 1.JavaScript(简称 : JS )是一种基于对象和事件驱动的客户端脚本语言(一种动态脚本语言).
1.JavaScript(简称 : JS )是一种基于对象和事件驱动的客户端脚本语言(一种动态脚本语言).
2.JavaScript由 ECMAsxcript(语法)和 Browser Objects( BOM( 浏览器对象模型)DOM
(文档对象模型 )特性)组成
3.标识符:变量、函数、属性的名字和函数的参数,
命名规则:1.由字母、数字、下划线(_)或者美元($)组成
2.不能以数字开头
3.不能使用关键字,保留字作为标识符
4.JavaScript的注释:// 单行注释 /多行注释/
5.语句结束时使用分号,如果省略分号,则由解析器确定语句地结尾。
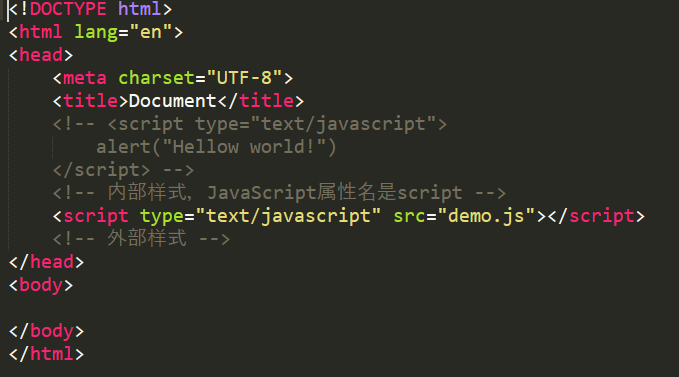
6.JS程序,JavaScript的属性名是script,有三种书写方式,分别是内部样式、外部样式和行内样式,行内样式优先 级最高。
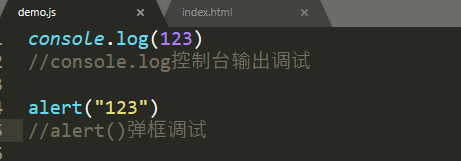
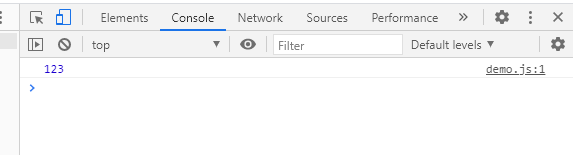
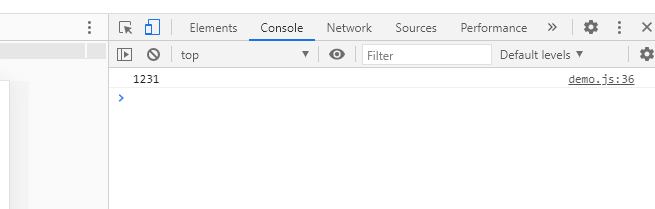
alert()弹框调试、console.log控制台输出调试。这两个调试工具主要是用来观察变量值的变化规律,是否符合程序设计的目的



7.Js变量:与其他程序设计语言相同,是用来临时存储信息的
创建方法1: var x = 1; var name = “javascript”; var x=2,name=”zhangsan”;
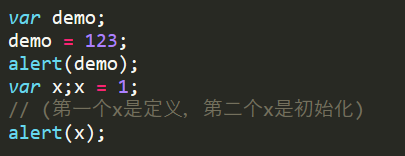
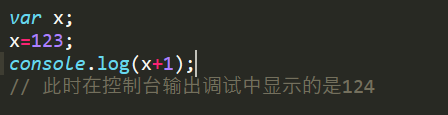
创建方法2: var x; x=1; x=2; — 弱数据类型
eg:
效果,弹框先是弹出123,点击确定后弹出1

还可以定义两个变量
alert控制输出的值,若是x,弹出的则是1

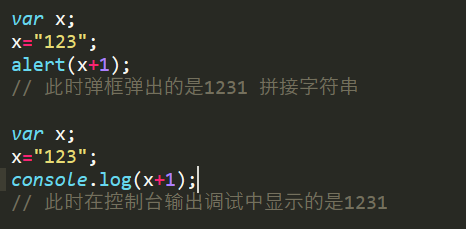
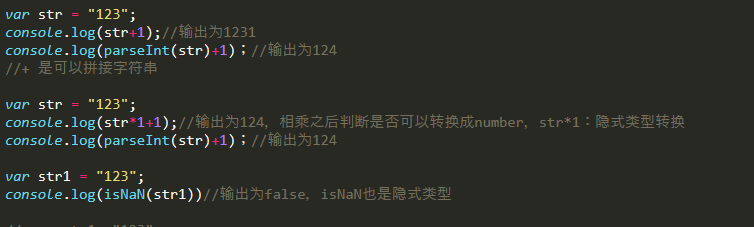
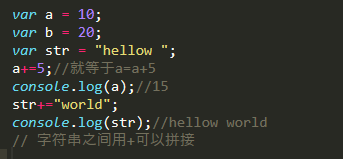
数值和字符串的区别:只有变量是字符串的时候“+”表示字符串之间的拼接,变量是数值的时候就是正常的数值运算
字符串:


数值:

8.JavaScript函数:自定义函数和内置函数
自定义函数:是完成某一个功能模块的代码段,可以重复执行,方便管理和维护
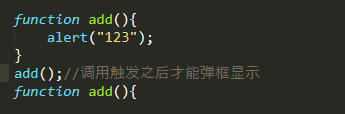
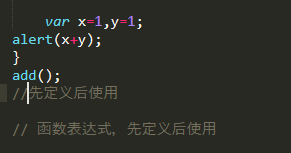
自定义函数有两种创建方式。第一种函数声明,可以先使用后定义。第二种是函数表达式,必须先定义后使用。
函数声明,先使用后定义
函数表达式,先定义后使用

