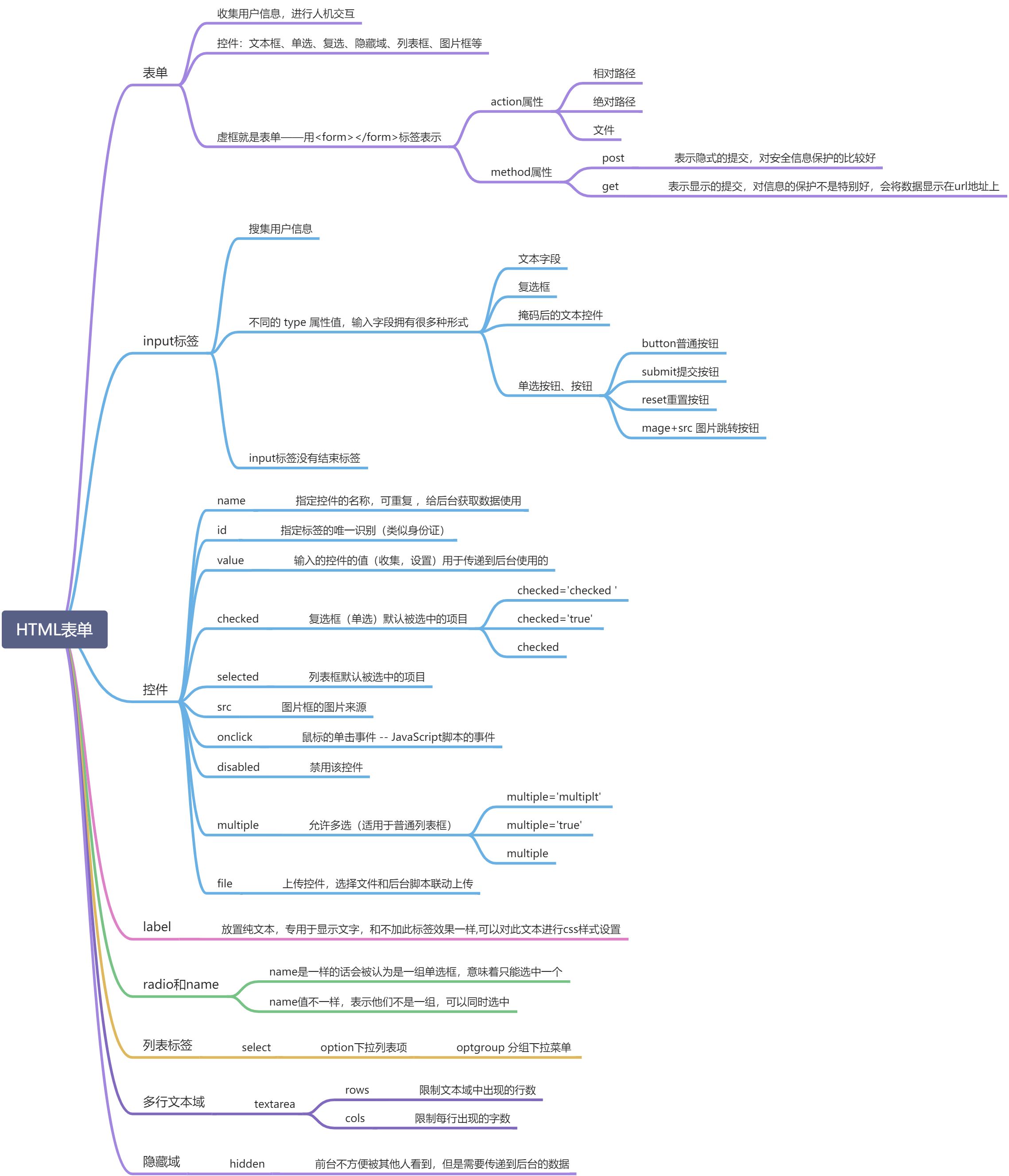
 1.表单:是用于收集用户的信息,进行人机交互的操作。人机交互:是指收集数据之后将其传递给后台,后台处理完再次返回响应到前台的过程
1.表单:是用于收集用户的信息,进行人机交互的操作。人机交互:是指收集数据之后将其传递给后台,后台处理完再次返回响应到前台的过程
2.表单包含文本框、单选、复选、隐藏域、列表框、图片框等统一称为:控件.。
3.虚框就是表单——用
4.标签用于搜集用户信息。 根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字 段、复选框、掩码后的文本控件、单选按钮、按钮等等。
在 HTML 中,input 标签没有结束标签。
5.表单控件的常用属性:
name 指定控件的名称,可重复 — 给后台获取数据使用
id 指定标签的唯一识别(类似身份证)
value 输入的控件的值(收集,设置) — 用于传递到后台使用的
checked 复选框(单选)默认被选中的项目
selected 列表框默认被选中的项目
src 图片框的图片来源
onclick 鼠标的单击事件 — JavaScript脚本的事件
disabled 禁用该控件
multiple 允许多选(适用于普通列表框)
6.

