CSS3选择器
基本选择器:* 元素 类 ID 后代
新增基本选择器:子元素 相邻兄弟 通用兄弟 群组 (,)
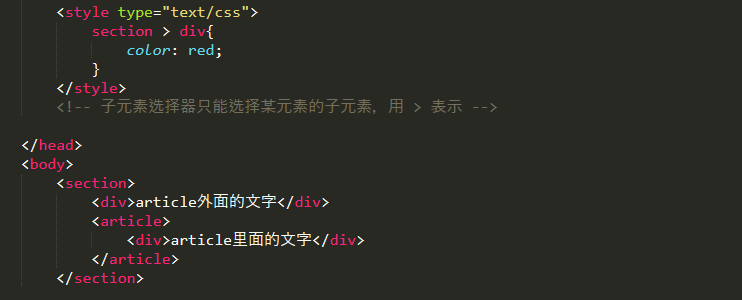
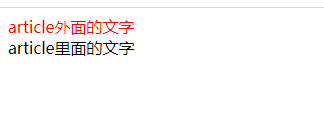
子元素:只能选择某元素的子元素;父亲>儿子 — 只能是儿子

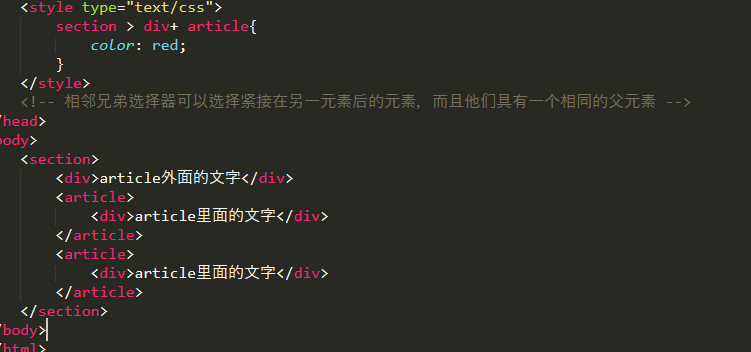
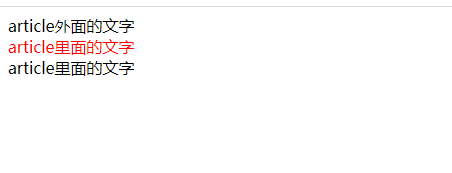
相邻兄弟元素:可以选择紧接在另一个元素后的元素,而且他们具有一个相同的父元素;元素+兄弟相邻元素

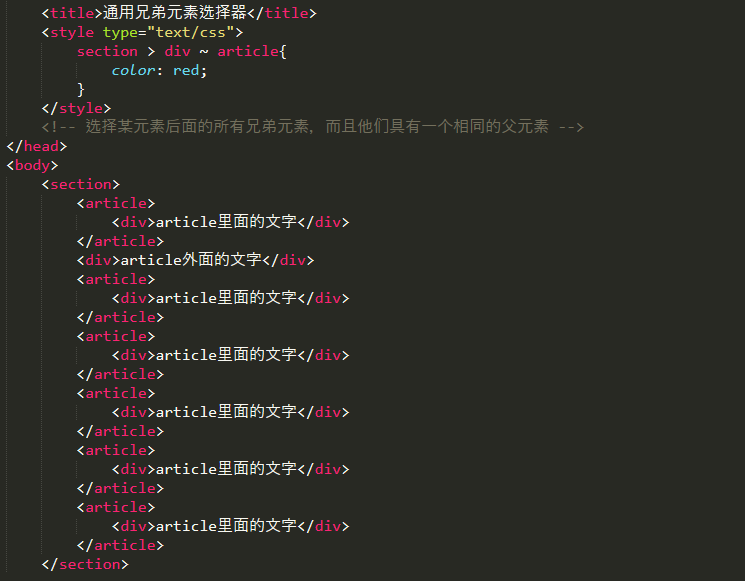
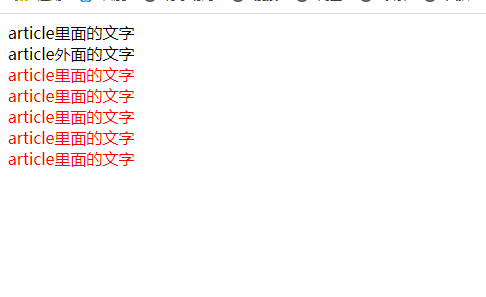
通用兄弟:选择某元素后面的所有兄弟元素,而且他们具有一个相同的父元素;元素~后面所有兄弟相邻元素

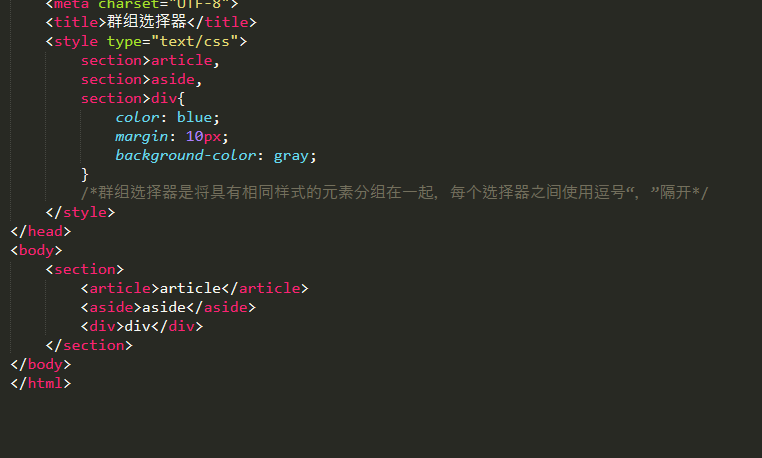
群组选择器:将具有相同样式的元素分组在一起,每个选择器之间使用 ,隔开;元素1,元素2,元素3,。。。

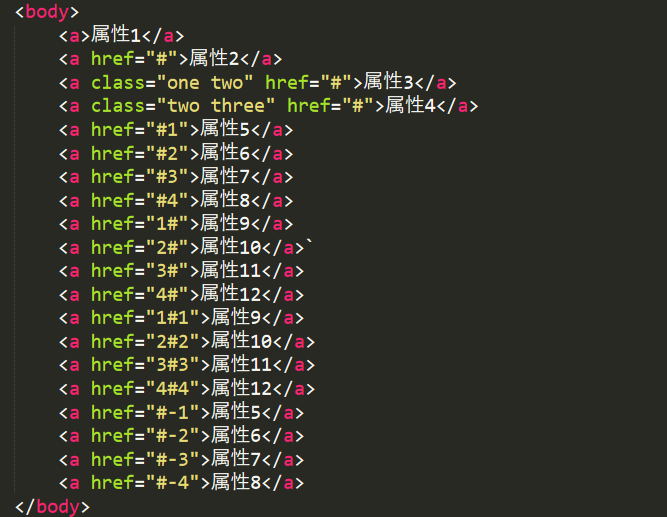
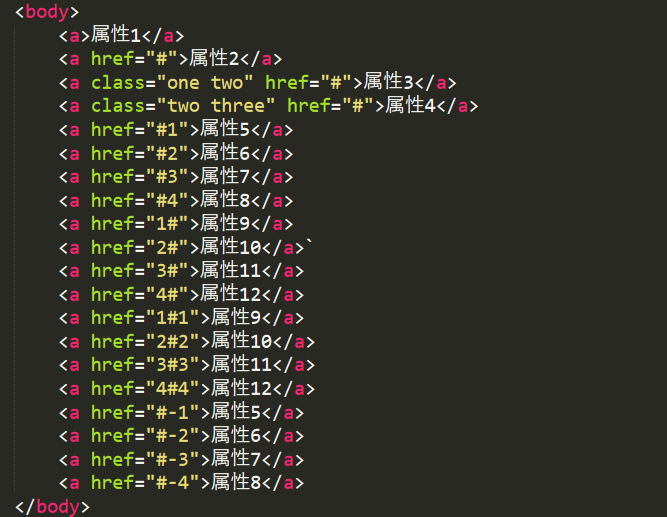
属性语法分类:
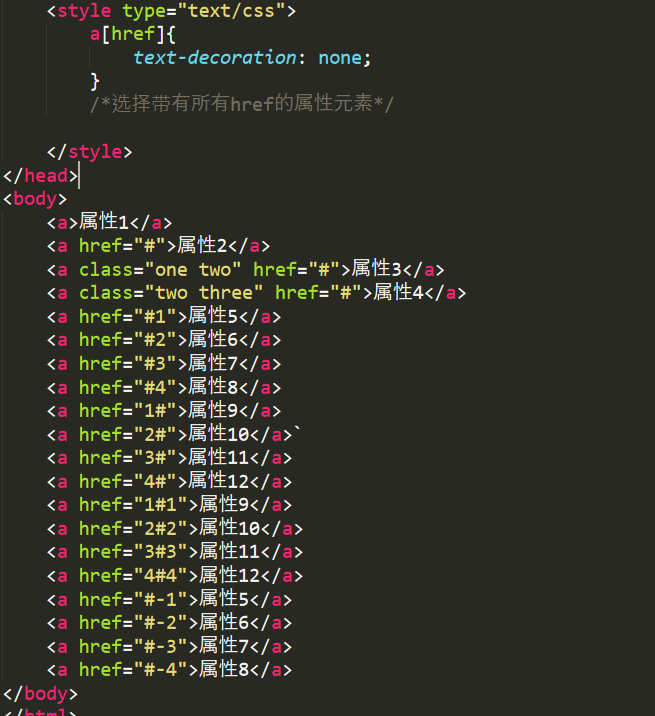
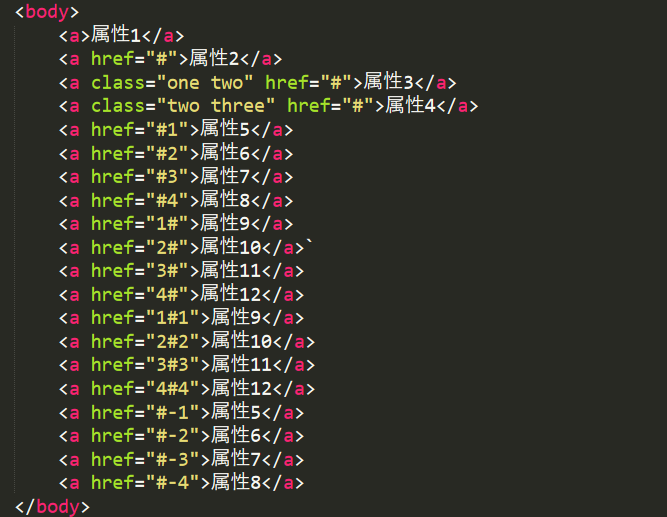
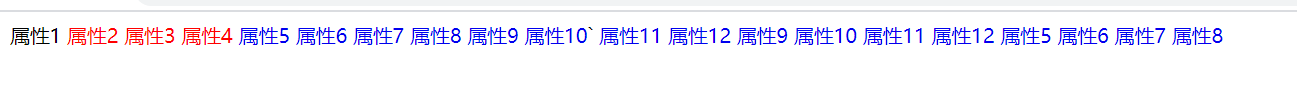
1.选择带有所有href的属性元素

2、选择所有使用“#”的元素


3.选择属性包含单词”two”的元素 — 包含表示包含一整个字符才行


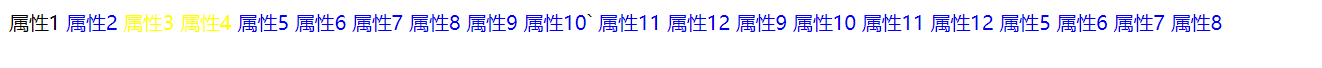
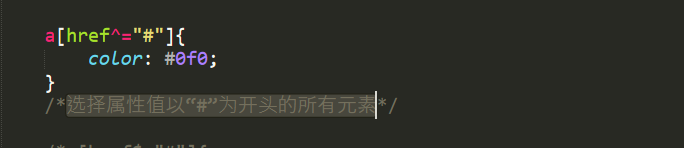
4.选择属性值以“#”为开头的所有元素


