 DIV
DIV
1、层叠样式表中的定位技术,全称 DIVision
2、有时候将div称为”图层”,更多称为”块”,称为容器
div样式设置
1、 div的大小 背景设置 width height px %
2、 div溢出效果演示、换行、滚动条显示
3、 div的边框,轮廓设置
4、 盒子模型
div溢出效果演示
1、 超出div的宽度和高度的文字或图片进行隐藏处理
2、 超出div的宽度和高度的文字或图片增加滚动条
overflow的设置
1、visible 默认值,内容不会被修剪,会呈现在元素框之外
2、hidden 超出的部分进行隐藏
3、scroll 不论是否需要,都显示滚动条
4、auto 按需显示滚动条以便查看其余的内容
效果:
绝对定位:
position: absolute; 参照物是参照父元素进行偏移
top: 150px;(距父元素上方偏移150px)
left: 150px;(距父元素左方偏移150px)
效果:

div的轮廓
设置div的边框包括2部分:
1、 轮廓
2、 边框
css轮廓 outline
作用:绘制于元素周围的一条线,位于边框的边缘的外围,可起到突出元素的作用
1、 dashed 虚线轮廓
2、 dotted 点状轮廓
3、 solid 实线
4、 double 双线
5、 none 无
css边框
1、border-left (左) border-right(右) border-top(上) border-bottom(下)
2、作用:设置DIV的边框的边线宽度,颜色,虚线,实线等样式css属性
border-bottom (简写属性,用于把下边框的所有属性设置到一个声明中)
1、solid 设置下边框为实线
2、none 无
3、double 双线边框
