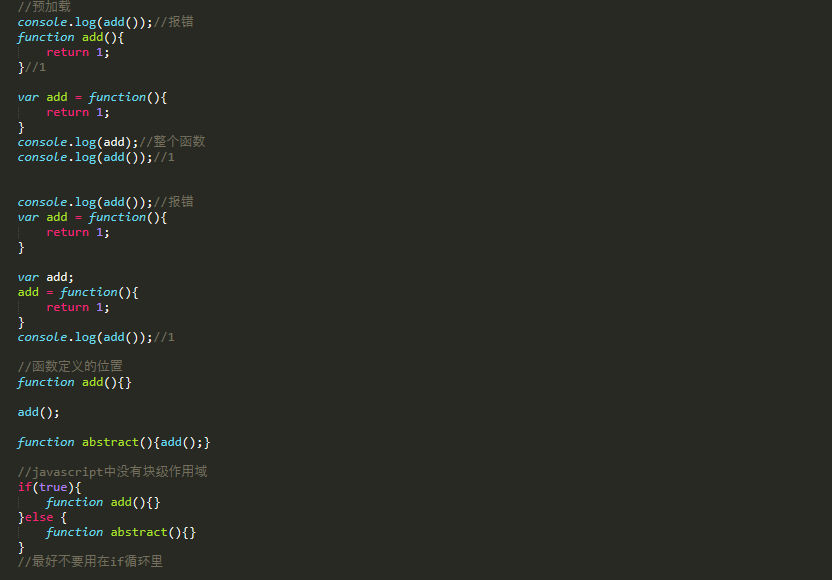
变量提升—预解析机制




当变量不用的时候,可以手动解除它的引用,设置为null,就相当于清除内存!
JS函数深入了解
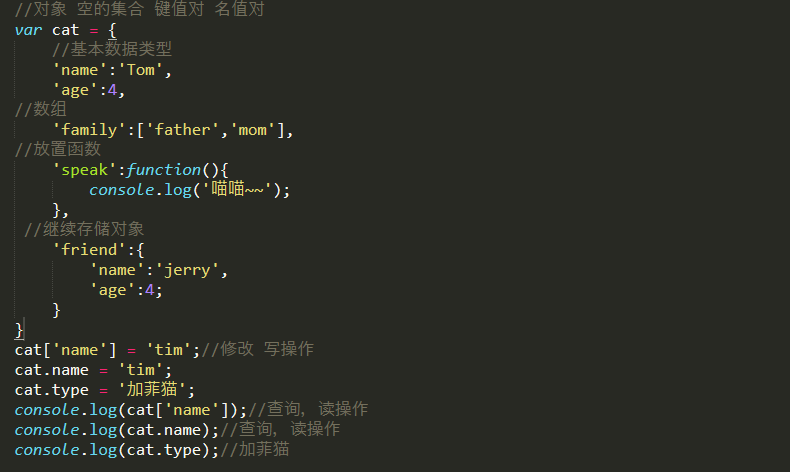
对象就是集合 任意值的集合<br />

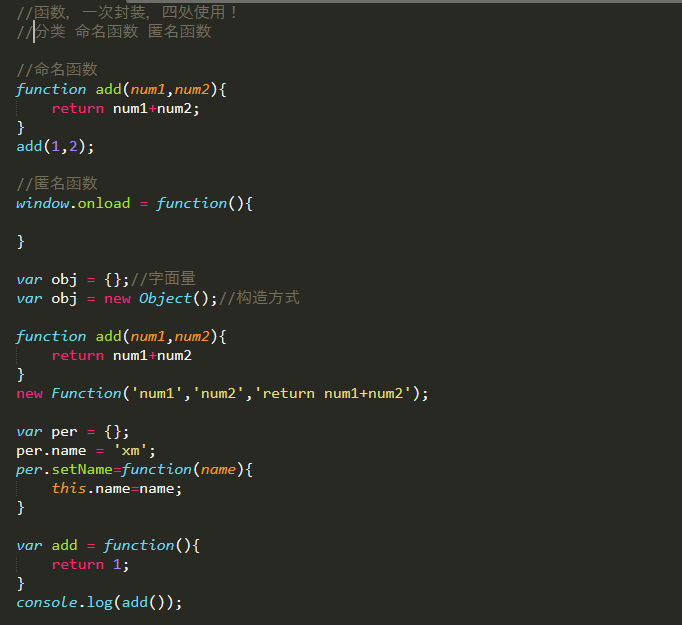
函数,一次封装,四处使用!
