jquery入门
jQuery是一个快速,小巧而且功能丰富的JavaScript库。
jQuery是一个JavaScript函数库
jQuery是一个轻量级“写得少,做得多”的JavaScript库
jQuery的作用:
HTML元素选取
JavaScript:var obj = document.getElementById("id"); <br />jQuery:var obj = $("id");<br /><br /> 2.HTML元素操作<br />JavaScript:document.getElementById("id").style.display="none";<br /> jQuery:var obj = $("id").hide();<br /> 3.css操作<br /> JavaScript:document.getElementById("id").style.width="200px";<br /> jQuery:var obj = $("id").css("width","200px");
事件函数
- JavaScript特效和动画
- DOM遍历
- ajax
jQuery的目的
- 化大为小,化繁为简 — 简化代码,使得程序更加高效
- 主要代替繁琐的原生的JavaScript
jQuery的优势
- 轻量级
- 强大的选择器
- 出色的DOM操作及封装
- 可靠的事件处理机制
- 完善的ajax
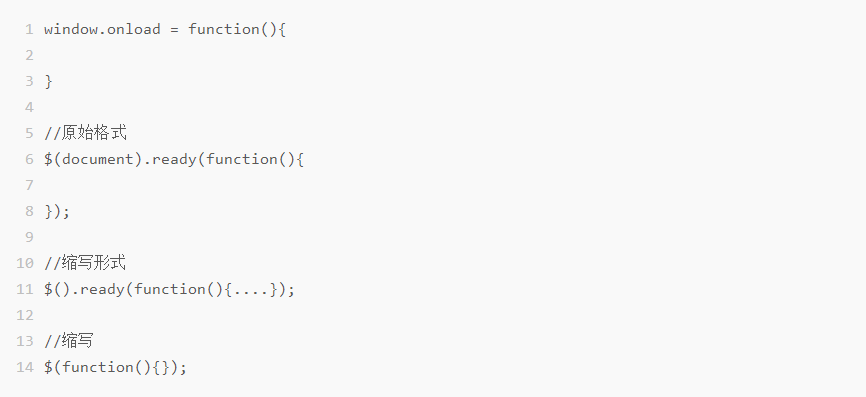
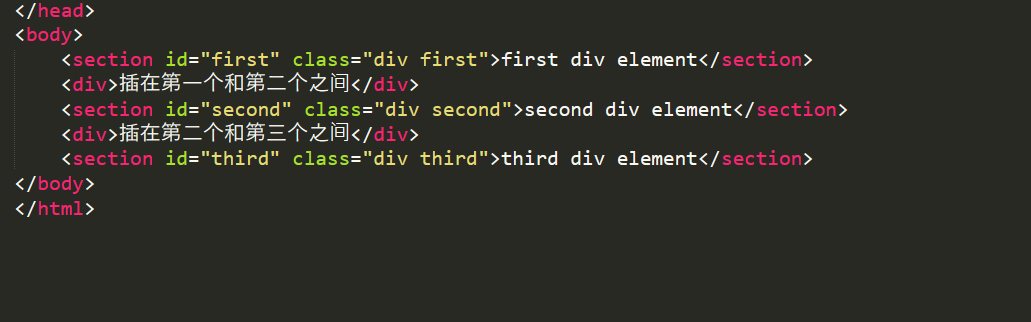
jQuery的基本使用
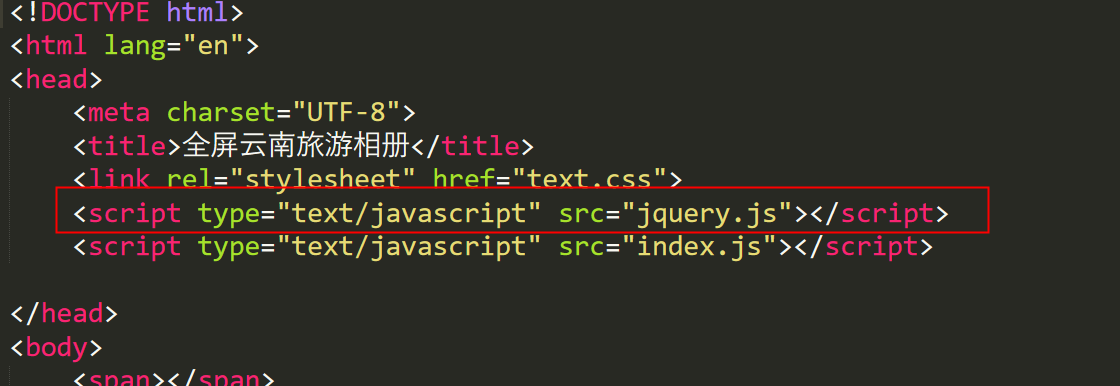
需要在head标签中引入jQuery文件

$符号 — jQuery符号
jQuery将所有的功能全部封装在一个全局变量jQuery中,而$是一个合法的变量名,他是jQuery的 别名。 绝大多数时候,我们直接使用$ 如果$符号变量占用,只能使用jQuery这个变量


jQuery选择器
选择器是jQuery的核心 $(“”)
JavaScript:document.getElementById(“username”);
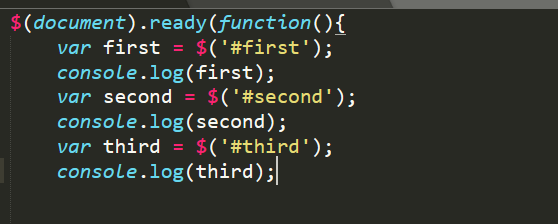
