一、选择器
1.元素选择器
E + F 下一个满足条件的兄弟元素节点
- div + p {
选中div下面的第一个p兄弟元素
- div + p {
E ~ F选中满足条件的所有兄弟元素节点
- div ~ p {
选中div下面的所有p兄弟元素
- div ~ p {
:not 非选择器
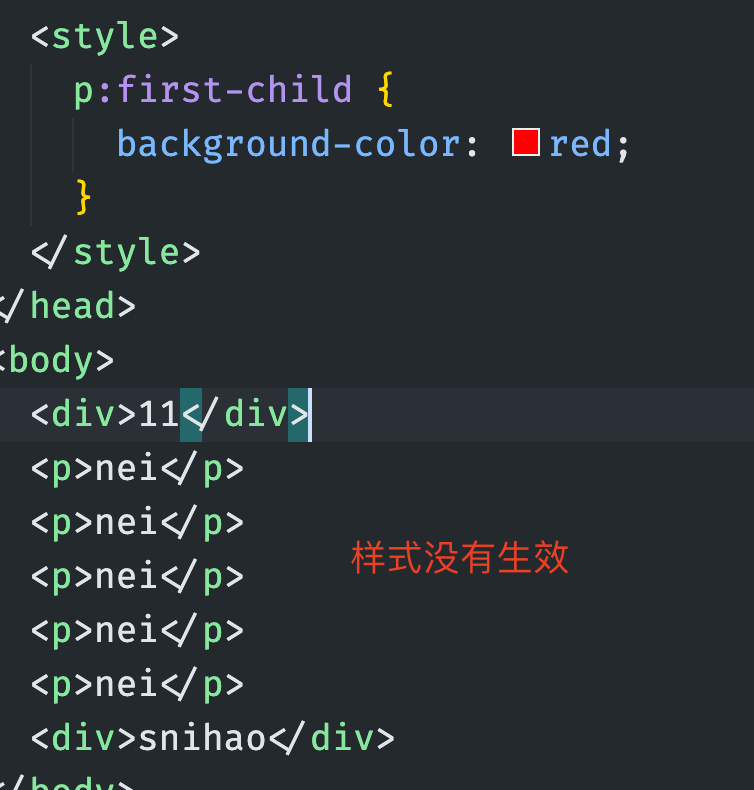
:last-child选择器用来匹配父元素中最后一个子元素
注意,该伪类的标签是指子元素,而不是父元素- 例如p:last-child是指作为最后一个子元素存在的p标签,而不是p标签中的最后一个子元素

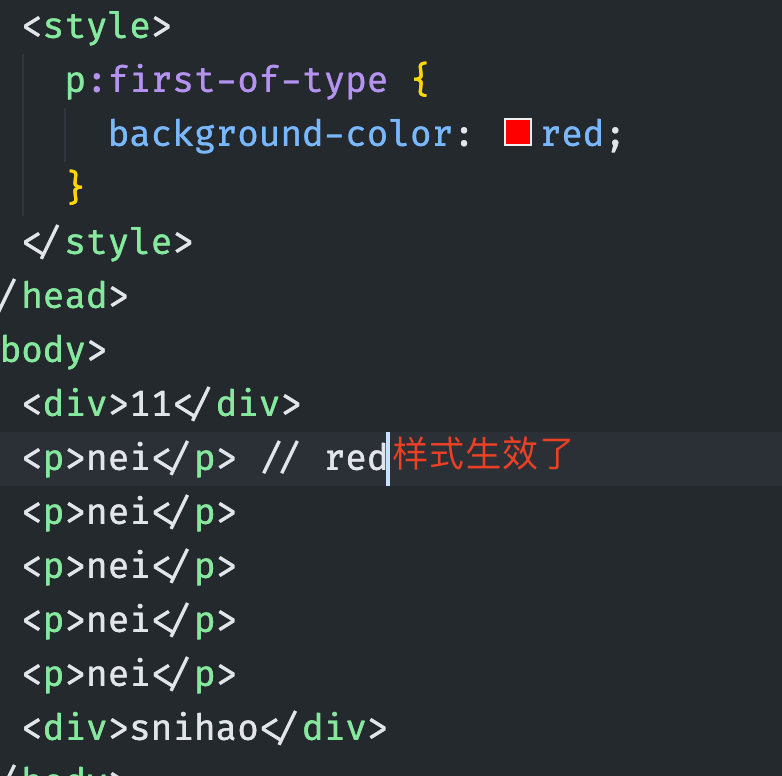
- :last-of-type选择器匹配位于同一父元素下特定类型中的最后一个子元素
p:last-of-type表示处于同一层子元素中的所有p标签里面的最后一个p。 也就是说首先这些p标签是同一个父元素,然后再匹配这些p标签中的最后一个,该标签可能不是父元素的最后一个子元素。

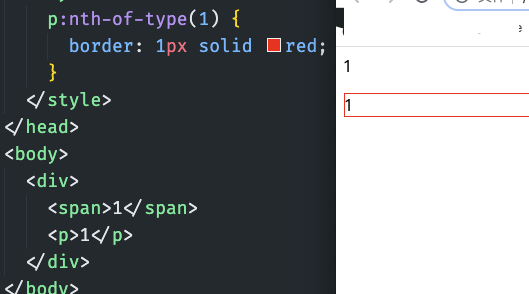
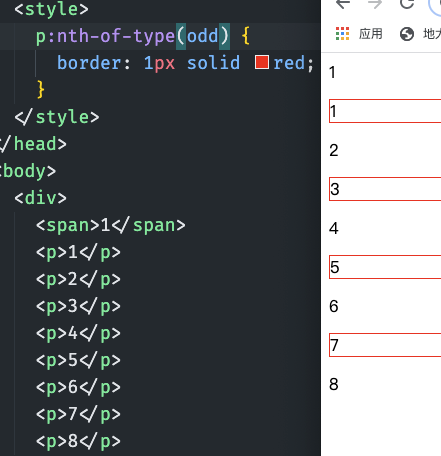
2. nth-child() 和 nth-of-type()同理
总结:nth-child是考虑其他元素的 , nth-of-type只考虑元素自身的


二、伪元素选择器
::selection {
background-color: res;
字体选中后背景颜色显示为红色
}- :root 根标签选择器
:root {
background-color: red
相当于html元素,但不完全等于html,只是包含html
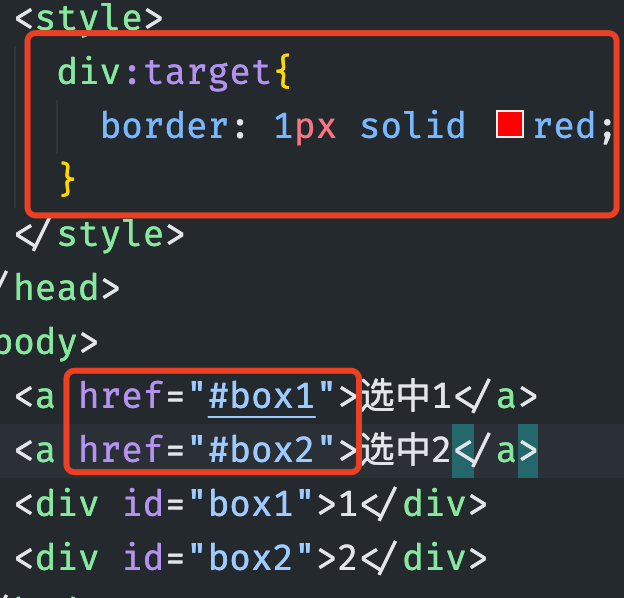
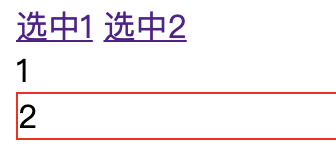
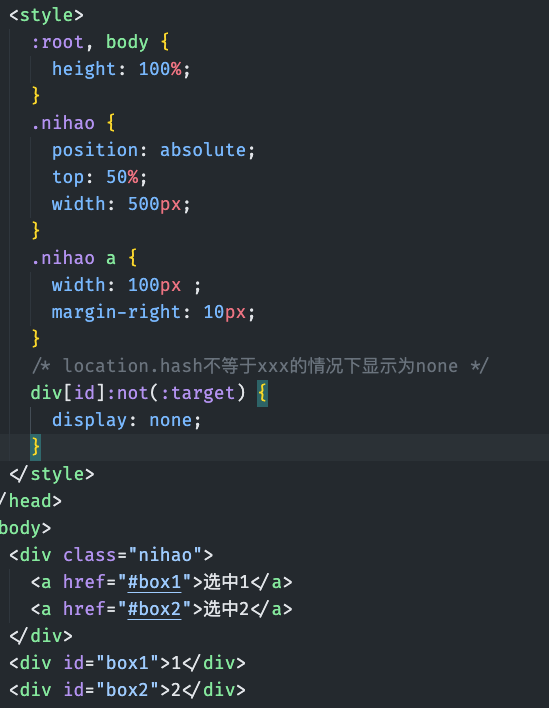
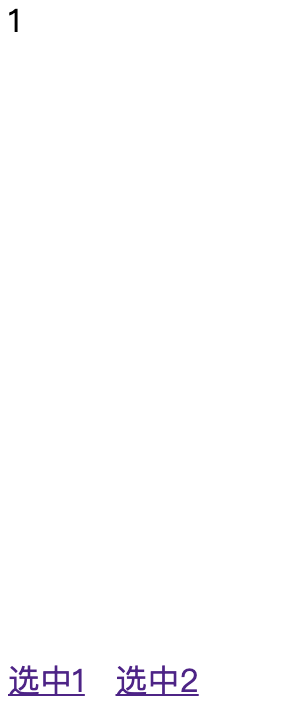
- :target 锚点选择器
举例:
div:target {
当location.hash = xxx时触发