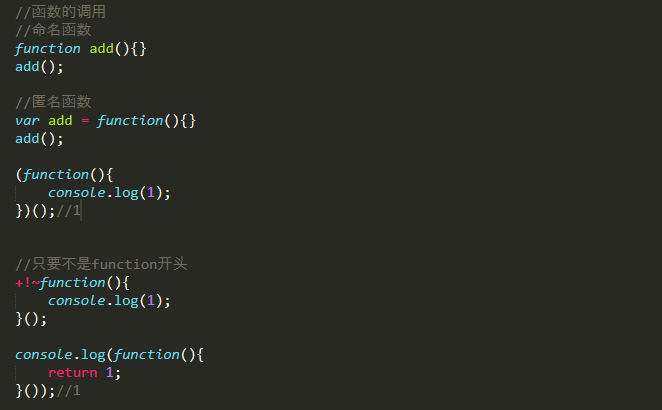
函数的分类: 命名函数 匿名函数。
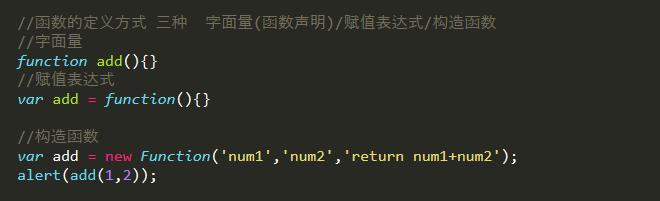
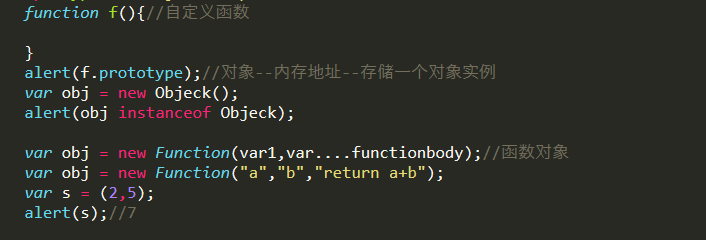
函数的定义方式 三种 字面量(函数声明)/赋值表达式/构造函数



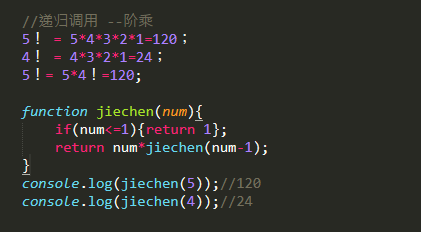
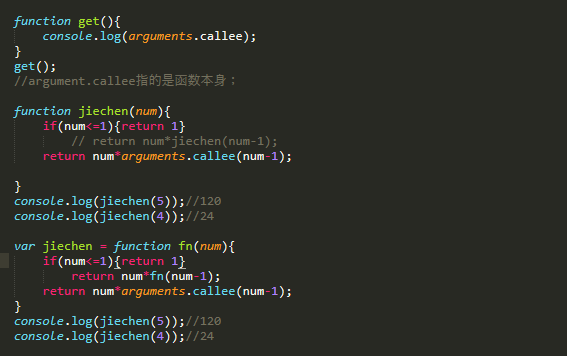
递归调用- - -阶乘
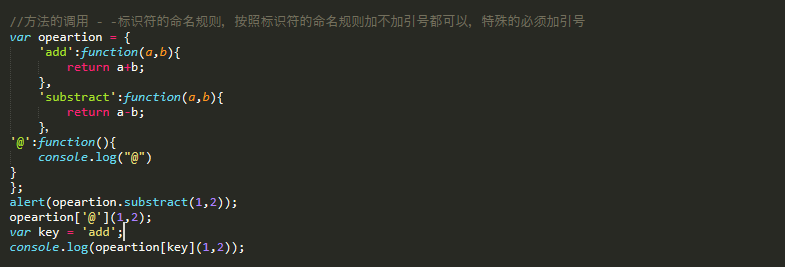
方法的调用:需要遵循标识符的命名规则,按照标识符的命名规则加不加引号都可以,特殊的必须加引号

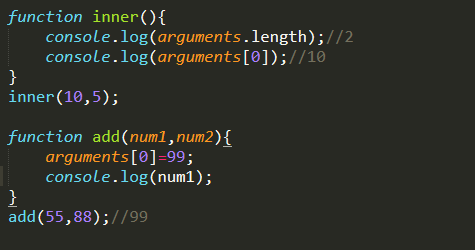
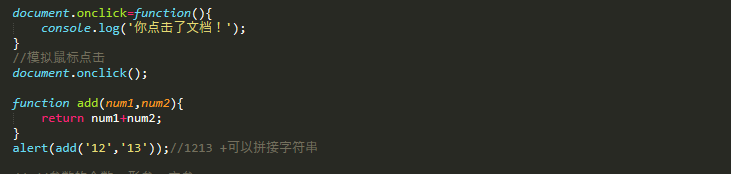
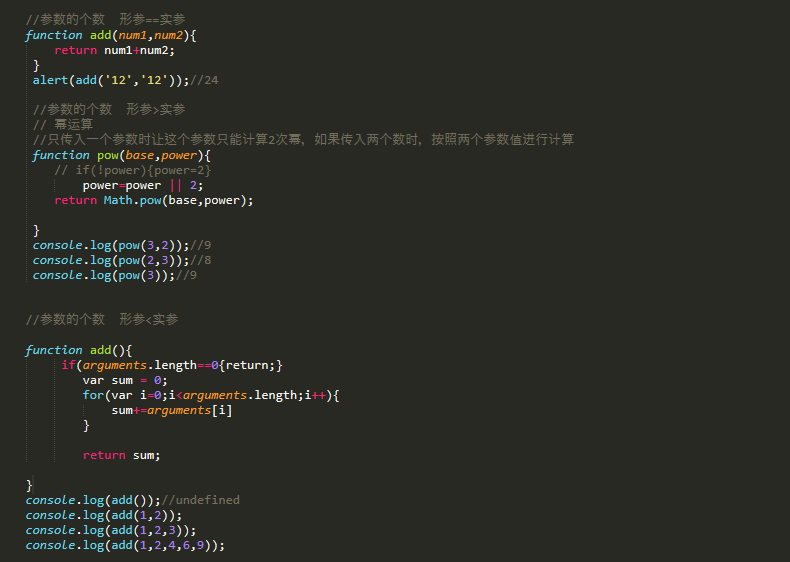
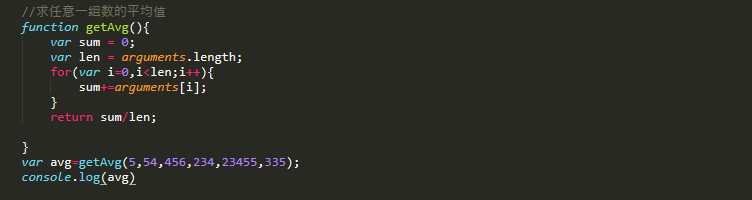
参数的使用


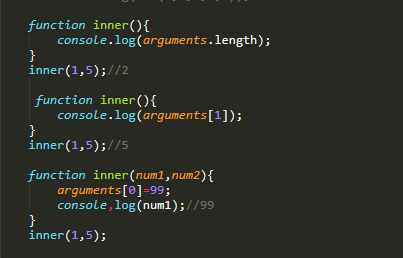
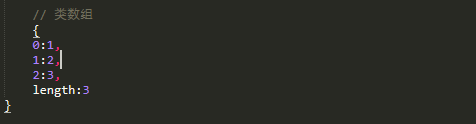
arguments类数组 不是数组,只是类似数组,是类似数组的对象。