9.JavaScript数据类型
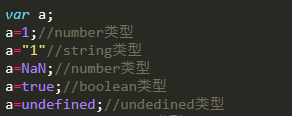
简单数据类型:
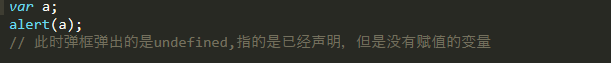
Undefined/未定义,一般指的是已经声明,但是没有赋值的变量
Null/空对象类型
Boolean/布尔类型,只有true和false 2种值
Number/数字类型,整型、浮点型都包括。
String/字符串类型,必须放在单引号或者双引号中
ECMAScript6: es6 新增symbol数据类型
复杂数据类型:
Object/对象类型,在js中常见的window document array等
特殊类型:
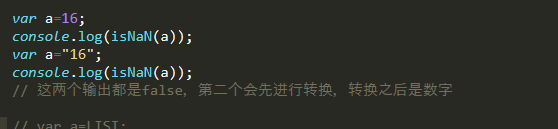
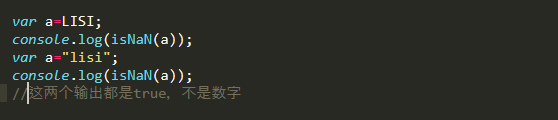
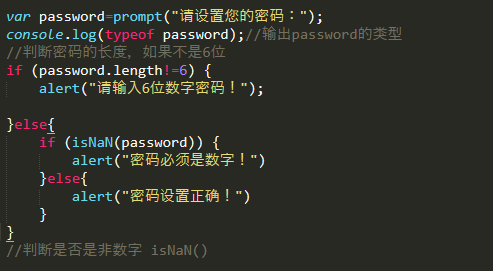
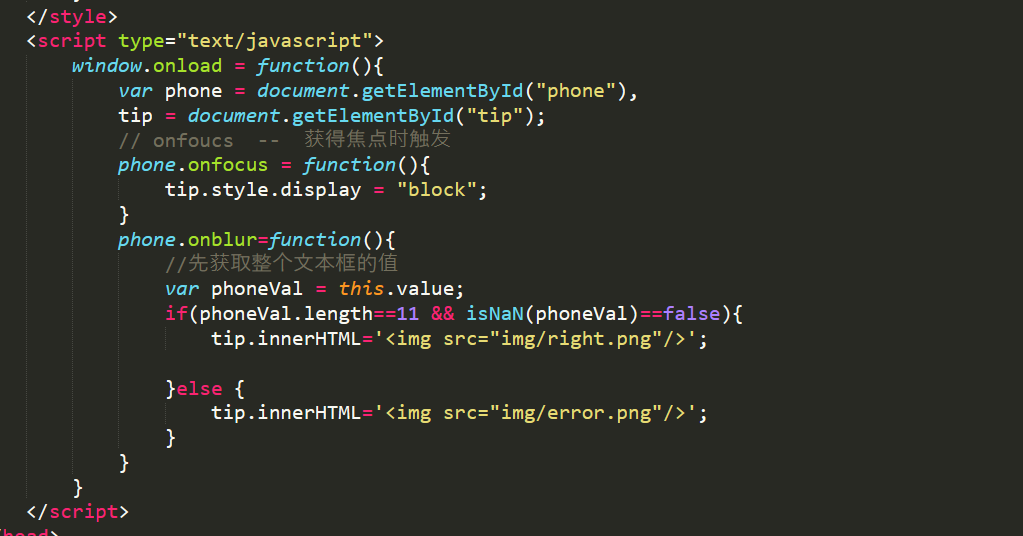
NaN — 是Number的一种特殊类型,isNaN() 如果是数字 返回false 不是数字 返回true
isNaN() — 说明:对接受的数值,先尝试转换为数值,再检测是否为非数值。

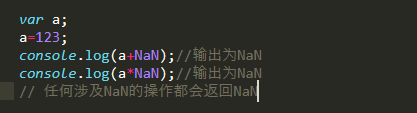
任何涉及NaN的操作都会返回NaN
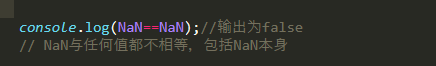
NaN与任何值都不相等,包括NaN本身。
type of:检测变量类型 。返回值:string number boolean object underfined function

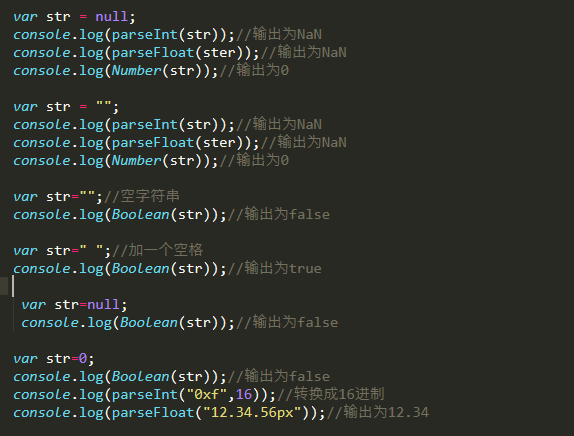
类型转换
parseInt() / 转换成整型
parseFloat() / 转换成浮点类型,带小数点
Number() / 包括整数和小数
Boolean() / 转换成逻辑类型