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width(规定边框的宽度)
border-style(规定边框的样式)
如果希望为元素框的某一个边设置边框样式,而不是设置所有 4 个边的边框样式,可以使用下面的 单边边框样式属性:
border-top-style
border-right-style
border-bottom-style
border-left-style
或者
p {border-style: solid solid solid none;}
p {border-style: solid; border-left-style: none;}(必须把单边属性放在简写属性之后。因为如果把单 边属性放在 border-style 之前,简写属性的值就会覆盖单边值 none。)
这两种方法是等价的
border-color(规定边框的颜色)
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
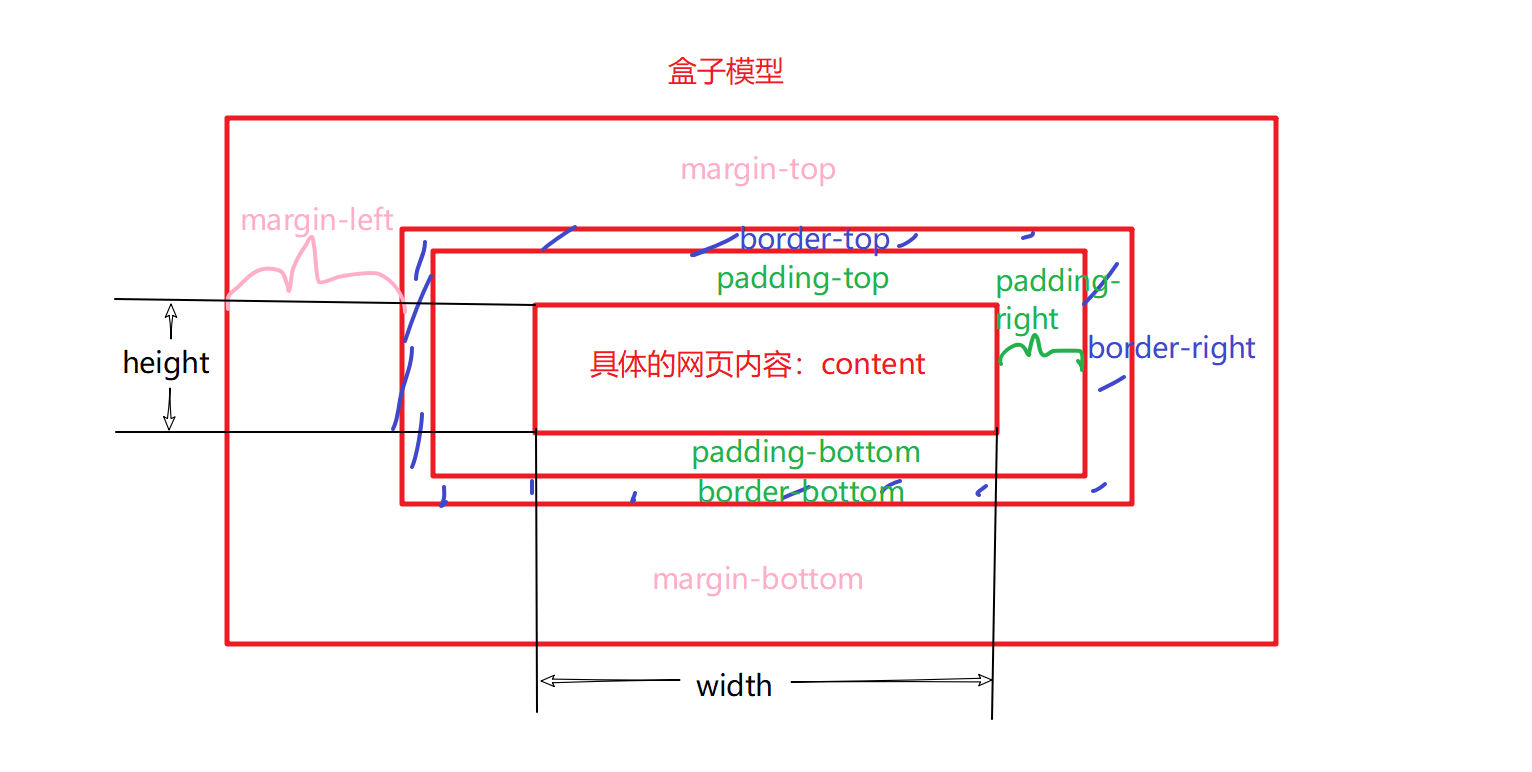
盒子模型:是用来改变 间距的,外边距,内边距,是css里面一门非常重要的技术-div table body等 的块级元素都可以使用上面的盒子模型
属性
1、 width height border margin padding
2、 示例:
margin:10px(上) 10px(右) 10px(下) 10px(左)
margin -left margin -right margin -top margin –bottom
margin是对象和对象之间的距离
padding:10px(上) 10px(右) 10px(下) 10px(左)
padding -left padding -right padding -top padding–bottom