jQuery:$(“#username”);
返回的对象都是jQuery对象 类似数组,每一个元素都是引用了DOM节点的对象
基本选择器
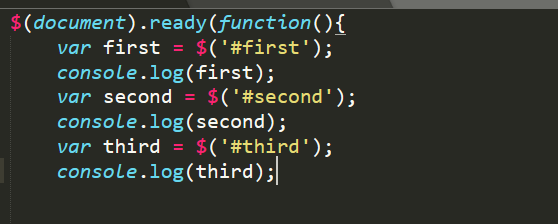
id 根据给定的id匹配一个元素( 优先级最高,效率最高)


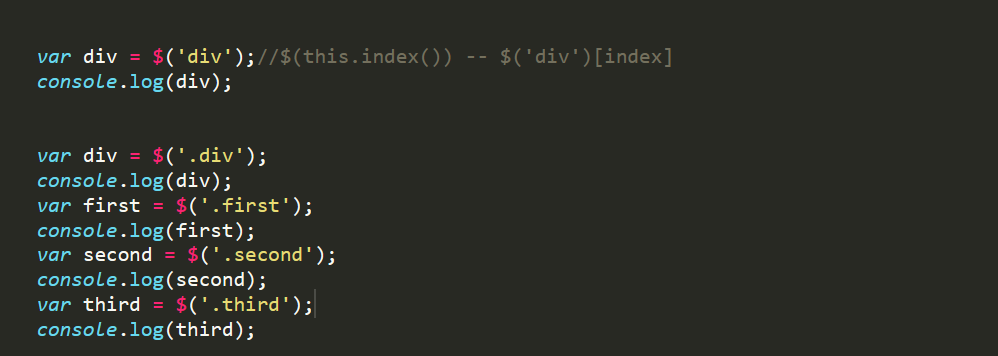
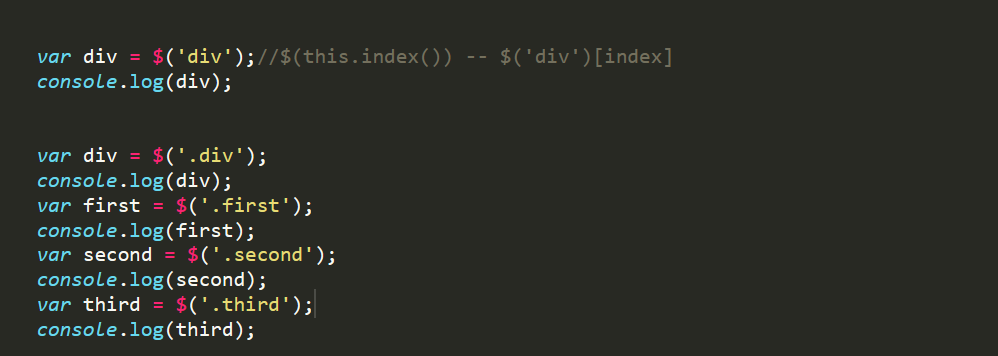
- element 根据给定的元素标签名匹配所有元素( 效率相对较差,建议使用)

- .class 根据给定的css类名匹配元素 (效率相对较差,建议使用)

总结:
i. id选择器是唯一的id
ii. 标签选择器可以获取一组标签
iii. 类型选择器可以根据选择不同,我可以选择相同返回一组。
iv. 尽量将id留给行为层js操作。 但是id优先级高于类选择器优先级
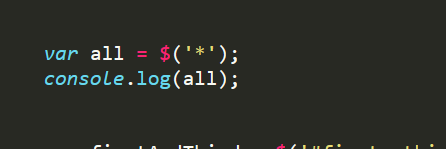
- 通配符选择器 * 匹配所有元素(效率最差的,不建议使用)
