样式
- opacity:透明程度
- opacity:0,透明
- opacity:1,不透明
- CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。 目前主流浏览器chrome、safari、firefox、opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。
- CSS3前缀:
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。 标准写法如表顺序,再在后面添加无前缀的

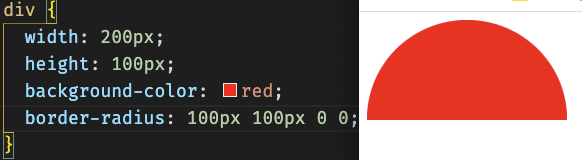
1. border-radius 圆角
border-radius: 50%
- 取盒子整个宽高的百分之50
border-redius 是速写属性
- border-redius:20px 10px 30px 40px;
- 代表左上角20px, 右上角10px,右下角30px,左下角40px
- border-redius: 20px 30px;
- 代表左上角和右下角20px,右上角和左下角30px
- border-top-left-redius: 20px
- 代表左上角20px
- border-top-right-radius:20px;
- border-bottom-right-radius:20px;
- border-bottom-left-radius:20px;
- border-top-left-redius: 20px 20px;
- 代表x轴方向20px,y轴方向20px
- border-top-right-radius:20px 20px;
- border-bottom-right-radius:20px 20px;
- border-bottom-left-radius:20px 20px;

2.box-shadow 盒子阴影
- border-redius:20px 10px 30px 40px;
.box_shadow{ box-shadow:4px 2px 6px 7px #333333 inset; }
- box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
- x轴偏移 y轴偏移
- 左右移动就是x轴移动,上下移动就是y轴移动
- [阴影模糊半径]
- 控制阴影模糊显示
- [阴影扩展半径]
- 4px变大,0px不大不小,当为负值是为变小
- [阴影颜色]
- 取值和没什么可说的了,和以前一样
- [投影方式]
- 默认向外投影
- inset 设置向内投影
- x轴偏移 y轴偏移
同一盒子,可以同时加多个阴影,阴影之间用“,”隔开
语法 text-shadow:X-Offset Y-Offset blur color;
- X-Offset:
- 表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
- Y-Offset:
- 是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
- Blur:
- 是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
- Color:
- 是指阴影的颜色,其可以使用rgba色。 比如,我们可以用下面代码实现设置阴影效果。
- X-Offset:
text-shadow: 0 1px 1px #fff
- 
4. 颜色值RGBA
颜色之RGBA RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。
- RGBA是在RGB的基础上增加了控制alpha透明度的参数。
- 语法: color:rgba(R,G,B,A) 以上R、G、B三个参数,正整数值的取值范围为:0 - 255。
- A为透明度参数,取值在0~1之间,不可为负值。
- 代码示例: background-color:rgba(100,120,60,0.5);
- 5. 渐变的背景颜色 Gradient
- 代码示例: background-color:rgba(100,120,60,0.5);
-
5.1 线性渐变(linear - to)
- 语法: linear-gradient([direction], color [percent], color [percent], …)
- [] 内为选填 direction角度的单位为 “deg” 也可以用to bottom, to left, to top to left等的方式来表达
- 示例:
- background: linear-gradient(to top, red, green);
- 线性渐变,从头部分开始 从红色 变成绿色

- background: linear-gradient(133deg, red, green,orange);
- 从133度的位置开始 从红到绿再到黄

background: linear-gradient(133deg, red 20%, green 30%,orange 100%);
语法:radial-gradient(shape at position, color [percent] , color, …)
- shape:放射的形状,可以为圆型circle,可以为椭圆ellipse
- position: 圆心位置,可以两个值,也可以一个,如果为一个时,第二个值默认center 即 50%。
- 值类型可以为,百分数,距离像素,也可以是方位值(left,top…); /x 轴主半径 y轴次半径/
- 示例:
- background: radial-gradient(circle at center center, red, green, orange);
- 表示 圆形, x轴中心位置y轴中心位置,从红色变绿色再变黄色

