 学习了HTML基础标签、表格和表单,我们可以在网页中将我们所学的综合起来构成一个稍微完整多样化的网页。
学习了HTML基础标签、表格和表单,我们可以在网页中将我们所学的综合起来构成一个稍微完整多样化的网页。
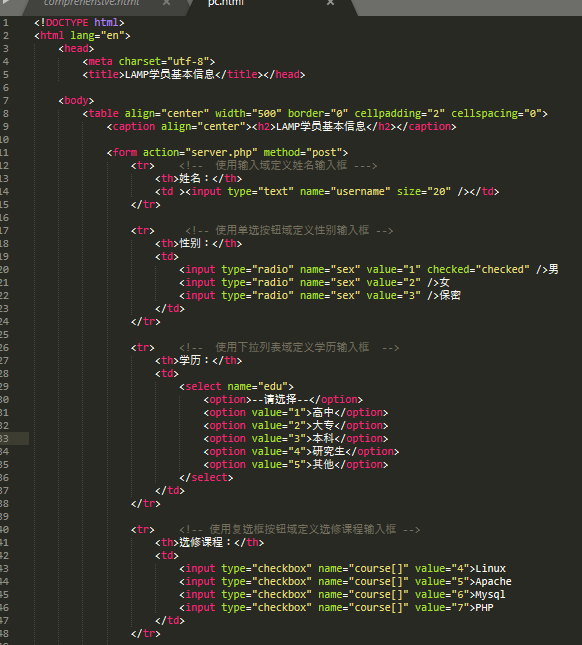
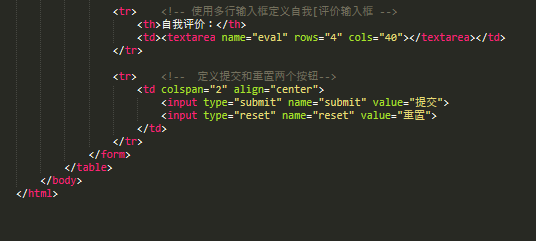
比如我们可以使用表格布局的方式来编写表单元素
eg:

效果展示:
可以看到我们可以通过表格来实现一些简单的页面布局,但是表格布局不是唯一的方式,美化效果还需要css样式来补充!
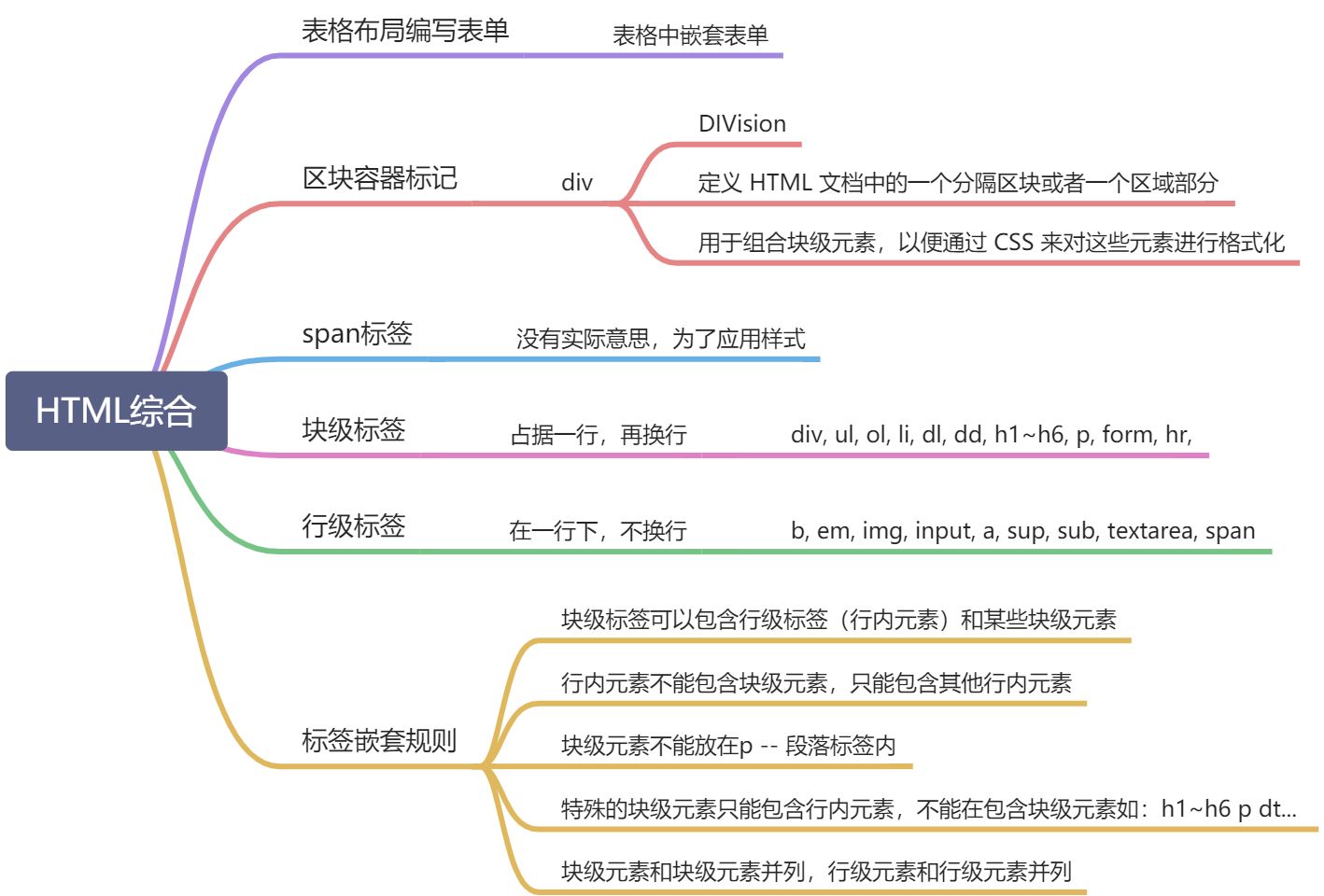
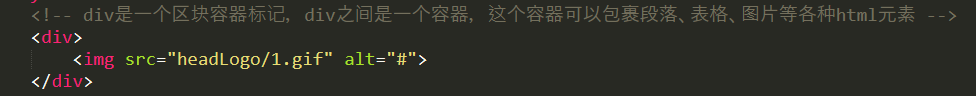
1,div标签
div 是一个区块容器标记,div之间是一个容器,这个容器可以包裹段落、表格、图片等各种html元素
2,span标签
span 没有实际意思,为了应用样式。
3,块级标签和行级标签
块级标签 是指占据一行,再换行
行级标签 是指在一行下,不换行。
块级标签常见的有:div, ul, ol, li, dl, dd, h1~h6, p, form, hr,。。。。
行级标签常见的有:b, em, img, input, a, sup, sub, textarea, span…
4,标签嵌套规则
1、块级标签可以包含行级标签(行内元素)和某些块级元素
2、行内元素不能包含块级元素,只能包含其他行内元素
3、块级元素不能放在p — 段落标签内
4、特殊的块级元素只能包含行内元素,不能在包含块级元素
如:h1~h6 p dt…
5、块级元素和块级元素并列,行级元素和行级元素并列