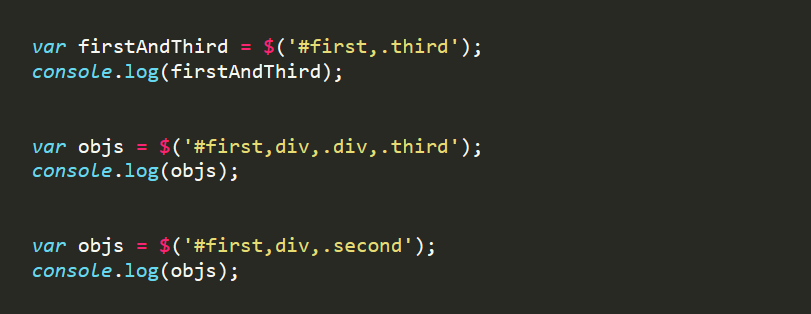
多项选择器
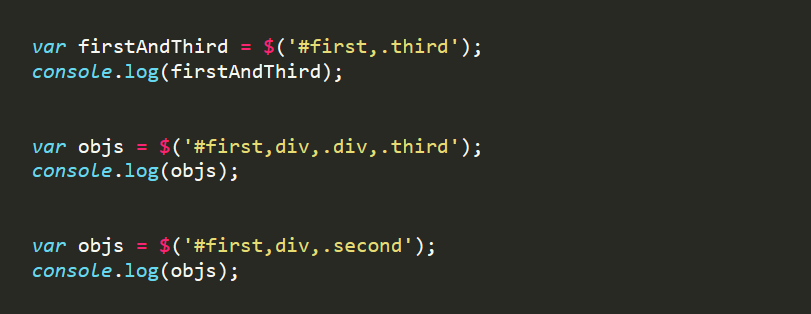
$(“selector1,selector2,selector3”)
将每一个选择器匹配到的元素合并到一起后返回
可以指定任何多个选择器,并将匹配到的元素合并到一个结果内

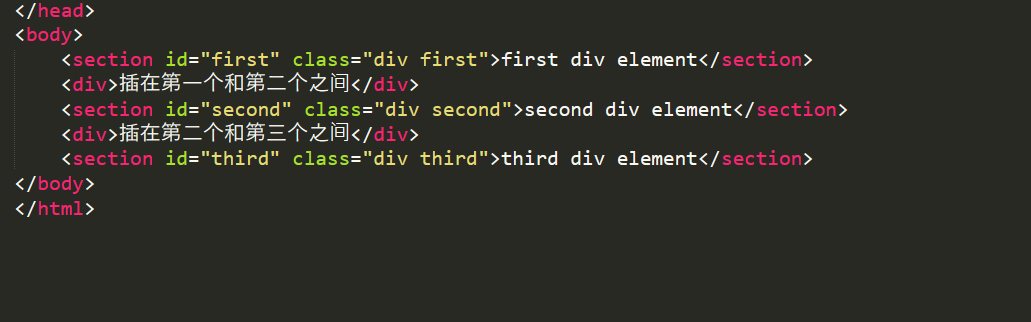
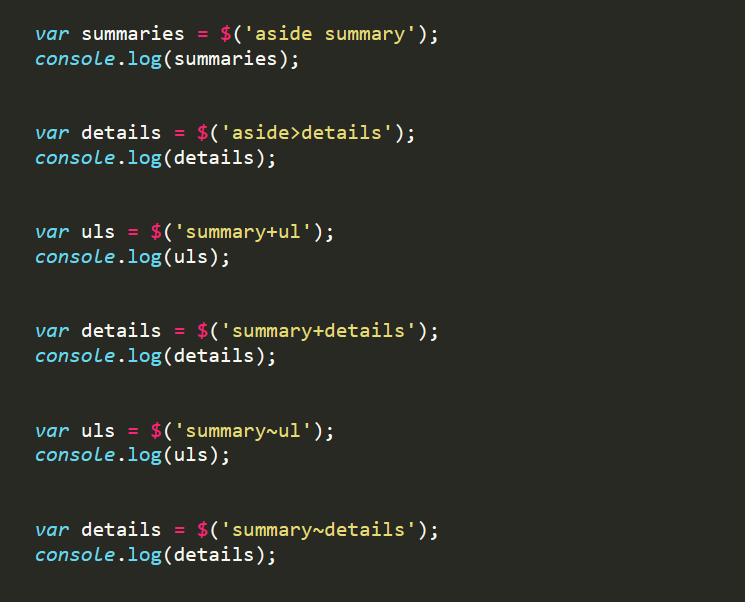
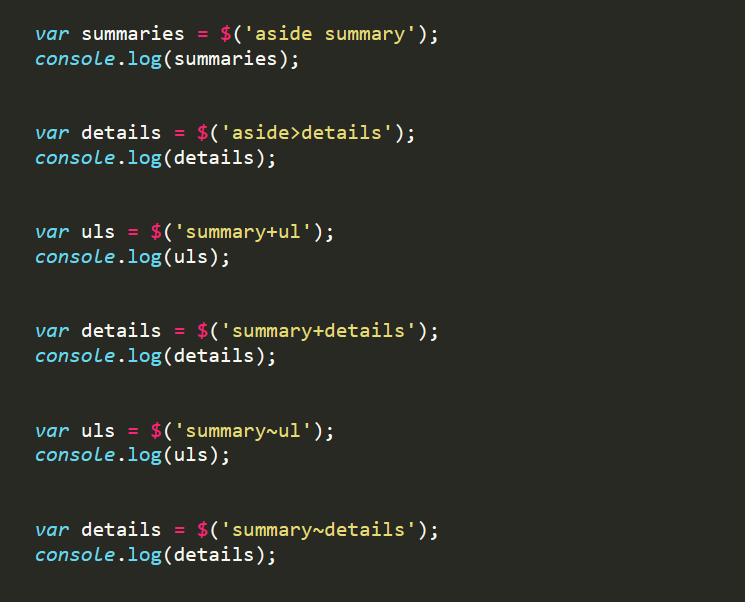
层级选择器
$(“obj ele”) 在给定的祖先元素下匹配所有的后代元素
$(“obj>ele”) 在给定的父元素下匹配所有的子元素 子选择器的效率相对较高
$(“prev+next”) 匹配所有紧接在prev元素后的next元素
$(“prev~next”) 匹配prev元素之后的所有next元素
总结:兄弟选择器重点必须是同一级,兄弟关系,用的不特别多! 子选择器和直接子选择器相对较多!