强制类型转换 隐式类型转换
除0之外的所有数字,换换成布尔型都是true
除””之外的所有字符,转换成布尔型都是true
null和undefined转换成布尔型是false
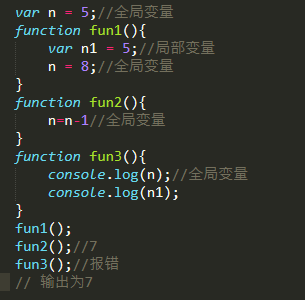
10.变量作用域:全局变量和局部变量
局部变量:在函数内部创建的变量,称为局部变量,其他函数不能使用。
全局变量:在函数外部创建的变量,称为全局变量,在函数之间可以共享使用。

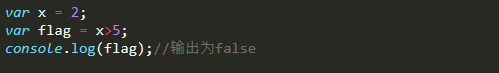
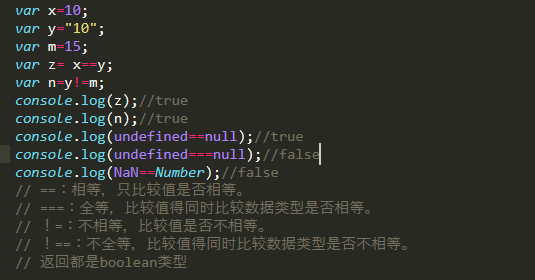
11.比较运算符:用于比较两个值,结果true或者false。运算符的范围: > >= != < <=
==:相等,只比较值是否相等。
===:全等,比较值得同时比较数据类型是否相等。
!=:不相等,比较值是否不相等。
!==:不全等,比较值得同时比较数据类型是否不相等。
返回都是boolean类型,只有false或者true
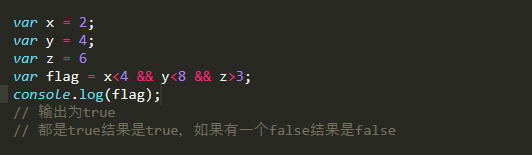
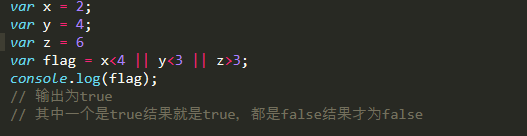
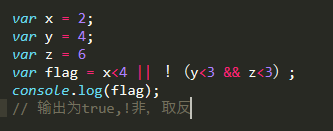
12.逻辑运算符 :逻辑与( && )、逻辑或( || )、逻辑非( ! )等,结果是true或者false
对于&& 两个都是true结果是true,如果有一个false结果是false
对|| ,其中一个是true结果就是true,两个都是false结果才为false


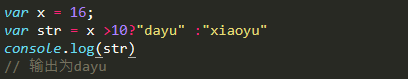
13.三目运算符,也叫三元运算符 :是根据不同的条件,执行不同的操作/返回不同的值
他的格式:条件?值1:值2;
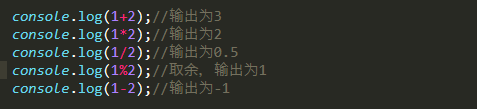
14.算数操作符:+ 加 | - 减 | 乘 | / 除 | % 取余
15.递增和递减
递增 ++a 与 a++ 都是对a进行递增的操作
递减 —a 与 a— 都是对a进行递减的操作
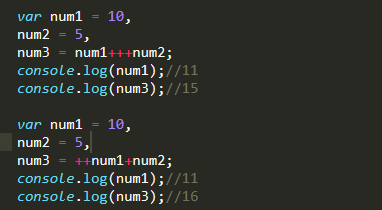
区别
++a(/ —a)先返回递增(/递减)之后的a的值 — 先运算再赋值
a++ (/—a)先返回a的原来的值,再返回递增(/递减)之后的值 — 先赋值在运算


16.赋值运算符
简单赋值 =
复合赋值 += -= = /= %=

17.运算符的优先级
( ) 小括号 — 优先级高
++ — 自加 自减
* / % 乘 除 取余
+ - 加 减
< <= > >= 逻辑运算
== != 等于 不等于
&& 逻辑与
|| 逻辑或
?: 三目运算符
= 赋值 — 优先级低
18.程序控制语句:
条件判断类控制语句
语法格式:if(条件){
代码段;
} else {
代码段;
}
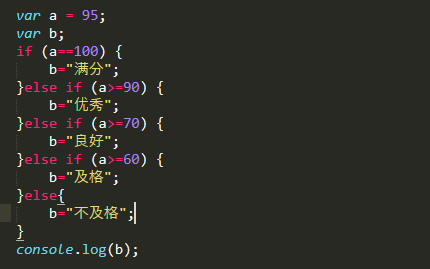
eg:
多重if嵌套控制语句

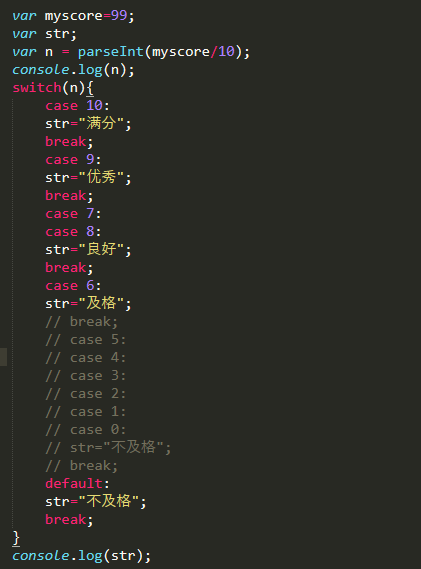
或者

Break 语句 : 立即退出循环
这两种程序控制语句能达到相同的效果
19.循环类控制语句:for循环 while循环 do-while循环
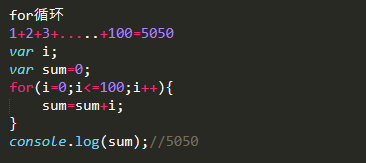
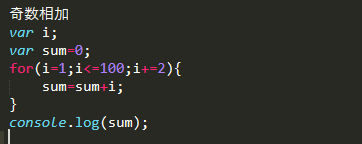
for循环:


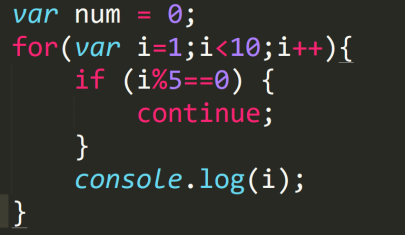
continue语句:结束本次循环,继续开始下一次;
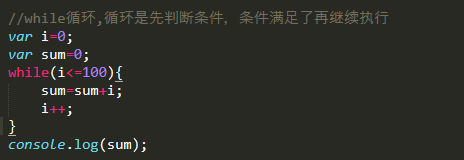
while循环 循环是先判断条件,条件满足了再继续执行
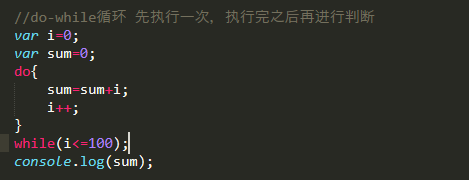
do-while循环 先执行一次,执行完之后再进行判断
for循环和while循环的区别:
for:适合已知循环次数的循环体
while:适合未知循环次数的循环体
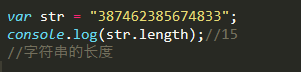
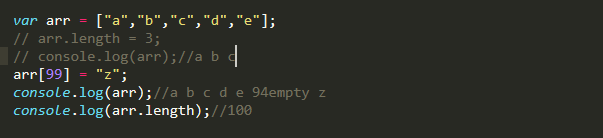
20. 字符串的长度:string.length 。 是为了获取string字符串的长度, 他的返回值:number
21.弹出输入框:prompt() 返回值:点击确定,返回输入的内容; 点击取消,返回null。







22.内置函数:字符函数 / 日期函数 / 数学函数 / 转化函数
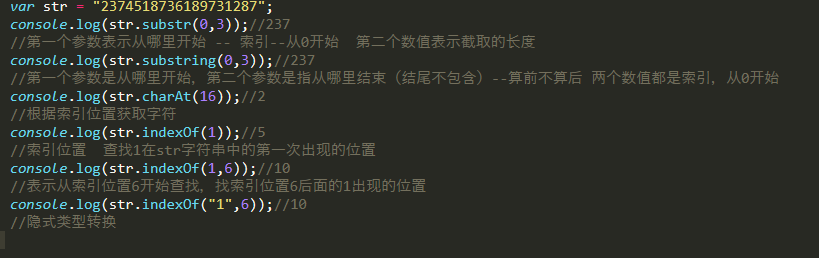
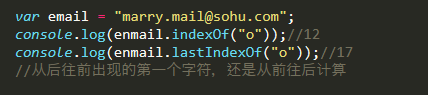
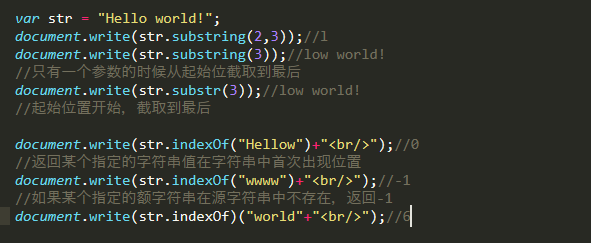
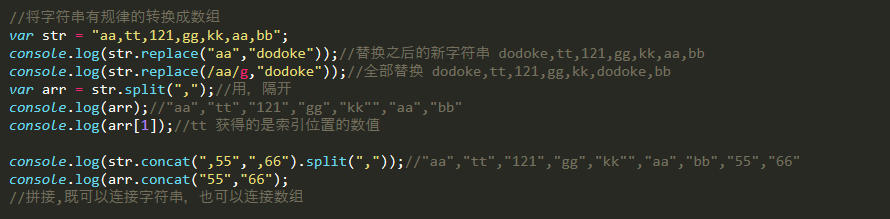
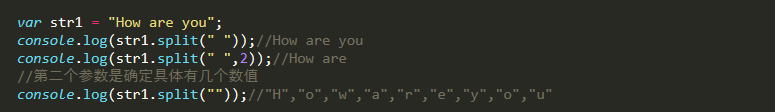
字符函数:subsutring substr charAt split length indexof concat replace
lastIndexOf:从后往前出现的第一个字符,但还是从前往后计算



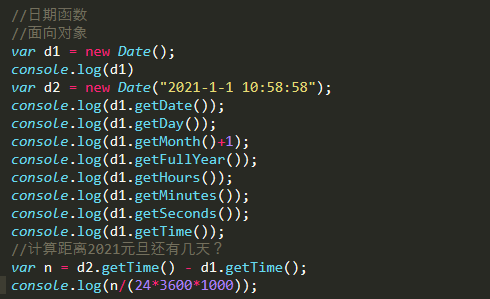
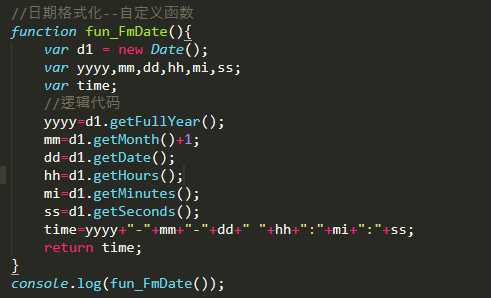
日期函数:Date getDate getDay getMonth getFullYear (getYear) getHours getMinutes getSeconds
Date:当前年月日时分秒 / getDay 返回一星期中的某一天 / getDate()返回一个月中的某一 天/getMonth返回一年中的某一个月(索引从0开始,得到月份要+1)/ getFullYear 返回某一年 /getHours 返回某一个小时/ getMinutes 返回某一分/ getSeconds 返回某一秒