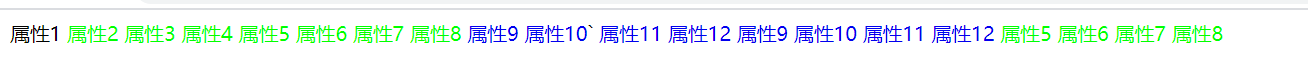
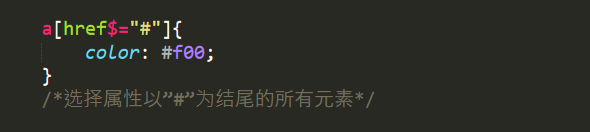
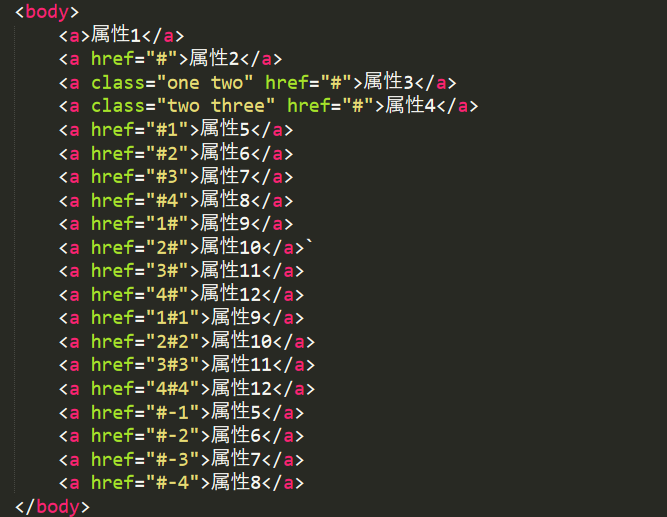
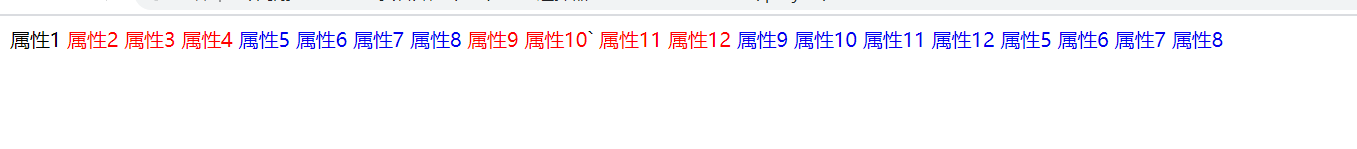
5.选择属性以”#”为结尾的所有元素


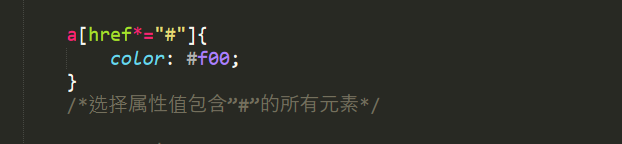
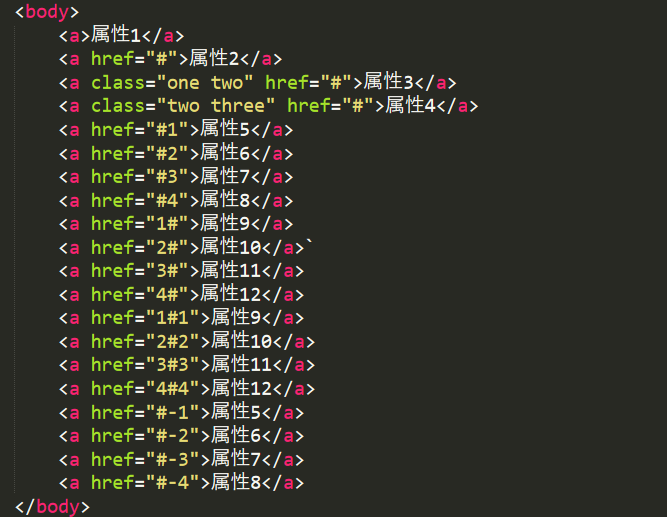
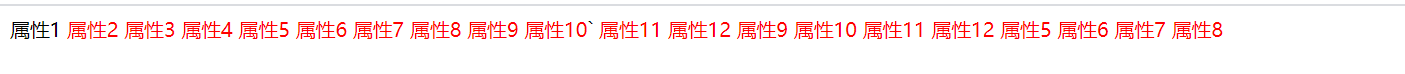
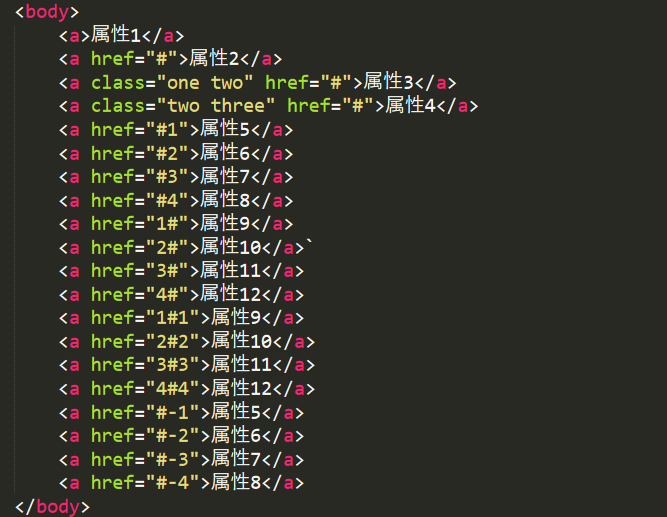
6、选择属性值包含”#”的所有元素


