在前端开发中有一部分的用户行为会频繁的触发事件执行,而对于DOM操作、资源加载等耗费性能的处理,很可能导致界面卡顿,甚至浏览器的崩溃。函数节流(throttle)和函数防抖(debounce)就是为了解决类似需求应运而生的。
1. 防抖
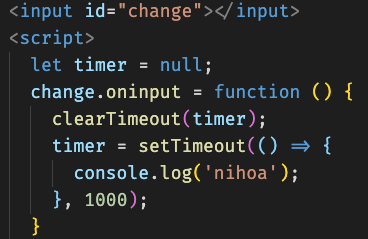
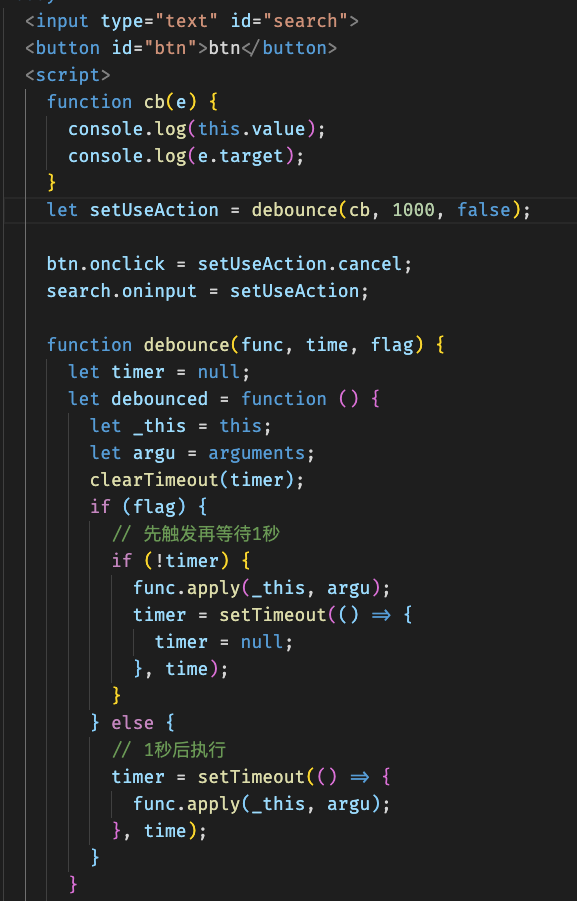
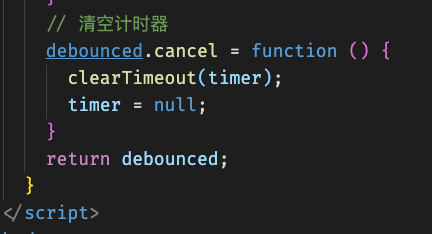
函数防抖就是在函数需要频繁触发情况时,只有足够空闲的时间,才执行一次。好像电梯会等人,当电梯等了几秒要关门时上来一个人,电梯会在等几秒,直到几秒后没人了再运行
应用场景
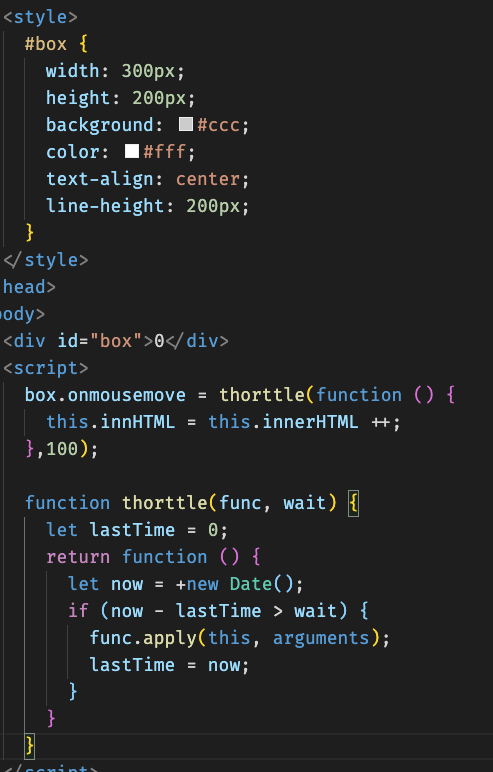
函数截流就是预定一个函数只有在大于等于执行周期时才知性,周期内调用不执行,好像水滴攒到一定重量才会落下一样
- 应用场景
- 页面滚动(scroll)
- 抢购疯狂点击(mousedown)
- 拖拽 (mousemove)
- 节流函数