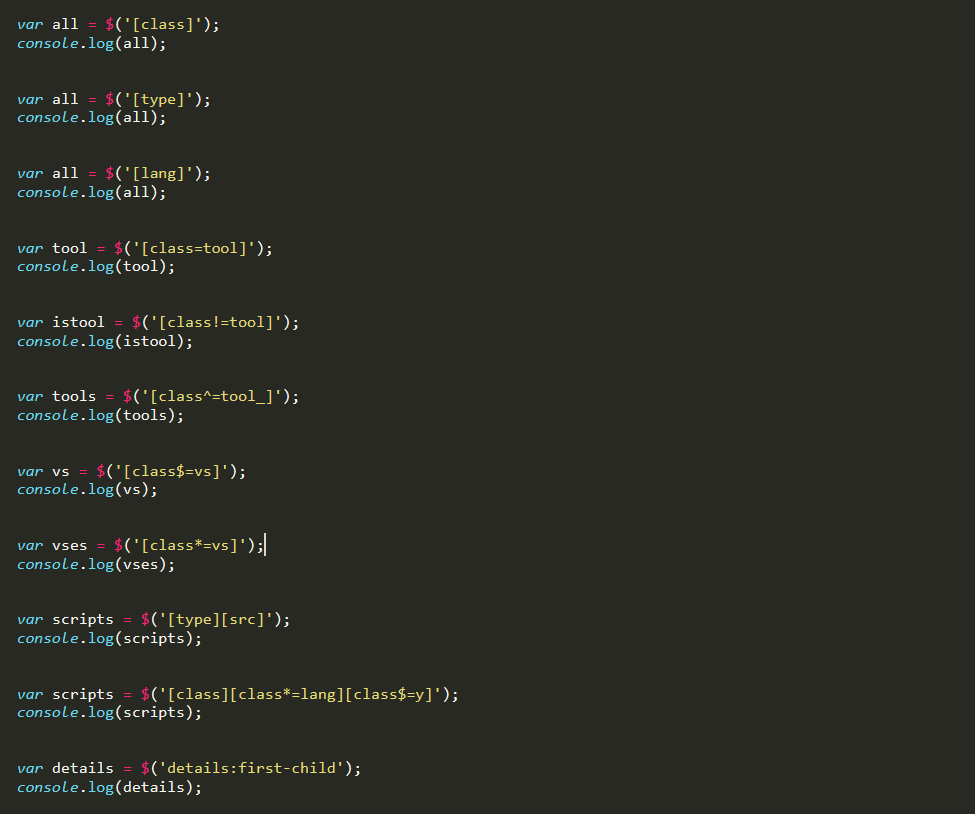
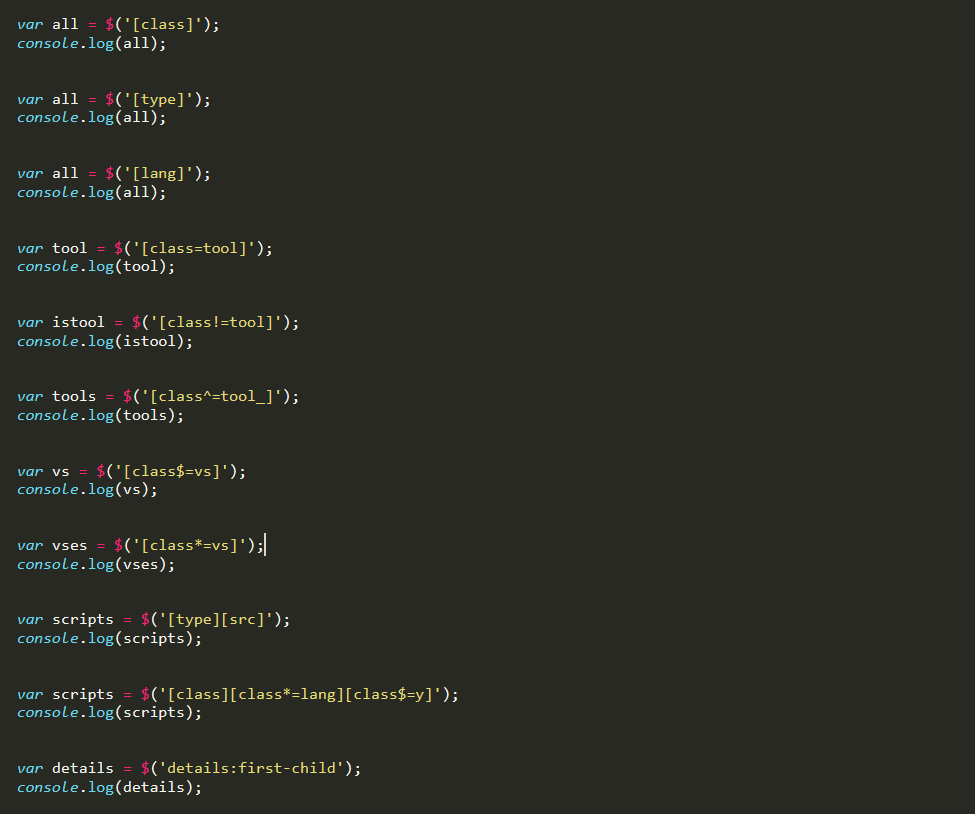
过滤器
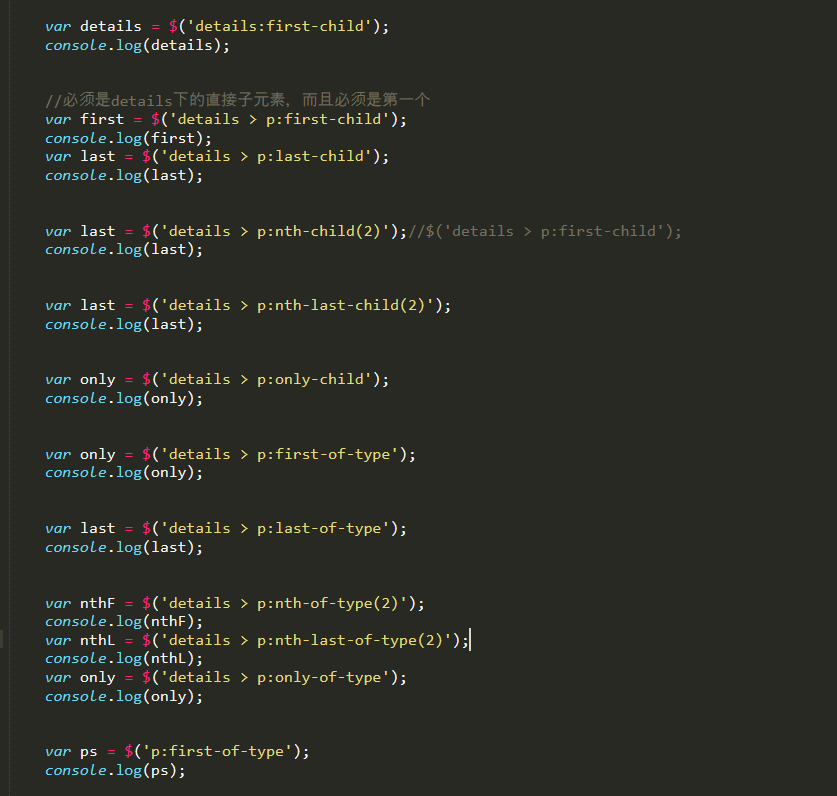
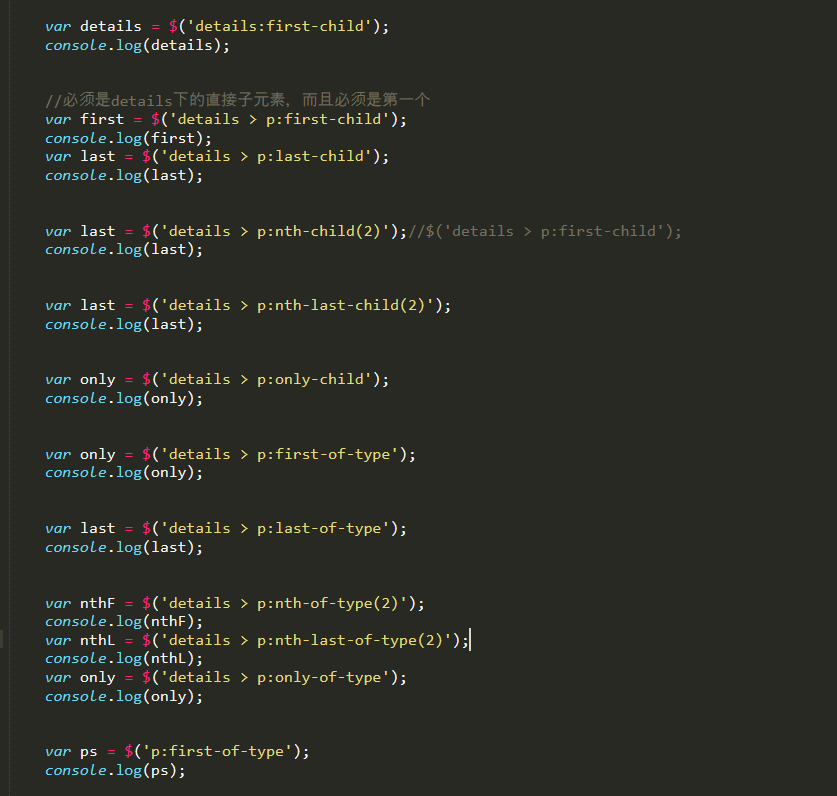