- background: radial-gradient(circle 100px at center center, red, green, orange);
- 语法: linear-gradient([direction], color [percent], color [percent], …)
normal 只在允许的断字点换行(浏览器保持默认处理)
break-word 在长单词或 URL 地址内部进行换行。
7. border-image边框应用背景
border-image: url(xxx.png) 100 repeat;
语法: background-origin : border-box | padding-box | content-box;
语法:background-clip : border-box | padding-box | content-box | no-clip 参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法: background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
E[att^=“val”] {…} 选择匹配元素E, 且E元素定义了属性att, 其属性值以val开头的任何字符串
- E[att$=“val”]{…} 选择匹配元素E, 且E元素定义了属性att, 其属性值以val结尾的任何字符串
E[att*=“val”]{…} 选择匹配元素E, 且E元素定义了属性att, 其属性值任意位置出现了“val”。
1.root 根标签选择器 “:root”选择器等同于元素,简单点说:
- :root{background:orange} 和 html{background:orange}
- 得到的效果等同 建议使用:root(xml等)
- 2.:not 否定选择器 用法和jQuery 中的not类似,可以排除某些特定条件的元素
- div:not([class=“demo”]){ background-color:red; }
- 意思为除了class为demo的div以外,所有的div的背景颜色都变红
- 3.empty 空标签选择器
- 用来选择没有内容的元素、不在文档树中的元素,这里的没有内容指的是一点内容都没有,哪怕是一个空格。
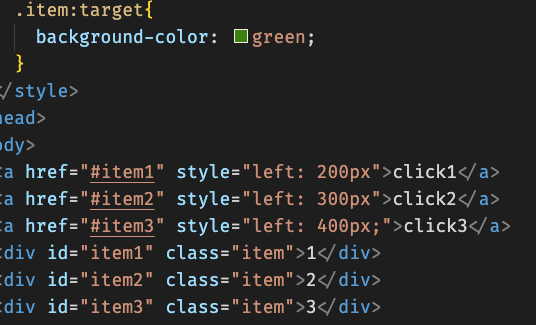
- 4.target 目标元素选择器
- 用来匹配被location.hash 选中的元素(即锚点元素) 选择器可用于选取当前活动的目标元素
- 被锚点过去的元素背景颜色更换为绿色

- :first-child
- 第一个子元素
- :last-child
- 最后一个子元素
- :nth-child(number / 2n){}
- 第number个子元素
- 2n 隔一行选中一个
- :nth-last-child(){}
- 从后往前数
- 以上四个选择器均有弊端,即如果当前位置元素不是前面所修饰的元素,那么无效
- 注:其父元素的第 N 个子元素,不论元素的类型。
- 6.
- :first-of-type
- 选择同类型下面的第一个子元素
- 举例:li:first-of-type(1) {
- 只要是第一个li就会被选中,不区分父级
- :last-of-type
- 选择同类型下面的最后一个子元素
- :nth-of-type(){}
- 选择同类型下面的第xxx个子元素,n代表变量自然数
- :nth-last-of-type(){}
- 从后往前数 此种选择器,限制了类型,即在所修饰元素的类型下选择特定位置的元素。
- :first-of-type
- 7
- :only-child
- 唯一子元素选择器 选择是独生子的子元素,即该子元素不能有兄弟元素,它的父元素只有他一个直接子元素。
- 注意:选择的元素是独生子子元素,而非有唯一子元素的父元素。
- :only-of-type
- 如果要选择第某类特定的子元素(p) 在兄弟节点中是此类元素唯一个的话 就需要用到这个属性了
- :only-child
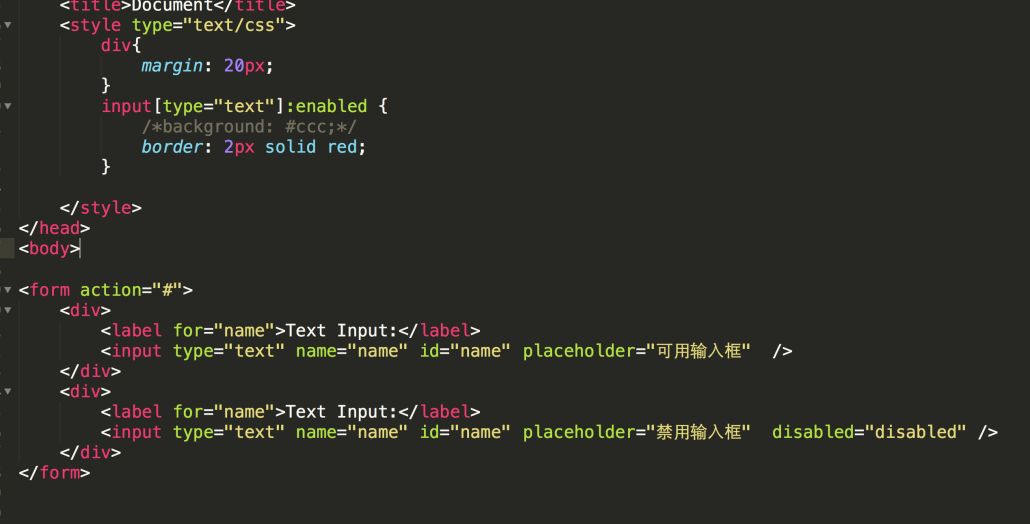
- 8 input 伪类
- :enabled
- 可用的元素
- :disabled
- 不可用的元素 在web的表单中,有些表单元素有可用(“enabled”)和不可用(“disabled”)状态,比如输入框,密码框,复选框等。在默认情况下,这些表单元素都处在可用状态。那么我们可以通过伪类选择器 enabled 进行选择,disabled则相反。