内边距就是对象内部,文字和边框之间的距离就是padding
 Padding多出的部分由哪里产生的:
Padding多出的部分由哪里产生的:
box-sizing
1、content-box 在宽度和高度之外绘制元素的内边距和边框 — 默认溢出的效果
2、border-box 已设定的宽度和高度分别减去边框和内边距才能得到内容的高度和宽度
eg:



定位机制 (标准)文档流 脱标流(float position:absolute)
文档流特点:
1、空白折叠现象
2、高矮不齐,底边对齐
3、自动换行,一行写满,换行写
浮动:
Float属性设置
1、left 元素向左浮动
2、right 元素向右浮动
3、none 默认值,不浮动
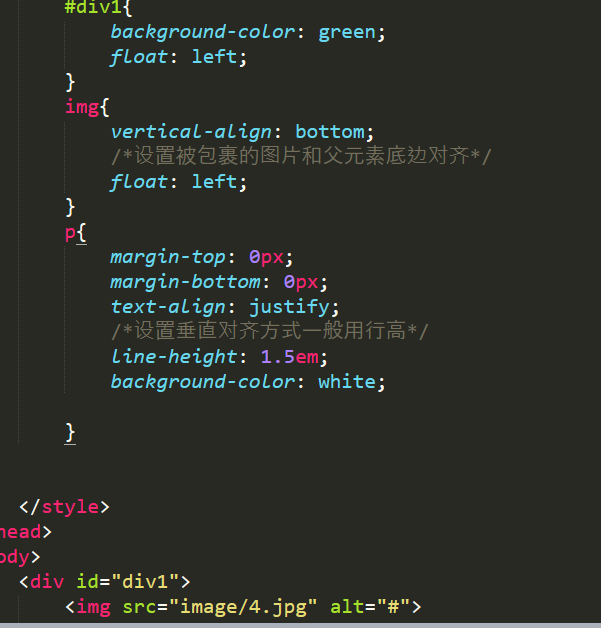
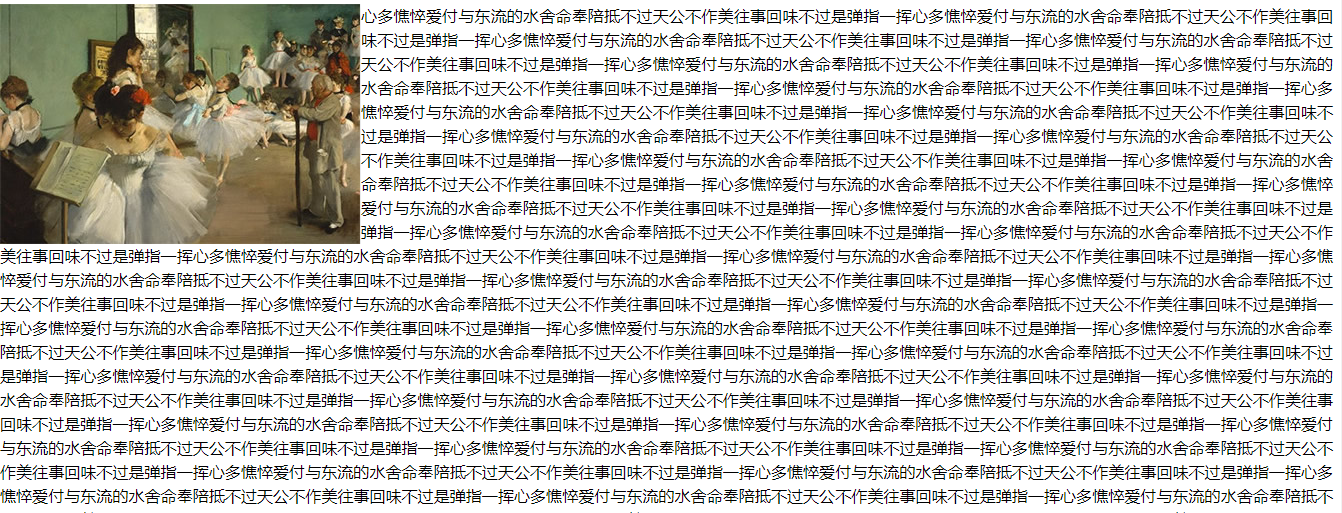