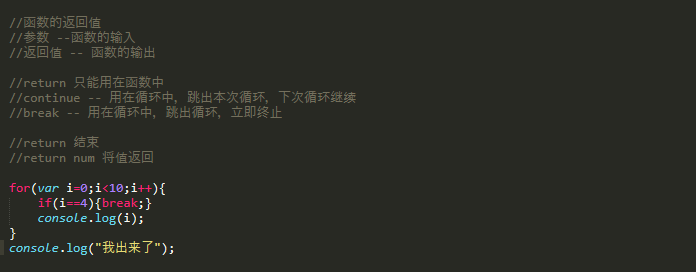
参数的返回值
return
1、return; 结束
2、return num sum 将值返回
3、return 一般情况下放在最后,因为return后面的代码将不再执行
continue用在循环中,表示跳出本次循环
break用在循环中,表示跳出循环
JavaScript面向对象
1.JavaScript面向对象OOP即面向对象程序设计,全称为Object Oriented Programming,是一种计算机编程架构。
2.JavaScript面向对象对代码的一种抽象,对外提供统一调用接口的编程思想。
3.基于原型的面相对象中,对象(object)则是依靠构造器(constructor)利用原型(prototype)构造出来的。
4.JavaScript面向对象的名词解释
属性:事物的特性
方法:事物的功能
对象:事物的一个实例
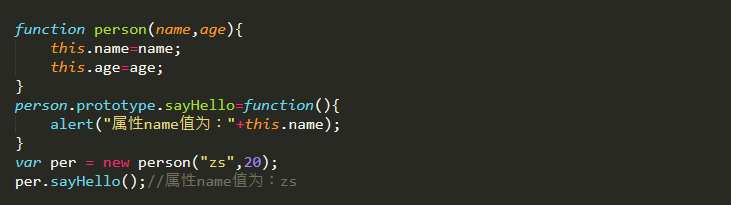
原型:JavaScript函数中由prototype属性引用了一个对象,即原型对象
所有的函数都有一个prototype属性。
注意如下:
- 只要通过new Function() 的对象,都是函数对象
- 其余的都是普通对象
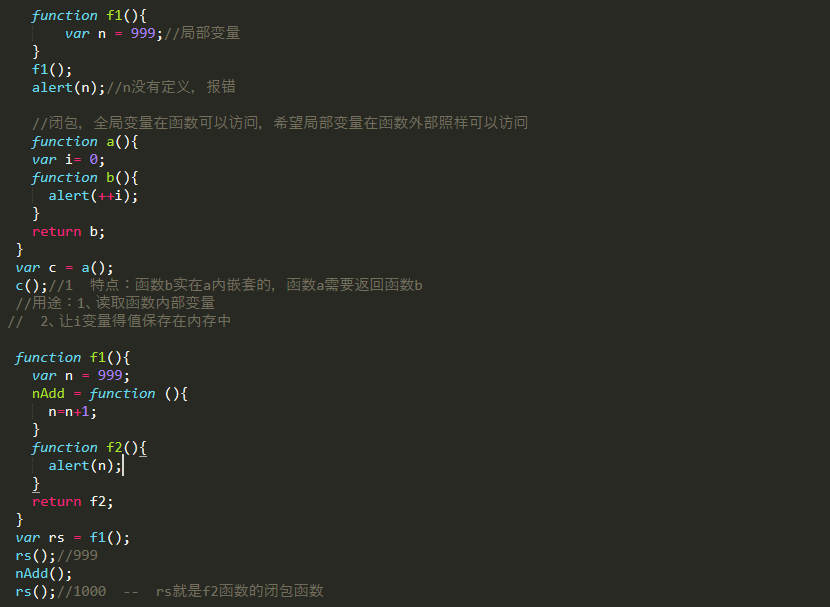
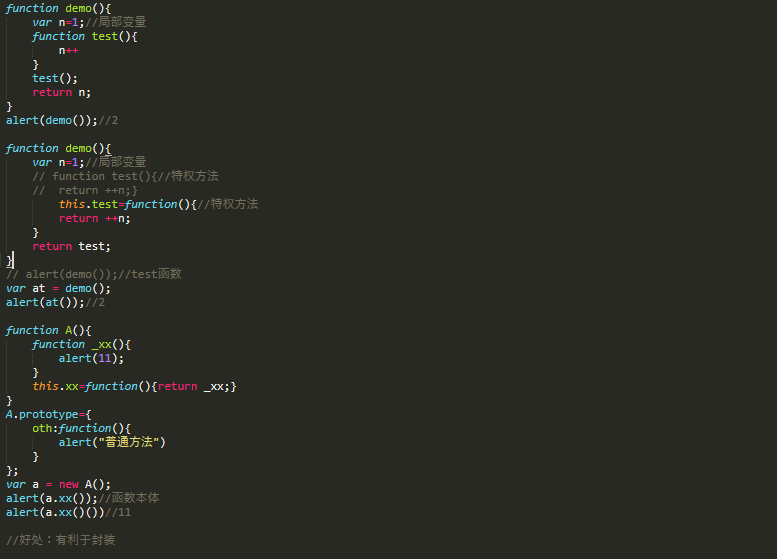
5.闭包是一个拥有很多变量和绑定了这些变量的环境的表达式(通常就是一个函数)