过滤器之child系列
- :first-of-type
- :last-of-type
- :nth-of-type(n|even|odd)
- :nth-last-of-type(n|even|odd)
- :only-of-type


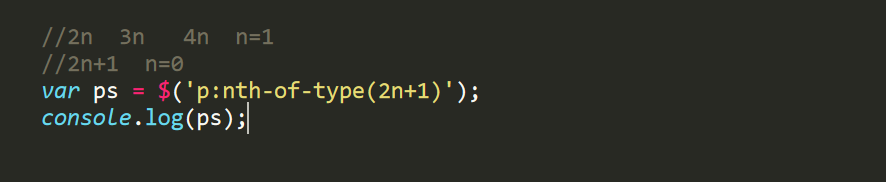
过滤器参数
- n 匹配元素的序号 必须是整数 从1开始
- even 匹配所有偶数元素
- odd 匹配所有的奇数元素
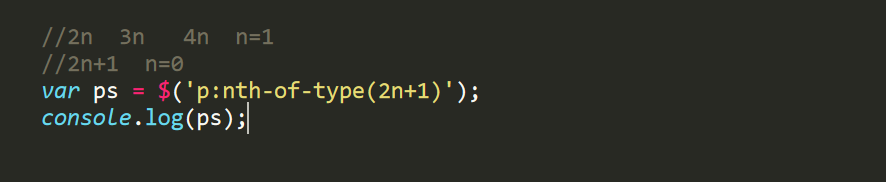
- formula 使用特殊公式(an+b)进行操作

表单相关 — 表单元素
:input 可以选择