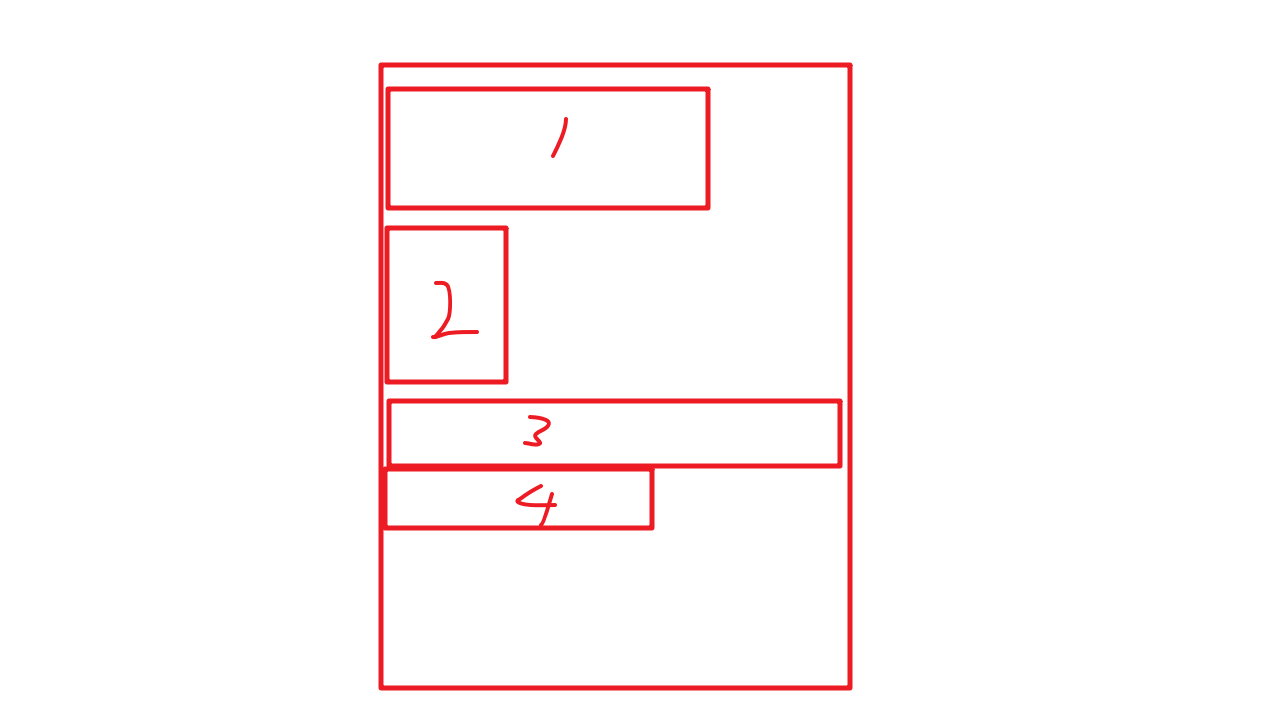
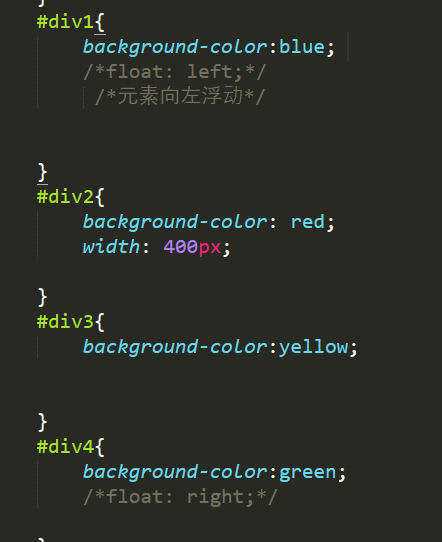
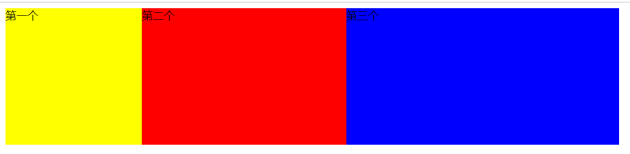
eg:
没有浮动

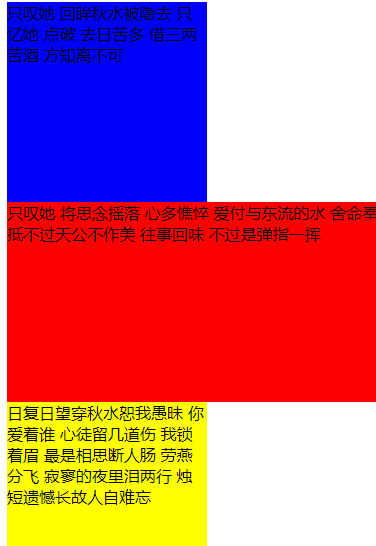
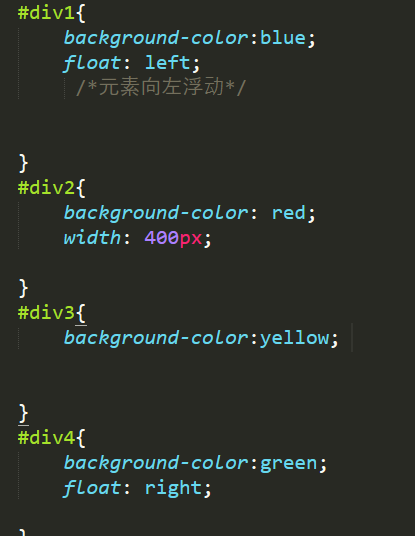
有浮动:

 脱标流的显示
脱标流的显示
Float的包裹特性和奔溃特性
奔溃:float作为父级元素的时候,父级元素的高度发生了奔溃。
奔溃 破坏 崩塌 父级元素的高度发生了奔溃
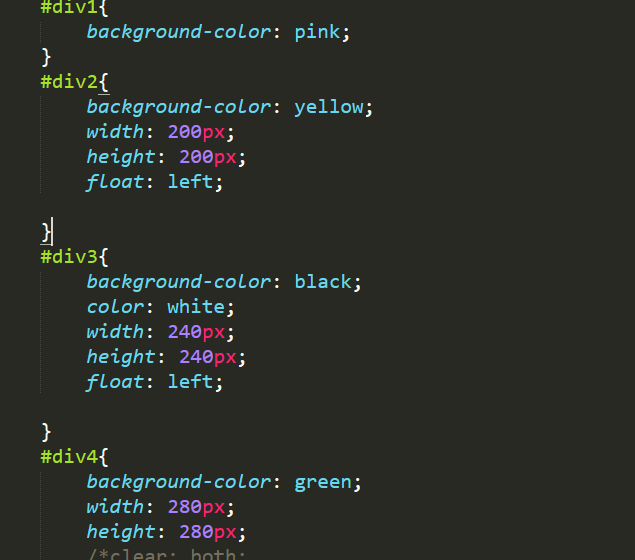
奔溃效果 子元素设置了浮动之后,父元素如果不设置高度之后会出现崩溃的效果。