闭包优缺点:
优点:有利于封装,可以访问局部变量的
缺点:内存占用浪费严重,内存泄漏 — 黑客攻击内存
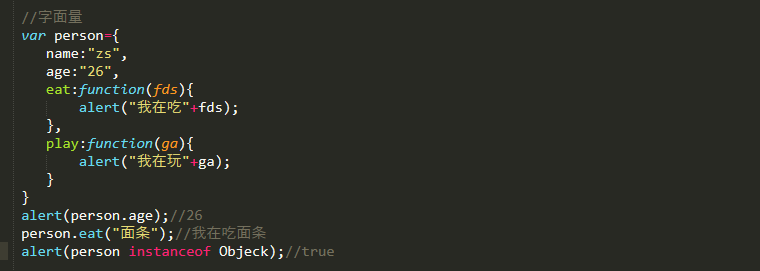
对象声明方式 : 字面式声明 / New / 构造函数声明 / 工厂方法声明 / 原型模式声明 / 混合模式声明
字面式声明:
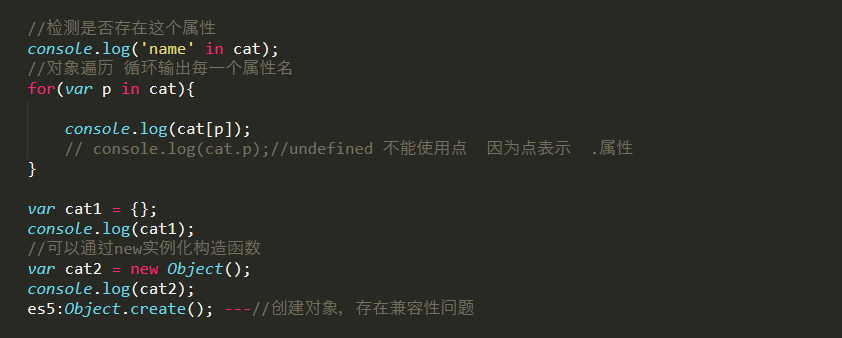
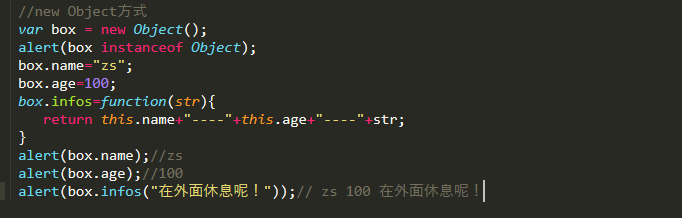
new Object 声明
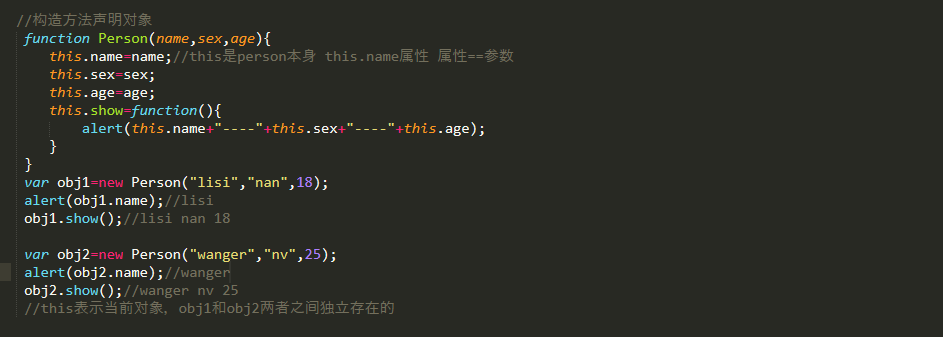
构造函数声明
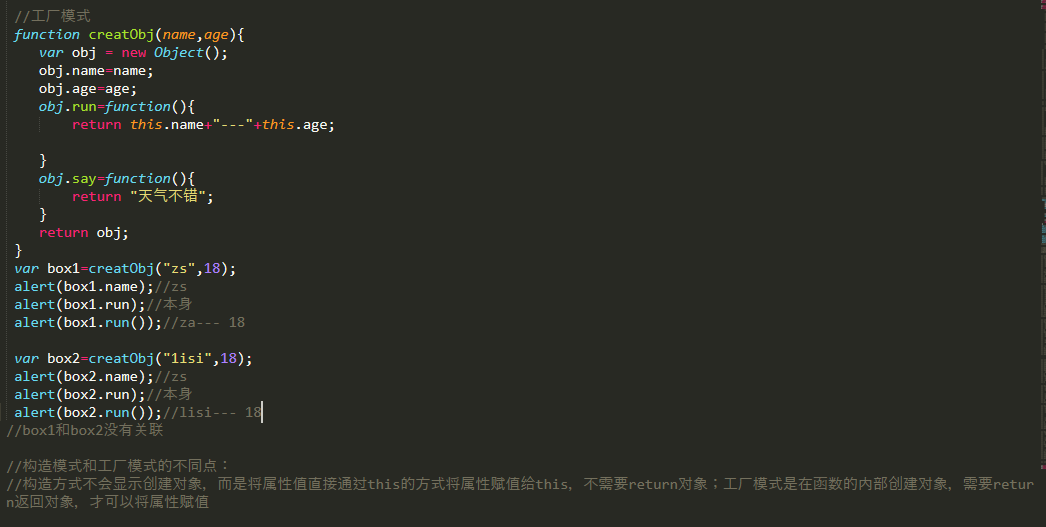
工厂方法声明
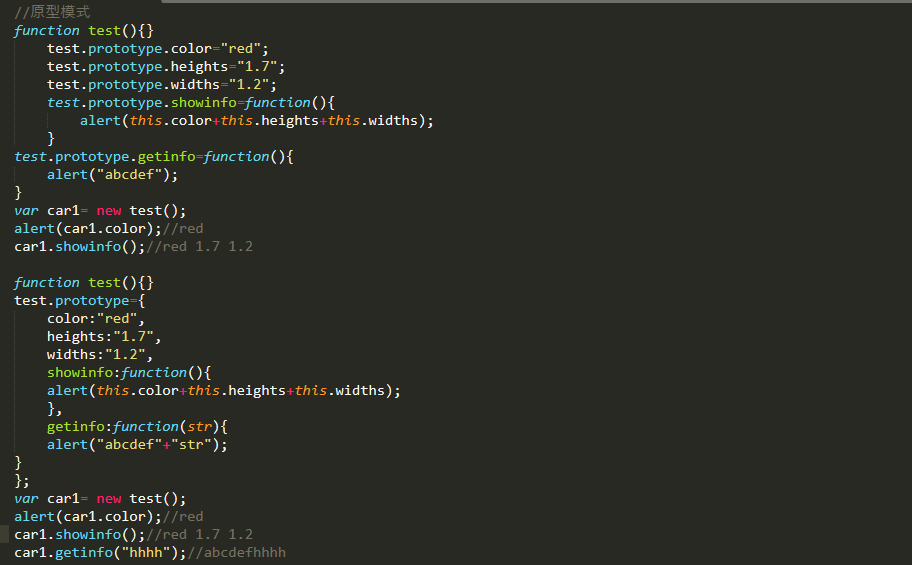
原型模式声明
混合模式 声明
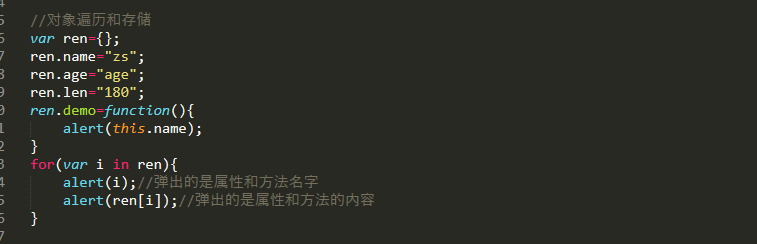
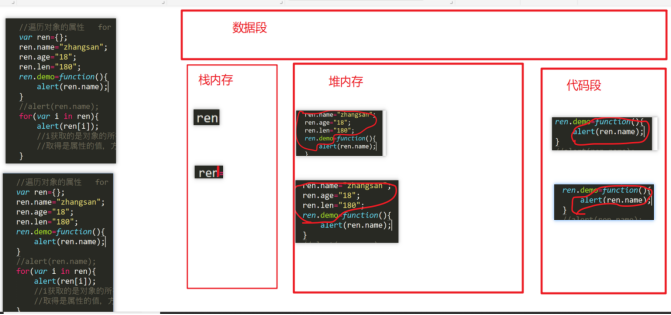
遍历对象及存储
对象在内存中的分布(存储)
封装
封装:把对象内部的数据和操作细节进行隐藏; private — 接口一般为调用方法
1、JavaScript中没有专门封装的关键词 可以使用闭包创建这种模式 — 函数内部声明的变量外部是无法访问的
2、能否被访问 取决于:公有和私有内容区别 — 能否在对象外部被访问