7.选择属性值为# 或者 #- 开头的元素


伪类选择器:
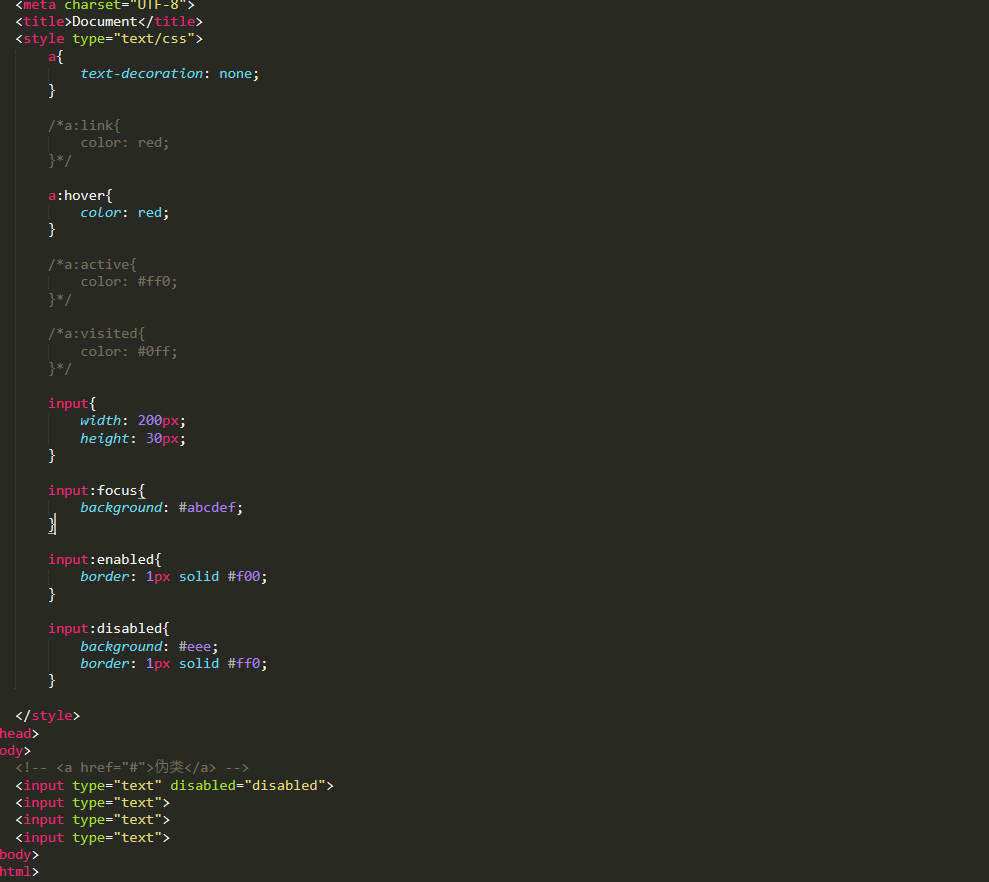
动态伪类 :用户和网站交互的时候才能体现出的动态伪类
锚点伪类 ::link :visited
用户行为伪类::hover :active :focus
UI元素状态伪类
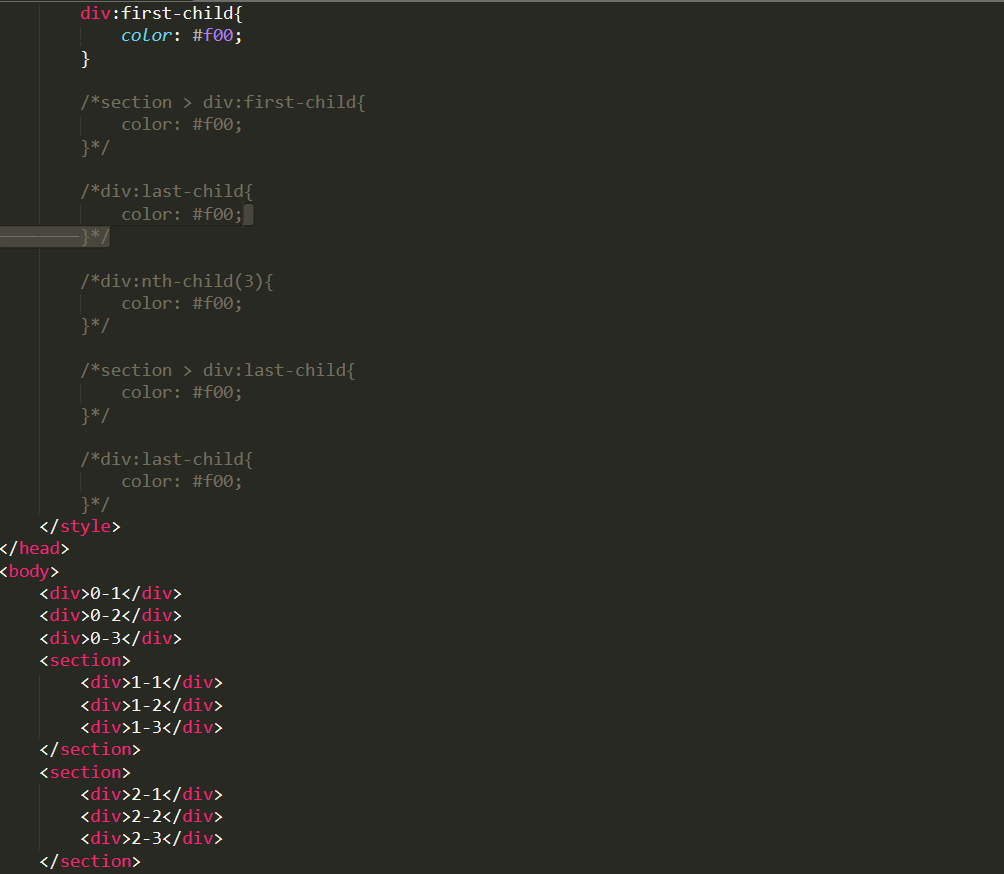
CSS3结构类:我们把css3里的 :nth 选择器称之为css3结构类
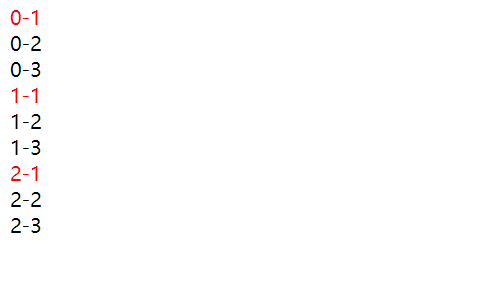
:first-child
选择属于其父元素的首个子元素的每个element元素
:last-child
属于父元素的最后一个子元素的每个element元素
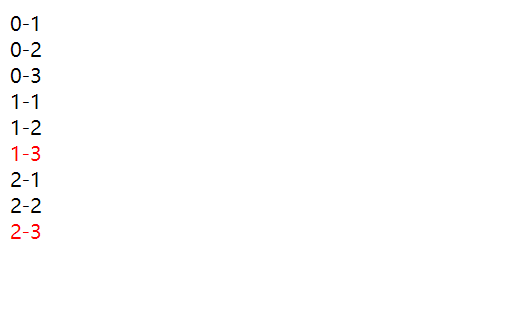
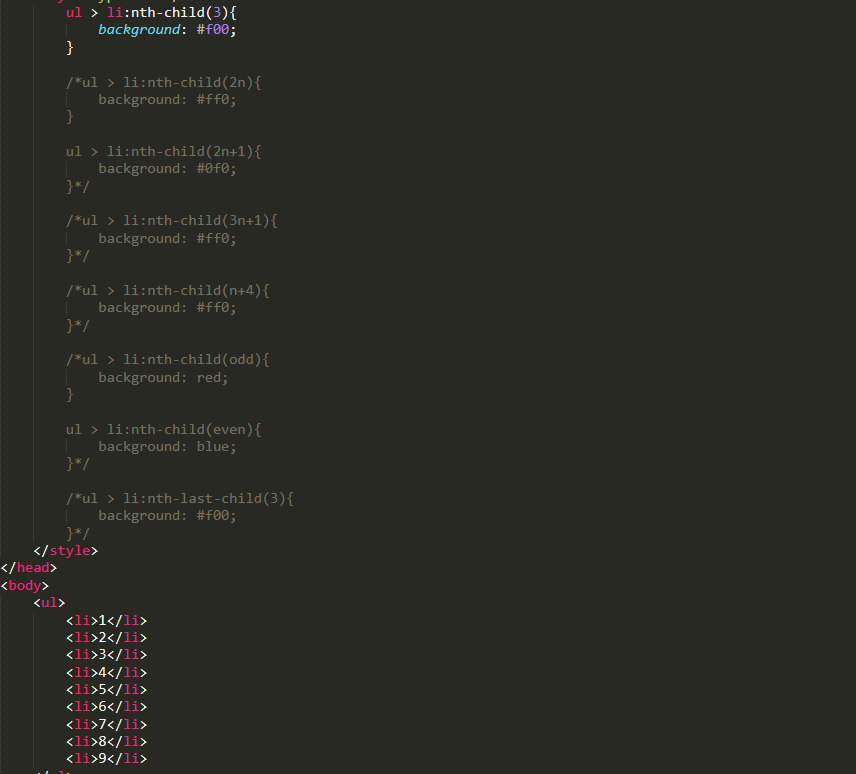
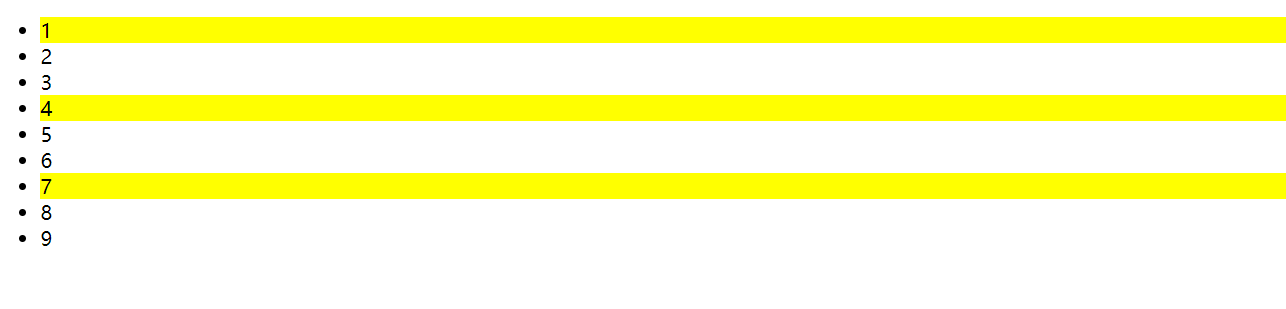
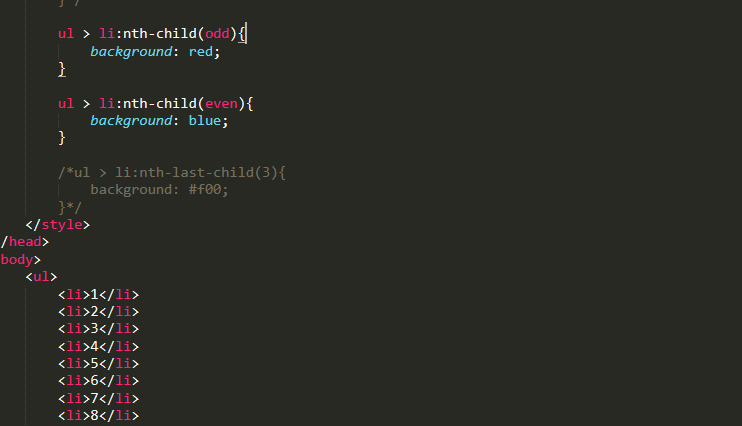
:nth-child(n)
匹配属于其父元素的第N个子元素,不论元素类型
关于参数(n)
Number — 选择某元素下的第number个element元素 1 2 3 4.。。
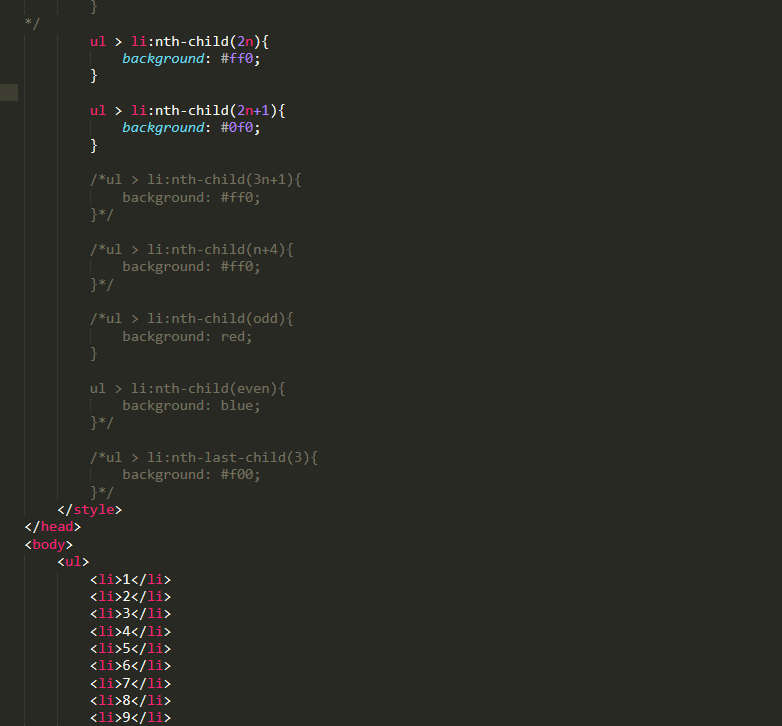
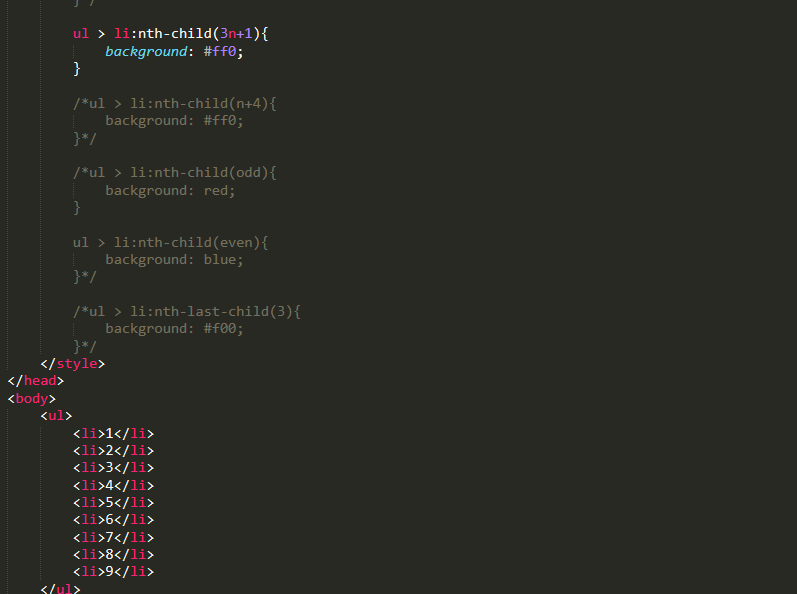
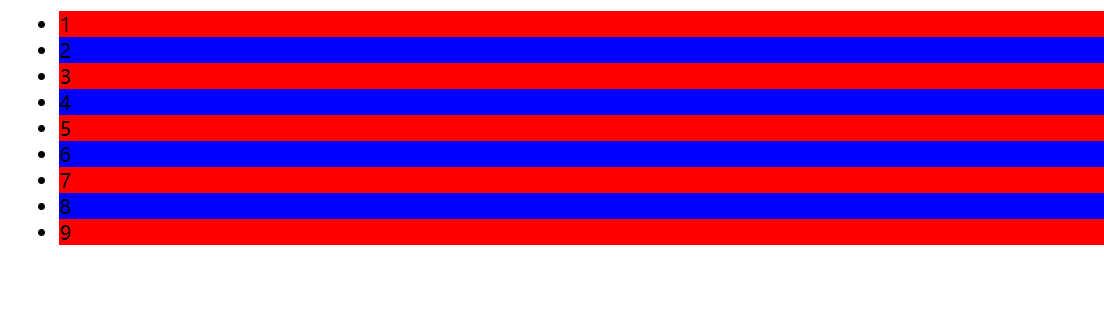
n(从0开始) 一个简单的表达式 2n 2n+1 2n-1 odd奇数 even偶数







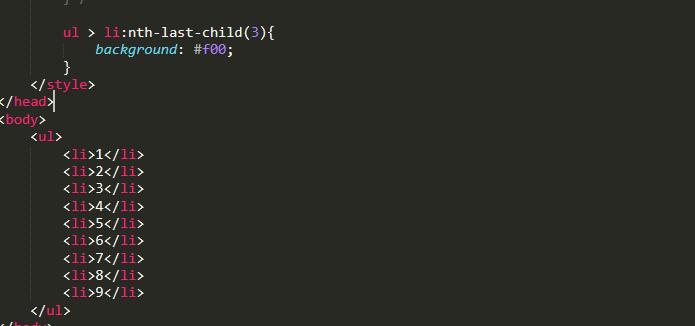
:nth-last-child
匹配属于其父元素的第N个子元素,不论元素的类型,从最后一个开始计算

