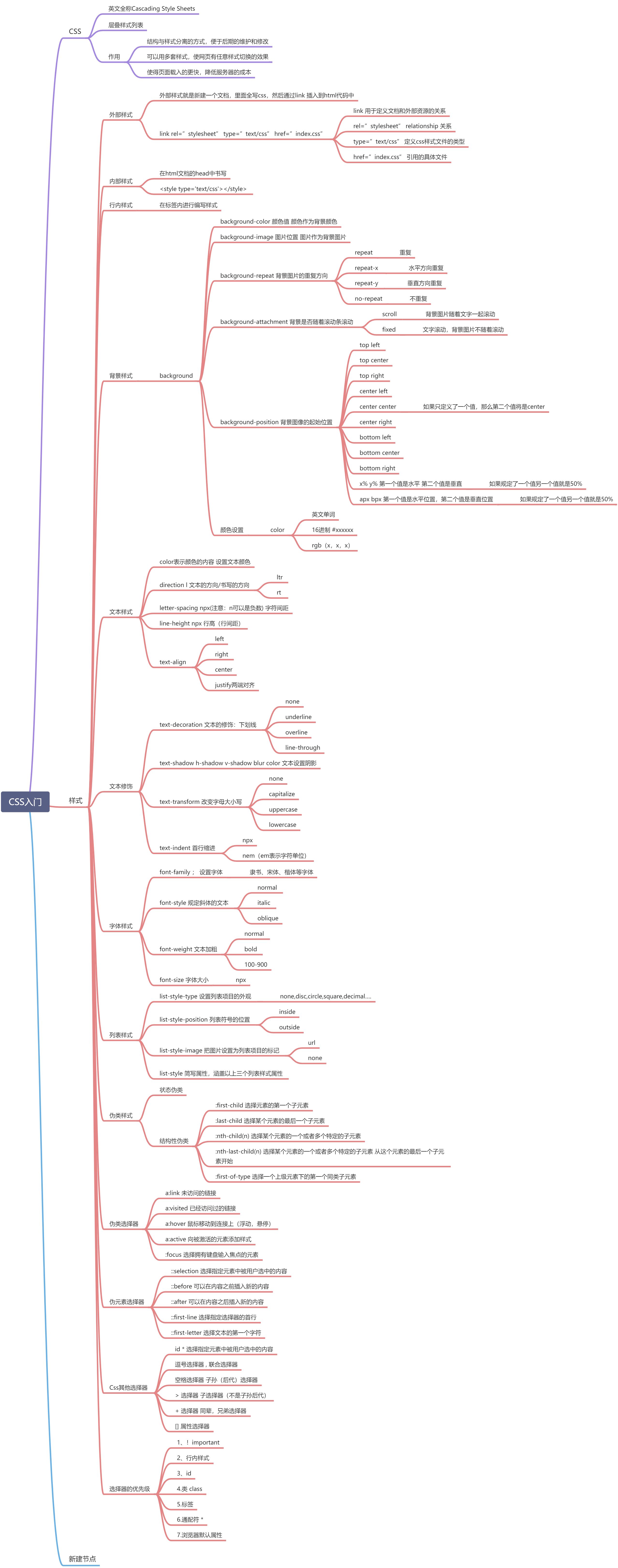
 1.CSS英文全称是:Cascading Style Sheets 中文名叫层叠样式列表
1.CSS英文全称是:Cascading Style Sheets 中文名叫层叠样式列表
2.CSS作用
1、结构与样式分离的方式,便于后期的维护和修改
2、可以用多套样式,使网页有任意样式切换的效果
3、使得页面载入的更快,降低服务器的成本
3.样式分类分为:外部样式、内部样式和行内样式 — css文件是以css为后缀!
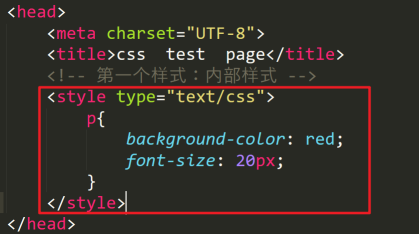
内部样式:

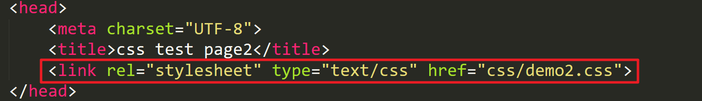
外部样式:

创建并使用外部样式表
外部样式:外部样式就是新建一个文档,里面全写css,然后通过link 插入到html代码中
作用:使得网页的表示层和结构层能够进行彻底分离
1、 link 用于定义文档和外部资源的关系
2、 rel=”stylesheet” relationship 关系
3、 type=”text/css” 定义css样式文件的类型
4、 href=”index.css” 引用的具体文件
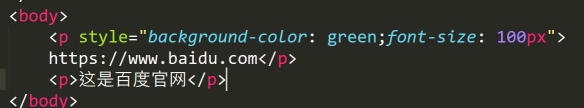
行内样式:

4、背景样式 background
1、background-color 颜色值 颜色作为背景颜色
2、background-image 图片位置 图片作为背景图片
3、background-repeat repeat repeat-x repeat-y no-repeat 背景图片的重复方向
4、background-attachment scroll fixed 背景是否随着滚动条滚动
Fixed 文字滚动,背景图片不随着滚动
scroll 背景图片随着文字一起滚动
5、background-position 背景图像的起始位置
background-position属性列表
1、 top left ,top center ,top right ,center left,center center,center right,bottom left,bottom center,bottom right
如果只定义了一个值,那么第二个值将是center
默认值 0% 0%
2、x% y% 第一个值是水平 第二个值是垂直
左上角:0% 0% 右下角:100% 100%
如果规定了一个值另一个值就是50%
3、 apx bpx 第一个值是水平位置,第二个值是垂直位置。
左上角:0px 0px 右下角:100px 100px
如果规定了一个值另一个值就是50%
6、background 背景样式的值是复合了属性值的组合 1 2 3 4 5
7.颜色设置 color 单词、16进制、rgb
1、 lightgreen lightpink 英文单词
2、 #000000 红绿蓝 #ff0000 #00ff00 #0000ff
3、 rgb(255,0,0) 红绿蓝 rgb(0,255,0) rgb(0,0,255)
8.文本样式:对齐方式,文本修饰,文本转换,文本缩进
作用:美化 修饰页面的文字部分下相关内容
文本样式的属性:
color 表示颜色的内容 设置文本颜色
direction ltr rtl 文本的方向/书写的方向
letter-spacing npx(注意:n可以是负数) 字符间距
line-height npx 行高(行间距)
text-align left,right ,center, justify(两端对齐)
direction ( ltr rtl)和ltext-align的区别
1、 如果是字母和汉字的话,两者的效果是一摸一样的
2、 是否针对阿拉伯数字
direction ( ltr rtl)改变的不是顺序,而是书写的顺序,从右往左写的
文本修饰:
1、text-decoration none,underline,overline,line-through 文本的修饰:下划线
2、text-shadow h-shadow v-shadow blur color 文本设置阴影
3、text-transform none,capitalize,uppercase,lowercase 改变字母大小写
4、text-indent npx,nem(em表示字符单位) 首行缩进
字体样式:
font系列
1、font-family ;隶书、宋体、楷体等字体 设置字体
2、font-style normal italic oblique 规定斜体的文本
3、Font-weight normal bold 100-900 文本加粗
4、font-size npx 字体大小
列表样式
1、list-style-type none,disc,circle,square,decimal…. 设置列表项目的外观
2、list-style-position inside,outside 列表符号的位置
3、list-style-image url,none 把图片设置为列表项目的标记
4、list-style 同前面三个 简写属性,涵盖以上三个列表样式属性
伪类样式:
伪类:
通常情况下超级链接上设置的样式称为伪类,伪类包含两种:1、状态伪类 2、结构性伪类
设置超级链接的几种状态
注意点:
1、 伪类是用在超级链接上的效果比较多
2、 但是超级链接不是伪类
3、 伪类是选择器
伪类选择器
1、a:link 未访问的链接
2、a:visited 已经访问过的链接
3、a:hover 鼠标移动到连接上(浮动,悬停)
4、a:active 向被激活的元素添加样式
5、:focus 选择拥有键盘输入焦点的元素
结构性伪类
1、:first-child 选择元素的第一个子元素
2、:last-child 选择某个元素的最后一个子元素
3、:nth-child(n) 选择某个元素的一个或者多个特定的子元素
4、:nth-last-child(n) 选择某个元素的一个或者多个特定的子元素 从这个元素的最后一个子元素开始
5、:first-of-type 选择一个上级元素下的第一个同类子元素
伪元素选择器:
1、::selection 选择指定元素中被用户选中的内容
2、::before 可以在内容之前插入新的内容
3、::after 可以在内容之后插入新的内容
4、::first-line 选择指定选择器的首行
5、::first-letter 选择文本的第一个字符
Css其他选择器
1、id 选择指定元素中被用户选中的内容
2、逗号选择器 , 联合选择器
3、空格选择器 子孙(后代)选择器
4、> 选择器 子选择器(不是子孙后代)
5、+ 选择器 同辈,兄弟选择器
6、[] 属性选择器
选择器的优先级
1、!important
2、行内样式
3、ID
4、类 class
5、标签
6、通配符
7、浏览器默认属性