- :enabled
- 9 input 伪类
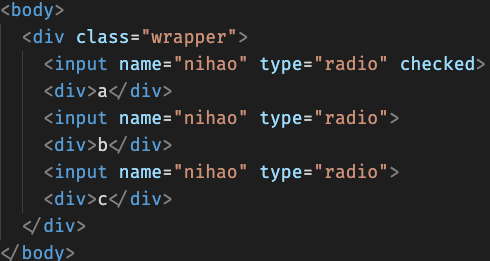
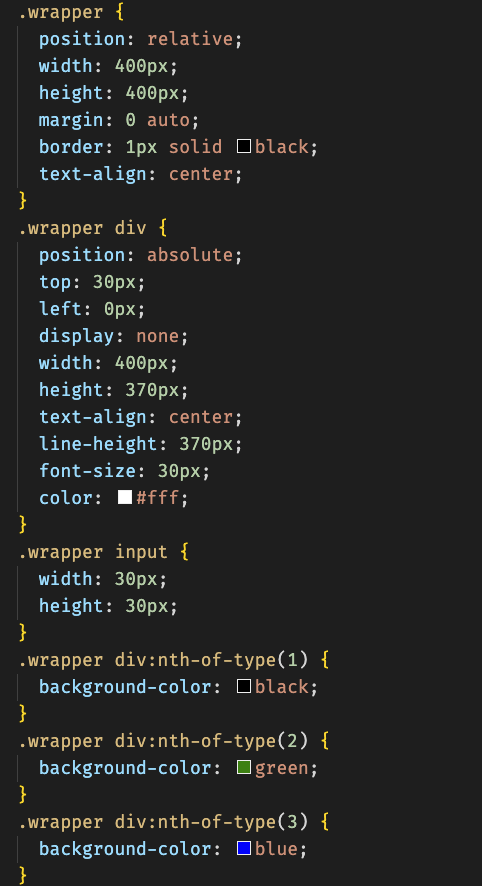
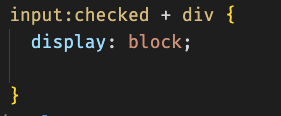
- :checked
- 选择框的被选中状态
- 注:checkbox, radio 的一些默认状态不可用属性进行改变,如边框颜色。
- :checked
10
CSS3对伪元素进行了一定的调整,在以前的基础上增加了一个: 也就是现在变成了::first-letter,::first-line,::before,::after
- 另外还增加了一个::selection
- ::selection
- “::selection” 选择器是用来匹配突出显示的文本(用鼠标选择文本的时候)。
- 浏览器默认情况下,用鼠标选择网页文本是以“蓝色的北京,白色的字体”显示的。

注:火狐下必须加-moz- -moz-::selection
11.3 条件选择器
E > F
- 直接子元素
- E + F
- 后面的紧挨着的兄弟节点
E ~ F
user-select: none;
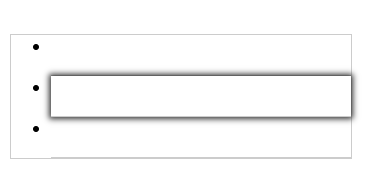
点击小图表,切换指定区域的背景图片,要求不能用js