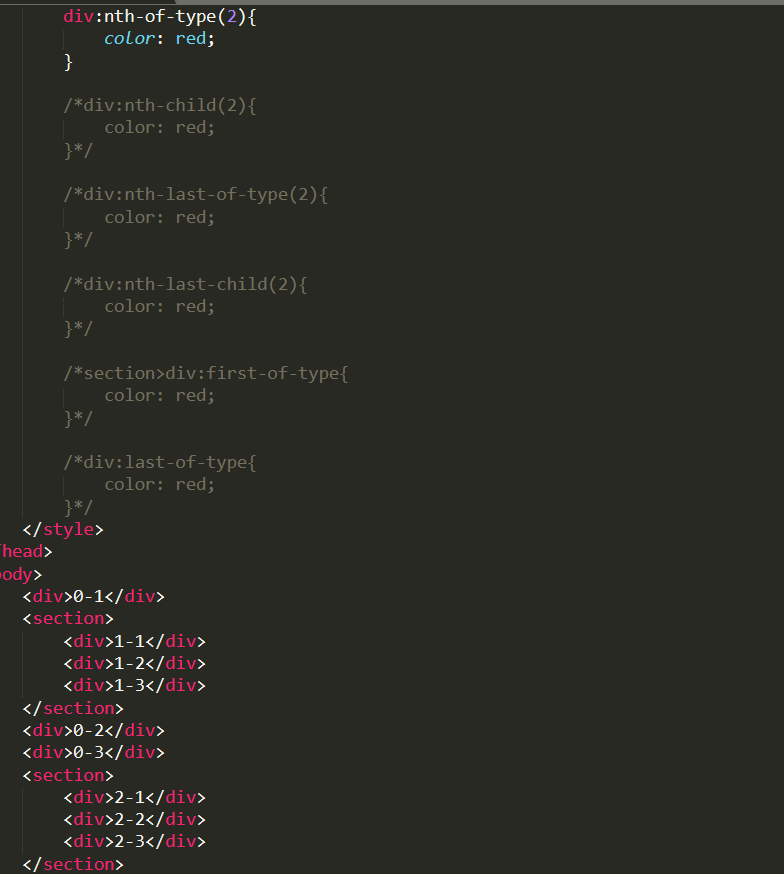
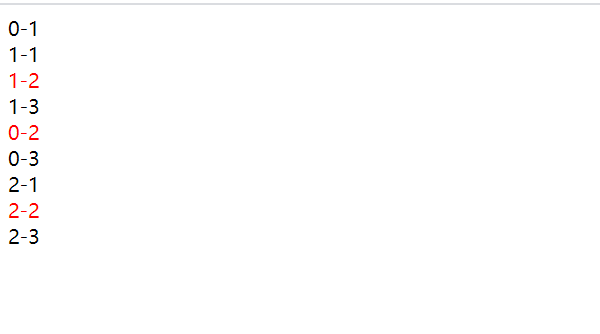
:nth-of-type
匹配属于父元素的特定类型第N个子元素的每个元素

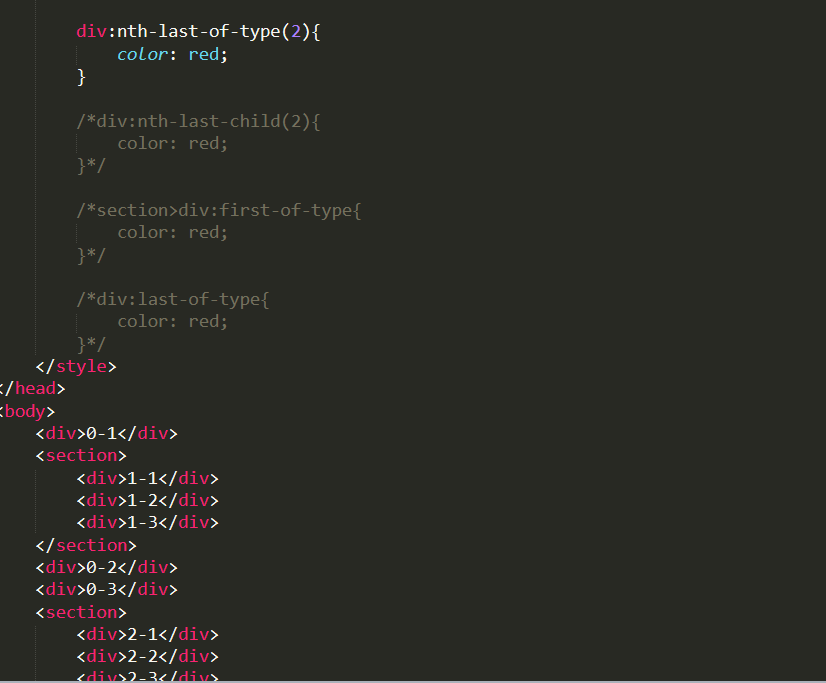
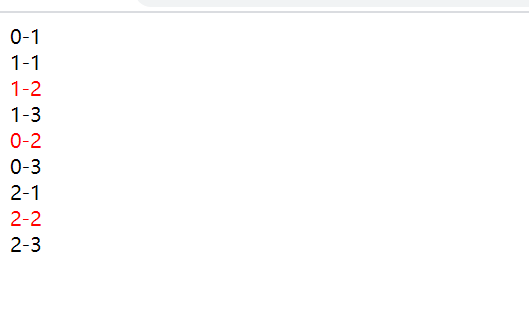
:nth-last-of-type
匹配属于父元素的特定类型第N个子元素的每个元素,从最后一个子元素开始计算

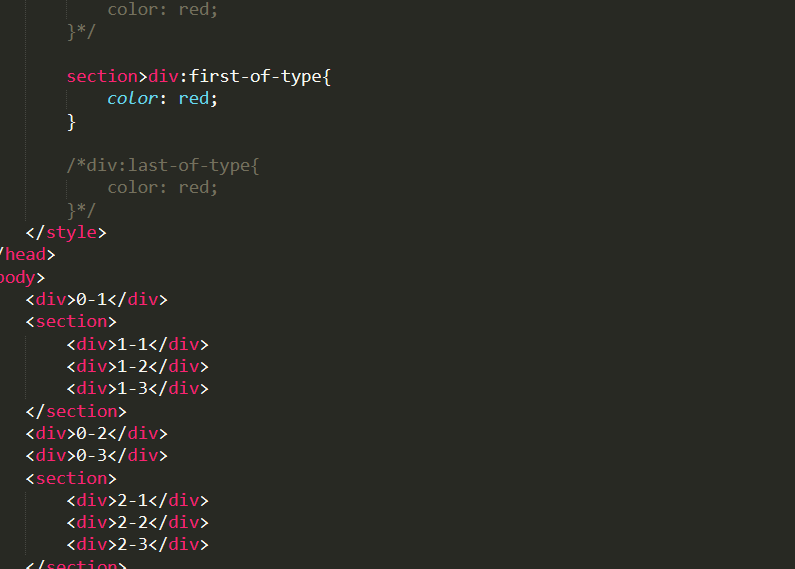
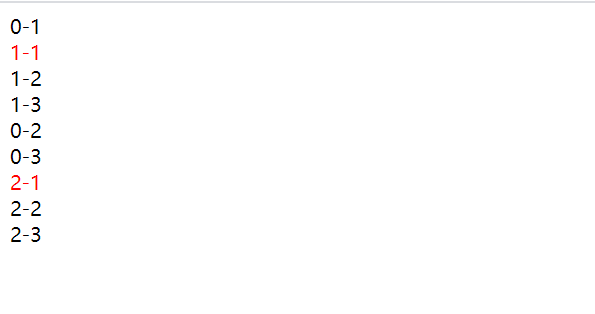
:first-of-type
匹配属于父元素的特定类型第N个子元素的首个子元素的每个元素

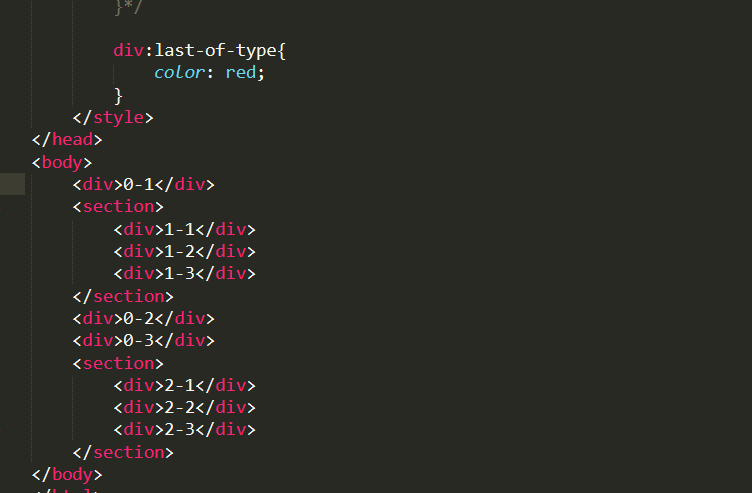
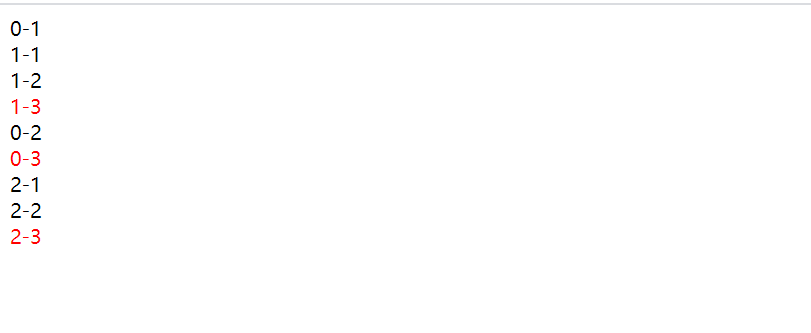
:last-of-type
匹配属于父元素的特定类型第N个子元素的最后一个子元素的每个元素

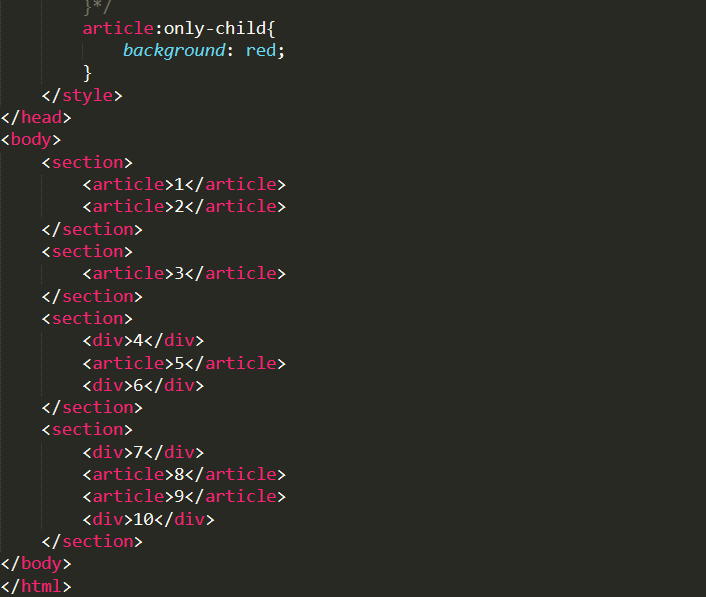
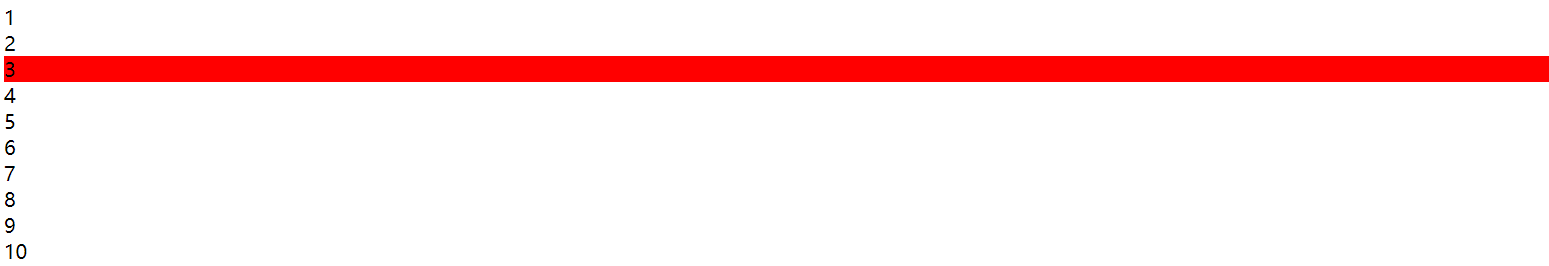
:only-child
匹配父元素的唯一子元素的每个元素