action:传递到后台的,收集数据传递到后台进行响应 — 相对路径,绝对路径地址或者文件
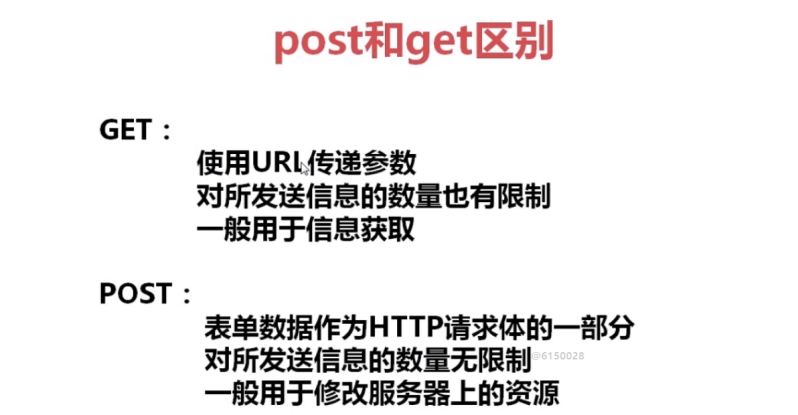
method:post 表示隐式的提交,对安全信息保护的比较好
get 表示显示的提交,对信息的保护不是特别好,会将数据显示在url地址上

7.label:此标签可以放置纯文本,专门用于显示文字使用的,和不加此标签效果一样;
后期可以对此文本进行css样式的设置。

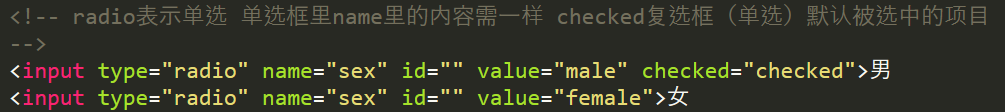
8.radio的name属性:
name是一样的话会被认为是一组单选框,意味着只能选中一个;
name值不一样,表示他们不是一组,可以同时选中;
checked复选框有三种表达方式:1.checked=”checked “ 2.checked=”true” 3.checked

button普通按钮会和后面的JavaScript联动使用
submit则是具有提交的功能
reset是重置按钮
image+src 图片跳转按钮
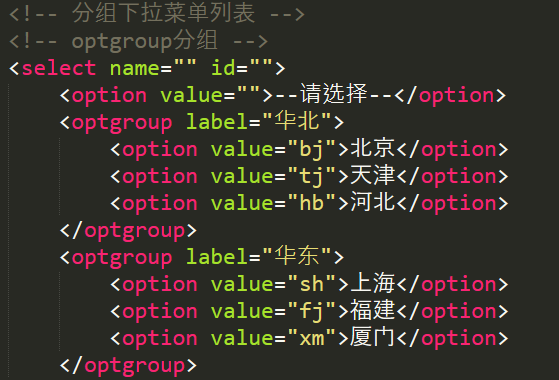
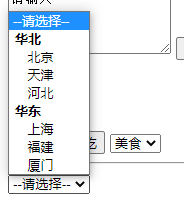
select选择列表标签 option下拉列表项



10.textarea是多行文本域,rows是限制出现的行数,cols是限制每行出现的字数。用于论坛发帖,长文档的输入
11.file是上传控件 — 选择文件和后台脚本联动上传。
12.隐藏域 — 虽然是隐藏的,但是主要作为前台不方便被其他人看到,但是需要传递到后台的数据
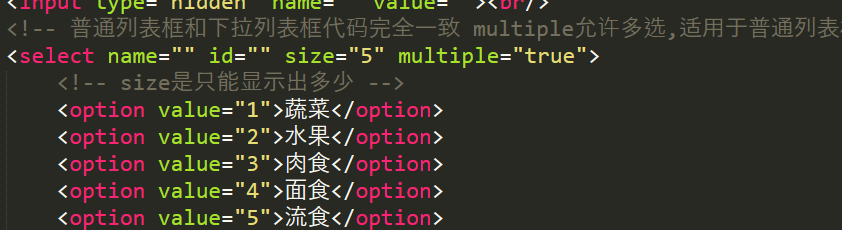
13.普通列表框和下拉列表框代码完全一致
multiple允许多选,适用于普通列表框 multiple也有三种表达方式:1.multiple=”multiplt” 2.multiple=”true” 3.multiple
- 分组下拉菜单 — optgroup