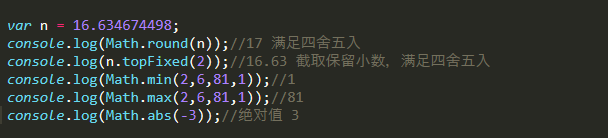
数学函数 :math.round max min abs
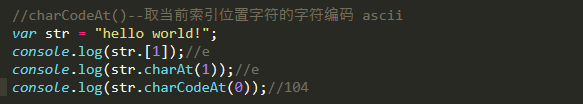
charCodeAt
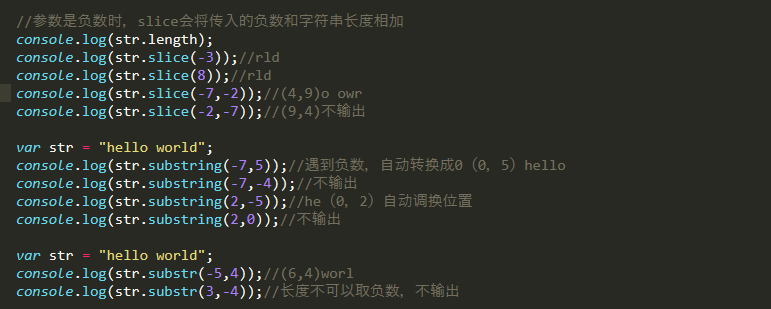
参数是负数时,slice会将传入的负数和字符串长度相加
substring遇到负数,参数会自动转换成0,如果第二个参数为负数,会与第一个参数自动调换位置
参数是负数时,substr会将传入的负数和字符串长度相加,第二个参数时长度,不可以为负数
ceil() —-向上取整
floor() —-向下取整
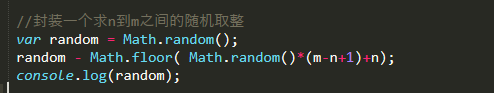
random:返回随机生成的一个实数
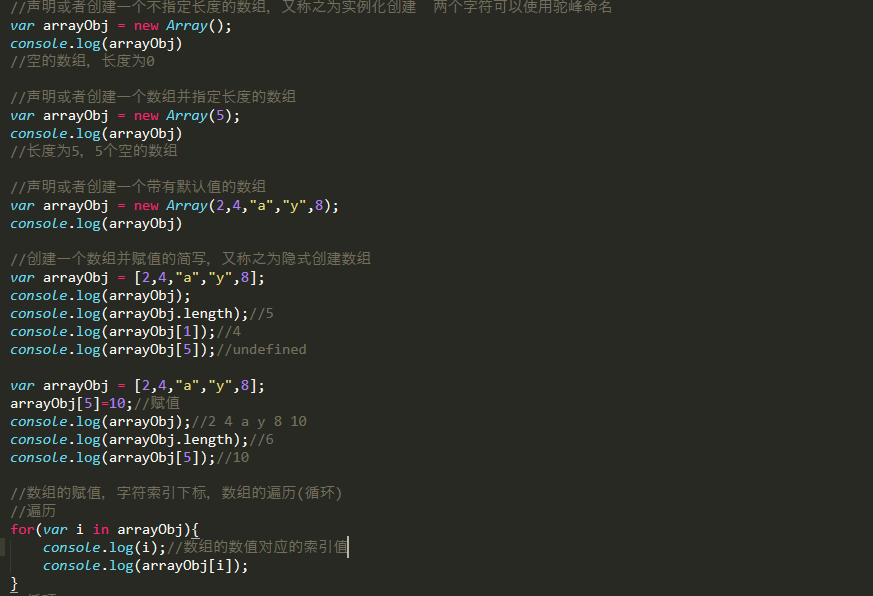
23.数组


24.数组的栈方法
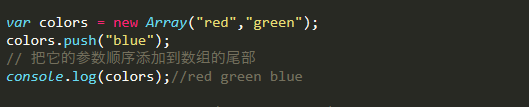
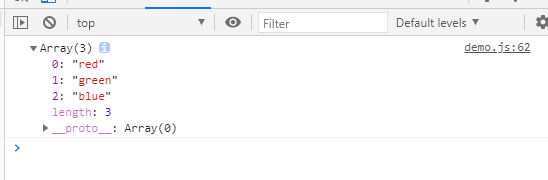
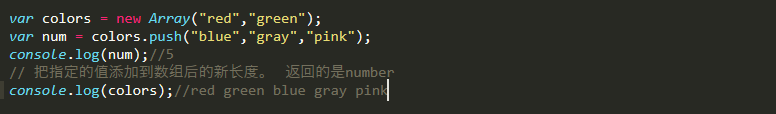
push():把它的参数顺序添加到数组的尾部 返回值:把指定的值添加到数组后的新长度。 返回的是number