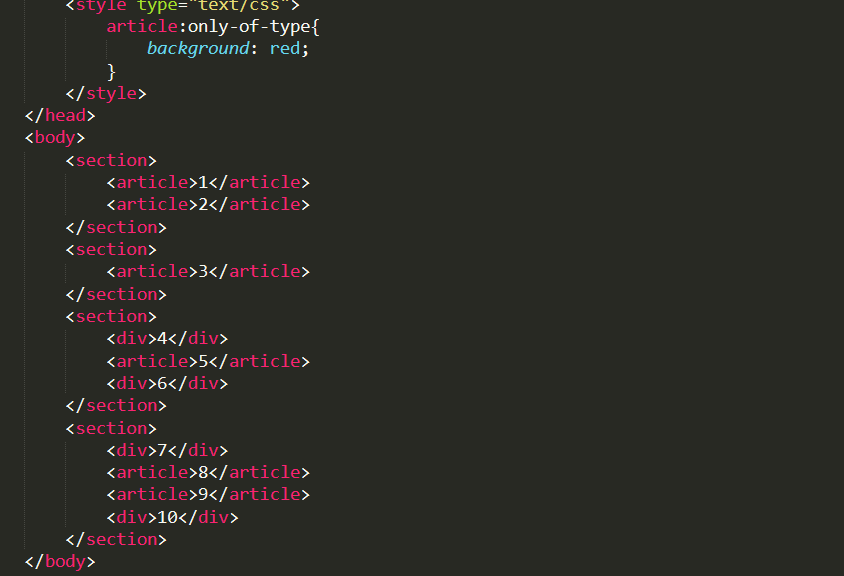
:only-of-type
匹配属于父元素的特定类型的唯一子元素的每个元素

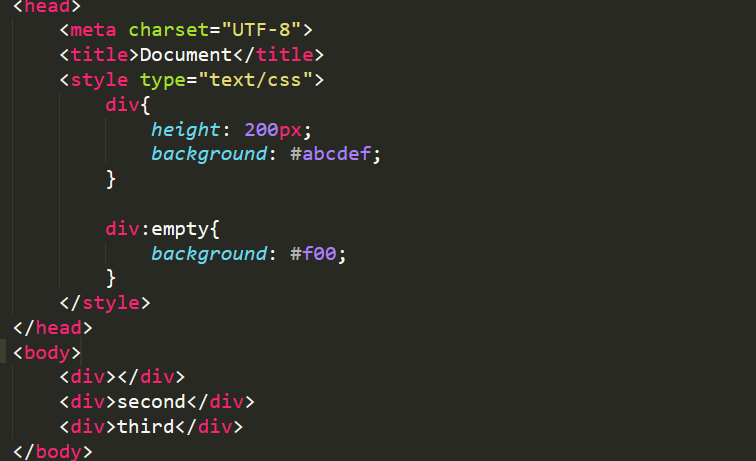
:empty
匹配没有子元素(包括文本节点)的每个子元素

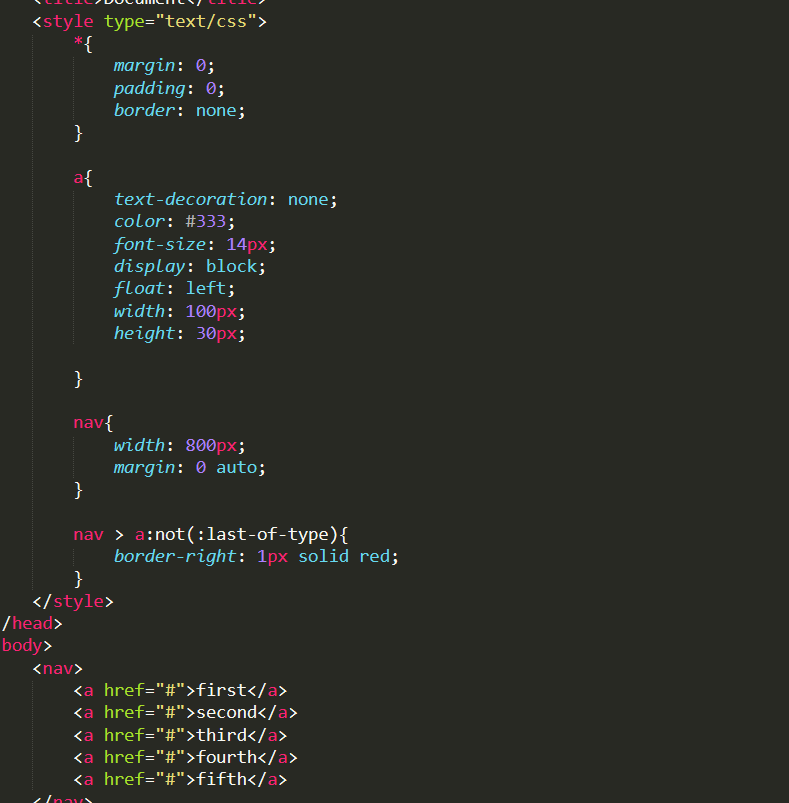
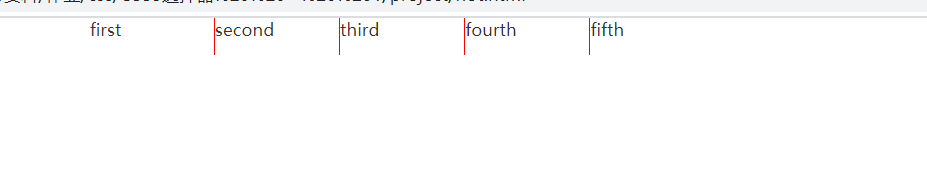
否定选择器 :not
选择器匹配非指定元素/选择器的每个元素 — 表示除了这个元素,其他都可以选中
父元素:not(子元素/子选择器)

伪元素 1、概念:向选择器设置的特殊效果 语法格式:元素::伪元素
::first-line
对第一行文本进行格式化
注意点:first-line只能用于块状元素 div section header
::first-letter
用于向文本的首字母设置特殊样式
注意点:first-line只能用于块状元素 div section header
::before
在元素的内容前面插入新内容
常用content配合使用
特点:
第一个子元素
行级元素
内容通过content写入
::after
内容之后插入新内容
常用于content配合使用
多用于清除浮动
::selection
用于设置浏览器中选中文本后的样式设置
CSS3边框和圆角
Css3圆角:
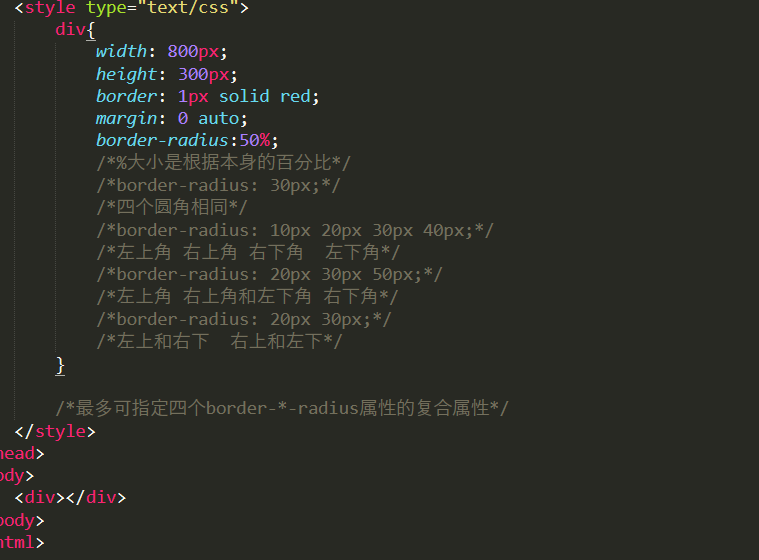
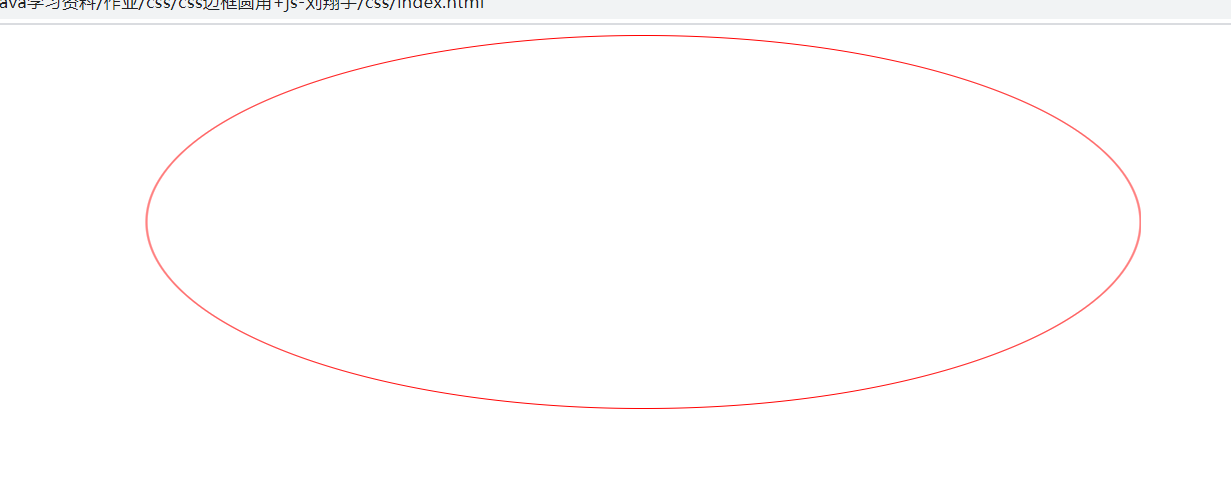
Border-radius属性:
1、复合属性,这个属性允许为元素添加圆角边框
2、语法:border-radius:1-4个值
3、兼容性:ie9+
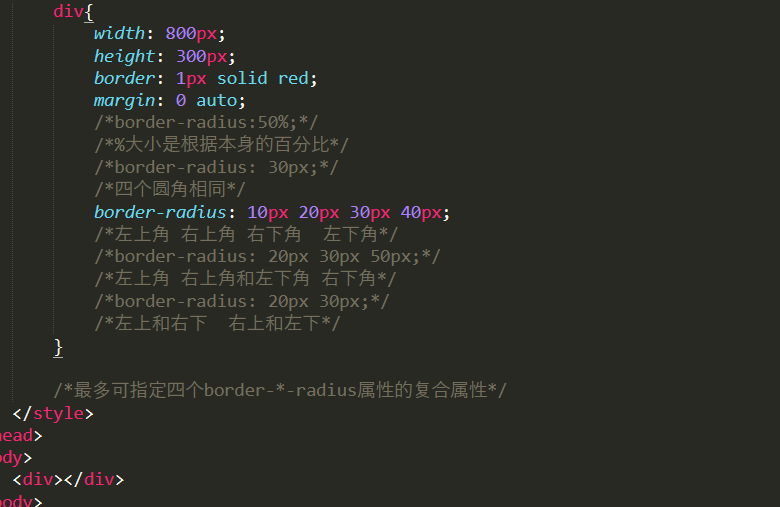
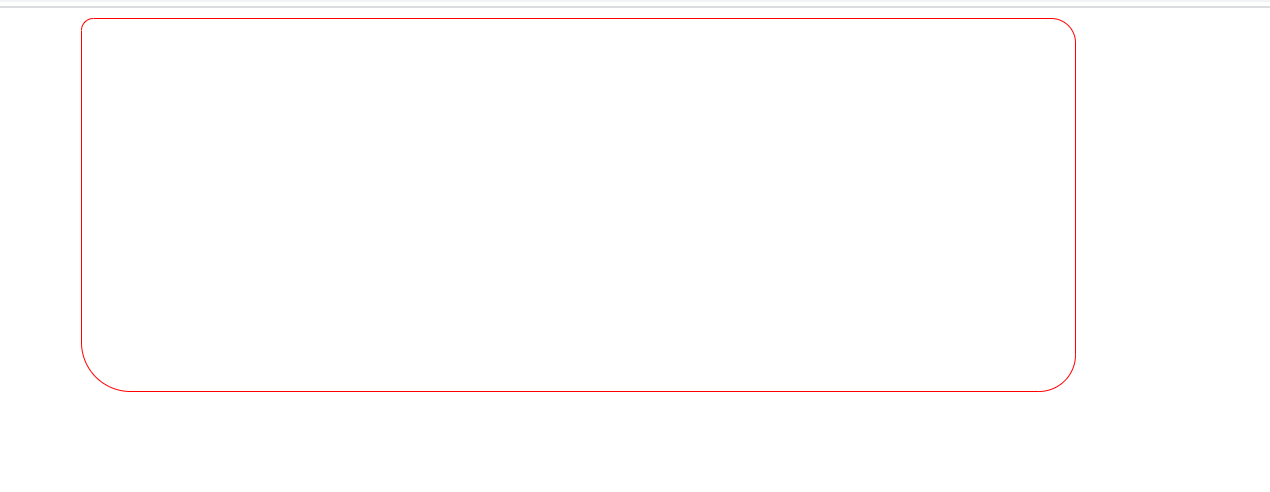
多个值:4个值:按照顺时针

