简介
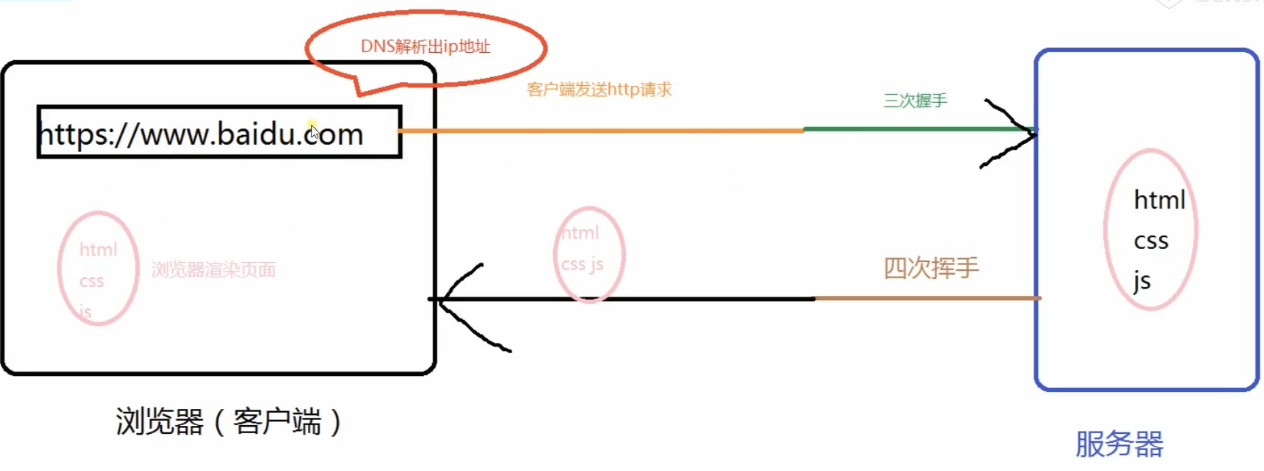
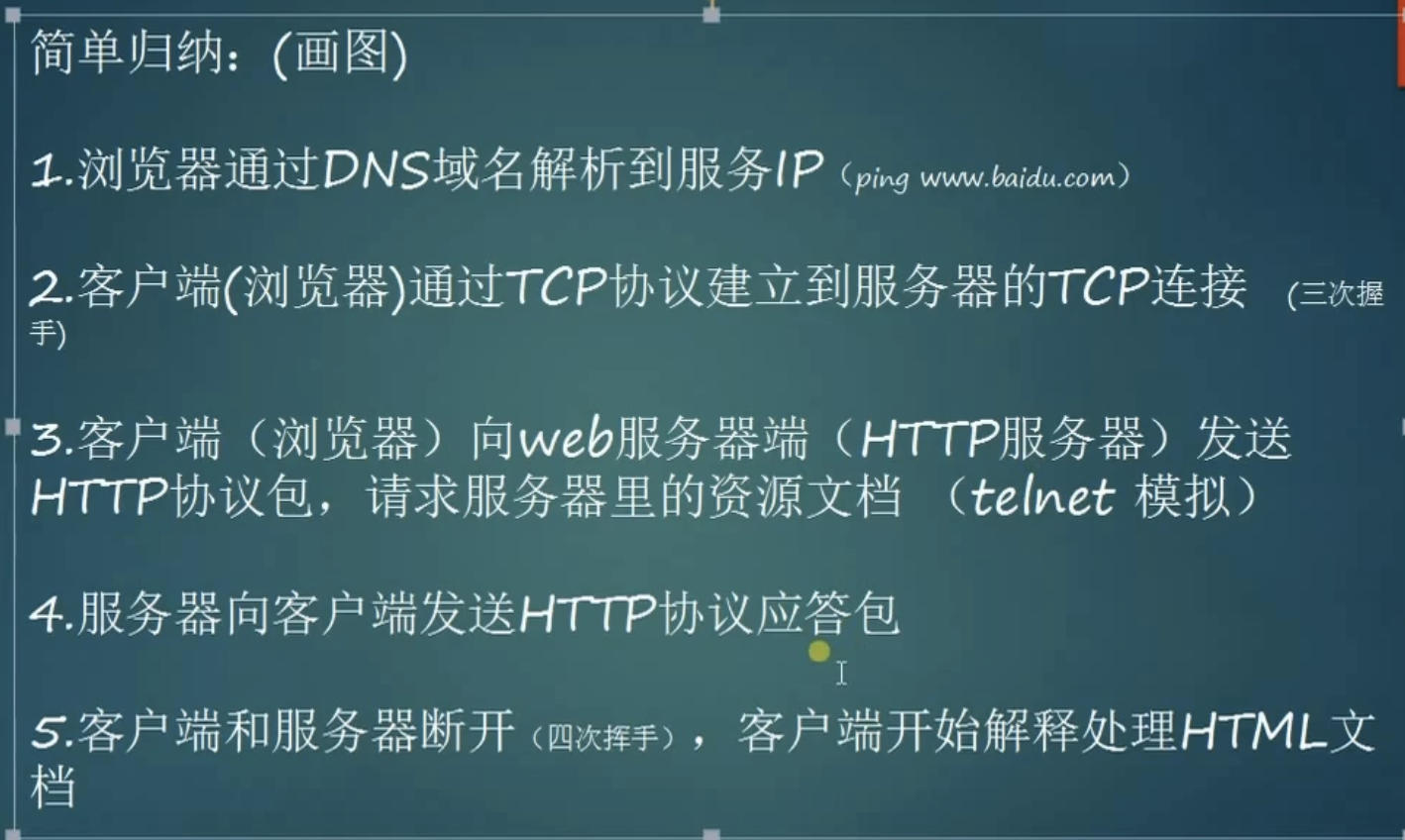
浏览器访问www.baidu.com地址时,都发生了些什么
















PING www.www.baidu.com (110.242.68.4) ip地址
- 客户端输入地址并访问时->浏览器会进行DNS解析出服务器的ip地址
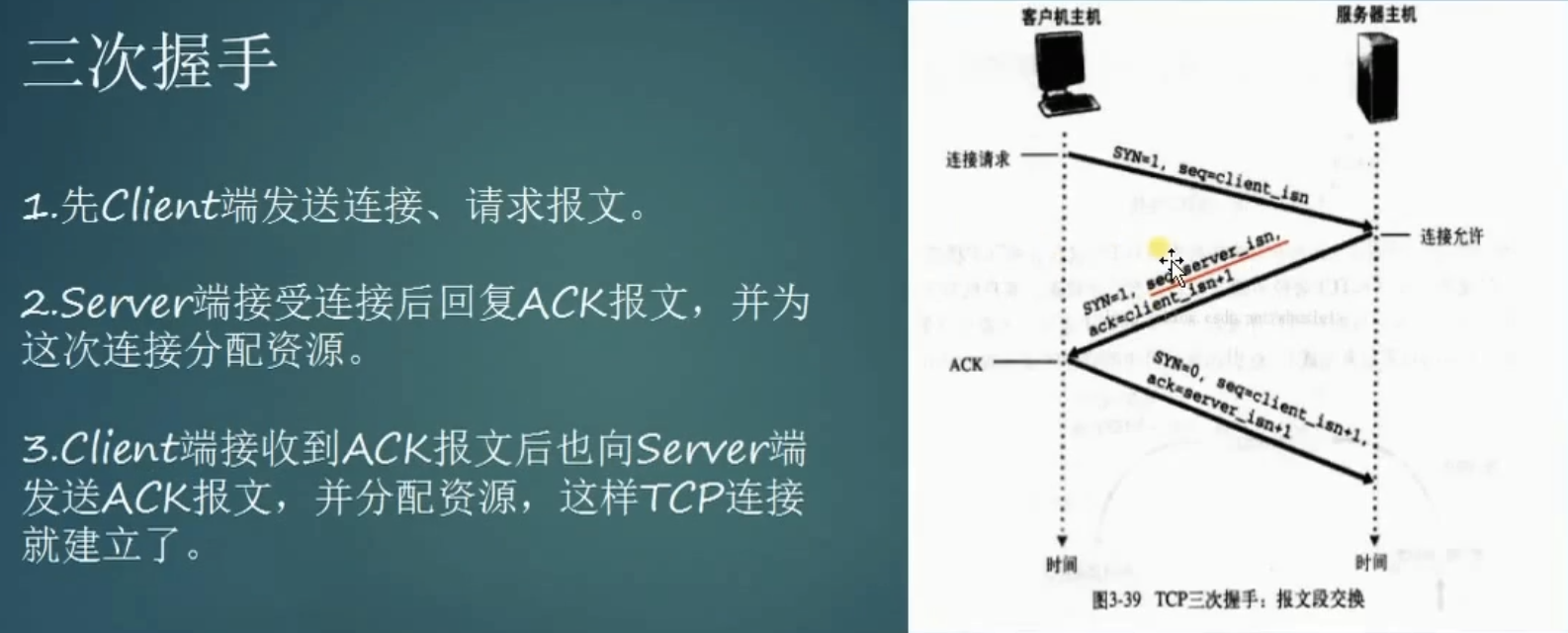
- 客户端发送http请求->中间需要经历一个过程(三次握手)
- 什么是三次握手? 举例:去朋友家借书,第一步敲门,第二步开门,第三步进入
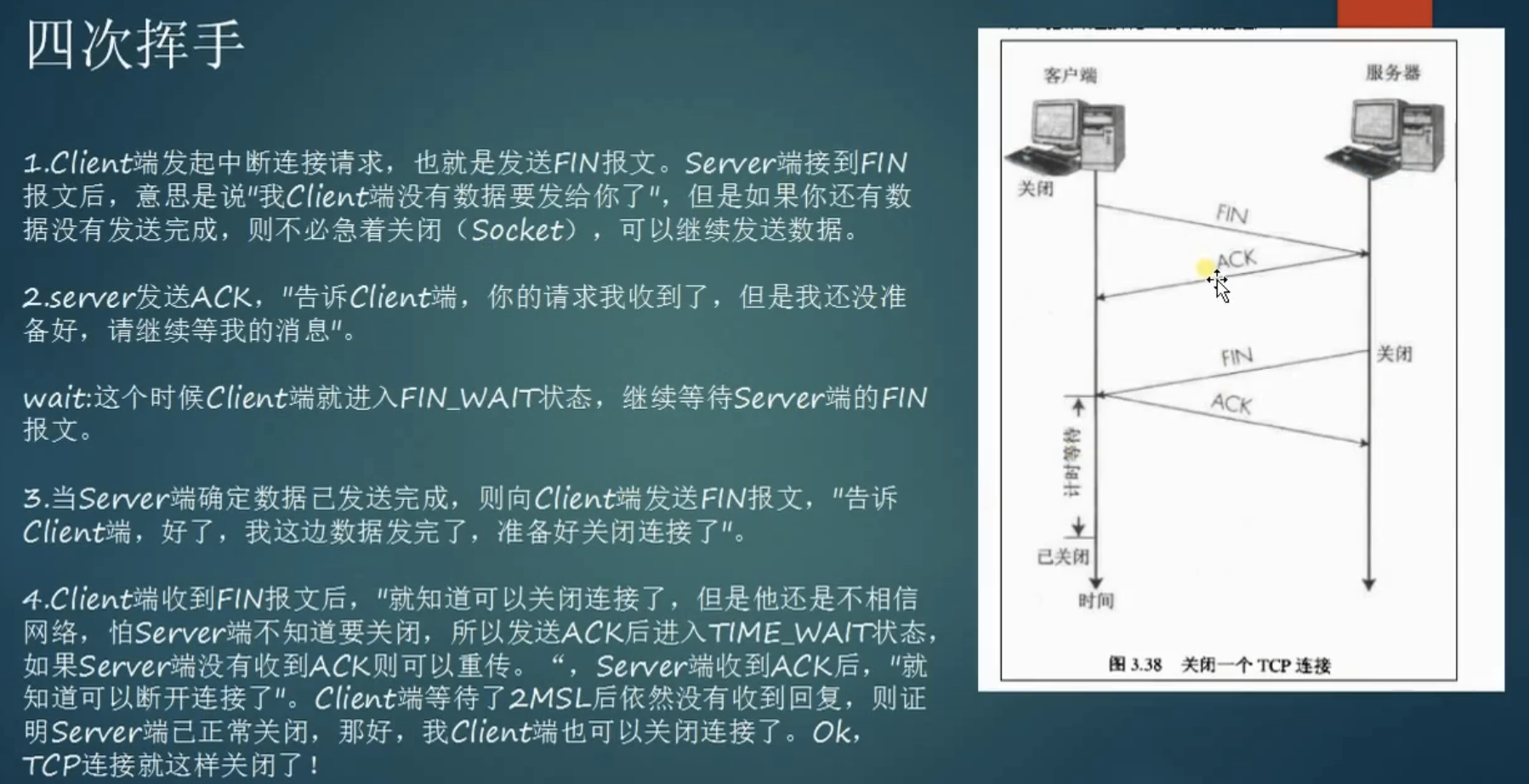
- 跟服务器建立链接 -> 返回请求的数据-> 中间需要经历一个过程(四次挥手)
- 什么是四次挥手? 举例:从朋友家借完书准备走,跟朋友告别
服务器跟客户端断开链接 -> 客户端得到数据 -> 渲染数据
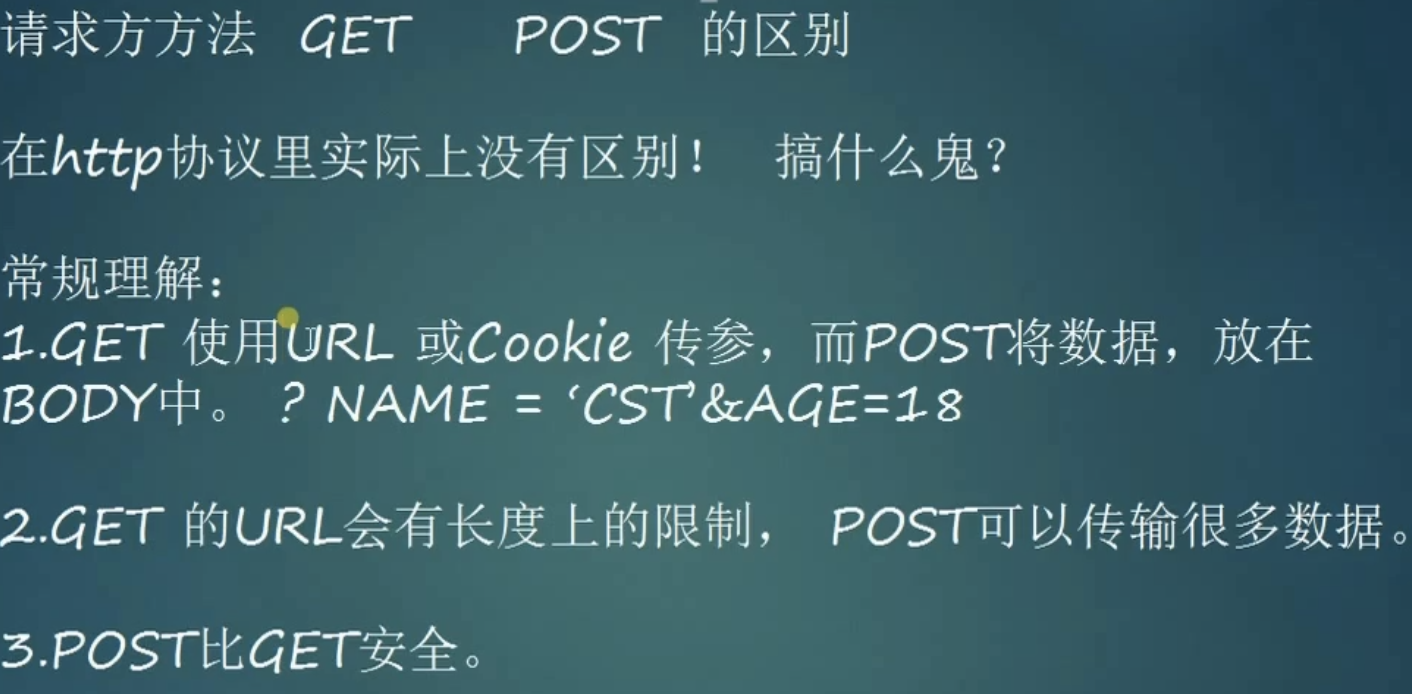
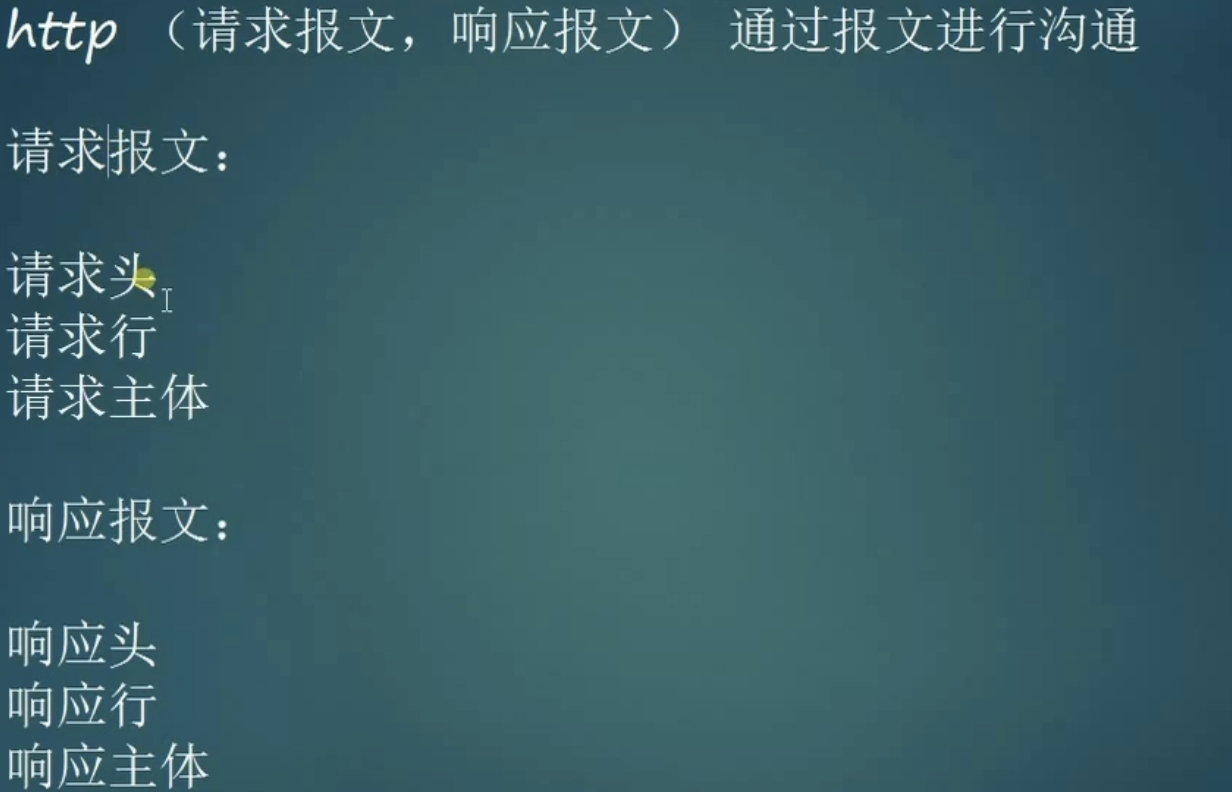
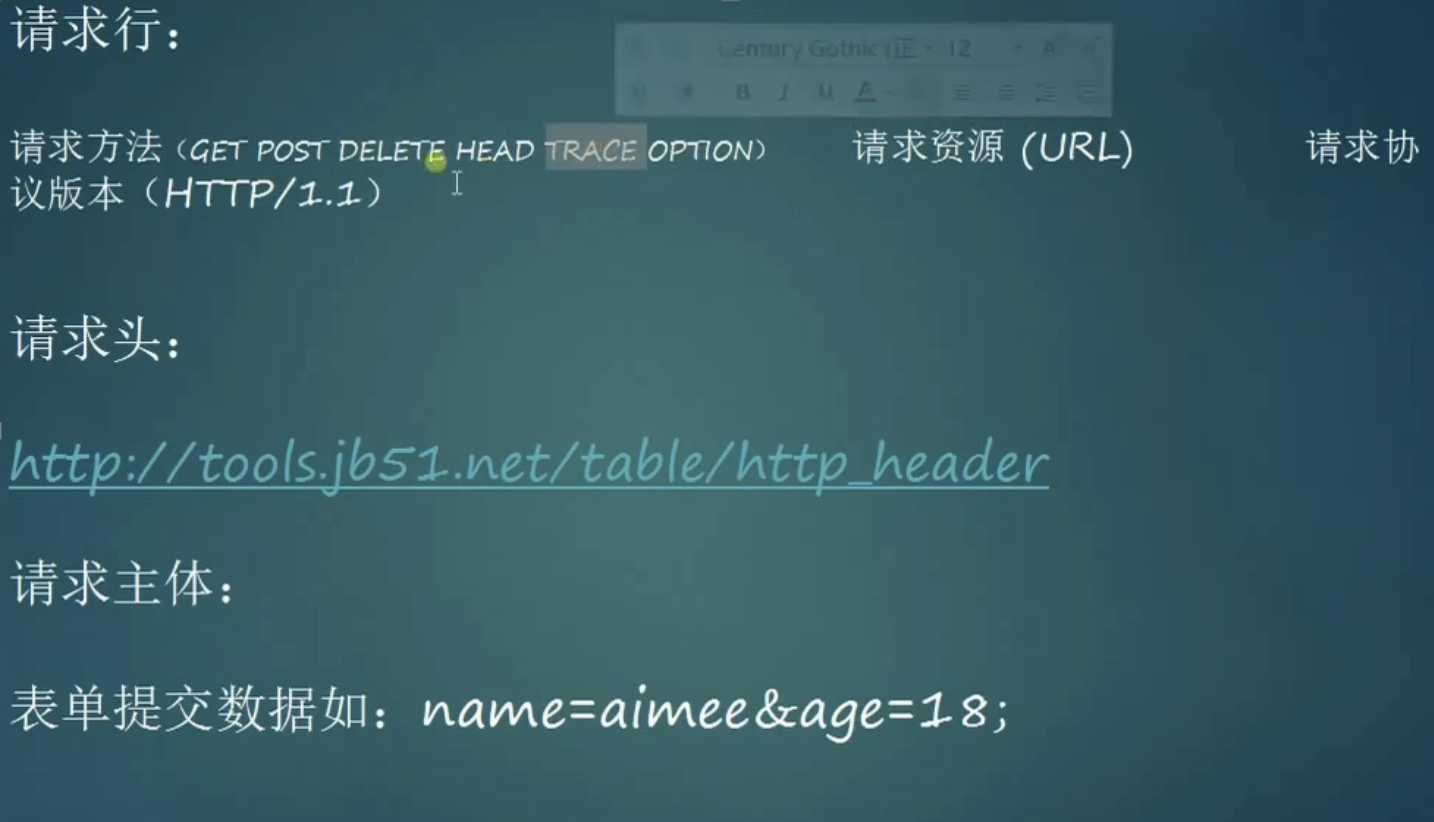
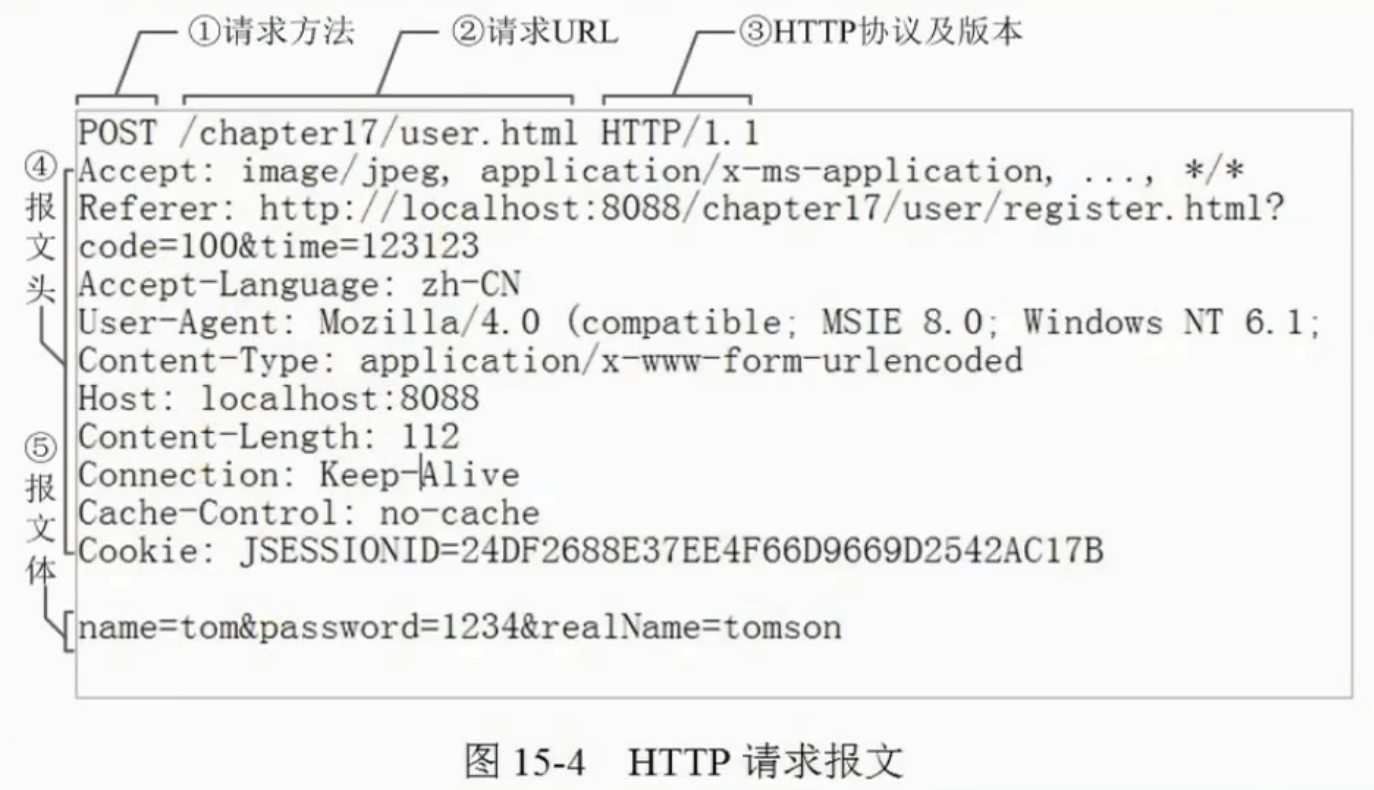
1. 请求类型
GET: 通常用来获取数据
- POST: 通常用来发送数据
- PUT: 通常用来修改数据
- DELETE:通常用来删除数据
2. ajax 实例
2.1 创建ajax步骤
ajax请求是异步的
- 创建ajax实例 let xhr = new XMLHttpRquest();
- ie浏览器并没有 XMLHttpRquest 方法
- ie浏览器中的 ajax ActiveXObject()
判断浏览器是否支持XMLHttpRquest方法
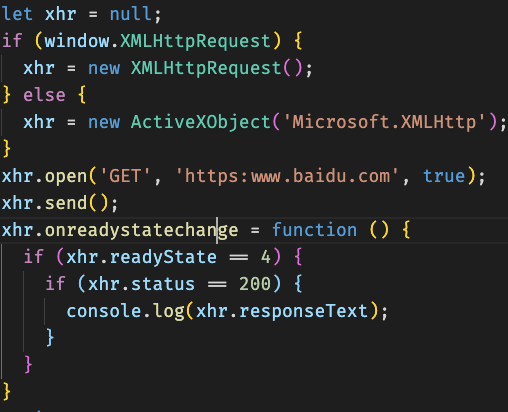
- let xhr = null
if (window.XMLHttpRquest) {
xhr = new XMLHttpRquest();
} else {
xhr = new ActiveXObject(‘Microsoft.XMLHttp’);
}通过ajax对象下的open方法设置 请求方式/地址/是否异步
- xhr.open(‘GET’, ‘wwww.baidu.com’, true);
- 通过ajax对象下的send方法发送数据
- xhr.send();
- 通过ajax对象下的onreadystatechange事件监听响应回来的数据
- onreadystatechange:状态的事件触发器
- 什么是readystate?
- 监听ajax对象下的状态,每个状态对应一个数字
- 0 = 未初始化,未调用send() 方法
- 1 = 读取中,已调用send(),正在发送请求
- 2 = 已读取,send方法执行完成,接收到全部响应内容
- 3 = 交互中,正在解析响应内容
- 4 = 完成,响应内容解析完成
- 前三种状态值我们并不关心,只需要判断是否到第4步即可
- xhr.onreadystatechange = function () {
if (xhr.redaystate == 4) {
}
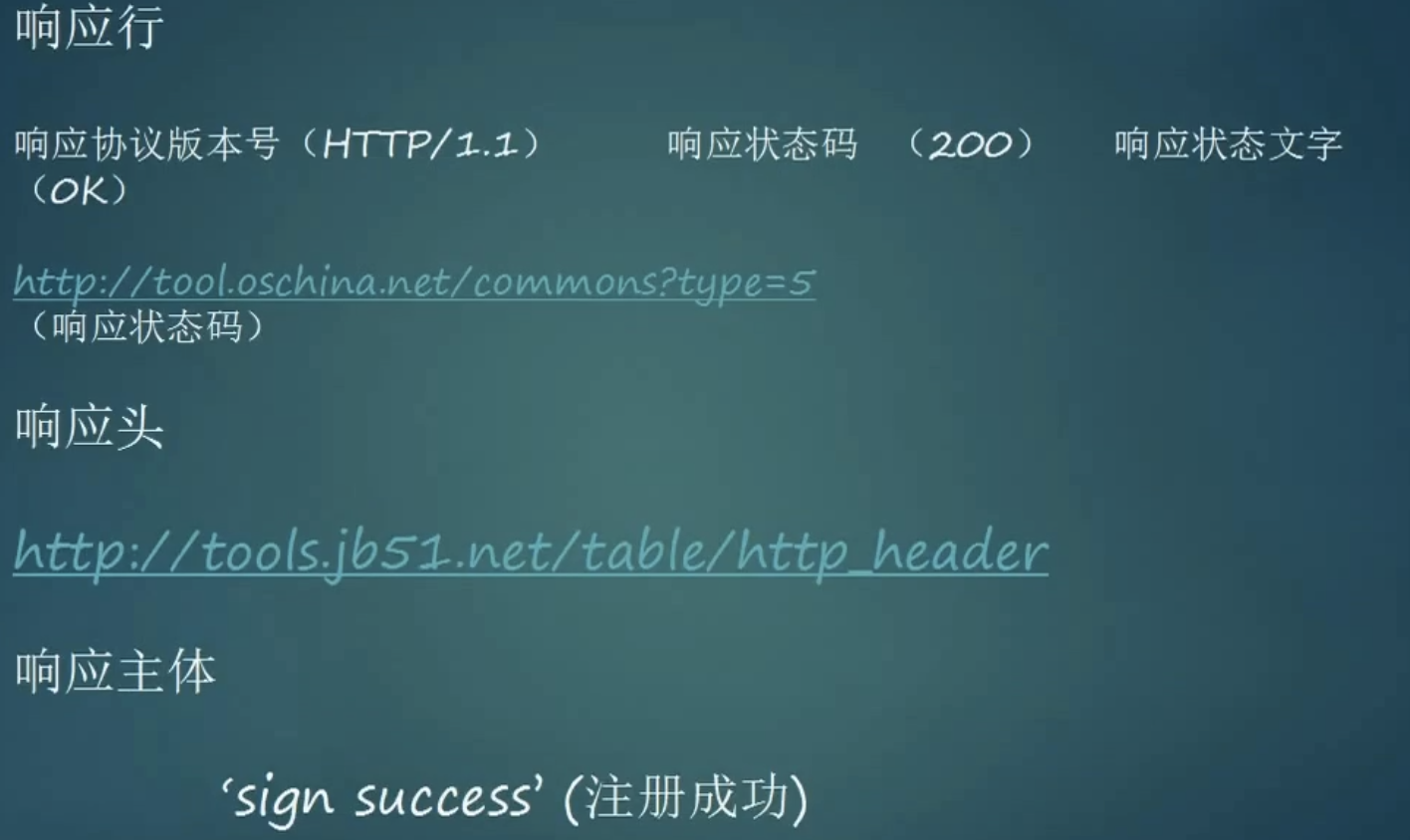
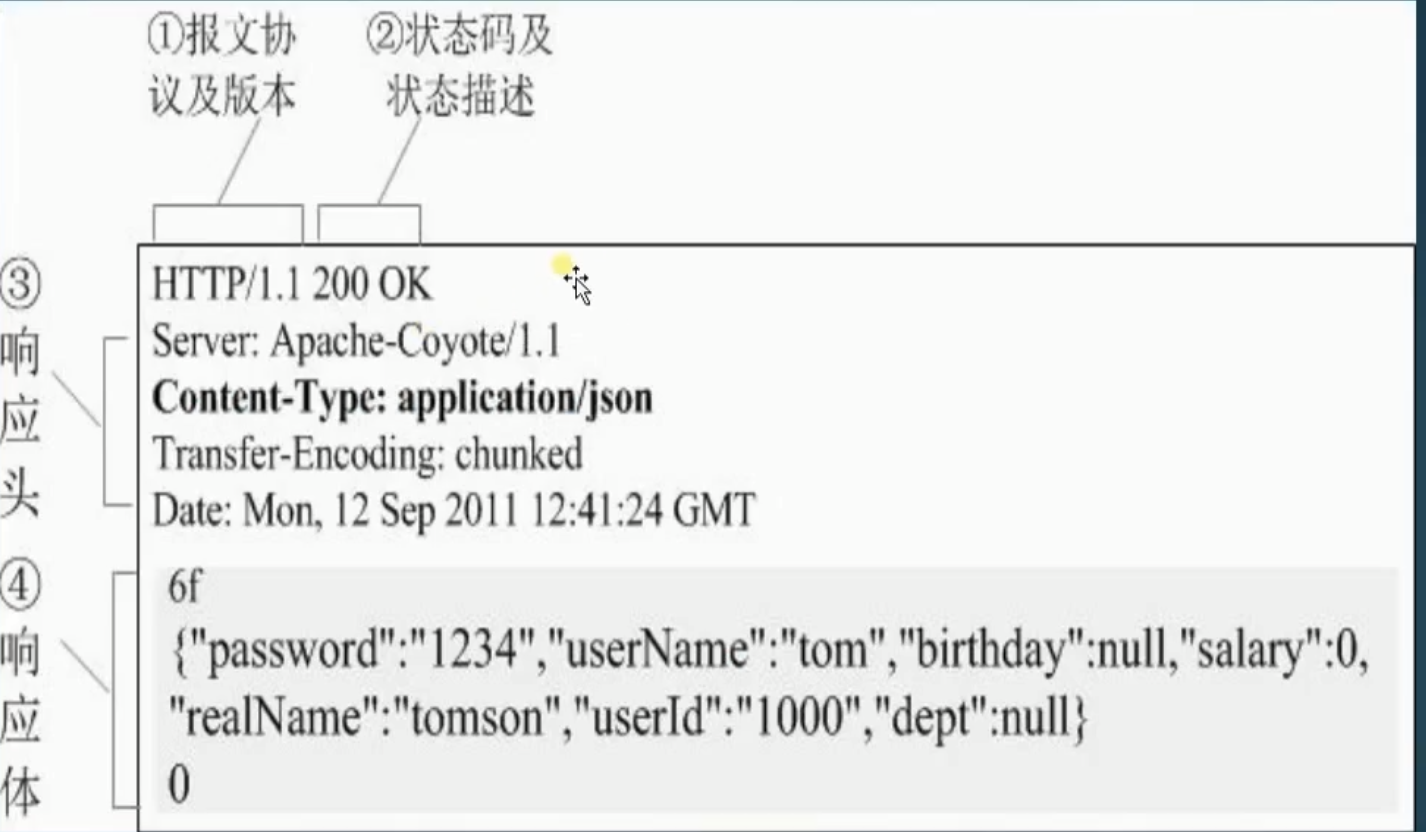
- 通过 ajax对象下的status 判断服务器返回的状态码
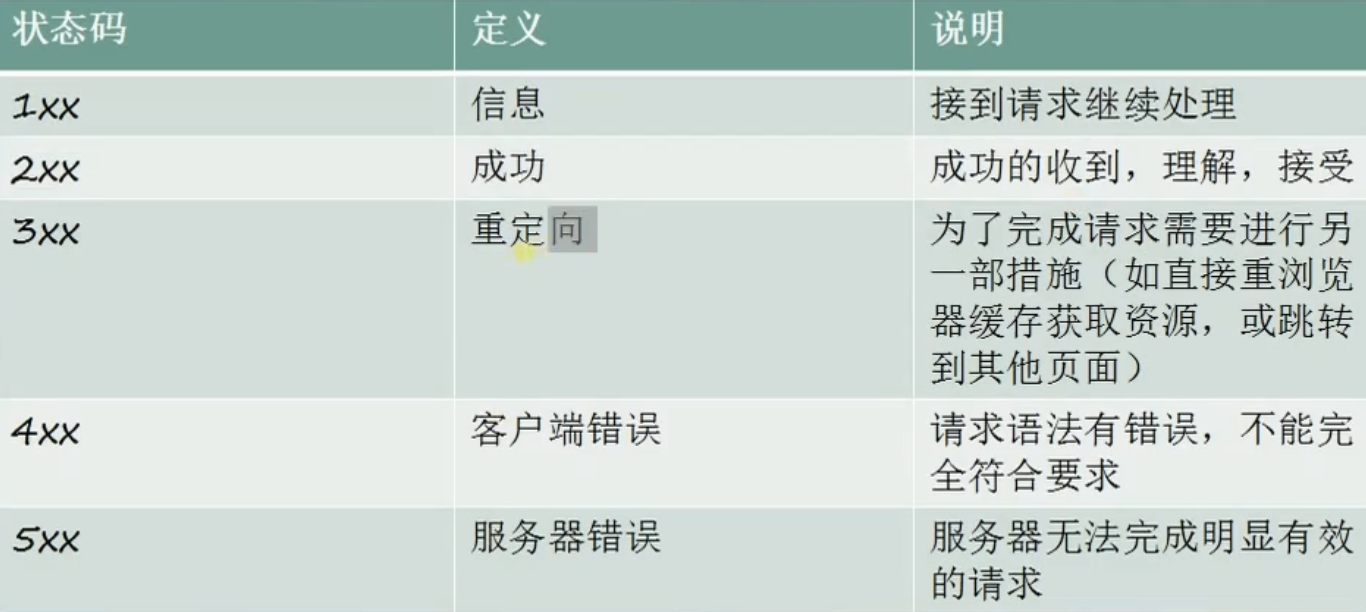
- 服务器返回的状态码
- 如404=‘文件未找到’
- 200=‘成功’
- 500=‘服务器内部错误’
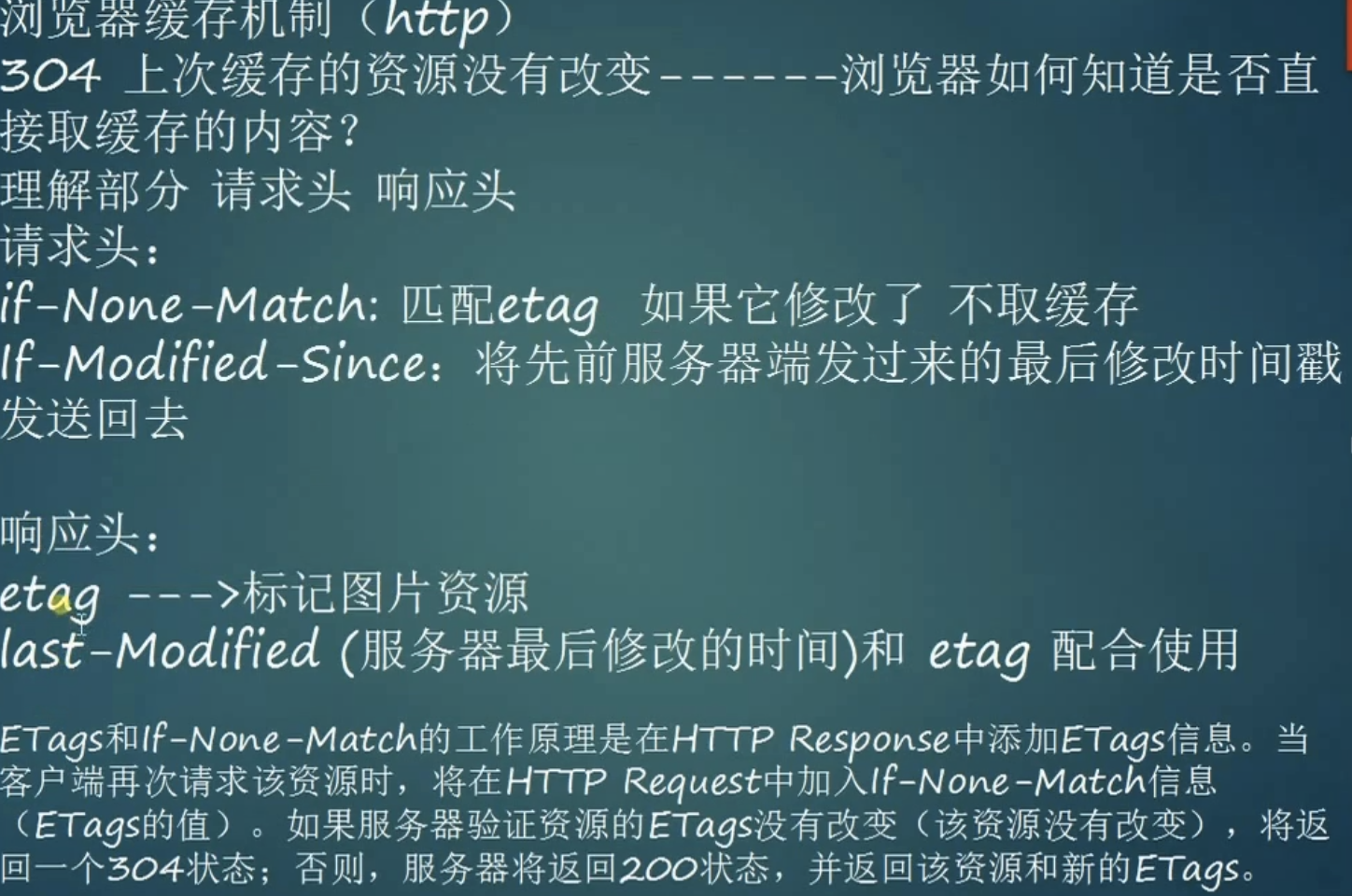
- 304=‘资源未被修改’
- xhr.onreadystatechange = function () {
if (xhr.redaystate == 4) {
if (xhr.status == 200) {
}
}
}
- 通过ajax对象下的responseText得到服务器响应的数据
- xhr.onreadystatechange = function () {
if (xhr.redaystate == 4) {
if (xhr.status == 200) {
cosnole.log(xhr.responseText);
}
}
}

2.2 get请求传值
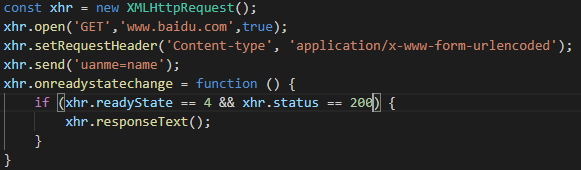
git请求传值给服务器的话需要在open地址后面加?数据名称=数据值
把open方法中的请求方式更换成post
- xhr.open(‘POST’, ‘https:www.baidu.com’, true);
- 传值方式通过send方法传递
- xhr.send(‘uaername=nihao’)
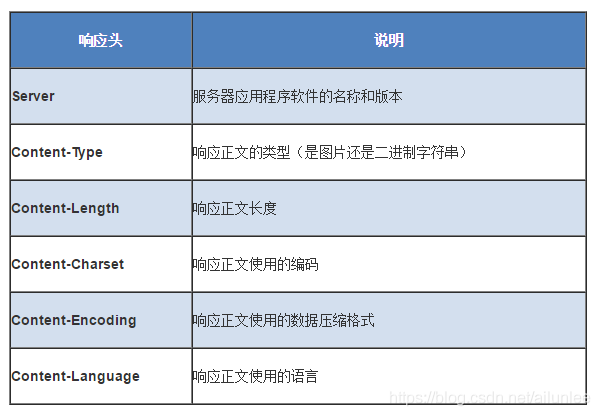
- 使用post请求还需要规定一个请求头
- xhr.setRequestHeader(‘Content-type’, ‘application/x-www-form-urlencoded’);

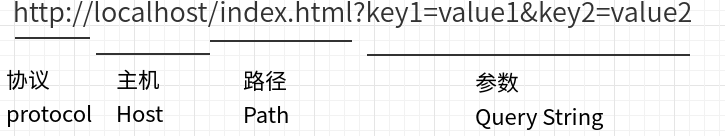
3. 同源政策
- 浏览器有一个很重要的概念—同源策略(Same-Origin Policy)。
- 所谓同源是指域名,协议,端口相同。
- 协议:https默认端口是443
- 协议:http默认端口是80
- 域名:zhidao.baidu.com

- 域名是倒着解析的
- .com:是顶级域名
- com rog net 属于顶级域名,是在全世界范围内解析的
- cn hk 是在一个地区解析的
- 如 cn 中国
- .com(商业机构)
- .net (从事互联网服务的机构)
- .org (非盈利性组织)
- .com.cn(国内商业机构)
- .net.cn (国内互联网机构)
- .org.cn(国内非盈利行组织)
- 端口
- 如果把ip地址比做一个间房子,端口就是出入这间房子的门。
- 真正的房子只有几个门,但是这个IP地址的宽口可以有多个
- 浏览器网页服务默认的端口号都是80,因此只需输入网址即可,不用输入”:80
- dns 先根据顶级域名判断网络范围再根据域名查找主机ip地址
- 前缀就不管了,理论上www开头相当于占位用的 在国外一般不写www 国内风气就是写www
- baidu.com: 二级域名
- www:二级域名前缀 表示万维网维护的
- www.baidu.com 属于特殊的三级域名
- zhidao.baidu.com 属于百度自己维护的网路地址
- 不同源的客户端脚本(javascript、ActionScript)在没明确授权的情况下,不能读写对象的资源
- 简单的来说,浏览器不允许包含在腾讯页面的脚本访问阿里巴巴页面的数据资源,会受到同源策略的限制
- ajax 受同源政策的影响