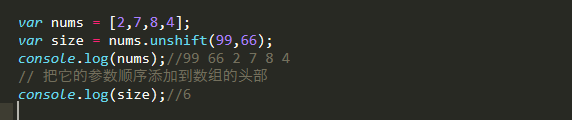
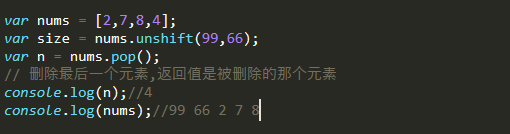
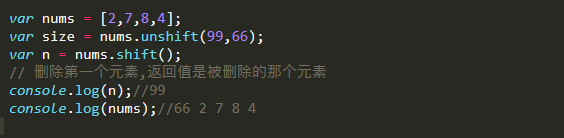
unshift():把它的参数顺序添加到数组的头部,返回值:把指定的值添加到数组后的新长度。 返回的是number
pop():删除arrayObj的最后一个元素,返回值:被删除的那个元素
shift():删除arrayObj的第一个元素,返回值:被删除的那个元素
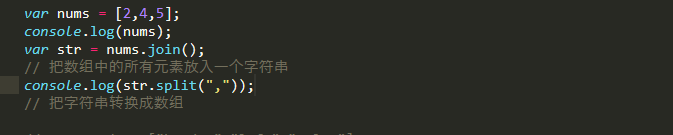
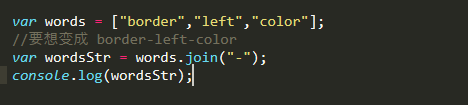
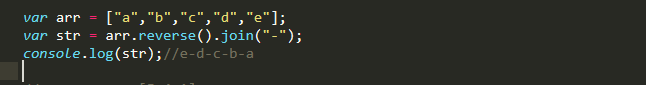
join():用于把数组中的所有元素放入一个字符串 返回值:字符串

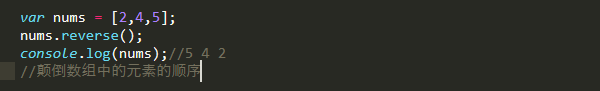
reverse():用于颠倒数组中的元素的顺序 返回值:数组

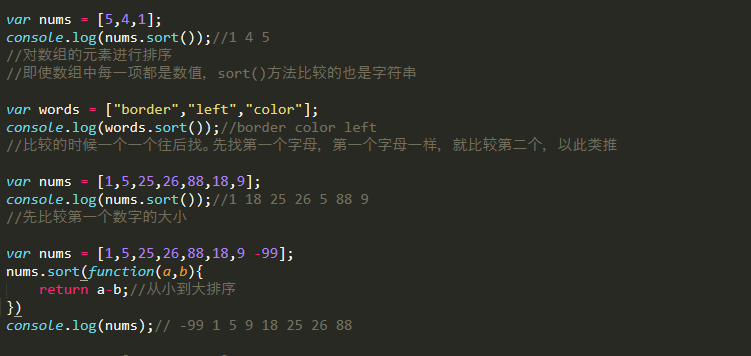
sort():用于对数组的元素进行排序 返回值:数组
即使数组中每一项都是数值,sort()方法比较的也是字符串
sort()方法可以接收一个比较函数作为参数
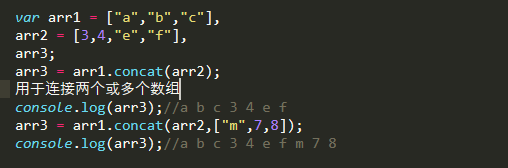
concat():用于连接两个或多个数组 返回值:数组
slice():
- 从已有的数组中返回选定的元素
- 参数:
- start — 必须 规定从何处开始选取,如果是负数,从数组的尾部开始算起
- end — 可选 规定从何处结束选取,是数组片段结束处的数组下标
- start和end指的是数组中的索引值
- 截取从start到end(不包含的元素),正确的是从start到end-1的元素 — 算前不算后
- 返回值:数组
25.DOM基础
基本的DOM查找方法
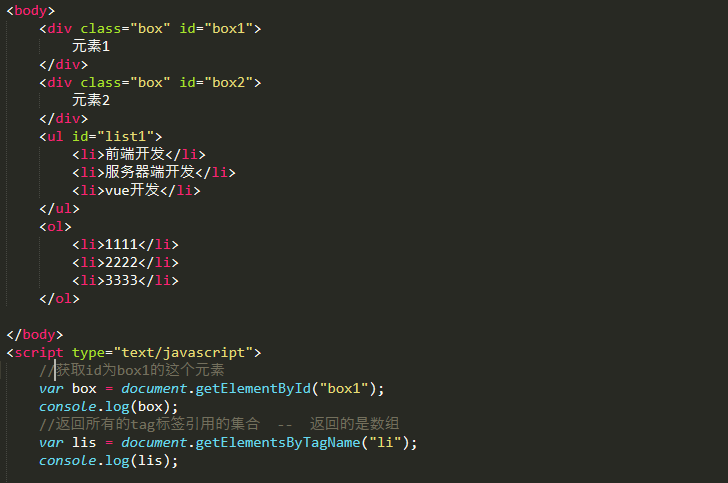
- document.getElementById() — 根据id获取唯一的一个元素
- document.getElementsByTagName() — 返回所有的tag标签引用的集合 — 返回的是数组
- document.getElementsByName() — 返回所有的name属性引用的集合 — 返回的是数组
- document.getElementsByClassName() — 返回包含带有指定类名的所有元素的集合 — 返回的是数组