四个值:第一个:左上角第二个:右上角第三个:右下角第四个:左下角

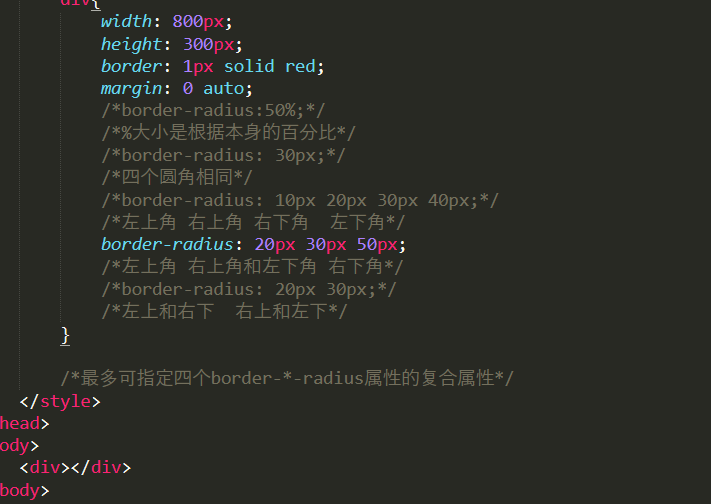
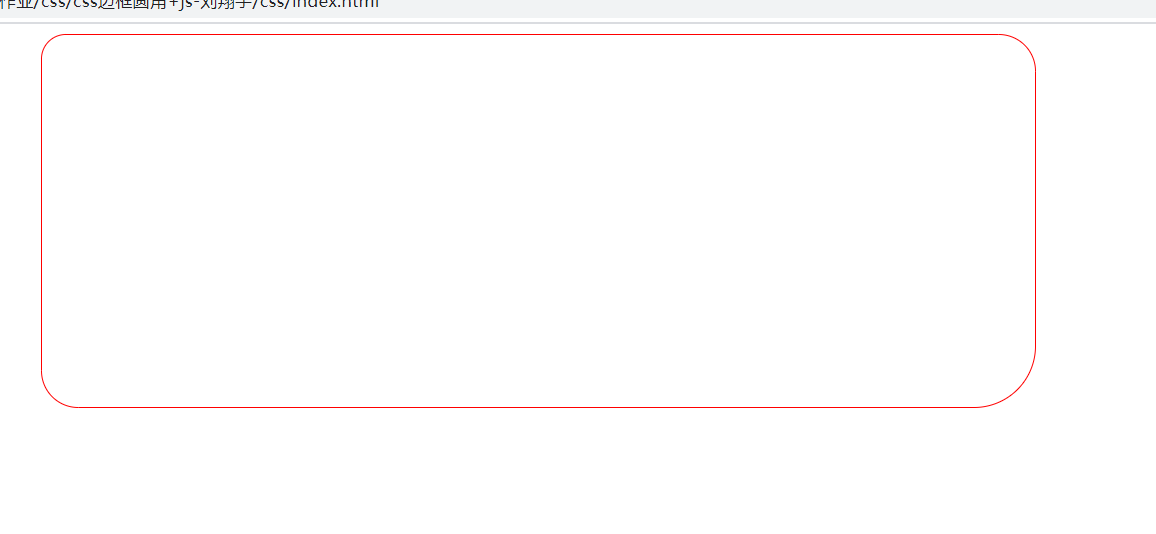
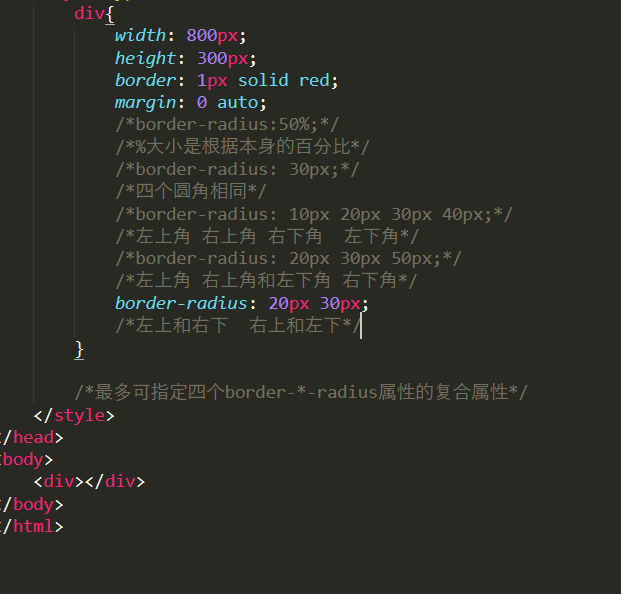
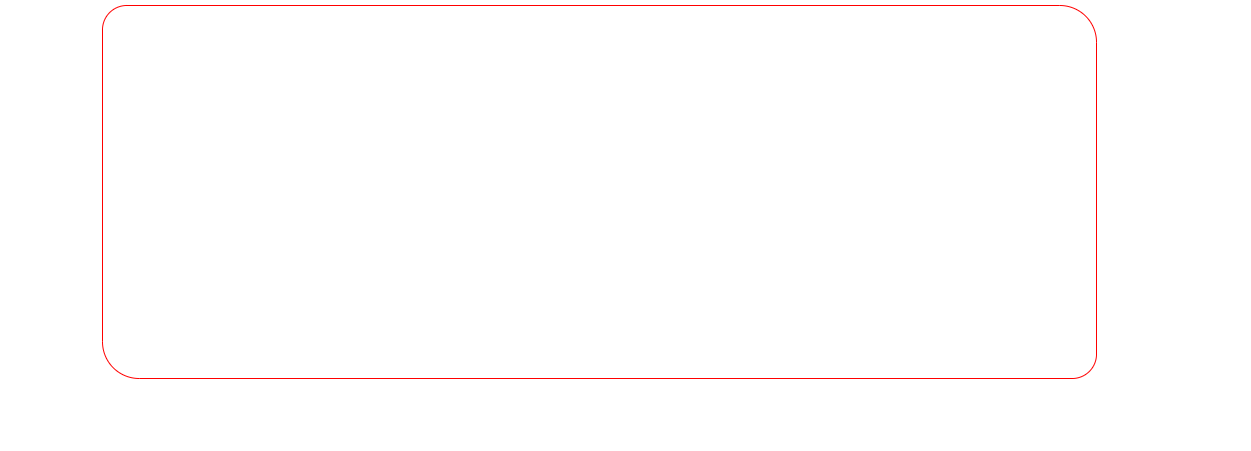
三个值:第一个:左上角第二个:右上角和左下角第三个:右下角

两个值:第一个:左上角和右下角第二个:右上角和左下角

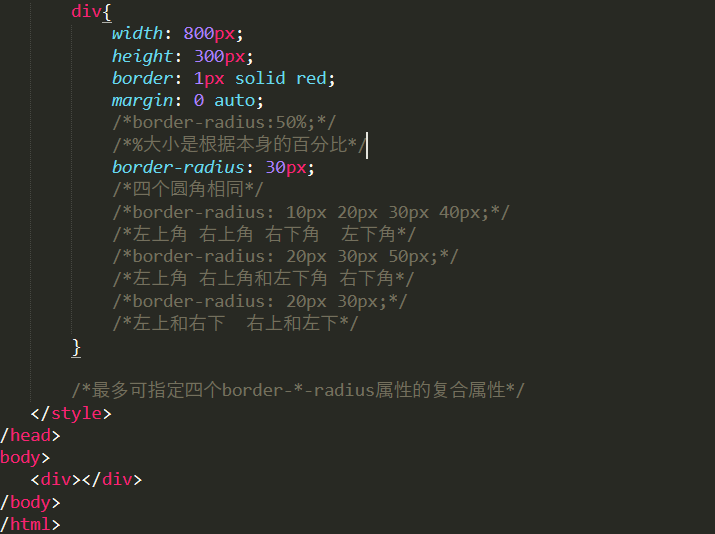
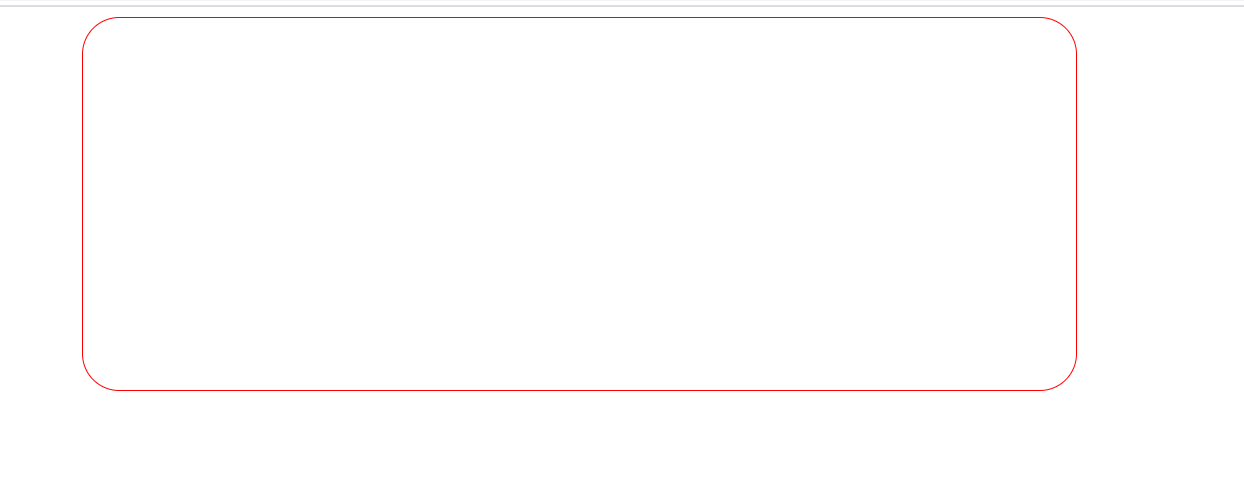
一个值:四个圆角值相同;

属性:
Border-top-left-radius左上角
Border-top-right-radius右上角
Border-bottom-right-radius右下角
Border-bottm-left-radius左下角
技术须知:
谷歌:-webkit-
火狐:-moz-
Ie:-ms-
Opera:-o-
为了满足各种浏览器的兼容性,都会加上以上的前缀效果;
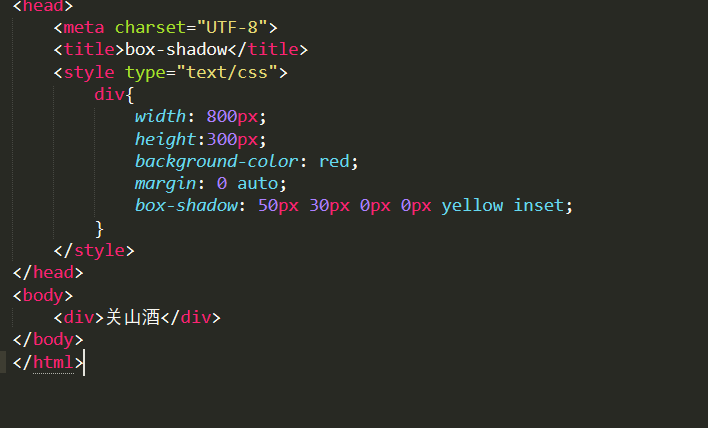
盒阴影—box-shado属性
1、可以设置一个或者多个下拉阴影的框
2、语法:h-shadowv-shadowblurspreadcolorinsert(内部阴影)
3、兼容性:IE9+