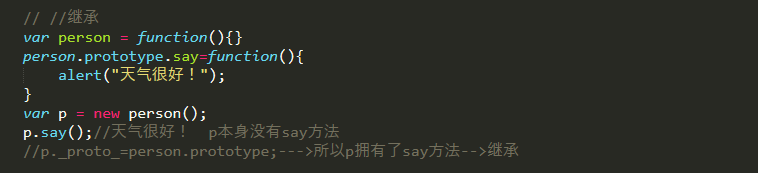
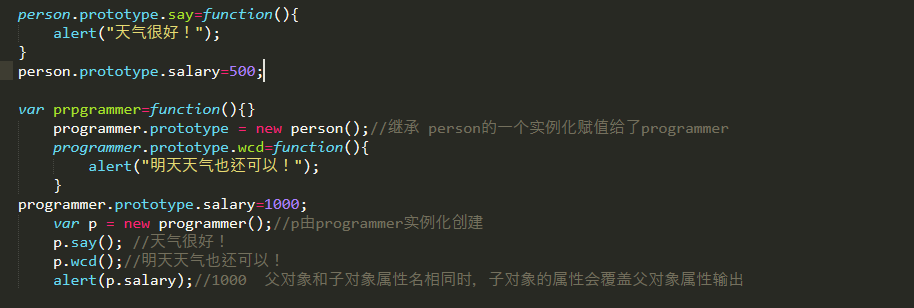
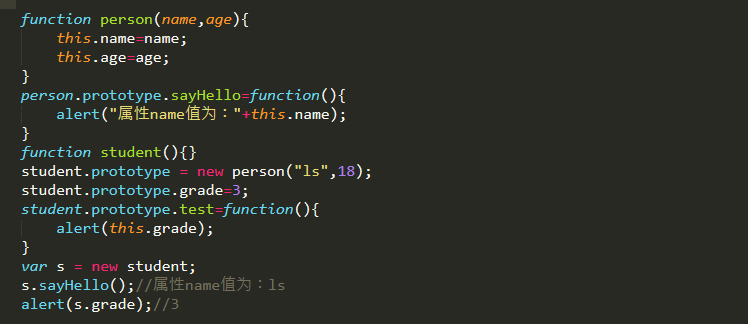
继承:
1、原型:是利用prototype添加属性和方法
2、原型链:proto(对象的内置属性) — 用于指向创建他的函数对象的原型对象prototype

构造继承:在子类的内部构造父类的对象实现继承


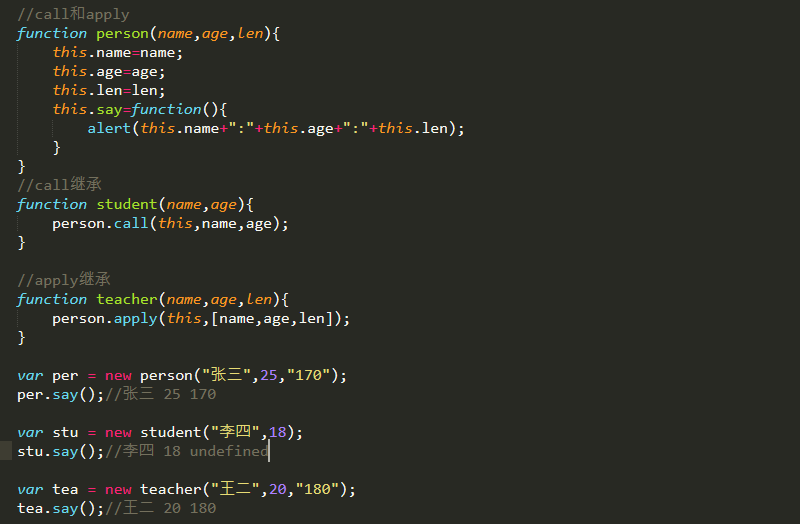
call和apply的用法
对象内置方法中的apply和call都会用于继承,区别在于传参方式不同;
1、call:调用一个对象的一个方法,以另一个对象替换当前对象
2、apply:应用某一个对象的一个方法,以另一个对象替换当前对象
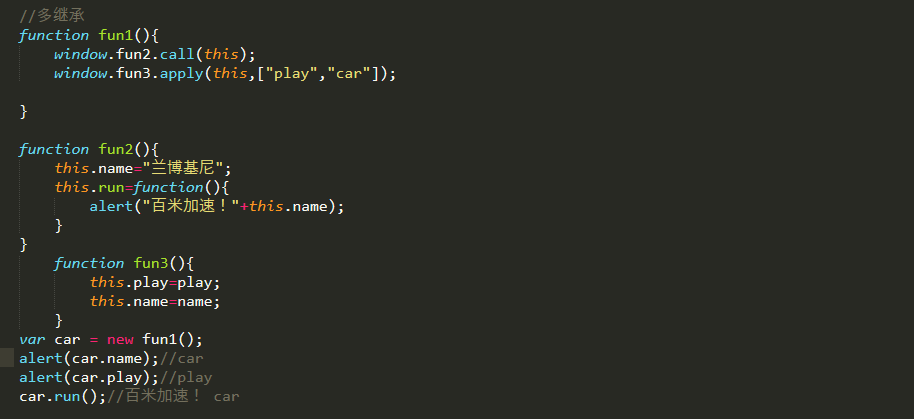
JavaScript多继承方式
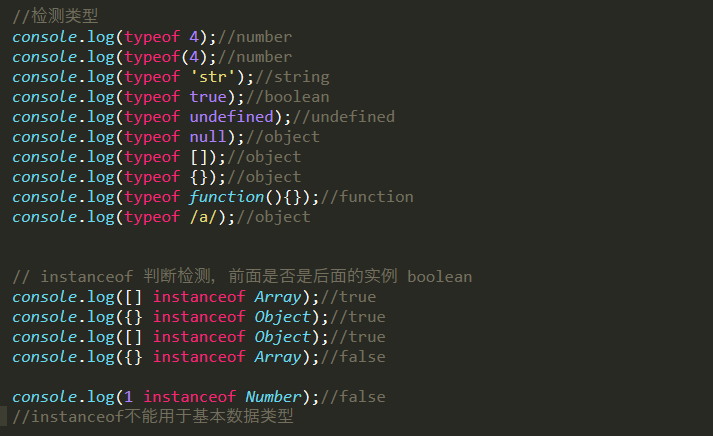
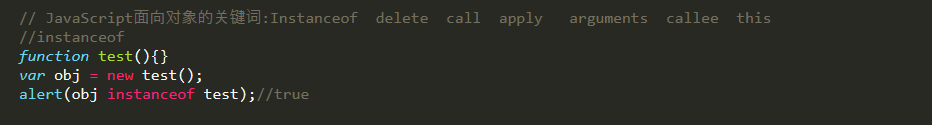
JavaScript面向对象的关键词:Instanceof delete call apply arguments callee this
instanceof
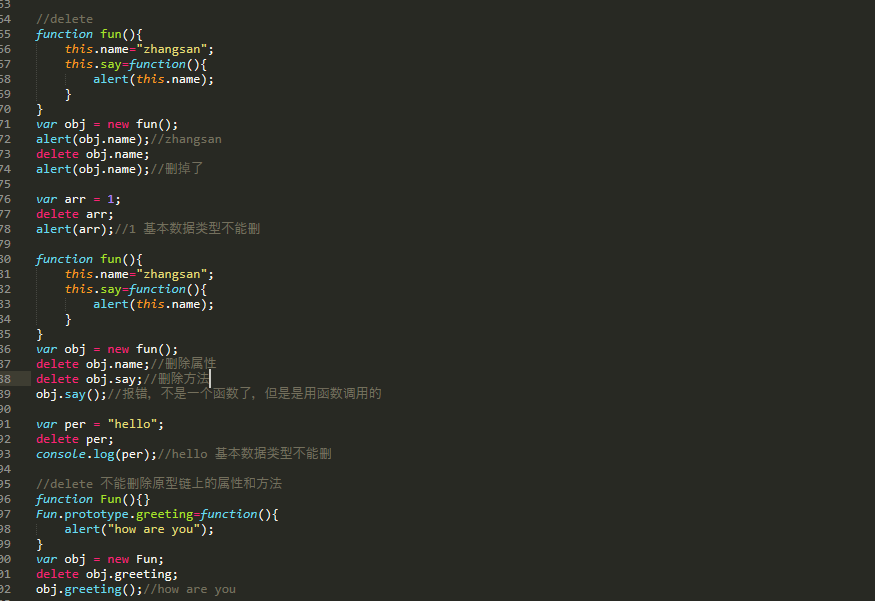
delete:可以删除对象,引用数据类型,但是不能用于删除基本数据类型,不能删除原型链上的属性和方法
