 HTML基础 — 1.docx
HTML基础 — 1.docx
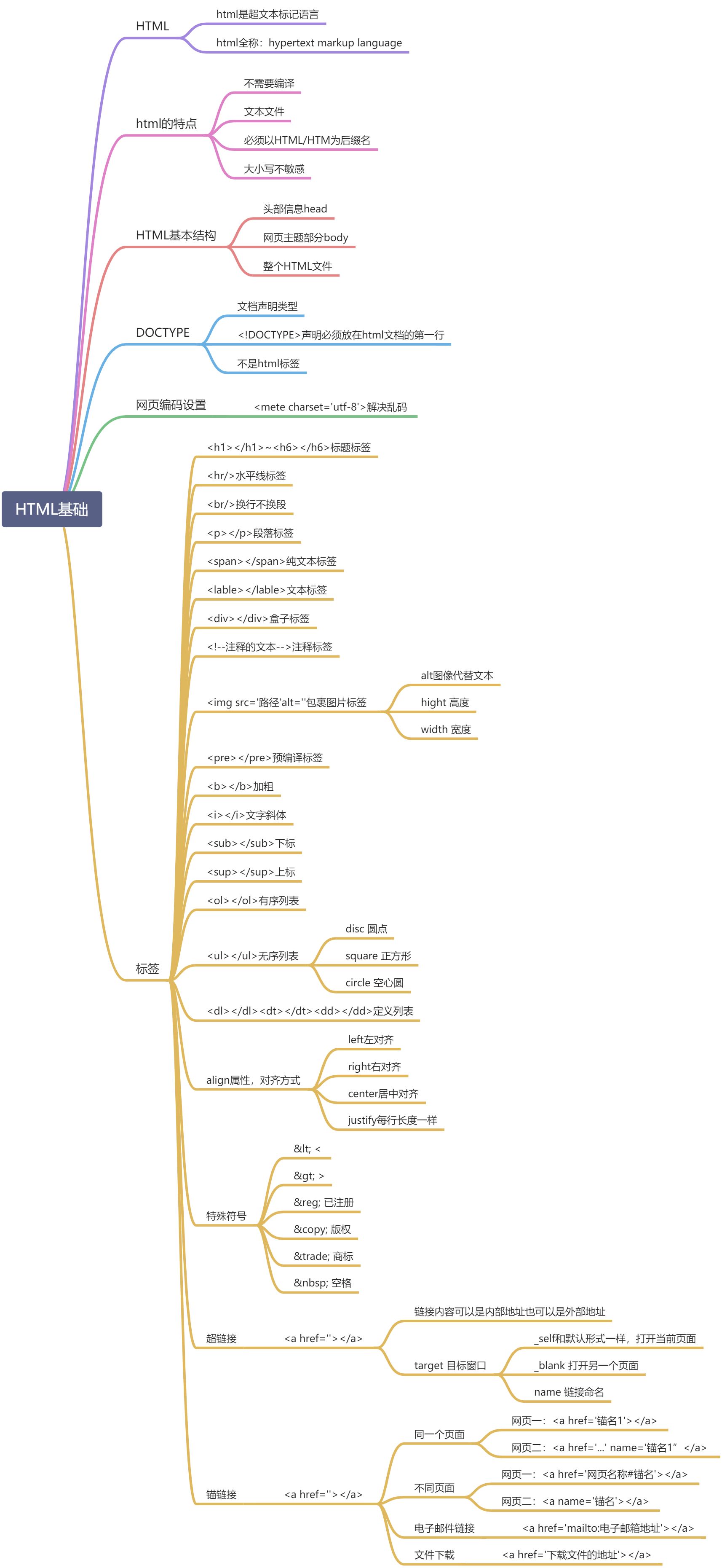
1.HTML: 超文本标记语言 全称是:Hypertext Markup language
2.HTML的特点: HTML不需要编译,直接通过浏览器展现 ;HTML文件是一个文本文件 ;必须使用HTML /HTM作为文件的后缀名 ;大小写不敏感,HTML与html一样 。
3.基本结构分为三部分 :头部信息、网页主题部分、整个HTML文件
1、头部信息
2、网页主题部分
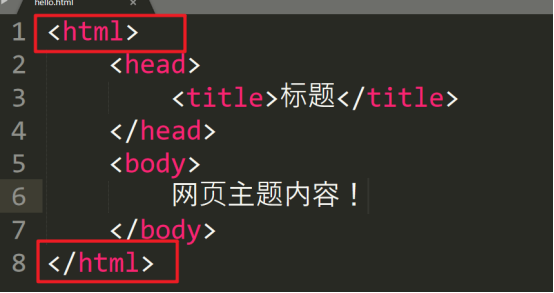
3、整个html文件
4、添加标签的属性的语法:<标签名 属性名1=”属性值” 属性名2=”属性值”>….</标签名>
5、文档段落
1、文档类型声明 DOCTYPE
2、<!DOCTYPE>声明必须放在HTML文档的第一行
3、<!DOCTYPE>声明不是HTML标签
6、网页编码设置:当网页显示出现乱码时,在 之间添加处理中文乱码标签
注意:utf-8 gbk gb2312 iso8859-1
7、常用的一些标签
文字和段落
标题标签:
段落标签:
align属性 — 对齐方式的属性:
left 左对齐内容
Right 右对齐
Center 居中
Justify 对行进行伸展,这样使得每行都会有相等的长度
换行标签:
预编译:
修饰符标签和特殊符号:
水平线标签:
文字斜体:
加粗:
下标:
上标:
特殊符号:
< <
> >
® 已注册
© © 版权
™ TM商标
space空格
font标签 字体标签 — html(h4)不赞成 html5(h5)不支持
注释标签 — 注释的文本在浏览器是不展现的, 做解释说明。
span 文本标签 — label 标签 纯文本标签 — 不加任何标签
div 盒子标签 包裹标签 块状标签 — 这个标签可以包容万物
img标签 包裹图片的
img属性:img src=”” alt=””/
src — url — 显示图像的地址
alt — 文字 — 图像替代文本
height — 数值和百分比 — 图像的高
width — 数值和百分比 — 图像的高(px表示像素/用%百分比表示,该图片占父容器的百分之多少)
Img下的src属性 — 设计到图像的路径问题:
绝对路径 — 指的是具体盘符下的具体路径
相对路径 — 指的是相对于当前文件的这个图片的路径
处于同一级目录中
图片处于文件的上一级
图片在img文件的下一级 ../../../
列表标签
无序列表标签:ul
type属性:
disc 圆点
square 正方形
circle 空心圆
有序列表标签:ol
type属性:
数字 1 2 3。。。。
小写字母 a b ….
大写的字母 A B …
小写罗马数字i ii iii
大写的罗马数字I II III
定义列表标签:dl > dt(列表项名字)/dd(具体列表内容)
定义标签内可以有多个dt
对于每一个dt可以有多个dd
超链接 a标签
语法:内容
href:链接地址,可以是内部链接也可以是外部链接
target:链接的目标窗口 — _self _blank _top _parent(_self — 和默认形式一样,都是默认当前打开页面 _blank — 表示点击另开一个页面)
titile:链接提示文字
name:链接命名
锚链接 语法:内容 — 同一个页面内
href:链接地址
name:链接命名
目录1
内容
锚链接 语法:内容 — 不同页面
语法:
网页1:…..
网页2:…..
超链接扩展功能:
电子邮件链接:….

