1. 什么是cookie
- Cookie是由服务器端生成,发送给User-Agent ( - - 般是浏览器),(服务器告诉浏览器设置一下cookie)
- 浏览器会将Cookie以key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)
Cookie就是一个小型文件(浏览器对cookie的内存大小是有限制的———-用来记录一些信息)
1.1 为什么会有cookie?
Web应用程序 是使用HTTP协 议传输数据的。
- HTTP协议是无状态的协议。
- 一旦数据交换完毕, 客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。
用户在登录页面后,一段时间内 重新打开页面不用输入自动登陆。
1.2 cookie 内存大小受限制
cookie有个数和大小的限制,大小一般是4K
-
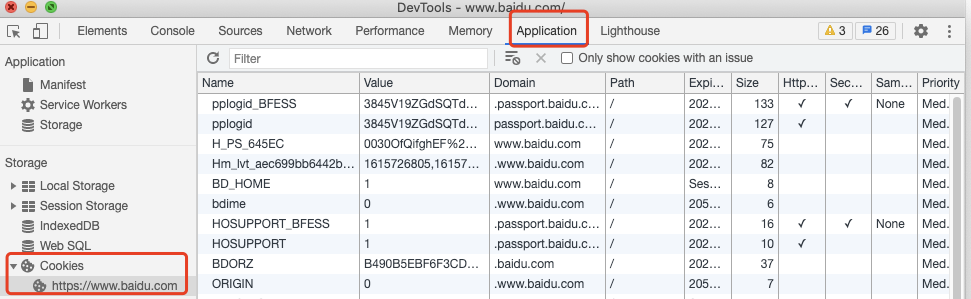
1.3 浏览器查看cookie

Domian 域名
- 子域名可以访问到主域名的cookie值
- path 路径
- name 属性名
- value 属性值
-
1.4 Cookie的保质期
cookie具有保质期,具体保质期时间根据服务器设置,时间到期浏览器会自动删除
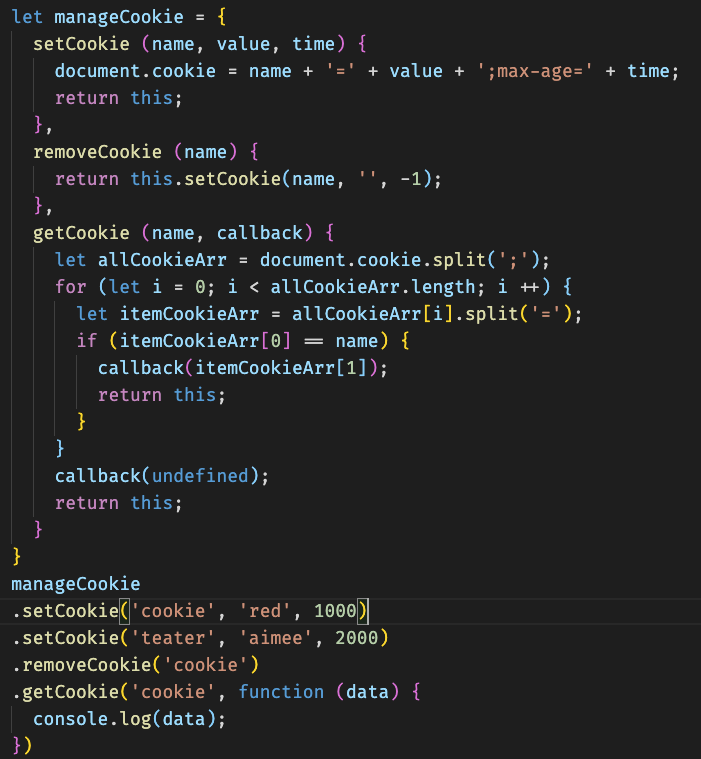
2. 操作cookie
2.1 获取cookie
使用 document.cookie 获取到浏览器存储的cookie
-
2.2 设置cookie
document.cookie = ‘age=18’;
- 设置属性名为age,属性值为18
- 不设置存储时间 保存时间默认为 Session 临时
- 没有设置存储时间关闭浏览器的话,浏览器会自动删除临时的cookie
- document.cookie = ‘age=18; max-age=1000’
- 设置属性名为age,属性值为18
- 设置存储时间为 1000 秒
- document.cookie = ‘age=18;max-age=1000;path=/‘;
- 设置属性名为age,属性值为18
- 设置存储时间为 1000 秒
- 设置路径为 /
document.cookie = ‘age = 19’;
document.cookie = ‘age = 19; max-age=’-1’;
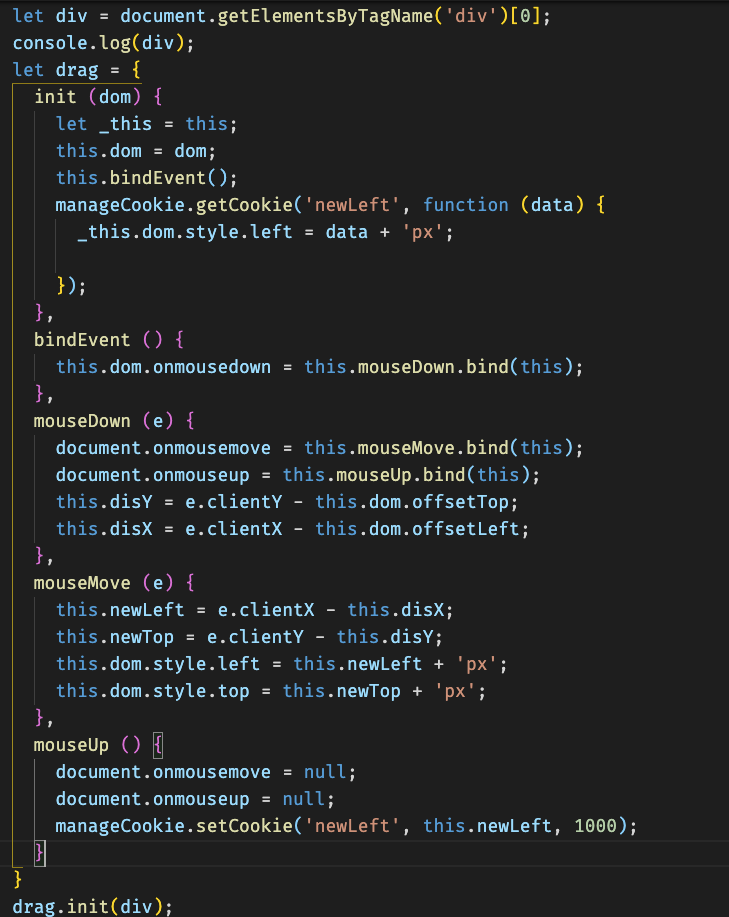
窗口拖拽,并缓存到cookie