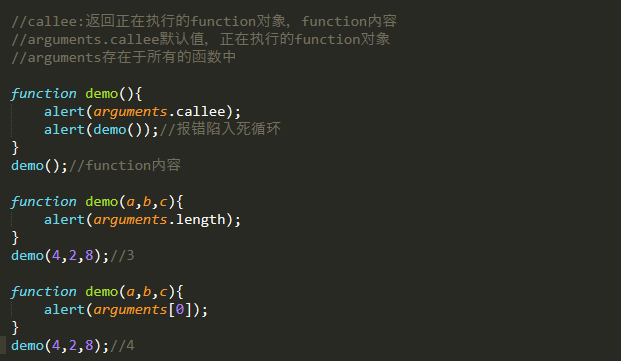
arguments 和 callee,arguments存在于所有的函数中,callee是返回正在执行的function对象和内容。
this 对当前对象的引用 ,
,
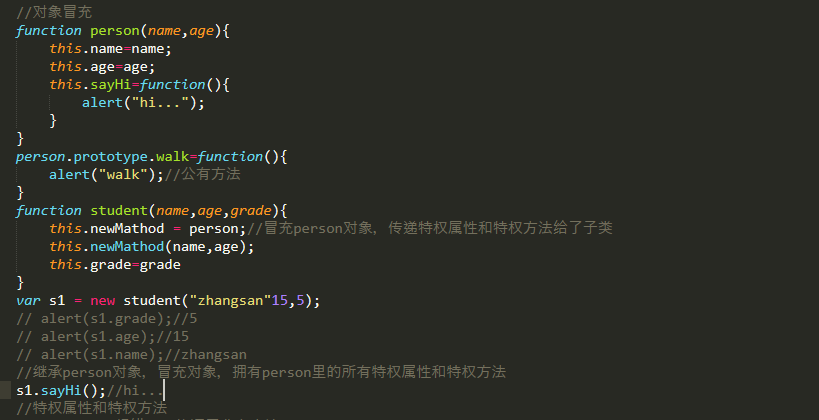
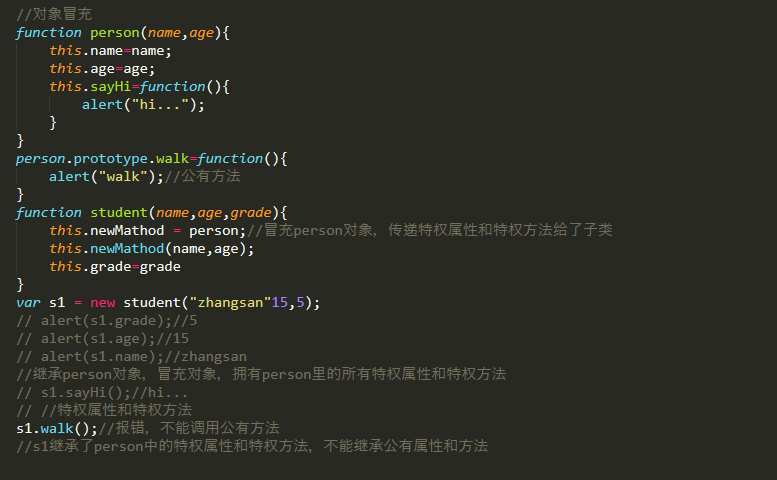
对象冒充
继承person对象,冒充对象,拥有person里的所有特权属性和特权方法
公有属性和方法不能继承
正则表达式
正则表达式(Regular Expression)是一种文本模式,包括普通字符(例如,26个英文字母,数字等)和特殊字符(称为”元字符”)。
正则表达式使用单个字符串来描述、匹配一系列匹配某个句法规则的字符串。
通过使用正则表达式,可以:
测试字符串内的模式
可以测试输入字符串,以查看字符串内是否出现电话号码模式或信用卡号码模式。这称为数据验证。
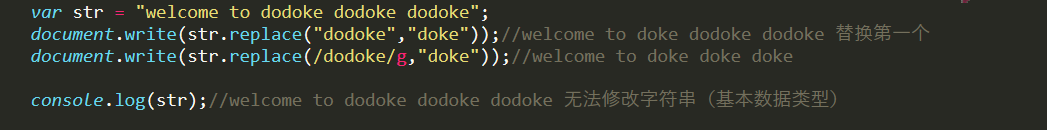
替换文本
可以使用正则表达式来识别文档中的特定文本,完全删除该文本或者用其他文本替换它。
基于模式匹配从字符串中提取子字符串
可以查找文档内或输入域内特定的文本。
创建正则表达式
1. 字面量或者直接量来创建
2. 通过构造函数创建
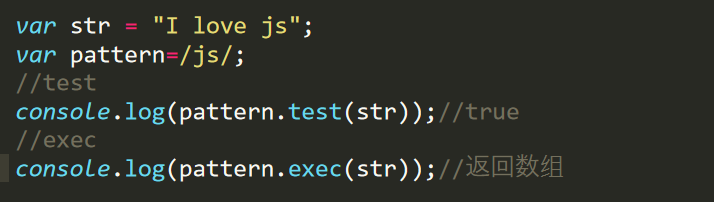