子元素设置了浮动之后,父元素如果不设置高度之后会出现崩溃的效果。
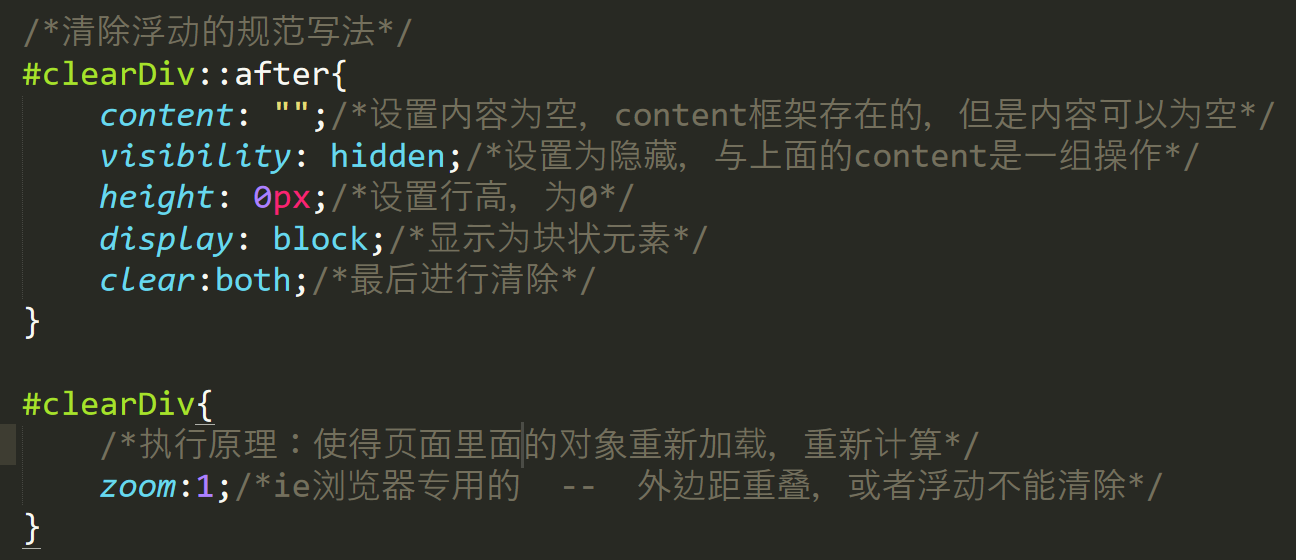
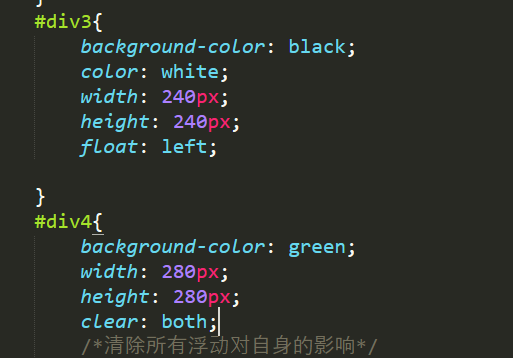
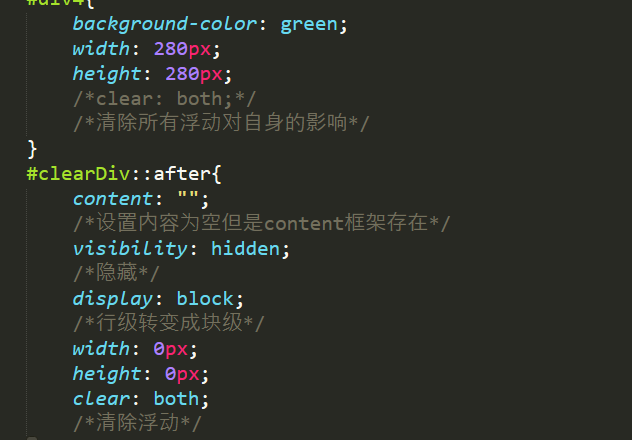
清除浮动 — 为什么清除浮动
- 为了父元素不会出现“高度崩塌”
- 如果强制规定外层容器的尺寸,则会显得不那么灵活,高度不能自动适应了
- 从某个元素开始,不会在需要浮动效果了

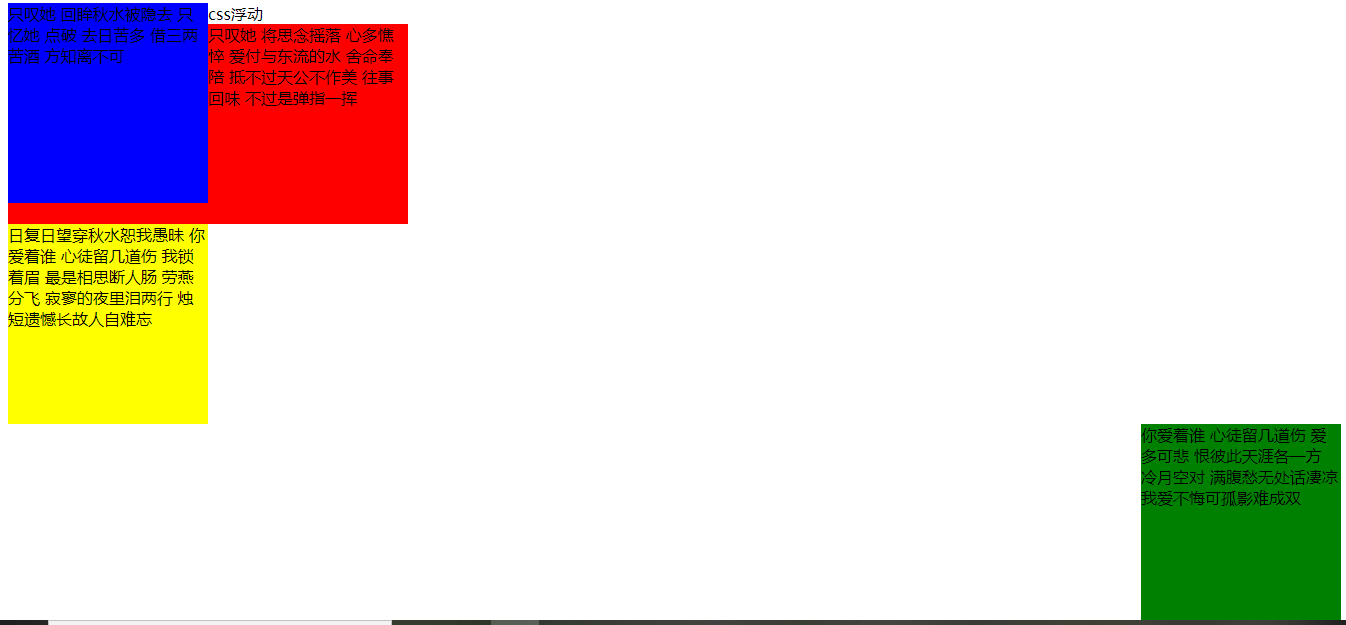
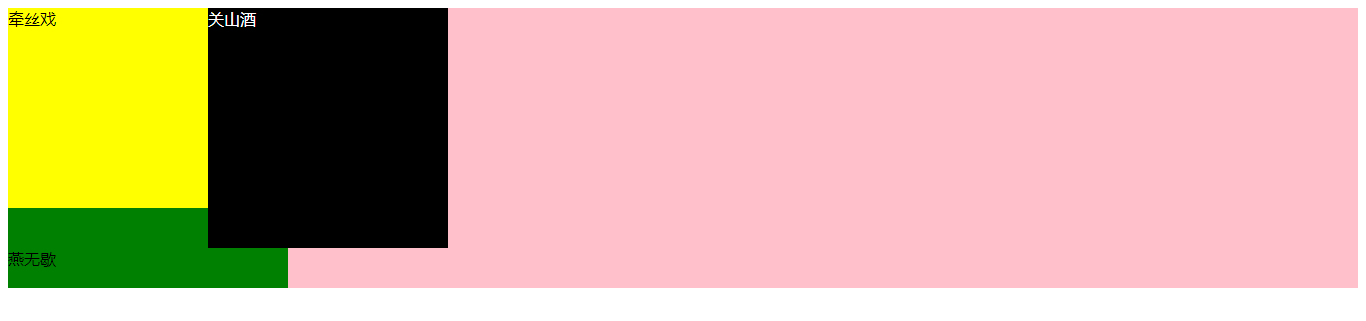
eg:无清除浮动

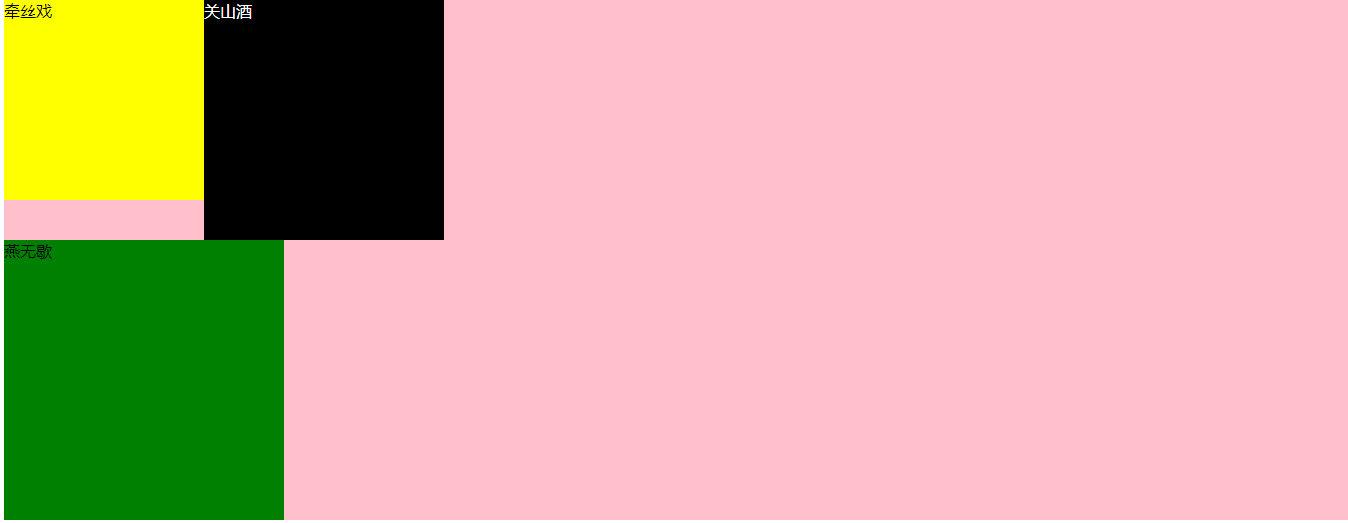
清除浮动之后


包裹