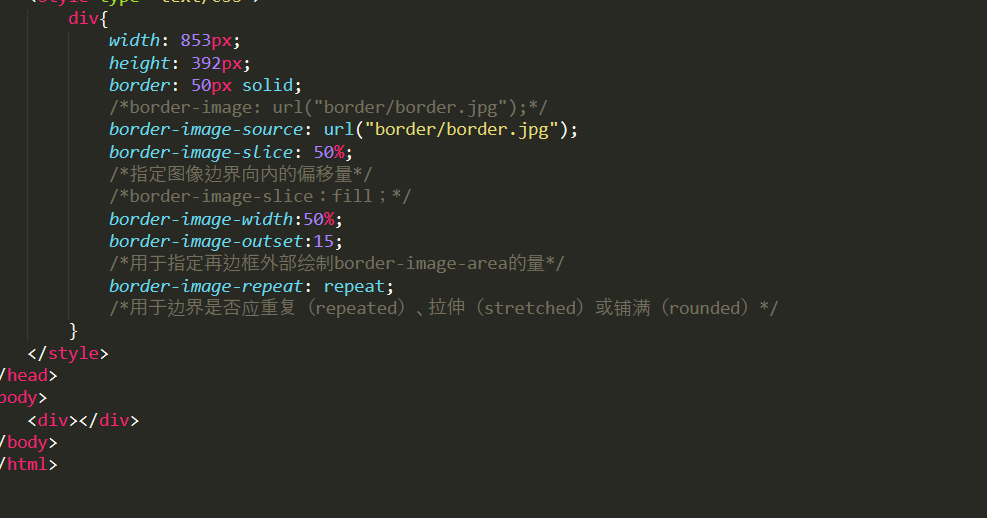
边界图片—border-image属性
1、使用border-image-*复合属性来构建美丽的可扩展的按钮;
2、语法:border-image:sourceslicewidthoutsetrepeat
3、兼容性:ie不兼容opera也不兼容chromefirefox
Border-image-source属性
1、指定要使用的图像而不是border-style设置的边框样式;
2、语法:none/image
Border-image-slice属性
1、指定图像的边界向内偏移
2、Number/%/fill
Border-image-width属性
1、图片边界的宽度
2、语法:number/%/auto
Border-image-outset属性
1、在外框外部绘制区域border-image-area的量
2、语法:length/number没有负值
Border-image-repeat属性
1、图片是否重复、拉伸、铺满效果
2、语法:stretchrepeatroundinitialinherit
CSS3文本和字体
CSS3文本阴影:
text文本+shadow阴影=text-shadow文本阴影
1、此属性应用于阴影文本
2、语法:h-shadowv-shadowblurcolor
3、兼容性:IE10+FIREFOX3.5+chrome4+
4、注意点:模糊程度不能是负数,不然没有效果;

text-outline
1、规定文本轮廓
2、语法:thicknessblurcolor;
3、兼容性:任何主流浏览器不支持;
CSS3换行:
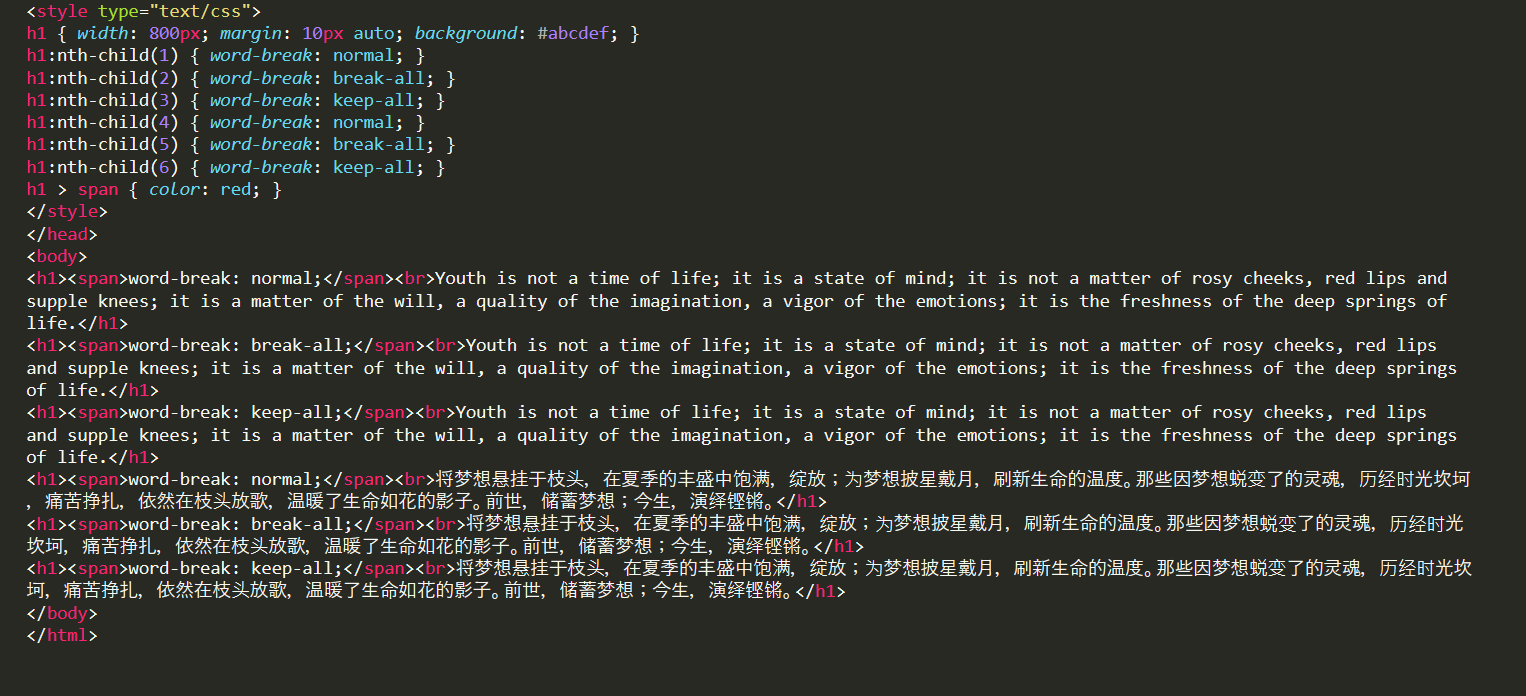
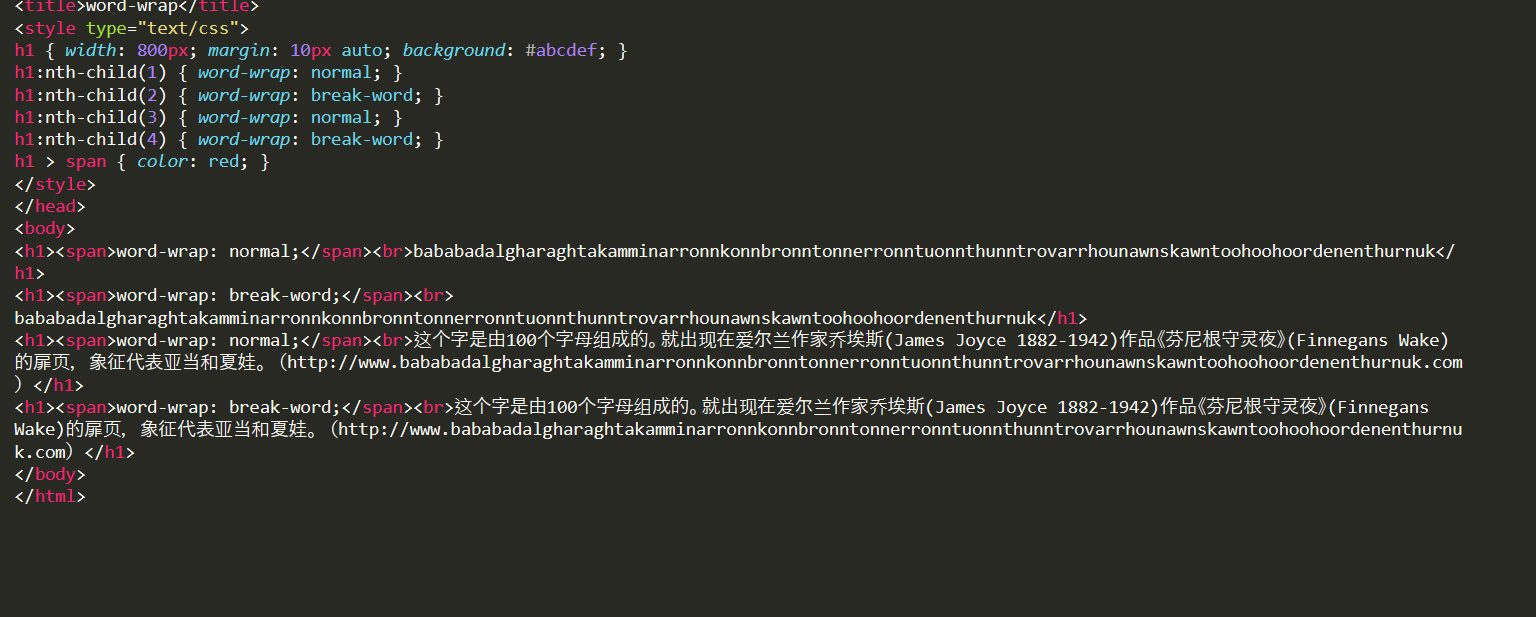
word-break属性
1、规定自动换行的处理方法
2、语法:word-break:normal|break-all|keep-all
3、兼容性:ie5.5+
4、默认值:normal
5、指定非CJK脚本的换行规则中国日本韩国

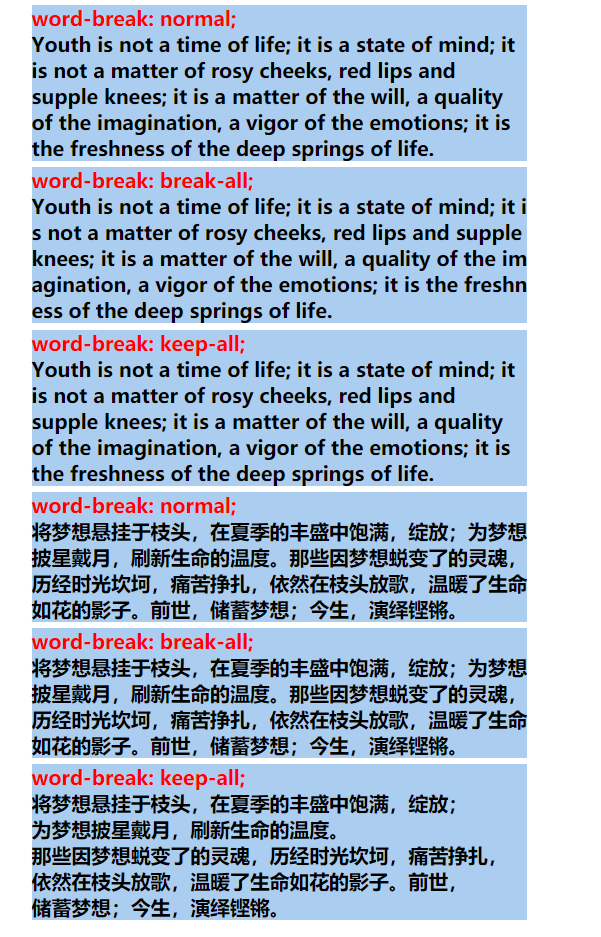
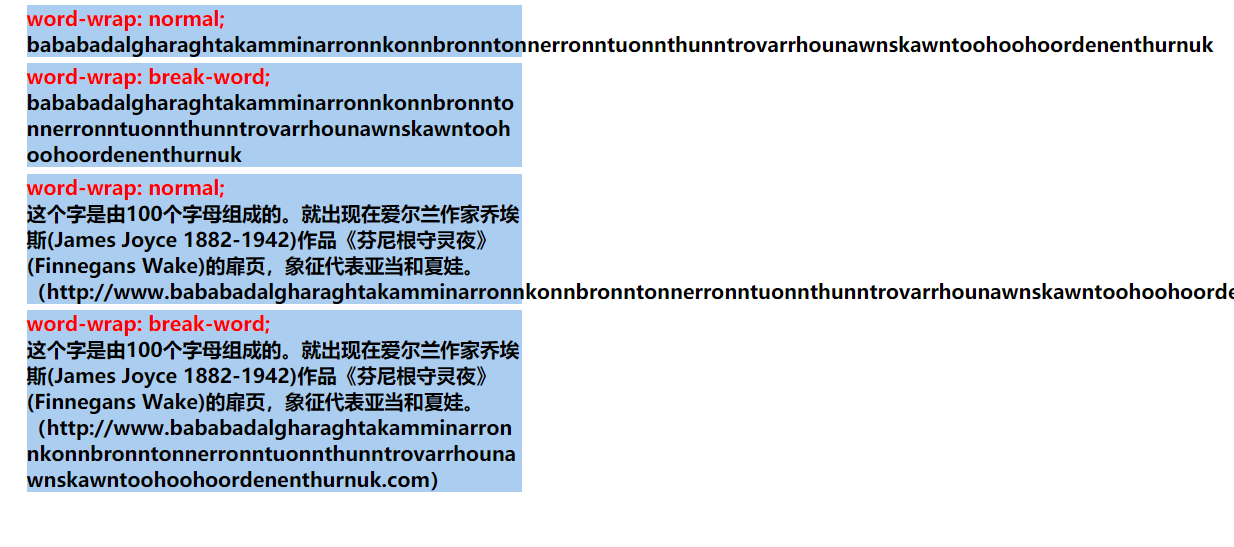
word-wrap
1、允许长单词或者URL地址换行到下一行
2、语法:normal|break-word—以断开的字母进行换行
3、兼容性:ie5.5+
新文本属性—text-align-last和text-overflow