测试方法:test 和 exec

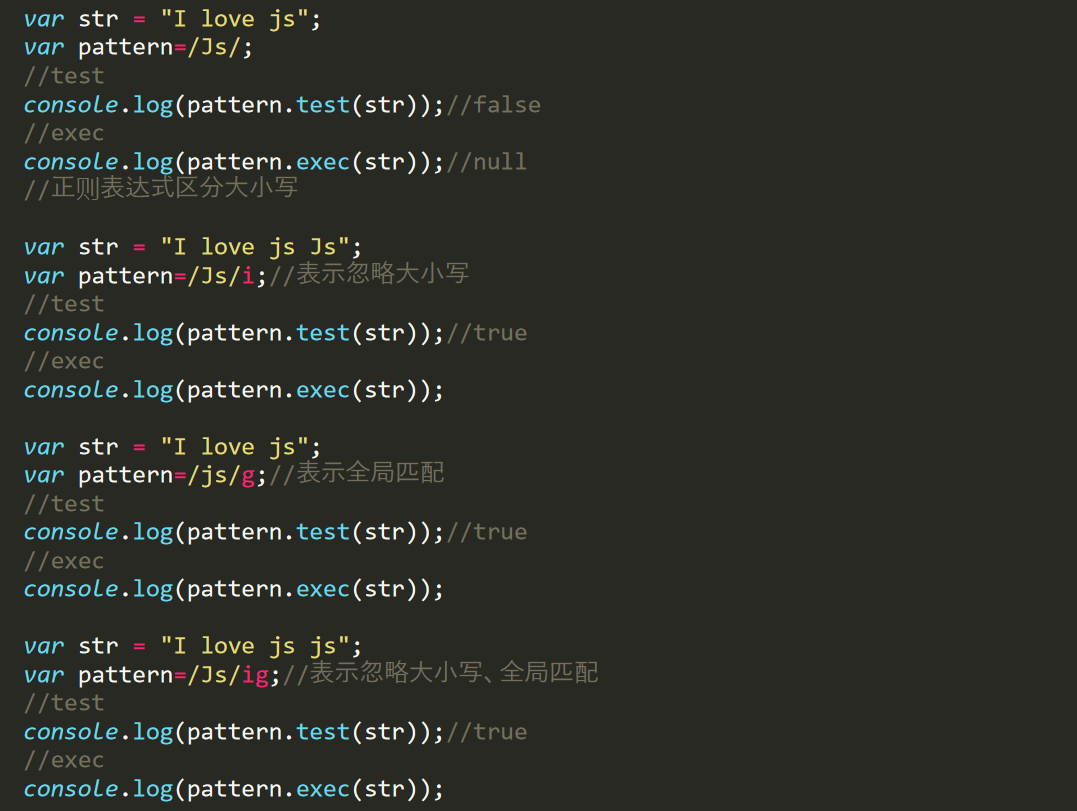
正则表达式的模式修饰符
- i ignoreCase — 表示忽略大小写
- g global — 表示全局匹配
- m multiline — 表示对行匹配

- 查找特定字符串 exec() test() match() search()
- 替换文本 replace()
- 数据有效性验证 邮箱、QQ
- 创建正则表达式:
a. 字面量或者直接量:/js/igm
b. 构造函数:new RegExp(‘js’,’igm’) new RegExp(变量,’igm’) - i g m
- replace() 非全局匹配,匹配第一个 全局匹配会匹配所有 — g
- test search split 加不加g 没区别
- m多行匹配 1、全局匹配 2、匹配定位 ^ $
- 简单转义字符:
a. \n 换行符
b. \t 制表符
c. \xnn
d. \uxxxx 汉字 4e00-9fa5 - 字符类:
a. […]和[^…] 任意一个字符
b. . 除换行符之外任意一个字符
c. \w 和\W 任意字母和数字以及下划线组成一个字符
d. \d和\D 任意一个数字
e. \s 和 \S任何Unicode空白符(空格 tab键 制表符 \n) - 重复量词
a. {n,m} n<=x<=m
b. {n,}
c. {n}
d. ? {0,1}
e. + {1,}
f. * {0,} - 非贪婪
a. {n,m}?