设置元素的样式
- 语法:ele.style.stylName = styleValue
- 功能:设置元素的样式
- 说明:
a. ele表示要设置样式的DOM对象
b. styleName表示要设置的样式名称 — 使用驼峰命名方式 — fontSize
c. styleValue — 要设置的样式的值
innerHTML
- 语法:ele.innerHTML
- 功能:返回ele元素开始和结束标签之间的HTML
- 语法:ele.innerHTML=“html”
- 功能:设置ele元素开始和结束之前的HTML内容为html

className
1. 语法:ele.classname
2. 功能:返回ele元素的class属性
3. 语法:ele.classname = “cls”
4. 功能:设置ele元素的class属性为cls
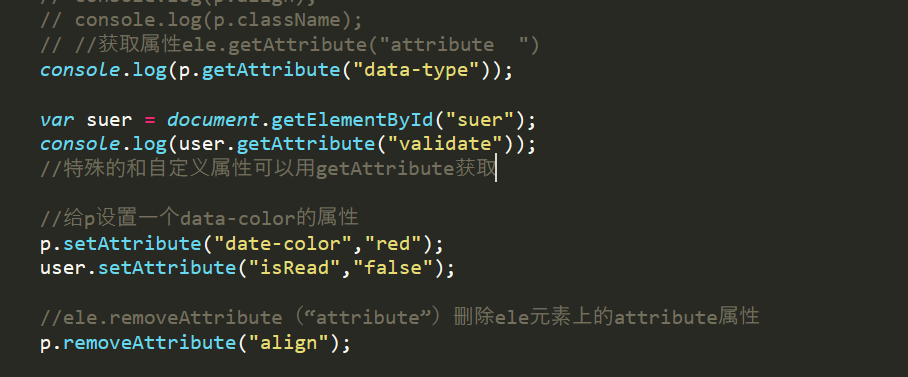
获取属性
1. 语法:ele.getAttribute(“attribute “)
2. 功能:获取ele元素的属性
3. 说明; a. ele — 要操作的DOM对象
b. attribute — 是要获取的html属性(id type class)
设置属性
1. 语法:ele.setAttribute(“attribute”,value)
2. 功能:在ele元素上设置属性
3. 说明: a. ele — 要操作的dom对象
b. attribute — 要设置的属性名称
c. value — 要设置的attribute属性值
删除属性
1. 语法:ele.removeAttribute(“attribute”)
2. 功能:删除ele元素上的attribute属性
3. 说明: a. ele — 要操作的对象
b. attribute — 要删除的属性名称
HTML事件
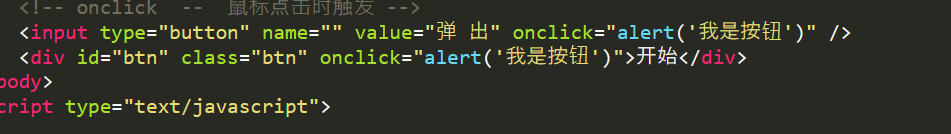
1.直接在HTML元素标签内添加的事件,执行脚本。
2. 语法:
3. 功能:在html元素上绑定事件
4. 说明:执行脚本可以是一个函数的调用
鼠标事件
- onload — 页面加载时触发
- onclick — 鼠标点击时触发

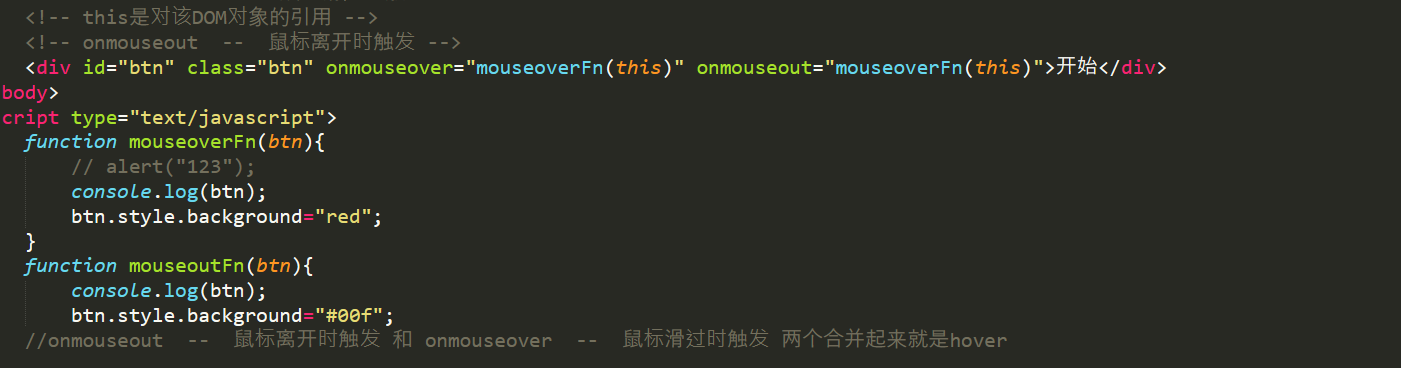
- onmouseover — 鼠标滑过时触发
- onmouseout — 鼠标离开时触发

- onfoucs — 获得焦点时触发 — input标签type为text password / textarea标签
- onblur — 失去焦点时触发

- onchange — 域的内容发生改变时触发 — 一般作用在select、checkbox、radio
关于this的指向
在事件触发函数中,this是对该DOM对象的引用
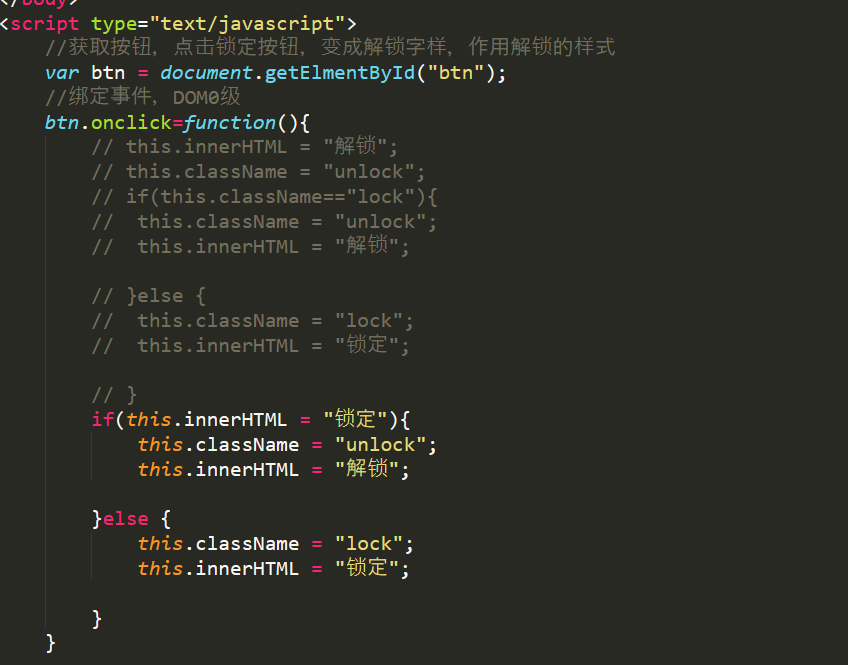
DOM0级事件
- 通过DOM获取HTML元素
- (获取HTML元素).事件 = 执行脚本
- 语法:ele.事件 = 脚本
- 功能:在DOM对象上绑定事件
- 说明:执行脚本可以是一个匿名函数,也可以是一个函数的调用

鼠标事件 —
- onsubmit事件 — 表单中的确认按钮被点击时发生 — 不是加在按钮上而是表单上
- onmousedown — 鼠标按钮在元素上按下时触发
- onmouseup — 在元素上松开鼠标按钮时触发 — 2和3成就了onclick事件
- onmousemove — 在鼠标指针移动时触发
- onresize — 当调整浏览器窗口大小时触发
- onscroll — 拖动滚动条滚动时触发
键盘事件与keycode属性
- onkeydown — 在用户按下一个键盘按键时触发
- onkeypress — 在按下键盘按键时发生(只会响应字母和数字符号)
- onkeyup — 在键盘按键松开时发生
- keycode:返回onkeypress onkeydown 或者onkeyup事件触发的键的值得字符代码,或者
键的代码
BOM基础
BOM概念 :bom:(browser object model) — 浏览器对象模型
window是浏览器的一个实例
- 是通过JavaScript访问浏览器窗口的一个接口
- 又是ecmascript规定的global对象 — 全局对象
window对象的方法
- window.alert();
- window.confirm(“message”);
a. 点击确定,返回true
b. 点击取消,返回false - window.prompt()

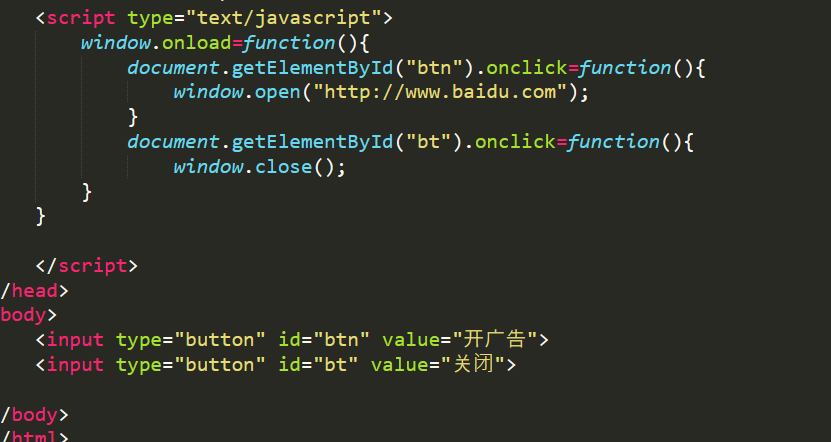
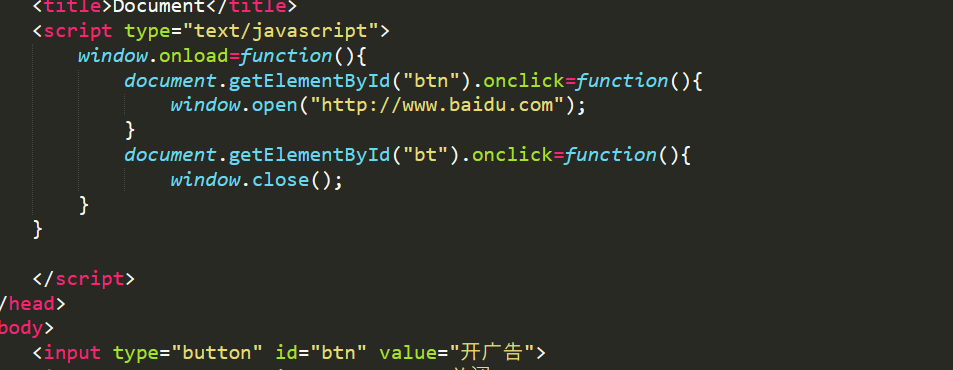
- window.open()

- window.close()

- location对象 — window对象的属性,也是document对象的属性

- history.back() — history.go(-1) — 回退

- history.forward() — history.go(1) — 前进

