理解
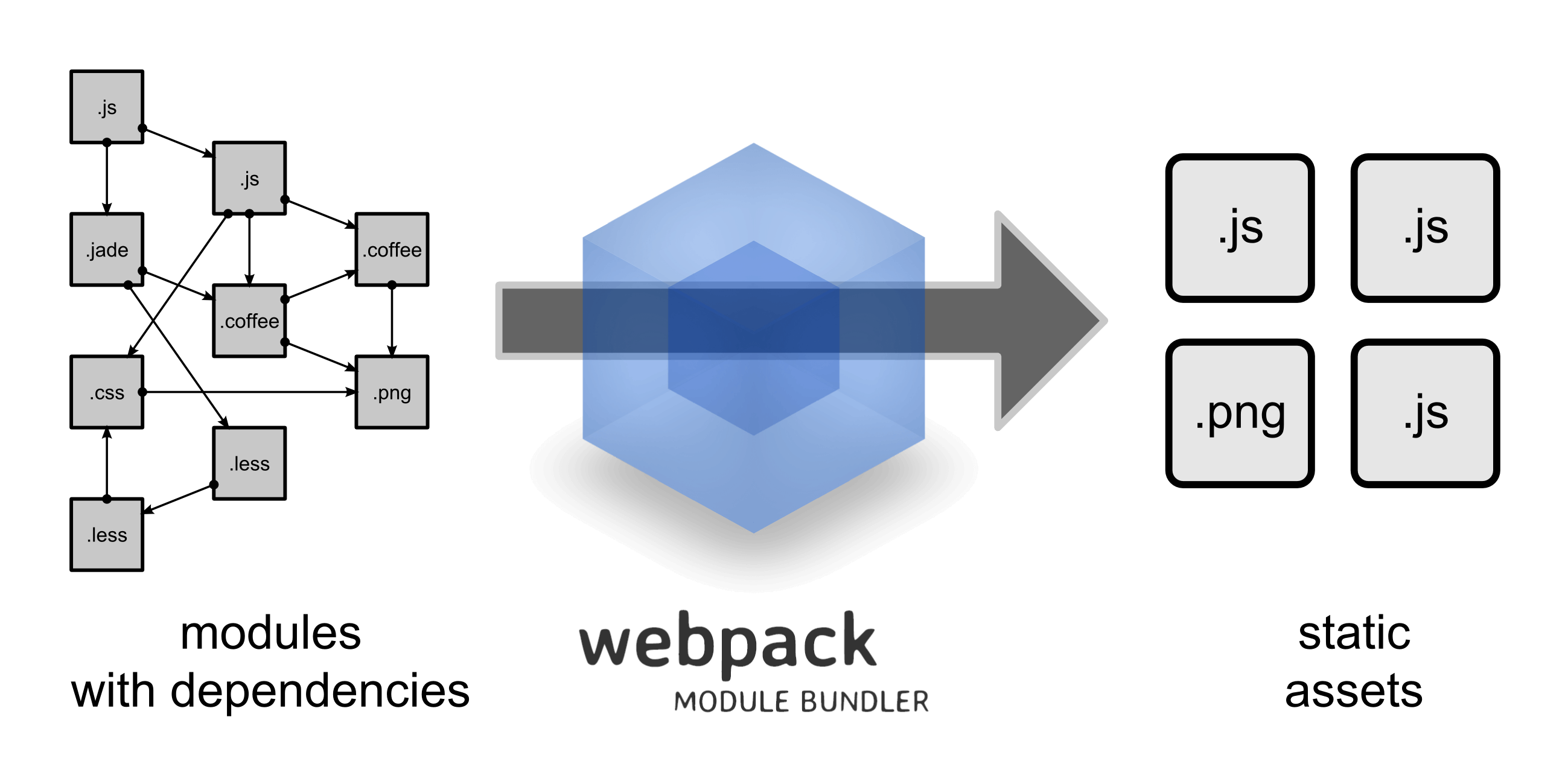
- Webpack 是一个模块打包器。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

- 类似于Java的npm,可以对写好的程序进行编译打包,优化性能,以及去掉依赖的东西。基本用法为
webpack entry.js bundle.js
- 可以把依赖都写在package.json中,这样依赖和系统自己就很容易地区分开来。(package.json的用途和定位也类似python requirement.txt)
- https://zhaoda.net/webpack-handbook/configuration.html