b. {n,}?
c. {n}?
d. ??
e. +?
f. *? - 选择,分组。引用
a. |
b. ()
c. (?:)
d. \n(n表示数字1 2 3 ) — 分组的引用 - 捕获到的内容
1、exec返回得数组
2、/\1/
3、Replace/RegExp $1
1、指定匹配位置
(1) ^
(2) $
(3) \b
(4) (?=p) (?!p)
1、Test — exec — toString() — toLocaleString() — valueOf()
2、实例属性 — global ignoreCase multiline source lastIndex
3、RegExp构造函数属性 — input lastMatch lastParen leftContext rightContext
4、String对象和正则表达式相关得方法 — search match split replace
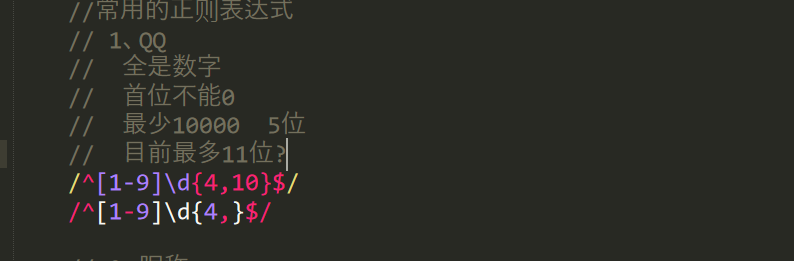
QQ号的正则表达式验证
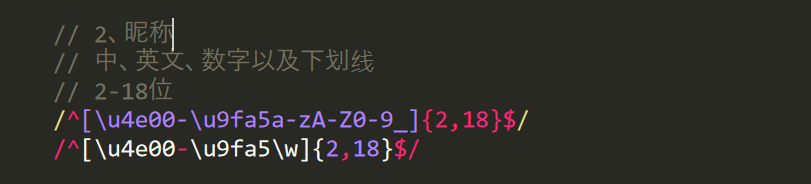
昵称验证
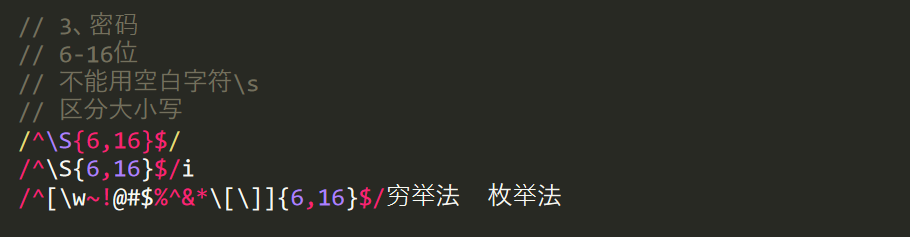
密码验证
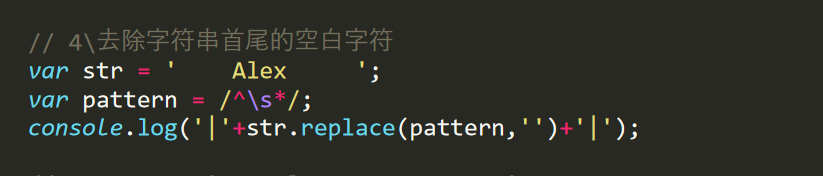
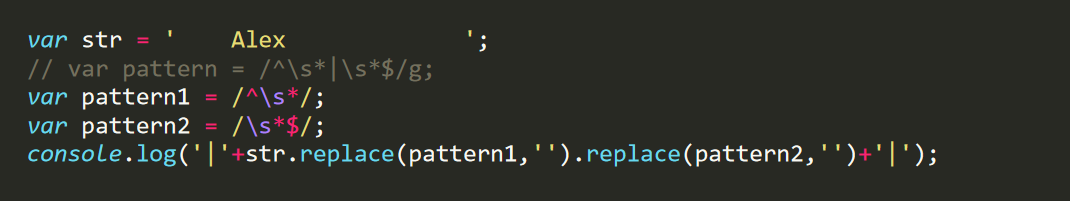
去除首尾空白字符

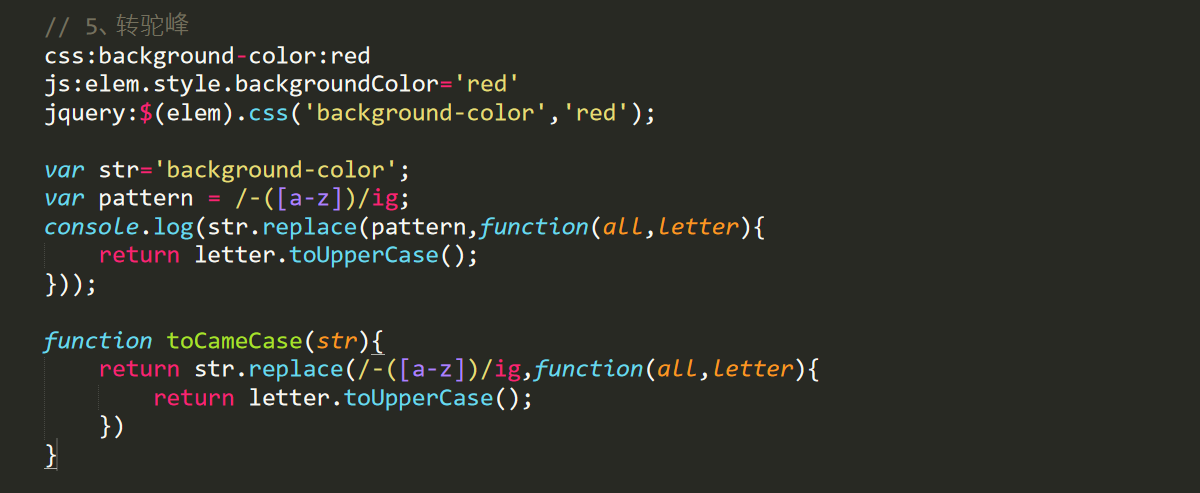
转驼峰
匹配HTML标签