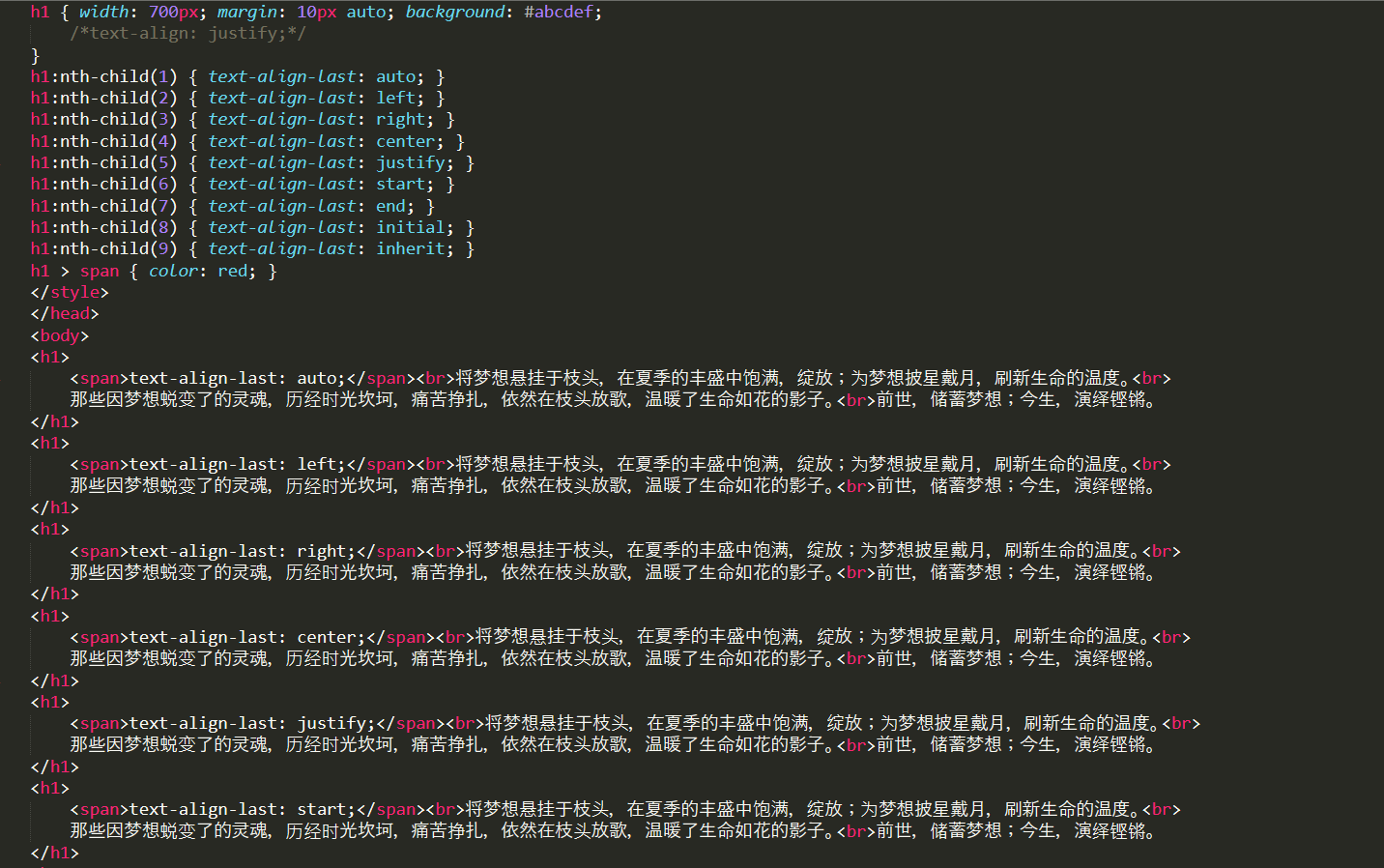
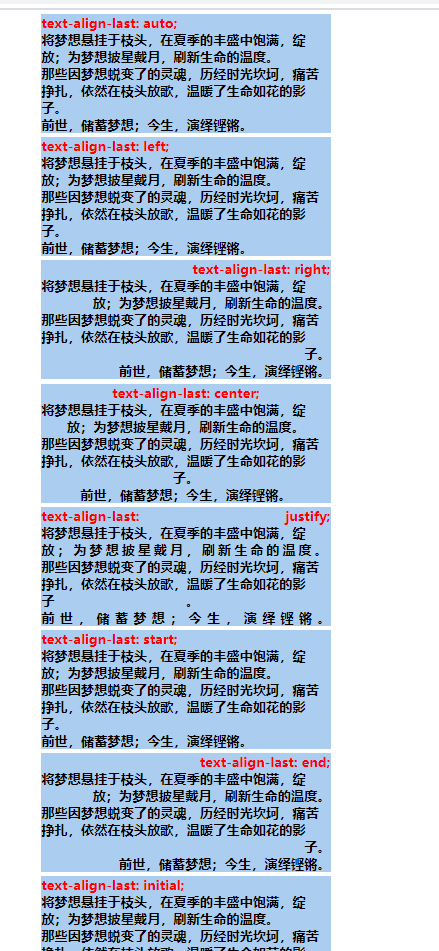
text-align-last:
1、此属性规定如何对齐文本的最后一行
2、语法:autoleftrightcenterjustifystartendinitial(auto)inherit(继承父元素
效果)
3、兼容性:text-align-last只有ie浏览器支持firefox-moz-chrome50+
4、注意点:text-align-last属性只有在text-align属性设置为justify的时候才起作用!
—上面的justify属性值针对于IE火狐起作用,chrmo不起作用!

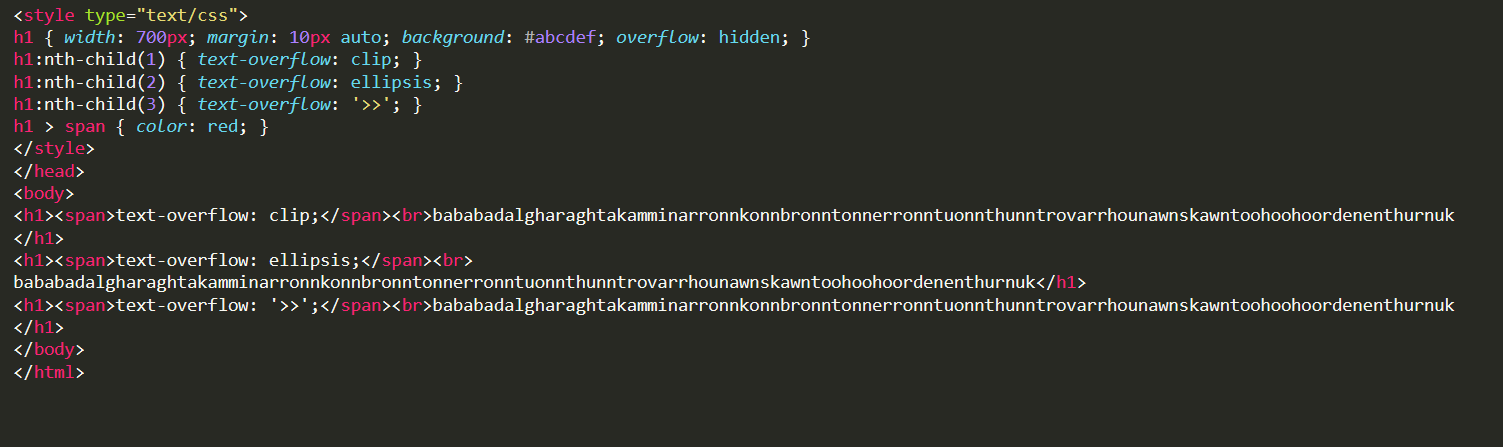
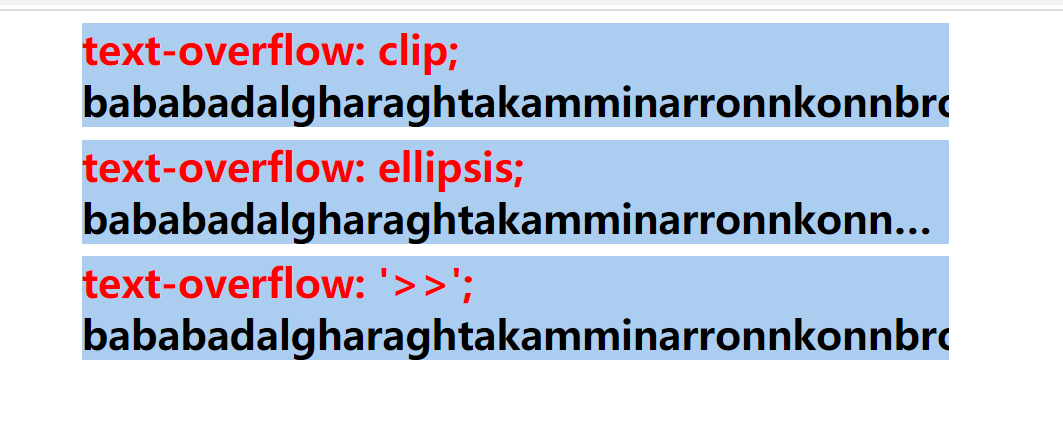
text-overflow
1、此属性规定当文本溢出包含元素时发生的事情;
2、语法:clip(溢出部分会被裁剪)|ellipse(溢出部分以省略号表示)|string(只能
firefox支持,表示可以自定义对溢出部分进行定义>>)
3、兼容性:ie6+opera1.1+(-o-)
4、注意点:必须配合overflow:hidden;使用,不然不管什么设置,都不会起作用!

CSS3字体部分
主要内容:
1、@font-face的语法规则
2、@font-face取值说明
3、@font-face的字体格式
4、@font-face字体的应用
5、Css3获取特殊字体
语法规则:
1、@fontface{
Font-family:<自定义名称>—-字体名称—-必须的
Src:
[font-weight:
[font-style:

