1. 一些属性
- src
- source的缩写,用于引入视频路径地址
- controls
- 控件的显示,取值只能为controls,也可以只写属性不写取值
- autoplay
- 视频自动播放,取值只能为autoplay,也可以只写属性不写取值
- Google浏览器是禁止自动播放的,只能通过静音播放绕过浏览器设置
- muted属性
- 静音播放,取值为true/false
- false取消静音
- true 静音
- 静音播放,取值为true/false
- loop属性
- 视频循环播放,取值为number类型,-1是循环播放
- 例:loop=”2”,视频播放两次
- loop=”-1”, 视频循环播放
- preload
- 预加载,规定是否在页面加载后载入视频
- 参数如下:
- none
- 不需要加载数据
- metadata
- 元数据 诸如时长、比特率、帧大小这样的原数据,而不是媒体内容需要加载的
- auto
- 浏览器应当加载它认为适量的媒体内容
- poster (video独有)
- 当视频不可用时,使用一些图片替代,否则显示空白
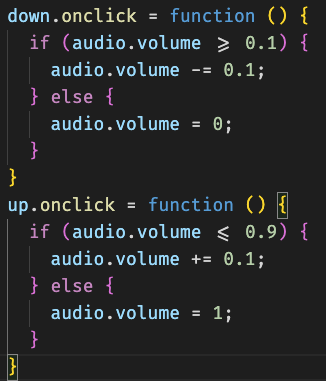
volume
- 表示播放音量,介于0(静音)~1(最大音量之间)
- 默认为1
-
1.2 多类型资源
用于兼容浏览器支持文件类型
-
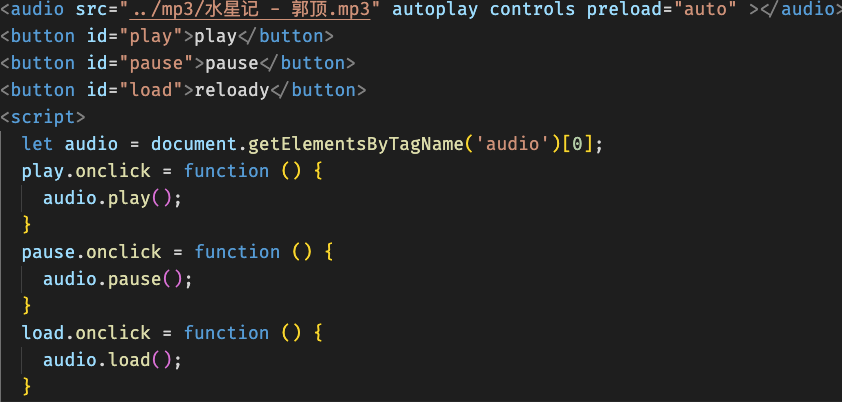
1.3 获得audio标签的方法
let audio = new Audio();
- let aduio = document.createElement(‘audio’);
let aduio = documnet.getElementsByTagName(‘audio’)[0];
1.4 方法
play()
- 播放音乐/视频
- pause()
- 暂停音乐/视频
- load()
- 重新加载视频/音频元素,用于在更改来源或其他设置后对音频/视频元素进行更新
-
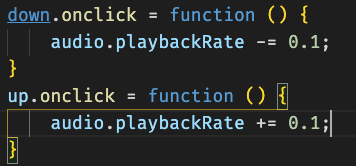
1.5 播放速率
playbackRate
- 用于指定媒体播放速度
- 1.0表示正常速度,大于1则表示快进
- 0~1之间表示慢放
- 负值表示回放
-
1.6 查看进度
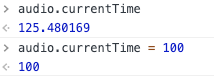
currentTime
- 设置或返回音频/视频播放的当前位置
- 可以用于快进

duration
played
- 返回已经播放(看过)的时间段
- buffered
- 返回当前已经缓冲的时间段
- seekable
- 返回用户可以跳转的时间段
三个属性都是TimeRanges对象
paused
- 为true表示播放器暂停
- seeking
- 为true表示播放器正在调用一个新的播放点
- ended
- 为true表死播放器播放完媒体并且停下来
- 如果暂停点击播放,如果播放点击暂停

2. 事件
paly
- 开始播放后触发
- pause
- 暂停后触发
- loadedmetadata
- 浏览器获取完媒体的元数据触发
- loadeddata
- 浏览器已经加载完当前帧数据准备播放时触发
- ended
- 当前播放结束后触发